
javascript 빌트인 object 이해하기(4) - Function
javascript 빌트인 object 이해하기(3) - Object
javascript 빌트인 object 이해하기(2-2) - String
javascript 빌트인 object 이해하기(2-1) - String
javascript 빌트인 object 이해하기(1) - Number
javascript 빌트인(Built-in) 이해하기
javascript 연산자(Operator) 이해하기
Prototype과__proto__이해하기(1)
Prototype과__proto__이해하기(2)
무려 5번째의 javascript Built-in object인 Global object.
글로벌이라는 단어에서 쉽게 알수있다시피, 모든 script 에서 하나만 존재하며,공유가 가능하다. 또한, 단독이기때문에 new 연산자로 인스턴스 생성이 불가하다.
Global object의 실체
Global object의 특이한점은 object 실체가 없다는것이다.
앞서배운 String, Number 등에서는 String이라는 실체가 있었고, 인스턴스를 생성하면 해당 object의 prototype에 정의된 프로퍼티나 메소드를 활용 가능하였지만, Global object는 Global이라는 실체가 없다( 사실 있지만,,, 뒤에서 언급)
new연산자가 있었다 할지라도
new Global이라고 부를 수 있는 그 실체가 없다는것이다.
그렇다면, 실체없는 Global object의 프로퍼티와 메소드는 어떻게 활용할 수 있는 것일까?
Global과 Window 관계
지금까지 Global object는 실체가 없다하였지만, 위처럼 프로퍼티와 메소드를 활용하기 위해선 실체가 당연히 필요하다. 프로퍼티는 무조건 object안에 있어야하기 때문이다.
혼란스러울 수 있겠지만, 이 실체엔 Window라는 개념이 등장한다.
스포하자면, Global object의 프로퍼티와 함수는 window 오브젝트에 설정되어있으며
undefined 와 window.undefined는 동일하다.
Global과 Window의 주체
Global object는JS가 주체Window object는window가 주체
주체는 다르지만, Global object의 프로퍼티와 함수가 window 오브젝트에 설정되어있다.
하지만, javascript는 JS가 주체인 object외에도 호스트 오브젝트(javascript 빌트인(Built-in) 이해하기 참조)또한 javascript 파일 내에 작성하고, javascript로 제어할 수 있다. 따라서 아주 자연스럽게 undefined를 활용하는 것처럼, 글로벌 오브젝트의 프로퍼티는 window object로부터 가져올 수 있다. 단지, 유일무이한 global이기 때문에 앞에 object이름을 사용하지 않고 활용할 수 있을 뿐이다.
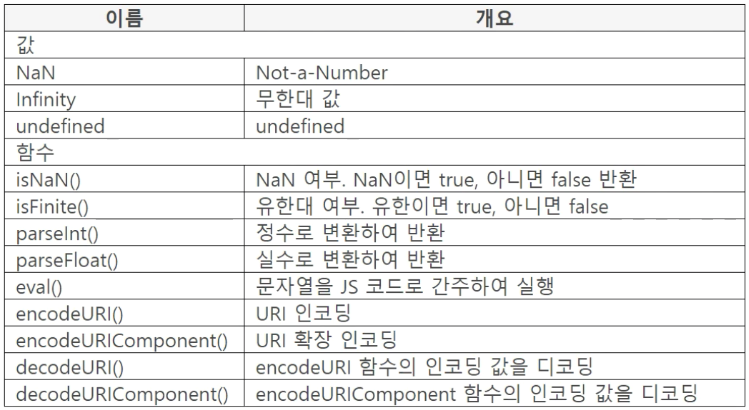
Global object의 프로퍼티와 메소드
위에서 언급했다시피 Global object의 프로퍼티 및 메소드를 활용할 때, 다른 Built-in object와 달리 object의 이름을 표시하지 않는다.

Global object property
NaN: Not-a-NumberInfinity: 무한대undefined: undefined
세가지 property가 존재하며, 이는 상수 개념으로 사용된다. 따라서 외부에서 프로퍼티의 값이 변경 불가하며, delete 연산자로 삭제 또한 불가하다.
원래 property를 활용할 때, Number.MAX_VALUE처럼 프로퍼티 앞에 오브젝트 이름을 작성해야하지만, 글로벌 오브젝트는 실체가 없으므로 오브젝트 이름을 작성하지 않고 프로퍼티 이름만 작성하다. 오브젝트 이름을 작성하지 않으면 글로벌 프로퍼티라고 인식한다.
Global object method
parseInt(), parseFloat()
정수 및 실수로 변환하는 메소드로서
"123.34px" 를 123.34로 변환하는 등의 용도로 자주 활용된다.
isNaN()
값의 NaN 여부를 반환하며, 숫자값이 아니면 true, 숫자값이면 false로 반환한다.
값이 숫자로 변환되면 숫자로 인식한다.("123" --> 123으로 인식하여 false반환)
isNaN(123);//false
isNaN("123");//false
isNaN("A");//true하지만, 치명적인 설계 실수가 존재하는데 그건 바로
NaN === NaN 결과는 false 인 것이다.
function checkNaN(value){
if(NaN === isNaN(value)){
return true
}
else{
return false
}
}
checkNaN("A");// false예를들어, 사용자가 입력한 값이 NaN인지 확인하기 위하여 아래와 같은 결과 코드가 나왔다고 했을 때, if의 조건문이 true가 되지않고, false가 되기때문에 크나큰 빵꾸가 생긴다는 것이다. 이러한 설계상의 오류를 바로잡기 위해 ES6에서는 Object.is() 를 사용한다. Object.is(NaN,NaN)//true
오엠쥐 어떻게 이런 실수를.......? 혹시 이유가 있는 실수였을까요? 아시는분 댓글 부탁들비니다...
isInfinite()
- 값이 Infinity, NaN이면 false 반환
- 아니면, 즉 유한이면 true 반환
- 값이 숫자로 변환되면 숫자로 인식
isFinite(123);//true
isFinite("123");//true
isFinite("A");//falseEncodeURI(), decodeURI() / EncodeURIComponent(), decodeURIComponent()
URI(Uniform Resource Identifier)를 인코딩 및 디코딩하여 반환하는 함수이지만 더이상 URI를 활용하지 않고 JSON타입을 활용하는 ajax가 요즘 많이 활용되므로, 이 함수는 언급만 하고 필요할 시 찾아보면 좋을것 같다.
eval()
파라미터의 문자열을 javascript 코드로 간주하여 실행시켜주는 함수이다.
const result = eval("parseInt('-123.45')");
console.log(result);// -123- 보안에 문제가 있다고 알려져있어 사용이 비권장된다.
지금까지 javascript의 5번재 Built-in object인 Global object에 대하여 알아보았다. 다른 Built-in object와 다른점은
- window object를 통해 global object의 프로퍼티 및 메소드에 접근할 수 있다.
- object이름을 앞에 명시적으로 작성하지 않고 프로퍼티 및 메소드를 활용한다.
- new 연산자가 없다
- 모든 script에서 공유한다.
정도로 정리할 수 있을것 같다.
다음 javascript Built-in object편에서는 Array object를 다뤄보겠다.
내용에 오류가 있다면 알려주시면 감사합니다.