
필자는 현재 노마드 코더의 Flutter로 웹툰 앱 만들기 강의를 무료 수강하고 있다. 뭐뭐뭐 설치하기, 뭐뭐뭐 기본기 다지기 ··· 하며, 드디어 앱 다운 앱을 만들어보나 했더니 코드가 길어질수록 가독성이 현저하게 떨어졌다.
결론적으로 코드의 가독성 하나 덕분에 Flutter에 대한 흥미도 또한 실시간으로 떨어지던 도중이었다.
다행히 Flutter에도 개발자 도구라는 것이 존재하여 노마드 코더가 "이런 코드를 어떻게 관리하지?" 와 같은 걱정을 하고 있는 (나와 같은) 사람들을 위하여 재빨리 알려주었다.
이번 포스팅은 그런 감사한 것들을 기록하기 위한 글이다.
객체 지향에 직관적이어서 좋았던 Dart도 역시 단점은 존재했다.
Widget Inspector
- 개발자가 Flutter 애플리케이션의
위젯 트리를 시각적으로 탐색하고, 디버그할 수 있도록 도와주는 도구
주요 기능
-
위젯 트리 탐색
- 애플리케이션의 위젯 계층 구조를 시각적으로 탐색할 수 있다.
- 위젯 트리를 통해 각 위젯이 어떤 부모 위젯과 자식 위젯을 가지고 있는지 확인할 수 있다.
-
위젯 속성 검사
- 각 위젯의 속성을 검사하고, 해당 위젯의 스타일, 위치, 크기 등을 확인할 수 있다.
- 실시간으로 속성을 변경하여 UI 변화를 즉시 확인할 수 있다.
-
디버깅 도구
- UI 성능 문제를 발견하고, 렌더링에 대한 세부 정보를 제공하여 최적화할 수 있다.
- 레이아웃 경계 및 UI 구성 요소의 위치를 시각적으로 표시하여 레이아웃 문제를 해결하는 데 도움을 준다.
사용 방법
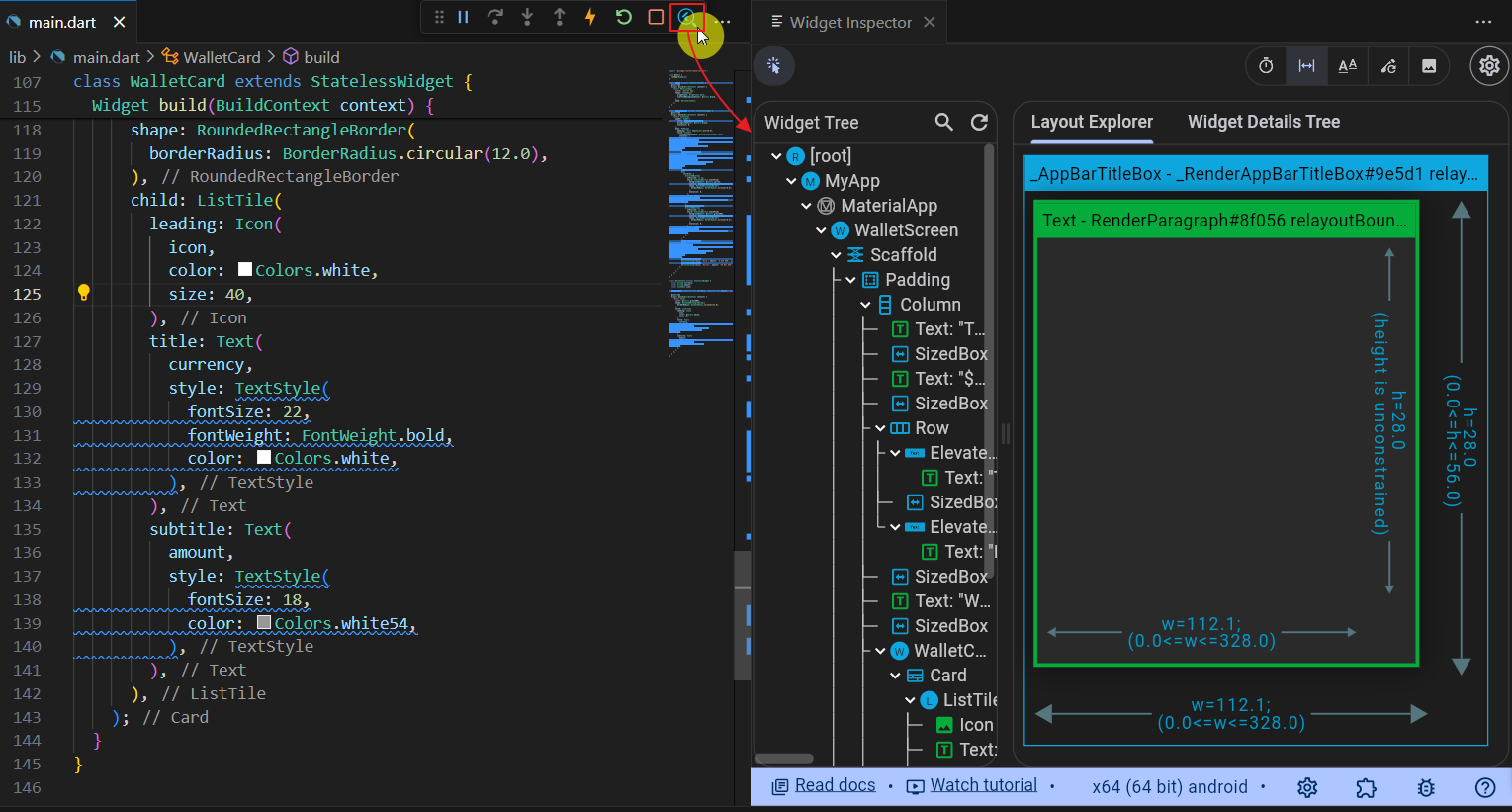
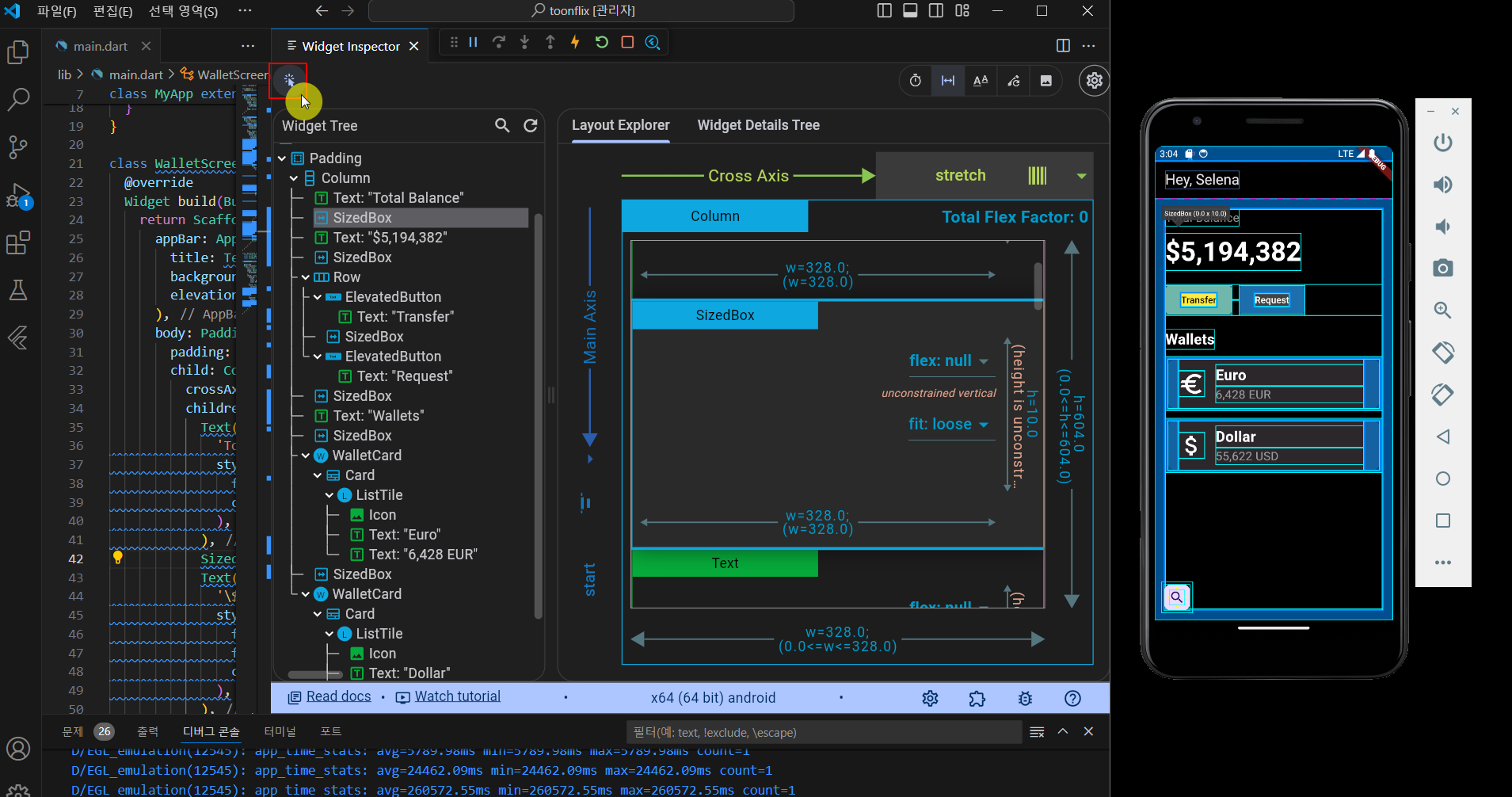
ctrl + shift + p>Dart: Open DevTools입력 >Open Widget Inspector Page선택하거나, 디버깅 모드에서 아래 친구를 눌러주면 된다.

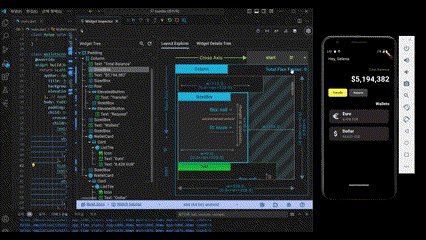
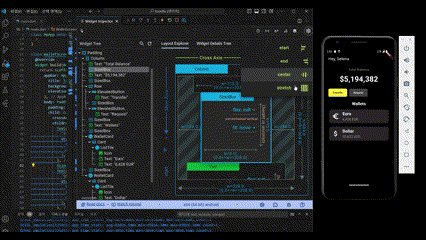
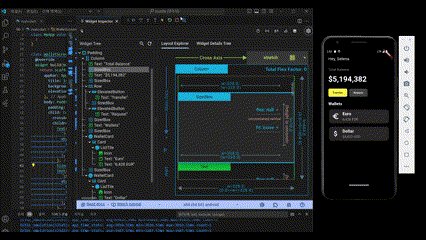
실시간으로 레이아웃 위치 변경도 할 수 있고

현재 화면의 모든 위젯의 가이드라인도 확인할 수 있고
margin, padding, column, row 등등등.. 한 눈에 알아볼 수 있다.

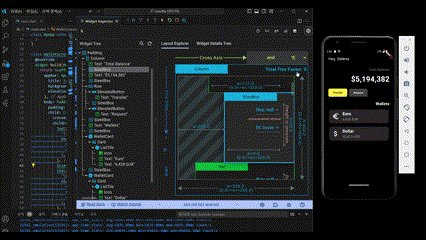
현재 화면의 위젯을 선택하여 확인할 수도 있다.
이건 GIF 따고 싶었으나 너무 느려서 따는 의미가 없음.. 에뮬레이터가 메모리를 엄청 잡아먹는 것 같다. 노트북으로만 작업하려고 했는데 데탑을 다시 사용해야 할 듯하다.

커서 표시된 부분을 클릭하고 에뮬레이터에서 확인하고자 하는 위젯을 클릭하면 된다.