[자바스크립트] 애증의 Ajax(Asynchronous JavaScript and XML): A New Approach to Web Applications
자바스크립트에서 리액트로 자연스럽게 넘어가는중

🖥 Ajax(Asynchronous JavaScript and XML): 비동기 자바스크립트와 XML
자바스크립트와 XMLHttpRequest 객체를 사용해서 클라이언트와 서버가 비동기 방식으로 통신하는 것
한마디로, 빠르게 동작하는 '동적인 웹 페이지'를 만들기 위한 개발 기법
그렇다면, Ajax 이전에는? 빠르게 동작하는 동적인 웹페이지를 만드는 것이 어려웠단 거지 !
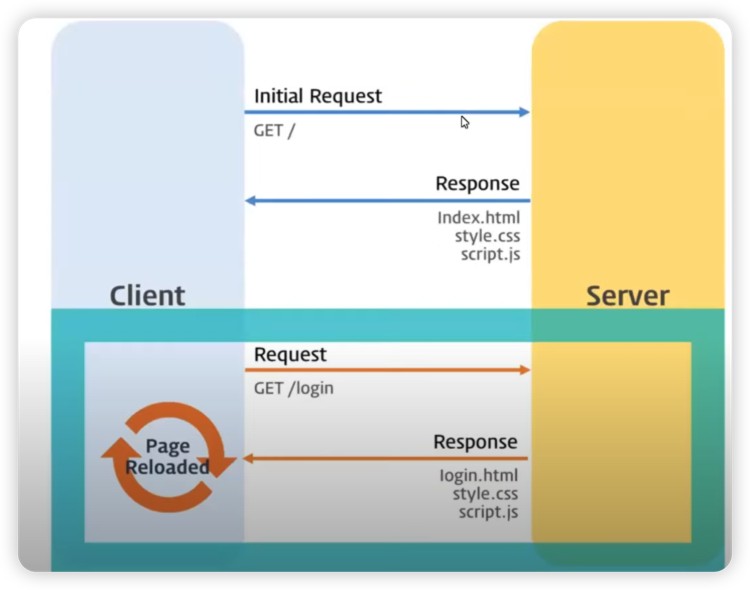
Ajax 이전 📟?
- 클라이언트가 서버에게 요청하면, html, css, js 등을 보관하고 있던 서버에서는 가지고 있던 모든 HTML을 담아서 클라이언트에 응답함(렌더링)
- 매번 요청할때마다 반복됨(계속 렌더됨)

👎 불필요한 데이터 통신: 변경할 필요가 없는 부분까지 포함된 HTML을 매번 전송받음
👎 화면이 순간적으로 깜빡이는 현상: 화면을 전환할 때마다 웹페이지 전체를 다시 렌더링
👎 클라이언트 블로킹: 클라이언트와 서버와의 통신이 동기 방식으로 동작
그래서, 📌 e.preventDefault()
페이지가 새로고침되는게 싫으니까 써왔던거잖아 !
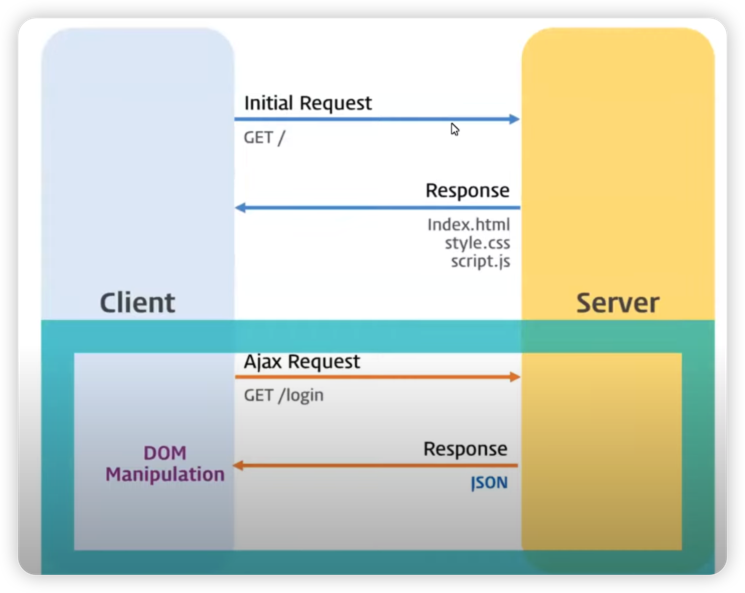
👑 Ajax 등장?

- 클라이언트가 처음 요청을 하면, 서버에서는 가지고 있던 HTML을 담서 클라이언트에 응답함(렌더링)
- 그 다음 요청(Ajax Request)에서는 변화에 필요한 부분만 서버에서 비동시 방식으로 전송(JSON)받음
엇? 📌 Ajax방식으로 XML요청을 보냈는데, 왜 JSON으로 응답을 한거지?
- JSON은 (상대적으로) 가독성이 좋음
- JSON은 (상대적으로) 파싱속도가 빠름
- JSON은 (상대적으로) 데이터크기가 작음

👍 불필요한 데이터 통신이 없음: 변경할 부분을 갱신하는 데에 필요한 데이터만 서버로부터 전송받음
👍 화면이 순간적으로 깜빡이는 현상이 없음: 변경할 필요가 있는 부분만 재 랜더링
👍 클라이언트 블로킹이 없음: 클라이언트와 서버와의 통신이 비동기 방식으로 동작
⭐Ajax의 원리 !⭐
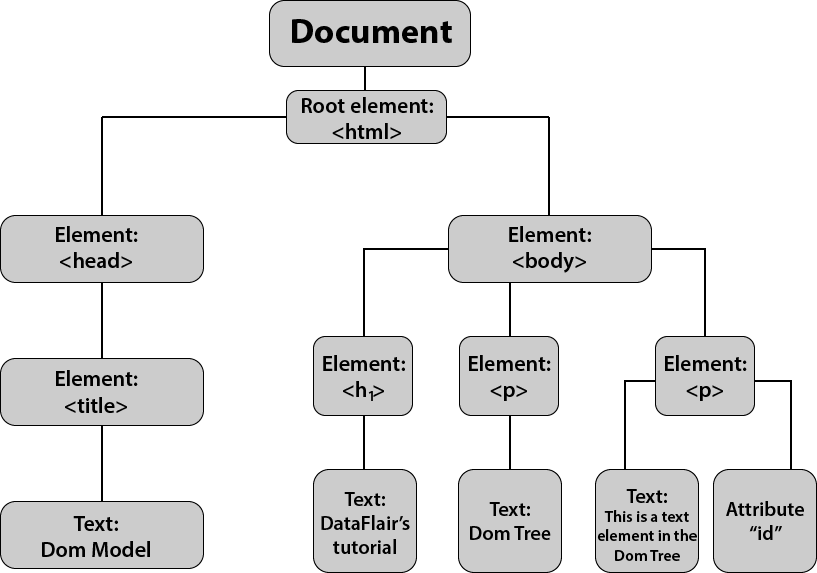
DOM(Document of Model)

- DOM은 HTML 문서나 XML 문서에 접근하기 위한 일종의 인터페이스
- 문서 내의 모든 요소의 목적과 특징을 정의하고, 각각의 요소에 접근하는 방법을 제공
💡 그러니깐, Ajax는 이런 DOM구조를 이용해서 웹 페이지의 일부 요소만을 변경할 수 있는 것 !
- DOM은 노드(node)라고 불리는 계층적 단위에 정보를 저장
- 그리고 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할
- 위 이미지 예시를 노드트리(node tree)하며, 그 하나하나 열매가 노드(node)
- 상하 관계는 부모-자식 관계, 좌우 관계는 형제 관계를 맺음
DOM API ?
- Ajax를 이용하여 웹 페이지의 일부분만을 갱신하기위해 각각 노드에 접근하게 하는 역할을 함
XMLHttpRequest(XHR)객체
- 브라우저가 제공하는 Web API 객체
- 웹 브라우저가 서버와 데이터를 교환할 때 사용
- XHR은 페이지의 새로고침 없이도 url에서 데이터를 가져올 수 있음
- HTTP 요청 전송과 응답 수신을 위한 메서드와 프로퍼티를 제공
✅ XMLHttpRequest 객체를 생성하는 방법
var httpRequest = new XMLHttpRequest();✅ 서버에 요청(request)하기
- Ajax에서는 XMLHttpRequest 객체를 사용하여 서버와 데이터를 교환
1단계: XMLHttpRequest 인스턴스를 생성
var httpRequest = new XMLHttpRequest();2단계: open()메소드와 send()메소드를 사용하여 요청
open()메소드 서버로 보낼 Ajax 요청의 형식을 설정
- 전달할 방식으로 GET 방식과 POST 방식
- URL 주소는 요청을 처리할 서버의 파일 주소를 전달
- 동기 여부는 요청을 동기식으로 전달할지 비동기식으로 전달할지를 전달
open(전달방식, URL주소, 동기여부);send()메소드 작성된 Ajax 요청을 서버로 전달
- 전달 방식에 따라 인수를 가질 수도 안 가질 수도 있음
send(); // GET 방식
send(문자열); // POST 방식GET 방식
- HTTP 요청은 브라우저에 의해 캐시되어(cached) 저장
- 쿼리 문자열(query string)에 포함되어 전송되므로, 길이의 제한이 있음
- 보안상 취약점이 존재
httpRequest.open("GET", "/examples/media/request_ajax.php?city=Seoul&zipcode=06141", true);
httpRequest.send();POST 방식
- 데이터(data)를 별도로 첨부하여 전달하는 방식
- HTTP 요청은 브라우저에 의해 캐시되지 않으므로, 브라우저 히스토리에도 남지 않음
- POST 방식의 HTTP 요청에 의한 데이터는 쿼리 문자열과는 별도로 전송
- 데이터의 길이에 대한 제한도 없으며, GET 방식보다 보안성이 높음
// POST 방식의 요청은 데이터를 Http 헤더에 포함시켜 전송함.
httpRequest.open("POST", "/examples/media/request_ajax.php", true);
httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
httpRequest.send("city=Seoul&zipcode=06141");비동기식(asynchronous) 요청
- 비동기식 요청을 보내기 위해서는 open() 메소드의 세 번째 인수로 true를 전달
- 자바스크립트는 서버로부터의 응답을 기다리면서 동시에 다른 일을 할 수 있음
cf) false로 전달: 동기식 요청 - 만약 open() 메소드의 세 번째 인수로 false를 전달하면, 서버에 동기식 요청을 보내게 됩
- 자바스크립트는 서버로부터 응답이 도착할 때까지 대기
- 사용자는 대기하는 동안 다른 어떤 작업도 할 수 없음
✅ 서버로부터의 응답(response) 확인
Ajax에서 서버로부터의 응답을 확인하기 위해 사용하는 XMLHttpRequest 객체의 프로퍼티
readyState 프로퍼티 XMLHttpRequest 객체의 현재 상태
1. UNSENT (숫자 0) : XMLHttpRequest 객체가 생성
2. OPENED (숫자 1) : open() 메소드가 성공적으로 실행
3. HEADERS_RECEIVED (숫자 2) : 모든 요청에 대한 응답이 도착
4. LOADING (숫자 3) : 요청한 데이터를 처리 중
5. DONE (숫자 4) : 요청한 데이터의 처리가 완료되어 응답할 준비가 완료status 프로퍼티 서버의 문서 상태
200 : 서버에 문서가 존재함.
404 : 서버에 문서가 존재하지 않음.onreadystatechange 프로퍼티 XMLHttpRequest 객체의 readyState 프로퍼티 값이 변할 때마다 자동으로 호출되는 함수를 설정
🩷XMLHttpRequest 예시 코드로 Ajax동작 확인하기 !
const get = (url) => {
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open('GET', url);
// HTTP 요청 전송
xhr.send();
// HTTP 요청이 성공적으로 완료한 경우
xhr.onload = () => {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
}
};
};
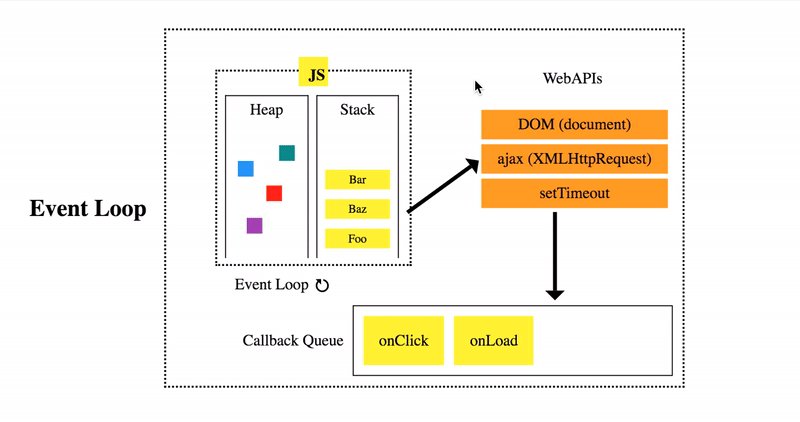
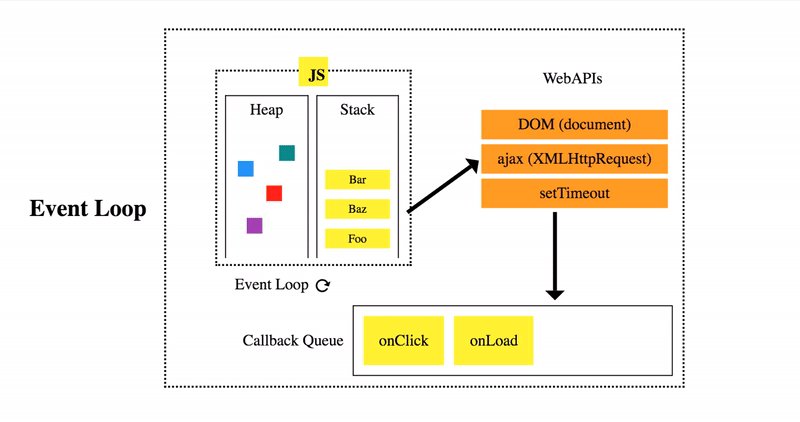
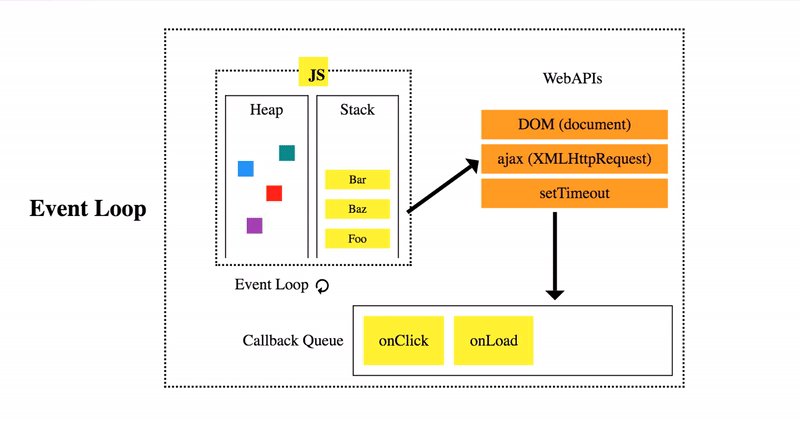
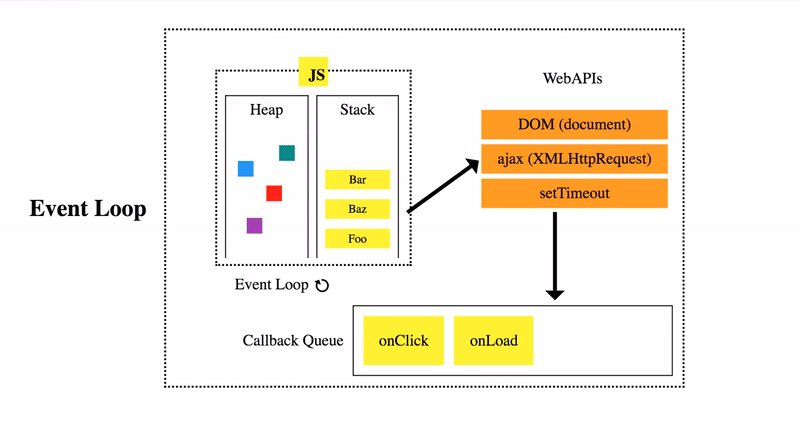
01 get 함수가 호출되면, 실행 컨텍스트가 생성 Call stack에 함수가 쌓임
02 함수 내부 코드를 순차적으로 수행
03 이벤트 핸들러(onload)를 만나면, Web API를 통해서 브라우저에 위임
04 get 함수는 종료되고, Call stack을 빠져나감
(자바스크립트는 call stack에 있는 작업들을 순차적으로 처리)
05 브라우저는 이와 별개로 onload 이벤트가 발생하면 task queue에 이벤트 핸들러를 넣어둠
(하지만 이벤트 핸들러를 만났더라고 하더라도 바로 수행해서 실행되는 것이 아님)
06 Call stack이 다 비워질때까지 + 다른 Queue에 아무것도 없을때까지 기다림
07 이벤트 루프(Evant loop)는 task queue에 있던 이벤트 핸들러를 Call stack에 넣음
08 이벤트 핸들러가 실행
Ajax의 단점
- Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용, 서버 푸시 방식의 실시간 서비스는 만들 수 없음
- Ajax로는 바이너리 데이터를 보내거나 받을 수 없음
- Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수는 없음
- 클라이언트의 PC로 Ajax 요청을 보낼 수는 없음
결론

