
🖥 리액트
✅ 사용자 인터페이스(UI)를 만들기 위한 자바스크립트 라이브러리
✅ 사용자와 컴퓨터 프로그램이 상호작용을 할 수 있도록 중간에서 입력과 출력의 중개자 역할을 하는 접점
✅ 리액트는 현존하는 UI 라이브러리 중에서 "가장 많이 사용되고 있는" 인기 라이브러리
✅ SPA(Single Page Application)방식의 개발을 지원하는 라이브러리
- 하나의 페이지만 존재하는 웹사이트
✅ 가상돔(virtual DOM)을 통한 페이지 업데이트를 처리함으로써 웹사이트 로딩 시간을 줄여 준다는 장점을 제공
⭐ 리액트의 장점?
1. 레이아웃 구성에 편의를 제공하는 컴포넌트 기반 구조
2. 코드 작성 시간을 줄여 주는 재사용성
3. 거대한 커뮤니티와 다양한 관련 라이브러리
4. 모바일 앱 개발 프레임워크의 영역으로 확장 가능
- 리액트 구조를 기반으로 한 모바일 어플리케이션 프레임 워크가 존재(리액트 네이티브)
🔆 리액트 시작해보기 ! (feat. create-react-app)
step1 리액트를 구성할 때, create-react-app을 사용 !
- 리액트로 웹 애플리케이션을 개발하는 데 필요한 모든 설정이 적용된 프로젝트를 생성해주는 개발 도구
- 단, 노드 기반으로 동작하기 때문에
- node.js가 설치되어 있어야 한다는 선행이 필수 !
npx create-react-app 프로젝트명npx는 뭐지?🤔
- create-react-app을 최신상태로 제공받을 수 있게 해주는 기능
step2 해당 프로젝트 경로로 들어가서(cd 프로젝트명)
cd 프로젝트명step3 실행시키기!
npm start🖥 프로젝트 만들어보기 !
⚙️ 구조보기
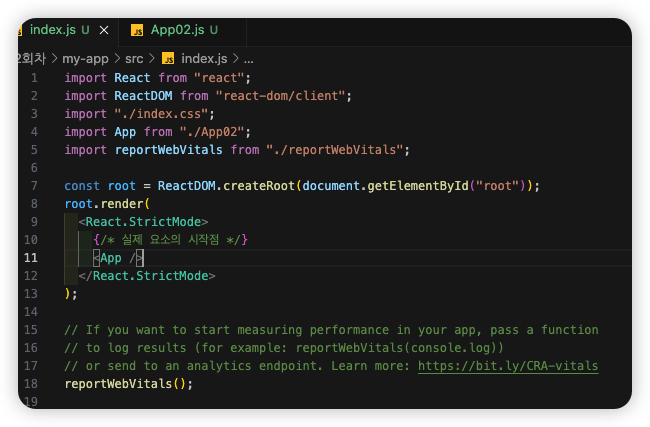
src폴더 - index.js

- 프로젝트에서 제일 먼저 실행되는 파일 !
- 이 안에 App컴포넌트가 실행파일이 됨
- 그러니깐, index.js가 실행되면서 그 안에 있는 App컴포넌트가 화면에 뿌려지는 구조 !
public폴더 - index.html

- id="root"를 통해, 이 안에 가상돔(virtual DOM)을 썼다 지웠다 하는 역할
⭐ 사용방법(JSX)
JSX는 자바스크립트를 이용해서 웹 콘텐츠를 보다 명시적이고 직관적으로 표현하는 방법
일반적인 형태는 자바스크립트 함수가 태그를 리턴하는 형태
- JSX는 자바스크립트와 XML을 결합한 형태
- 코드가 간결 + 마크업 형태가 포함
- jsx는 웹브라우저가 직접적으로 해석할 수 있는 코드가 아님
- 하지만 자바스크립트 코드로 변환해주는 기능(babel)이 있기 때문에 걱정하지 않아도 됨
📌 JSX문법 규칙
-
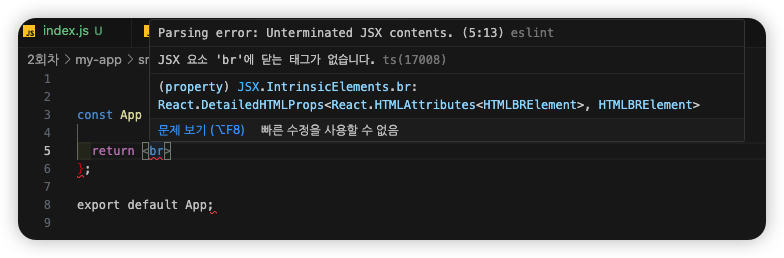
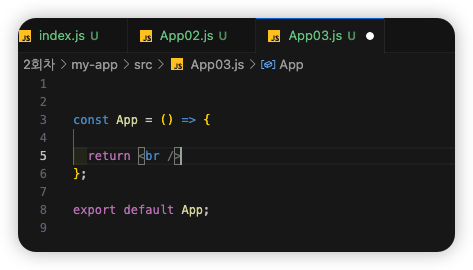
태그는 반드시 닫혀야 한다. 단일 경우에도 반드시 닫아줘야 함
1-1. 닫는 태그 써줘요 !

1-1. 한번에 쓰고 싶다면? 어쨌든 닫기 !

-
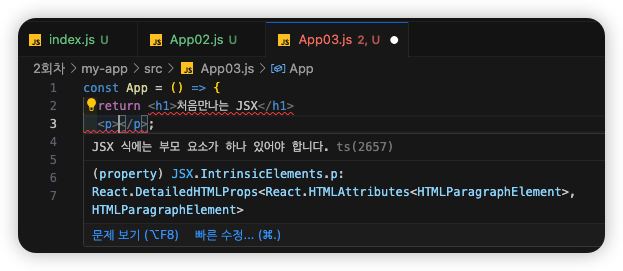
2개 이상의 태그는 반드시 하나의 태그로 감싸져 있어야 함
- 자바스크립트: 한번에 하나만 리턴할 수 있음
- jsx도 마찬가지임 그래서 하나로 묶어서 리턴해야함

-
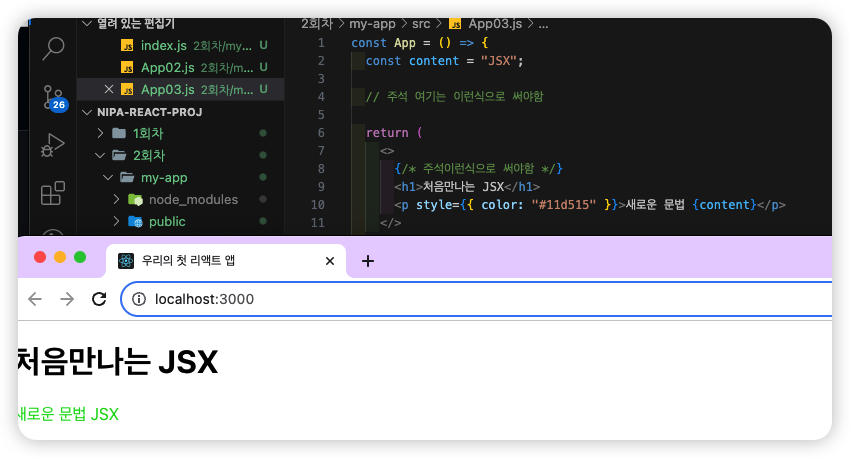
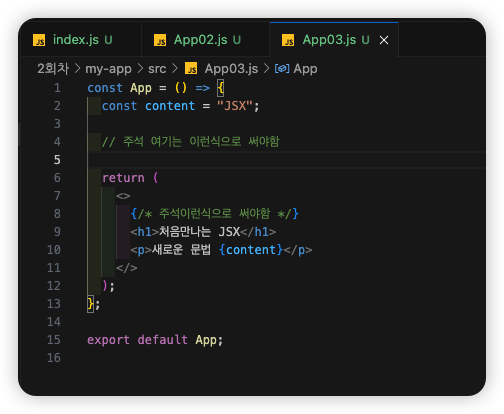
jsx내부에 자바스크립트 변수를 표현하는 경우, {}중괄호로 감싸야 함

-
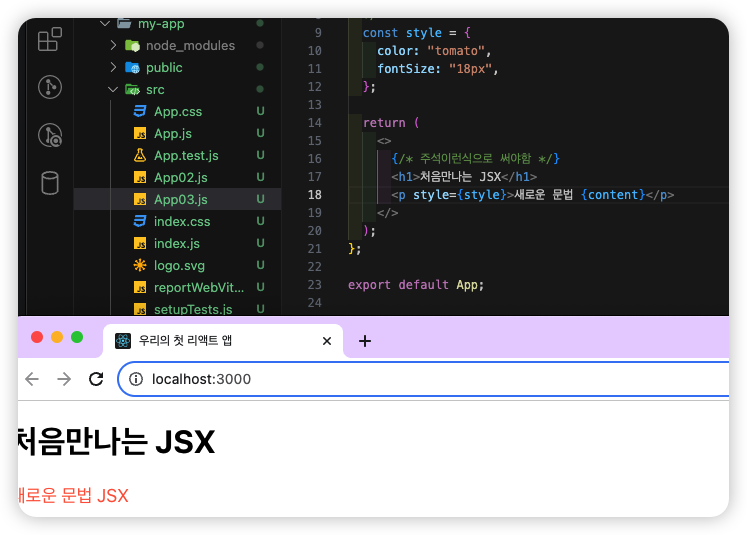
style속성 정의는 css표기법이 아닌, 객체 리터럴 표기법을 써야함
4-1. 인라인으로 쓰는방법

4-2. 객체리터럴 방식으로 쓰는 방법

-
주석 입력시 중괄호로 감싸야 함

-
class 속성은 className으로 대체해야 함(html과 js의 각각 class를 구분하기 위함)
- 실행은 되는데, 콘솔 오류발생 !

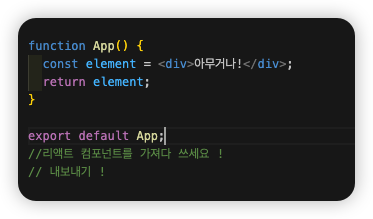
⭐ export / import
export(내보내기) : 나를 가져다 쓰세요 !

import(가져오기) : 내가 가져다 쓰겠다 !

화면에 뿌려지면?

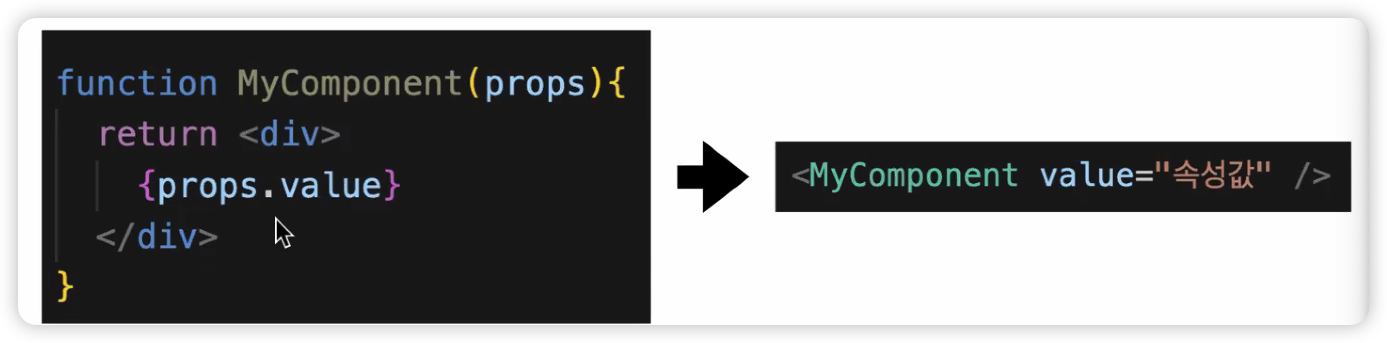
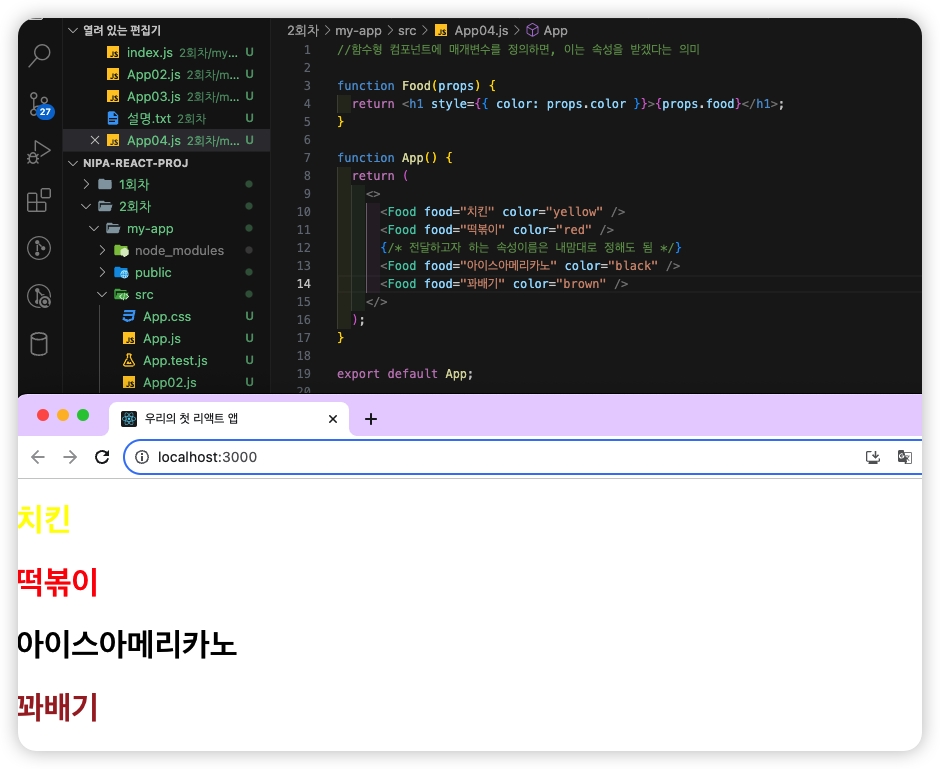
⭐ props
부가적인 속성을 정의하고 활용하는 방식을 사용
같은 컴포넌트라 할지라도, 마크업 위치나 상황에 따라 세부 요소를 달리 표현하고 싶을때

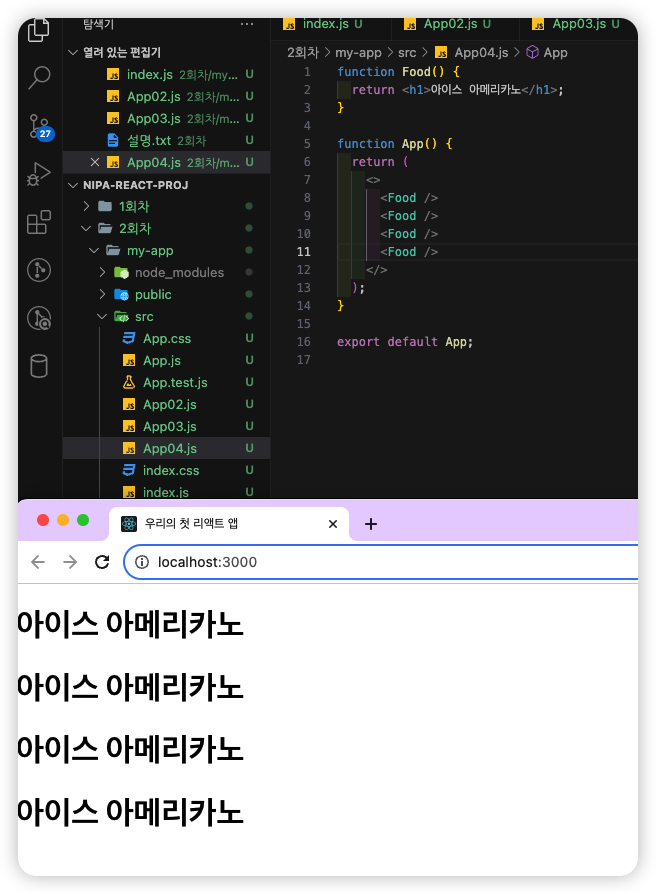
App컴포넌트(부모)-Food컴포넌트(자식)
- 컴포넌트는 원하는 만큼 재사용이 가능 ! (100개 써도됨)

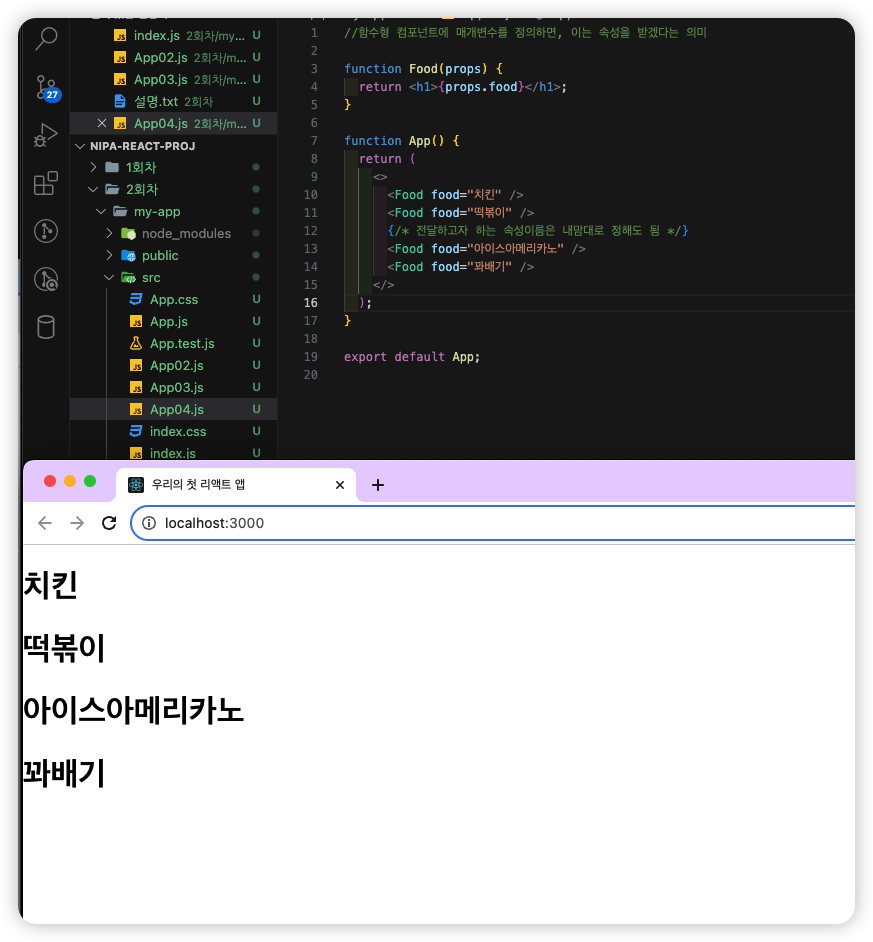
속성값을 넘겨주고 싶다 !
- 자식 컴포넌트의 매개변수에 props로 속성을 넘겨 받겠다고 표시해줌

스타일 속성값도 넘겨주고 싶다 !

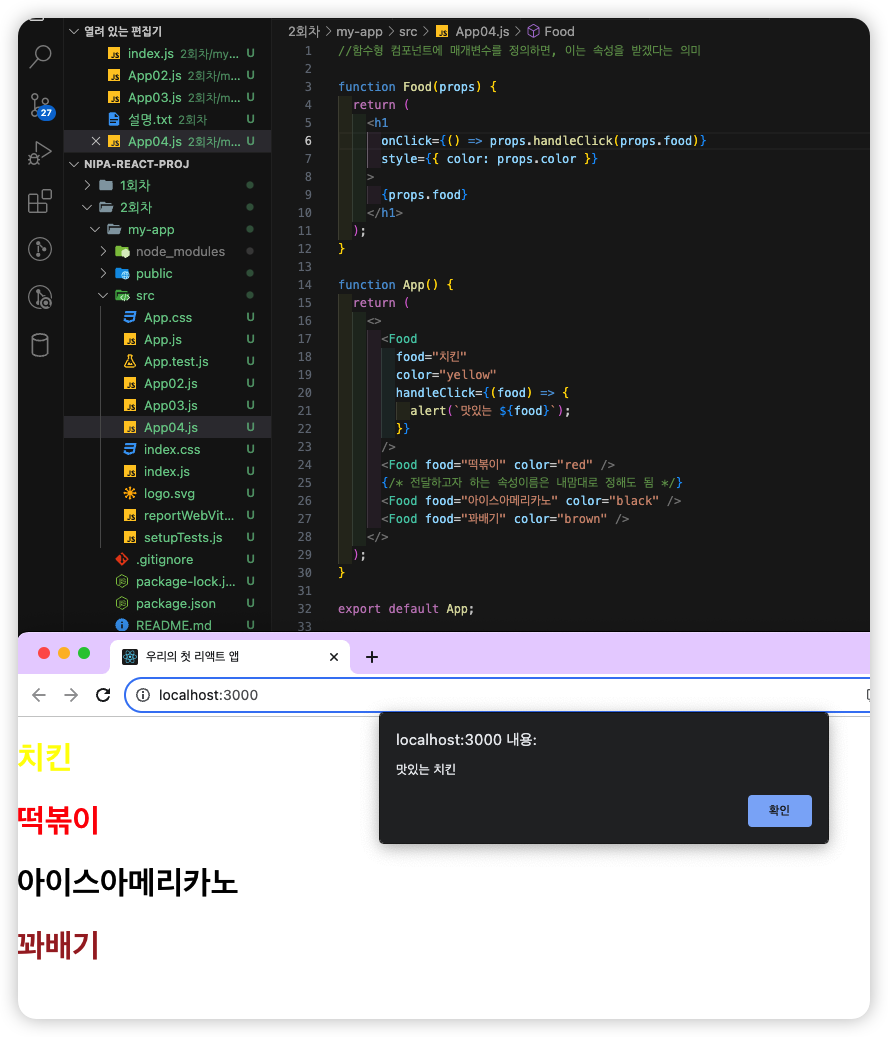
데이터 뿐만 아니라 함수도 전달할 수 있음(이벤트 핸들링)

⭐ state
- state는 리액트 컴포넌트의 상태를 뜻하는 용어
- 리액트 컴포넌트가 보유하고 있는 데이터
- state는 변경가능한 데이터
- state가 변경될 경우 컴포넌트가 다시 렌더링 됨
- state는 렌더링이나 데이터 흐름에 사용되는 값을 관리하기 위한 도구
- 개발자가 직접 정의해서 사용해야 함
useState(리액트 훅)
사용방법
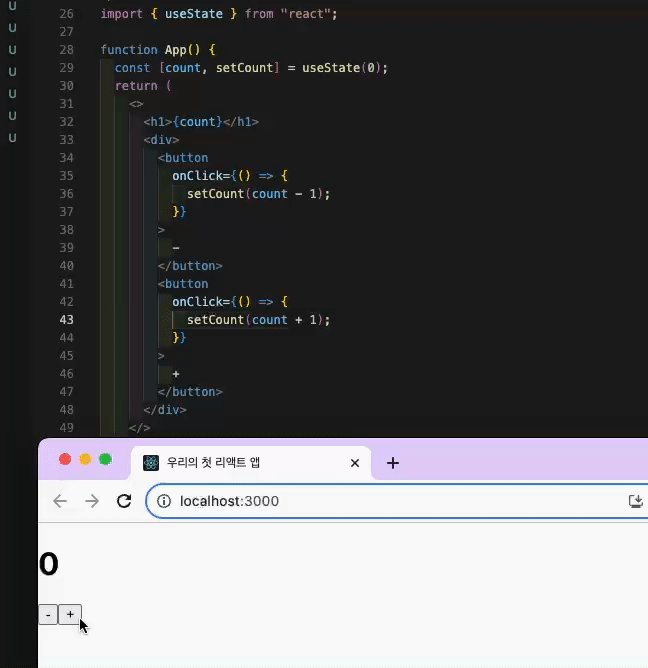
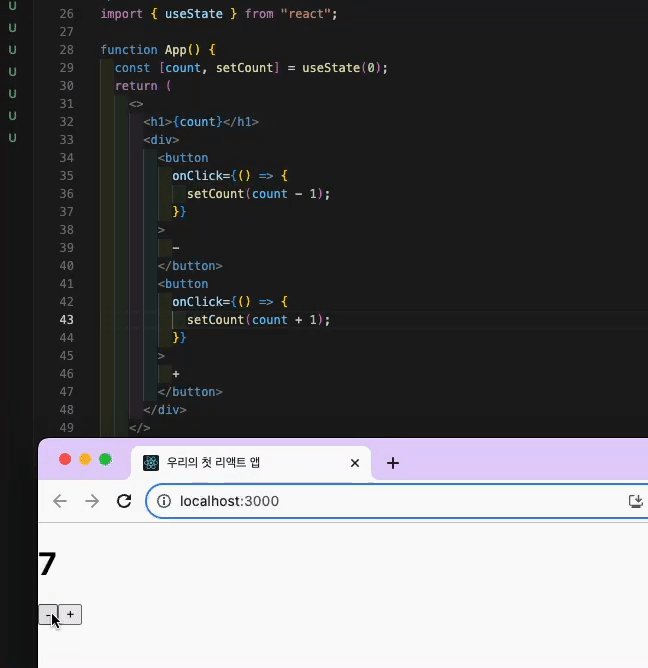
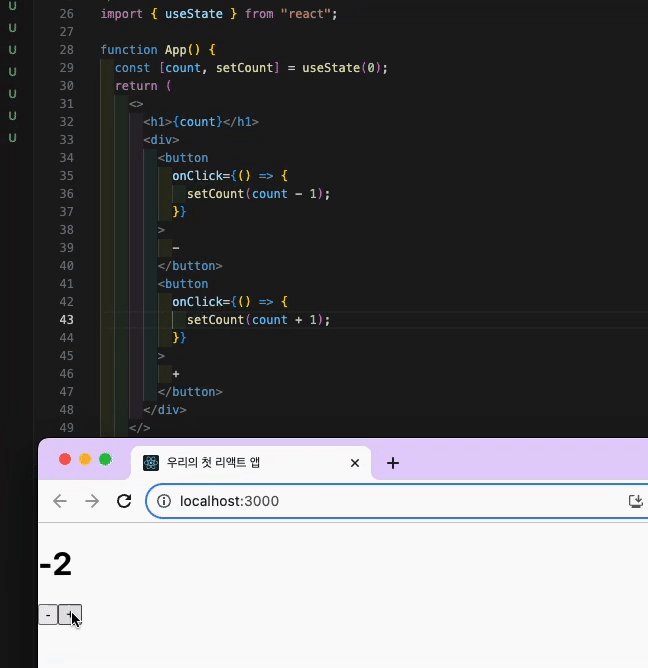
const [상태명, 상태변경함수] = useState(초깃값) //useState()함수 호출🖥 - / + 버튼으로 상태관리 해보기
- 버튼을 누르면 count 상태 값이 +1 씩 증가하고, - 버튼을 누르면 count 상태 값이 -1 씩 감소하는 프로그램 만들기
- 현재상태 count
- 상태변경 setCount
- 초깃값 0
- 따라서 초기 {count} 값은 0으로 설정되어 있음
import { useState } from "react";
import "./App05.css";
function App() {
const [count, setCount] = useState(0);
return (
<>
<h1 className="heading">{count}</h1>
<div className="div">
<button
className="btn"
onClick={() => {
setCount(count - 1);
}}
>
-
</button>
<button
className="btn"
onClick={() => {
setCount(count + 1);
}}
>
+
</button>
</div>
</>
);
}
export default App;- onClick 이벤트를 통해 setCount값을 재설정(-버튼: count-1, +버튼: count+1)

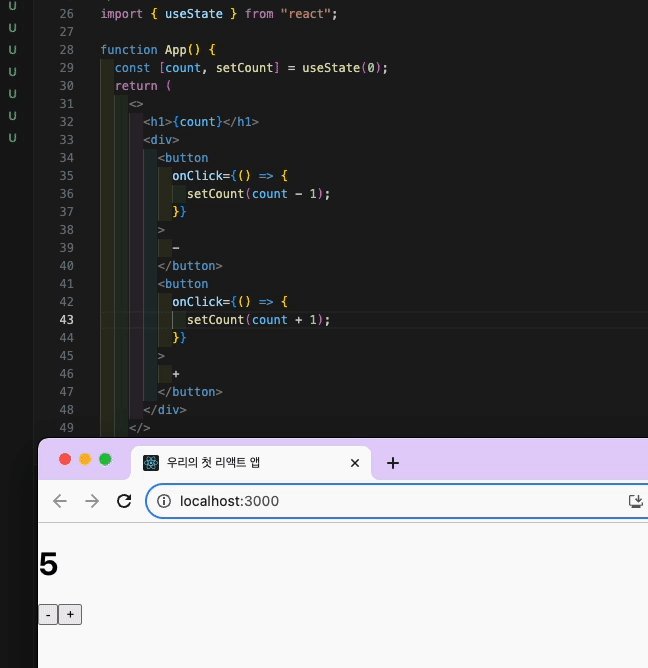
🖥 응용
+버튼은 count 값이 5가 되면 더이상 증가하지 않고, -버튼은 count 값이 -5가 되면 더이상 감소하지 않게 만들기 !
import { useState } from "react";
import "./App05.css";
function App() {
const [count, setCount] = useState(0);
return (
<>
<h1 className="heading">{count}</h1>
<div className="div">
<button
className="btn"
onClick={() => {
if (count > -5) {
setCount(count - 1);
}
}}
>
-
</button>
<button
className="btn"
onClick={() => {
if (count < 5) {
setCount(count + 1);
}
}}
>
+
</button>
</div>
</>
);
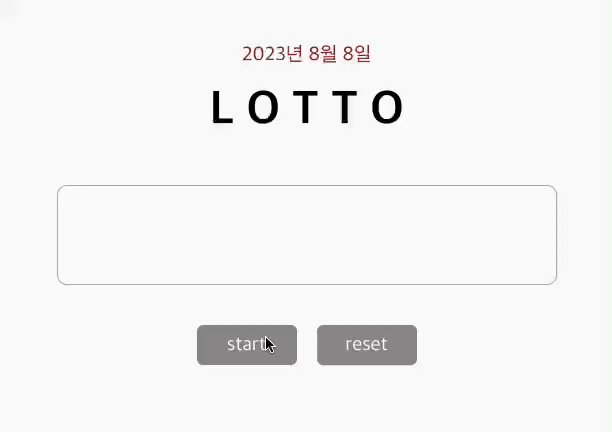
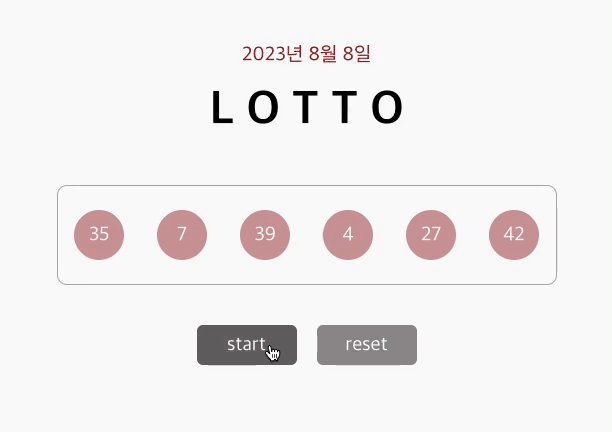
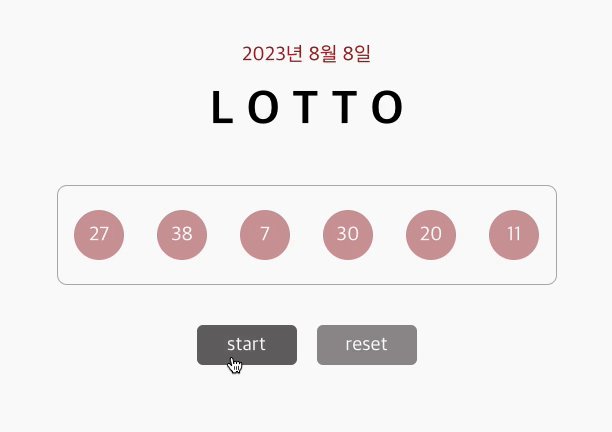
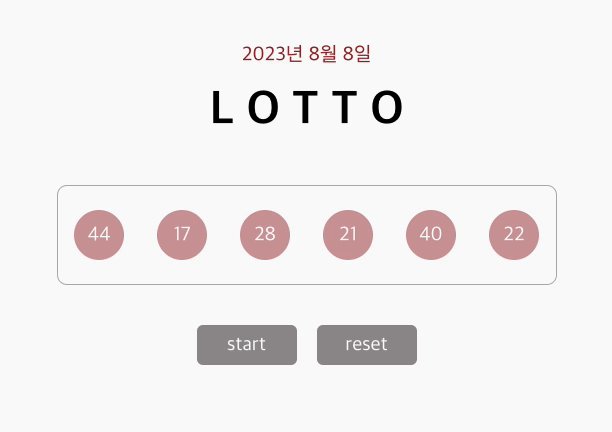
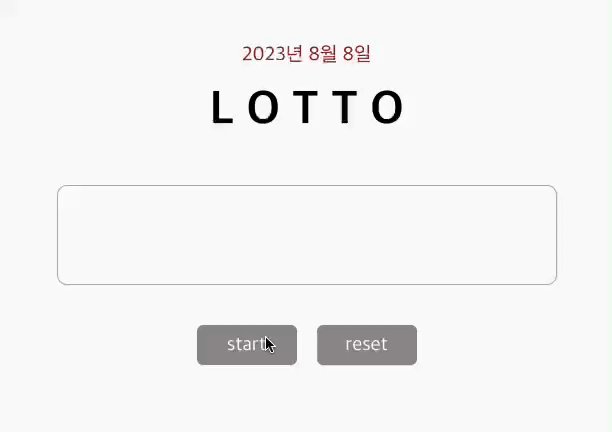
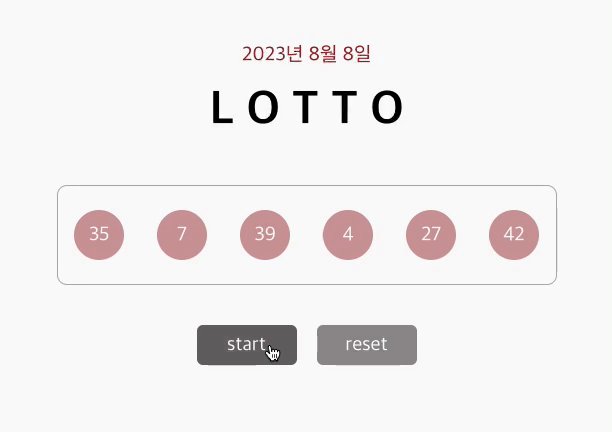
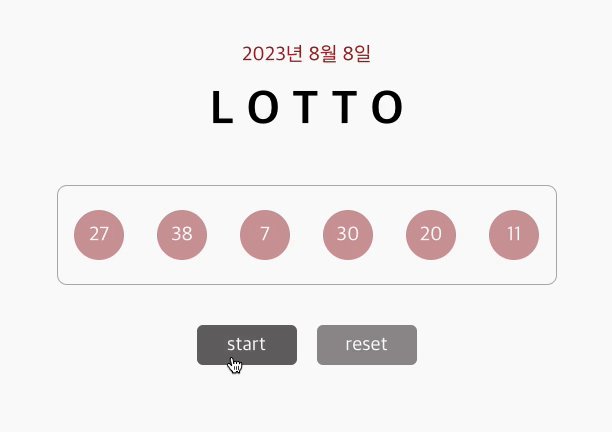
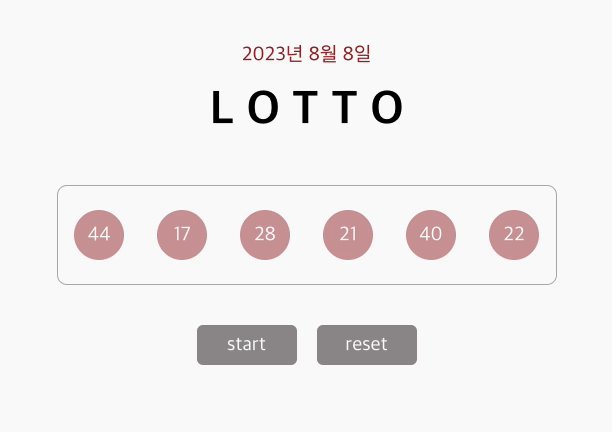
}🖥 로또 번호 추첨 만들기 !
주요기능
✅ useState로 상태관리하기
const [lottoNumbers, setLottoNumbers] = useState([]);✅ 로또 번호 랜덤생성
//변수 lottoNumbers의 값을 빈배열로 놓고
const lottoNumbers = [];
// 반복문 lottoNumber의 배열의 길이가 6개가 될때까지 반복해라
while (lottoNumbers.length < 6) {
// 임시변수 temp안에 45개를 랜덤으로 뽑을거야 하지만 여기에는 0도 포함되어 있기때문에 +1을 해줄것이다.
// 그리고 소수점은 버려
// 결국 최소값은 1이고, 최댓값은 45다.
let temp = Math.floor(Math.random() * 45) + 1;
//중복값을 없애기 위한 조건문
//lottoNumbers 임시변수 temp로 뽑아둔 숫자가 있는지 확인
// 숫자가 찾아지지 않는다? 배열에 포함되지 않는 요소를 indexOf로 조회하면? 무조건 -1이 조회됨
// 그것을 이용해서 -1일때만 임시변수 temp배열에 push해라
if (lottoNumbers.indexOf(temp) === -1) {
lottoNumbers.push(temp);
}
}✅ 생성된 로또 번호, setLottoNumbers로 넘겨주기
//배열로 뽑힌 6개 숫자를 setLottoNumbers에 상태값으로 전달
setLottoNumbers(lottoNumbers);✅ 로또 번호 배열 값 map로 뿌려주기
<div className="numbers">
{lottoNumbers.map((num, idx) => {
return (
<div className="eachnum" key={idx}>
{num} </div>
);
})}
</div>- map 사용하기
map은 각 숫자를 화면에 표시하기 위해 배열의 각 요소를 순회하면서 JSX 요소를 만드는데 사용됨
- map 을 이용한 컴포넌트 렌더링 시에는, 개별 요소에 key 속성을 추가한다 !
- lottoNumbers는 배열의 형태, map은 배열의 각요소 마다 화살표함수가 실행
- num은 함수 반복 과정중 현재 처리중인 숫자, idx는 인덱스
- num은 로또 번호의 값
- map 함수는 lottoNumbers 배열을 반복하며 각 요소(숫자)에 대한 JSX 요소를 생성
✅ 초기화 버튼
- 상태값을 빈 배열로 만들기
setLottoNumbers([]);전체코드
import React from "react";
import { useState } from "react";
import "./App06.css";
const App06 = () => {
const [lottoNumbers, setLottoNumbers] = useState([]);
const today = new Date();
const year = today.getFullYear();
const month = today.getMonth() + 1;
const date = today.getDate();
const now = `${year}년 ${month}월 ${date}일`;
const handleRandom = () => {
const lottoNumbers = [];
while (lottoNumbers.length < 6) {
let temp = Math.floor(Math.random() * 45) + 1;
if (lottoNumbers.indexOf(temp) === -1) {
lottoNumbers.push(temp);
}
setLottoNumbers(lottoNumbers);
};
const handleDefault = () => {
setLottoNumbers([]);
};
return (
<>
<div className="container">
<div className="lotto">
<h3>
<span>{now}</span>로또 번호 추첨
</h3>
<div className="numbers">
{lottoNumbers.map((num, idx) => {
return (
<div className="eachnum" key={idx}>
{num}
</div>
);
})}
</div>
<button onClick={handleRandom}>번호뽑기!</button>
<button onClick={handleDefault}>초기화!</button>
</div>
</div>
</>
);
};
export default App06;
완성 !