
javascript 빌트인 object 이해하기(3) - Object
javascript 빌트인 object 이해하기(2-2) - String
javascript 빌트인 object 이해하기(2-1) - String
javascript 빌트인 object 이해하기(1) - Number
javascript 빌트인(Built-in) 이해하기
javascript 연산자(Operator) 이해하기
Prototype과__proto__이해하기(1)
Prototype과__proto__이해하기(2)
지금까지, Built-in object가 무엇인지, 그리고 Built-in object에 해당하는 Number object, String object, Object object를 알아보았다.
이번엔 Function object이다.
Function 이 object라고? 네! Function object도 프로퍼티를 갖는 object이다...
python만 해오던 나에게 매우 혼란스러운 일이지만, javascript는 거의 모든것이 object인 형태로 존재한다해도 무방하다.

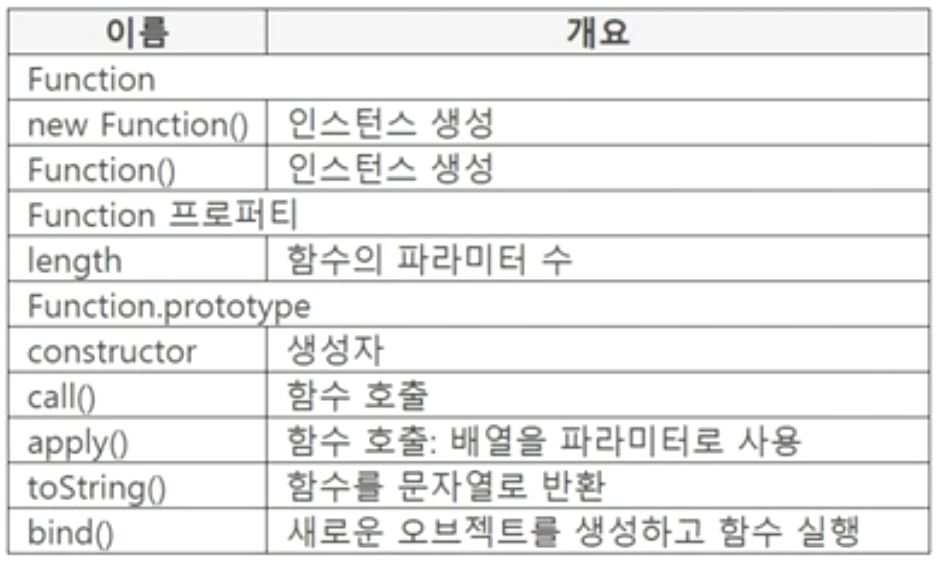
위와 같이, Function 또한 객체로 존재하며, 프로퍼티를 갖는다. 프로퍼티 하나씩 알아보자.
new Function()
- Function 인스턴스 생성
- 파라미터 갯수에 따라 인스턴스 생성 기준이 다르다. 읭? 예시를 통해 알아보자
- 파라미터가 2개 이상일 경우 : 마지막 파라미터엔 함수에서 실행할 함수코드로 받아들임. 그 외의 파라미터는 함수 자체의 파라미터로 간주.
- 파라미터가 1개일 경우 : 함수에서 실행할 함수코드로 간주
- 파라미터 없을 경우 : 함수 코드가 없는 Function 인스턴스 생성
➩ 무조건 맨 마지막에 있는 파라미터는 함수코드라고 간주라고 생각하면 쉬운듯
let obj = new Function("one","two","return one+two;"); // 파라미터2개와와 함수코드 작성
obj(100,3); // 103
obj = new Function("name","return name;"); //파라미터 1개와 함수코드 작성
obj("js");// js
obj = new Function("return 'hi!';"); // 함수코드 작성
obj(); // hi!
Function()
- Function 인스턴스 생성
new Function()과 파라미터 처리방법, 작성방법 같음( 단지new연산자를 사용하지 않은 케이스)❓ 그럼 왜 분리를 시켜놨을까?
함수의 분류
매우 혼돈스러우므로 추후에 좀 더 정리하도록하겠다.
- function 분류
- 빌트인 Function object : 위에서 언급한 내용 object
- function object : 빌트인 Function object로 만듬
Function() - function instance (new 연산자 사용) : 빌트인 Function object로 만듬
new Function()
왜 굳이 나눴는지는 뒤에서 설명하겠습니다.
- function object 생성 방법
- function keyword 사용
function getBook(title){return title};
- function keyword 사용
- JS 엔진이 function 키워드를 만나면
- 이름이 getBook인 function object 생성(
Function()으로 만든 function object에 해당함)
- 이름이 getBook인 function object 생성(
함수 생명 주기(function lifecycle)
function getBook(title){
return title;
};
const result = getBook("JS북");
console.log(result);//JS북getBook함수 호출- 함수를 호출하면서 파라미터 값(
JS북)을 넘겨줌 - 함수코드 실행
3.1 JS 엔진 컨트롤이 함수의 처음으로 이동
3.2 파라미터 이름에 넘겨 받은 파라미터 값 매핑
3.3 함수코드실행
3.4 return 작성에 관계없이 반환 값(return 없으면 undefined)를 갖고 함수를 호출한 곳으로 돌아감
length 프로퍼티
- 함수의 파라미터 수(함수를 호출한 곳에서 보낸 파라미터 수가 아님)
javascript에서는 함수를 호출할 때 보내는 파라미터 수와 받는 파라미터 수가 다를 수 있다. 호출할때 100개의 파라미터를 보내고, 실제 function에서 2개의 파라미터만을 받는다고 할 때, 나머지 98개의 값이 없어지는 것이 아니라 어느곳에 저장된다.
❓ 굳이 왜? 어떤식으로 활용되나? 이후에 설명하겠다.
function add(one,two){
return one+two;
};
console.log(add(1,2,3)); // 3
console.log(add.length)); //2함수 형태
- 함수 선언문(Function Declaration)
function getBook(book){코드}- 함수 이름을 생성한 function object의 이름으로 사용 : getBook
- 함수 표현식(Function Expression)
var getBook = function giveBook(book){코드}var getBook = function (book){코드}(함수 식별자 이름 생략 가능)- function object를 생성하여 변수에 할당 ➩ 변수 이름이 function object의 이름이 됨 : getBook
var getBook = function inside(value){
if (value === 102){
return value;
};
console.log(value);
return inside(value+1);
};
getBook(100);- inside 이름으로 function object를 생성하여 getBook 변수에 할당
- 함수 외부에서 inside()는 호출할 수 없으며, getBook()을 호출하여 함수 안으로 이동한 후 inside()호출 가능
- 함수안에서 inside() 호출하는 것은 자신을 호출하는 것이므로 무한 반복 호출
- 함수 종료 조건 만나면 종료
call()
- 첫번째 파라미터 : 호출된 함수에서
this로 참조할 object, 일반적으로this를 사용하지만 다른 오브젝트 작성도 가능 - 파라미터 수가 고정일 때 사용
- 함수의 파라미터로 넘어가지는 않음
아래의 예시에서는 this가 파라미터로 넘어가지는 않는것을 보여준다.
function getTotal(one,two){
return one+two
};
var result = getTotal.call(this,10,20);
console.log(result);//30 (this가 파라미터로 넘어가지는 않음)아래의 예시에서는 getTotal()에서 this가 value 오브젝트를 참조하여 this로 value 오브젝트에 접근이 가능함을 보여준다.
var value = {one:10, two:20};
function getTotal(){
return this.one+this.two
};
var result = getTotal.call(value);// getTotal()에서 this 가 value 오브젝트 참조
console.log(result);//30 apply()
call()에서는 파라미터 수가 정해져있을 때, 사용했다면 파라미터 수가 정해져있지 않은 경우 apply()를 사용한다.
function getTotal(one,two){
return one+two
};
var result = getTotal.apply(this,[10,20]);// 파라미터 수가 유동적이므로 배열을 사용한다.
console.log(result);//30 toString()
javascript object 이해하기(2-2) - String에서도 언급했다시피 모든 빌트인 오브젝트에는 toString()이 존재하고, 오브젝트마다 반환되는 형태가 다르다.
function obejct의toString()은 함수 코드를 문자열로 반환한다.
arguments object
함수가 호출되어 함수 안으로 이동했을 때 arguments이름으로 생성되는 object가 있다. object이므로 프로퍼티가 존재하며, javascript 빌트인(Built-in) 이해하기에서 언급한것처럼 함수가 호출되면 함수내에서 만들고, 함수를 빠져나오면 JS엔진이 자동적으로 지우는 native object에 해당한다.
아까 위에서 말한것처럼 javascript에서는 넘겨주는 파라미터 수와 받는 파라미터수가 달라도, 보내는 파라미터가 어딘가에 저장된다고 했는데 바로 이 arguments object에 저장된다.
(python 같은 경우는 파라미터 수가 다르면 에러가 나지만, javascript는 항상 언급하지만, 에러를 최대한 내지 않으려 발악하는 언어(에러나는순간 웹 전체 에러)
arguments object
- 함수를 호출한곳에서 넘겨 준 값을 순서대로 저장
- 호출된 함수에 파라미터를 작성한 경우
- 호출된 함수의 파라미터에도 값을 설정하고,
arguments object에도 저장
- 호출된 함수의 파라미터에도 값을 설정하고,
function getTotla(one){
return one + arguments[1]+ arguments[2];
};
var result = getTotal(10,20,30);
console.log(result);//60 arguments object의 프로퍼티에
[0] : 10 , [1] : 20, [2] : 30이 차례로 저장되어있을 테고, 함수 파라미터인 one에 첫번째 인자인 10이 넘겨졌을 것이다.
this도 활용하면서, 유동적인 파라미터에 대응하고 싶다면 아래와 같이 apply 와 arguments를 동시에 활용하면 된다.
var value = {one :10};
function getTotal(){
var sum = this.one;
for (var arg of arguments) {
sum += arg;
}
return sum;
};
getTotal.apply(value,[20,30]); //60함수는 파라미터를 넘겨주고 호출만 할 수 있을줄 알았지만, 다양한 프로퍼티와 메소드가 존재하는 것이었다...
이 다음장에선 5번째 Built-in object인 Global object에 대해 알아보겠다.
내용에 문제가 있을경우 알려주시면 감사합니다.