제목이 다소 정리되지 않은 느낌이지만,
오늘 배운 것들 중 이것만큼은 꼭 기억하자!요소들 입니닷⭐
1. for in/of (JavaScript)

Vue 내부 methods, filter, computed 등에 함수를 만드는 경우, 반복문을 사용하게 될 때가 종종 있다.
JavaScript에서 반복문은 for, for in, for of while으로 작성할 수 있다.
그 중 for in과 for out에 대해 알아보겠다!
제대로 알고 써서 반복문의 늪에 빠지지 않도록..⭐
1) for in
for(let x in arr)형태의 반복문을 쓰면x는 인덱스 값arr내부 인자에 접근하기 위해서는arr[x]나arr[x].name과 같은 형식의 코드 필요
let model = {
people: [
{name: "유진초이", age: 50, gender: "male", birthdate: 1871},
{name: "고애신", age: 34, gender: "female", birthdate: 1887},
{name: "구동매", age: 35, gender: "male", birthdate: 1886},
{name: "김희성", age: 36, gender: "male", birthdate: 1875},
{name: "쿠도히나", age: 41, gender: "female", birthdate: 1880},
]
};
new Vue({
el: "#app",
data: model,
methods: {
myType: function () {
//step01 - for in 연산식 사용 문법 - [] 연산식 활용해서 실제 데이터 활용 제약
https://www.w3schools.com/js/js_loop_forin.asp
for (let p in this.people) {
if (this.people[p].name == "유진초이") {
return this.people[p].name;
}
}
}
});2) for of
for(let x of arr)형태의 반복문을 쓰면x는 반복되는 arr 내부 인자- Java에서
for(int x : arr)에서의x와 유사 arr내부 인자에 접근하기 위해서x자체를 쓰거나- 그 안의 인자에 접근한다면,
x.name과 같은 형식 코드 사용
let model = {
people: [
{name: "유진초이", age: 50, gender: "male", birthdate: 1871},
{name: "고애신", age: 34, gender: "female", birthdate: 1887},
{name: "구동매", age: 35, gender: "male", birthdate: 1886},
{name: "김희성", age: 36, gender: "male", birthdate: 1875},
{name: "쿠도히나", age: 41, gender: "female", birthdate: 1880},
]
};
new Vue({
el: "#app",
data: model,
methods: {
myType: function () {
//step02 - for of 연산식 사용 문법 - 해당 index의 실 js 객체 반환
https://www.w3schools.com/js/js_loop_forin.asp
for (let p of this.people) {
if (p.name == "유진초이") {
return p.name;
}
}
}
});2. filter
 사실 필터의 용도가 무엇일까부터가 의문이었다...
사실 필터의 용도가 무엇일까부터가 의문이었다...parameter를 받는 method나 computed랑 뭐가 다르지..? 하는 생각..
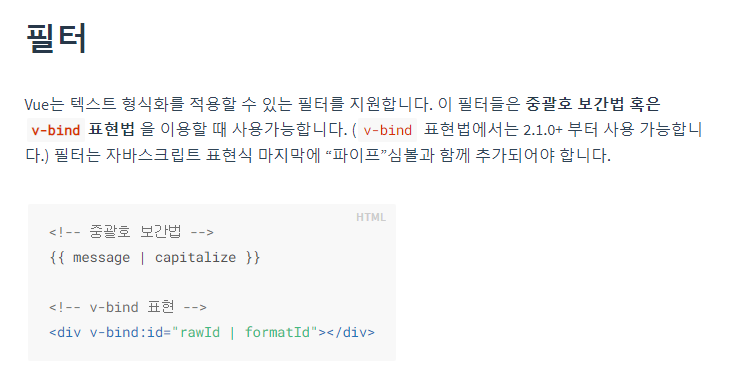
Vue.js 공식문서에 따르면,

ㄴ filter는 텍스트 형식화를 위해 사용!
예시에 나와있듯이,
- 형식에 맞지 않는 rawId를 format에 맞도록 formatId로 변환한다거나
- 입력된 값을 대문자로 형식을 변환한다거나 하는 경우 filter를 사용한다.
ㄴ filter는 체이닝이 가능!

만약, 같은 동작을 하는 method를 만들었다면,
methodA(message)를 실행한 뒤, return 값을 받아서methodB(return받은 값)을 실행해주어야 하지만- filter를 사용하면 체이닝을 통해
message-filterA 내부 function(message)-filterB 내부 function(return받은 값)을 위와 같이 표현하여 실행할 수 있다!
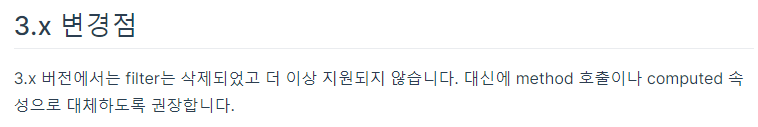
+) Vue 3.0부터는 filter가 사라졌다고 한다..!
3. v-on
 이벤트가 짜잔..ㅎ
이벤트가 짜잔..ㅎ
v-on은 Vue 기반의 event 처리 directive이다.
<button v-on:click="amount += 100">100 입금</button>와 같은 형태로도 사용할 수 있지만- 보다 간결하게
<button @click="amount -= 50">50 출금</button>와 같은 형태로도 사용할 수 있다.
ㄴ v-on:click == @click
4. axios
 바닐라JS로 했을 때도 어려웠던 Ajax 비동기..보다 편리하게라고는 하지만 또 어려운
바닐라JS로 했을 때도 어려웠던 Ajax 비동기..보다 편리하게라고는 하지만 또 어려운 axios library 등장..🥺
나도 다시 복습해야하는 비동기, Ajax 포스팅
axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
중요한 것은 HTTP 비동기 통신 라이브러리 라는 것 ㅇㅇ
⭐Ajax = 비동기 통신 기술
⭐axios = 비동기 통신 라이브러리(보다 편리)
- 라이브러리이기 때문에 import가 필요하다.
<script src="https://unpkg.com/axios/dist/axios.min.js"></script> get().then().catch()혹은post().then().catch()형식으로 작성하여 활용할 수 있다.(체인 기법)
-get(): GET 방식 요청 의미
-then(): 정상 응답이 오면 자동 실행
-catch(): 정상 응답이 아닌 경우 자동 실행
axios.get("response2.jsp", {
params: {
name : "encore",
msg : "안녕"
}
}).then(resData => {
console.log("4", resData.data);
}).catch(error => {
console.log("4", error);
});- 아래 코드와 같은 형식으로 작성을 권장한다.
axios({
method: "get", // GET 방식
url: "response2.jsp", // 데이터를 받아올 url
params: { // 보내는 데이터, jsp에서 ${param.name}로 접근 가능
name: "encore",
msg: "안녕"
}
}).then(resData => { // 정상적으로 통신이 되었다면
console.log("데이터를 잘 받았다면, ", resData.data);
}).catch(error => { // 정상적으로 통신이 되지 않았다면
console.log("에러가 났다면, ", error);
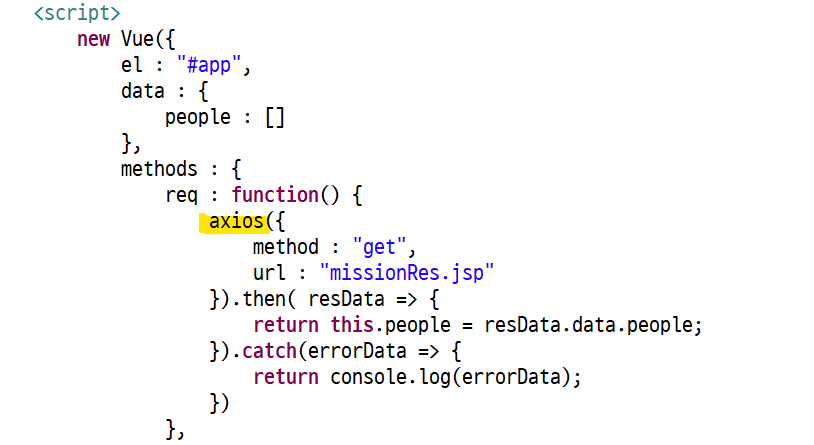
});- Vue instance 내부에는 아래와 같이 작성할 수 있다.