유니티에서 지원하는 쉐이더의 종류와 구조에 대해 알아보고, 색상을 변경할 수 있는 간단한 쉐이더 코드를 작성해 봅니다.
쉐이더(Shader)의 종류
유니티의 쉐이더는 3가지 타입이 있습니다
(1) Surface Shader
빛과 그림자에 영향을 받는 쉐이더입니다.
유니티의 라이팅 파이프라인과 상호작용하는, 높은 추상화 레벨이 적용된 쉐이더입니다.
짧은 코드만 적어도 많은 부분이 자동으로 생성되므로, 간단한 방법으로 복잡한 쉐이더를 만들 수 있습니다.
(2) Vertex & Fragment Shaders
빛과의 상호작용이 필요 없거나, Surface 쉐이더만으로는 만들 수 없는 이색적인 효과를 낼 때 사용합니다.
쉐이더를 작성할 수 있는 자유도가 높은 대신 코드 작성량이 많으며, 빛과 상호작용 하기가 조금 더 어렵습니다.
(3) Fixed Function Shaders
간단한 효과를 위한 레거시 쉐이더 문법입니다.
ShaderLab
어떤 타입으로 쉐이더 코드를 작성하든, 이는 쉐이더 구조를 조직화하는 ShaderLab으로 감싸지게 됩니다. 기본 뼈대는 Properties 와 SubShader로 이루어져 있습니다. 상세한 설명은 코드 주석을 참조하세요.
Shader "Custom/MyShader" { // [1] 생성한 쉐이더의 분류와 이름
Properties {
// [2] 여러가지 쉐이더의 속성들을 기술한다.
// 속성의 종류로는 텍스쳐, 색, 벡터 등 다양한 값을 넣을 수 있다.
// 유니티의 Inspector 창에서 입력값을 조절할 수 있는 UI 부분을 만든다.
}
SubShader {
// [3] 여기에 쉐이더 코드의 핵심 부분이 온다.
// Surface, Vertex, Fragment, Fixed Function 쉐이더 코드를 작성한다.
}
SubShader {
// [4] SubShader를 더 추가할 수 있다.
// 아래에 추가할수록 하위 버전의 디바이스를 위한 쉐이더이다.
// 오래된 그래픽 카드에서 돌아갈 수 있도록 하기 위해서 작성한다.
// 고성능의 디바이스에서는 가장 상위의 쉐이더가 우선 적용된다.
}
Fallback "Diffuse" // 그 마저도 지원이 힘들다면, 가장 낮은 품질로 처리한다.
}Tutorial: Simple Color Shader
쉐이더의 핵심이 되는 SubShader 에 대해서 자세히 알아봅시다. 우선, 간단히 물체의 색상을 변경할 수 있는 쉐이더를 하나 작성해보겠습니다. Color를 설정하는 속성을 하나 추가하고, 이를 재질(Material)에 적용하는 쉐이더입니다.
1. 프로젝트 및 오브젝트 생성
먼저 새로운 3D 유니티 프로젝트를 하나 생성하고, 간단한 Sphere 오브젝트 하나를 생성합니다.
2. 쉐이더 생성
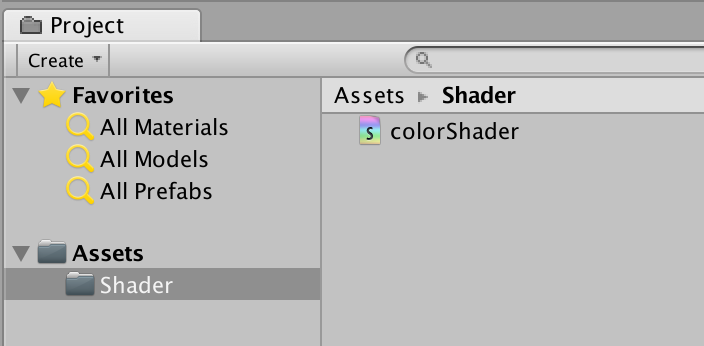
프로젝트 뷰의 Assets 폴더에 Shader 라는 이름의 디렉토리를 만들고 다음과 같이 쉐이더 파일을 생성합니다. Shader 폴더에서 우클릭 후, 컨텍스트 메뉴를 통해 쉐이더를 생성하고 colorShader 로 명명합니다.
[ Create → Shader → Standard Surface Shader ]

3. 쉐이더 기본 뼈대 작성
생성한 쉐이더 파일을 에디터를 통해 열어보면 미리 샘플 쉐이더가 작성되어 있습니다. Properties 와 SubShader 안에 있는 내용은 모두 제거하고 다음 코드와 같이 뼈대만 남깁니다.
Shader "Custom/colorShader" {
Properties {
}
SubShader {
}
FallBack "Diffuse"
}4. 속성(Properties) 추가
Properties에는 _MyColor 라는 이름의 속성을 추가합니다.
Color 값은 (R, G, B, A)로 설정할 수 있으며, 이를 (0, 1 ,0 ,1 )로 주어 초록색을 기본 색으로 설정해 봅시다.
Shader "Custom/colorShader" {
Properties {
_MyColor ("Green Color", Color) = (0, 1, 0, 1)
}
SubShader {
}
FallBack "Diffuse"
}-
Properties
속성 값으로는 다양한 종류의 파라미터를 넣을 수 있는데, 참조를 위한 이름(name)과 Inspecter에서 표시될 이름(display name)을 작성하고, 값을 입력합니다. 예를 들어 다음과 같이 숫자, 색상, 벡터, 텍스쳐 등을 추가할 수 있습니다.Properties { name ("display name", Color) = (number,number,number,number) name ("display name", Int) = number name ("display name", Vector) = (number,number,number,number) name ("display name", 2D) = "defaulttexture" {} }
5. 서브 쉐이더(SubShader) 작성
SubShader 에는 Pass를 추가하고, 그 내부에 Material과 Lighting을 추가합니다.
-
Pass는 물체를 그릴 때 GPU에게 넘겨줄(Pass) 작업을 기술하는 곳입니다. Pass가 한 개 이상이면 멀티 패스라고 하며, 하나의 물체를 두 번에 걸쳐 그리게 됩니다. -
Material은 물체의 재질을 결정합니다.Diffuse는 물체의 고유 색상을 의미합니다. 이 값을 미리 속성으로 만들어 두었던_MyColor로 설정 해줍니다.
여기까지만 작성하고 쉐이더를 구체에 적용하면, 하얀색으로만 보이게 됩니다. 따라서 빛을 추가하여 다음과 같이 쉐이더 작성을 완성합니다.
Shader "Custom/colorShader" {
Properties {
_MyColor ("Green Color", Color) = (0, 1, 0, 1)
}
SubShader{
Pass {
Material {
Diffuse[_MyColor]
}
Lighting On
}
}
FallBack "Diffuse"
}6. Material 생성
Assets 폴더에 Materials 라는 디렉토리를 생성하고, 그 안에 colorMaterial 이라는 이름의 재질(Material)을 하나 생성합니다.
7. Material에 Custom Shader 적용
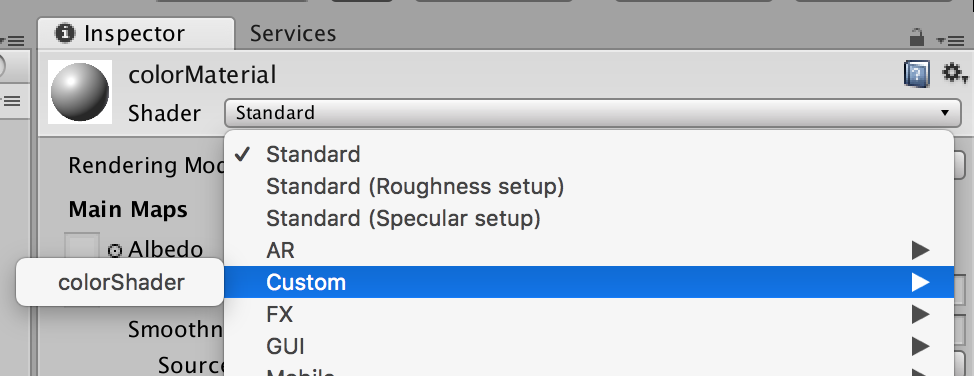
colorMaterial의 Inspector 창에서 방금 만들었던 colorShader를 적용합니다. 여기서 이전에 쉐이더 이름을 설정하였던 "Custom/colorShader" 가 Shader 메뉴 항목의 경로를 의미하는 것을 알 수 있습니다. 다양한 쉐이더를 만들게 된다면 Custom 대신 다른 분류명을 사용하면 됩니다.

8. 게임 오브젝트에 Material 적용
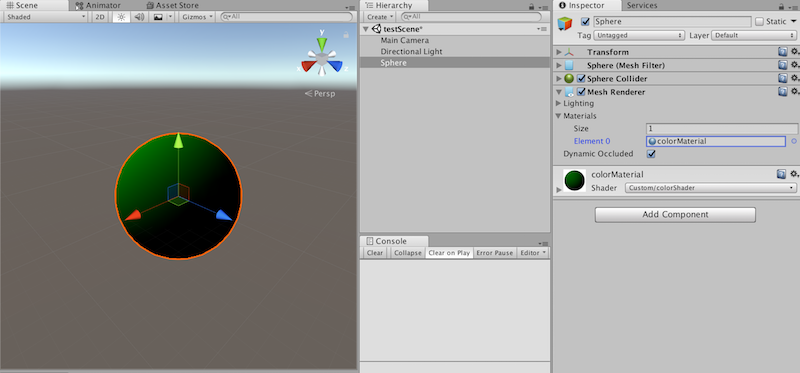
맨 처음 만들어 두었던 구체(Sphere)에 colorMaterial을 적용하면 다음과 같이 쉐이더가 적용된 초록색 구체 오브젝트를 얻을 수 있습니다.

9. 속성값 조절
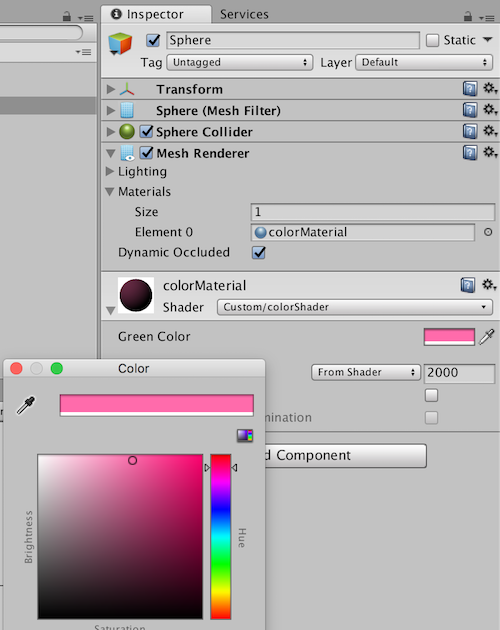
또한, color 속성값을 Inspector에서 컬러피커 UI를 통해 조절할 수 있습니다.



반갑네요! 자바스크립트에 깊은 지식이 있으신 것 같은데 스크립트를 작성하실때 C#으로 하시나요 자바스크립트로 작성하시나요?