
JSX 뭐더라...?
기억나죠?

JavaScript 파일 내에 HTML과 유사한 마크업을 작성할 수 있는 JS용 구문 확장자
그, 막 그런거 이게 HTML이야? JS야?

- 마크업도 있고, 뭔가 JS도 있는 느낌. 그랫 그게바로 JSX 문법 이다 !
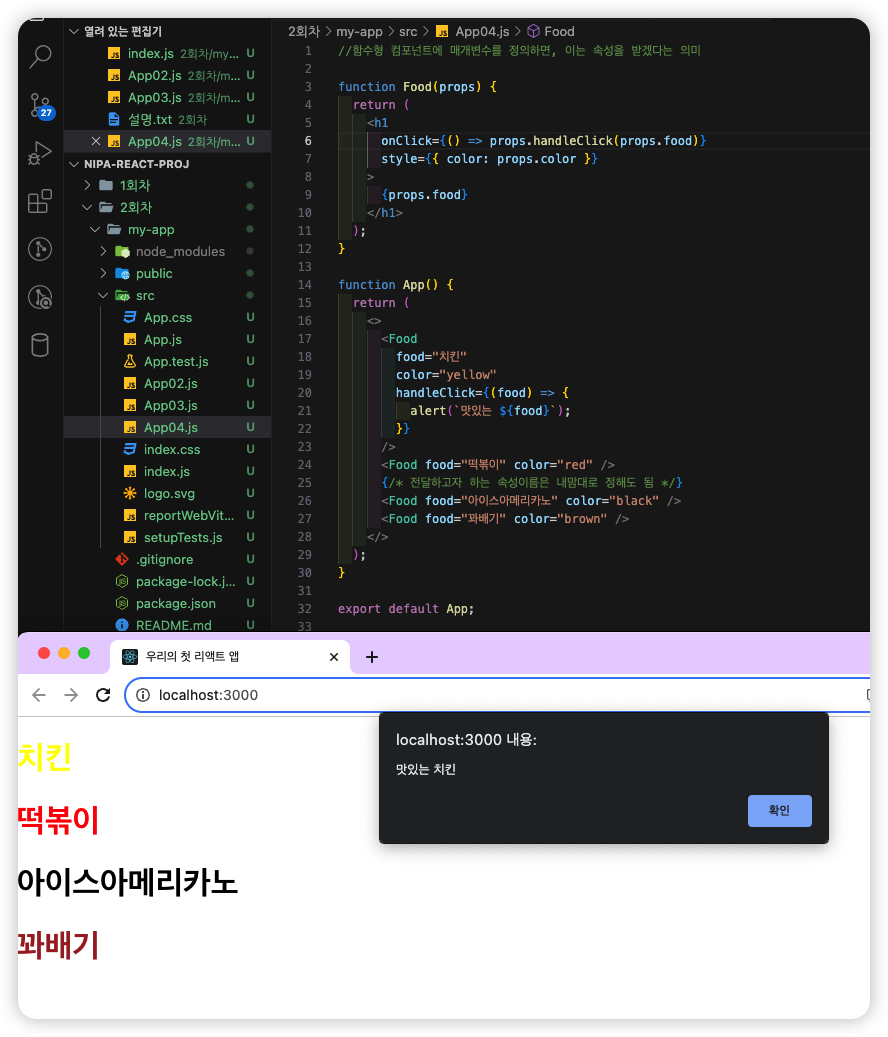
JSX 사용법
(자세한 사용법은 이전에 정리된 블로그 확인!)
- JSX는 바로 사용이 불가능 !
- 대신, babel을 통해 변환이 가능
- runtime 옵션 'classic'/runtime 옵션 'automatic'
에? Runtime 옵션 ?
- 아아 정리부터 하자면, 예전에는 자바스크립트 파일에 읽히기 위해 classic 옵션을 사용했지만 !
// React에서 createElement를 호출하는 형태
// 그래서 React가 없으면 아예 돌아갈 수 없는 코드임
React.createElement(
'button',
{onClick: onClick},
children
);- babel v7.9.0 이후 새로 추가된 옵션에 따라 JS파일로 변환되어 실행에 필요한 모듈이 자동으로 import됨 !
- 그러니깐, 더이상 React.creatElement를 사용하지 않더라도 Babel이 자동으로 JS파일로 변환 해준다는 의미 !
왜 automatic으로 발전하게 된거야?
리액트 import를 매번 해줘야 했던 불편함
(왜냐하면, React가 없으면 아예 돌아갈 수 없는 코드였기 때문)
import React from 'react'성능저하
- key, ref를 항상 prop에서 제외시켜줘야 하기 때문에, 있는지 없는지 확인이 필요했음
- 전달된 props의 불변성을 보장을 위해 매번 clone이 필요했음
결론
지난번에 리액트에 대해서 블로그를 작성하다가 jsx랑 조금 더 친해지고 싶었다. 그래서 유튜브를 찾아봤다. jsx가 왜 등장했고, 왜 이 문법을 굳이 쓰는지 알고 싶다면, 이 게시물만 봐도 되고, 어떻게 쓰이는지는 '자세한 사용법' 을 참고하길 바란댜
끝 !

