애니메이션에 대해 Understand 해보도록하자.
Animation
Key Frame Animation
애니메이션을 만들기 위해, 그리고 이해하는데 가장 중요한 Key Frame 방식을 이해하자.
우리가 일반적으로 알고있는 Animation 방식은 "Flipbook"이다. 공책 한 장 한 장 마다 그림을 그려서 쥬르르륵 넘기면 flipbook이 만들어지는데, 상식적으로 이렇게 애니메이션을 만든다고 하면, 대체 얼마나 많은 그림을 그려야하겠는가? 그래서 이러한 단점을 해결하기 위해 이 Key Frame 방식을 사용한다.

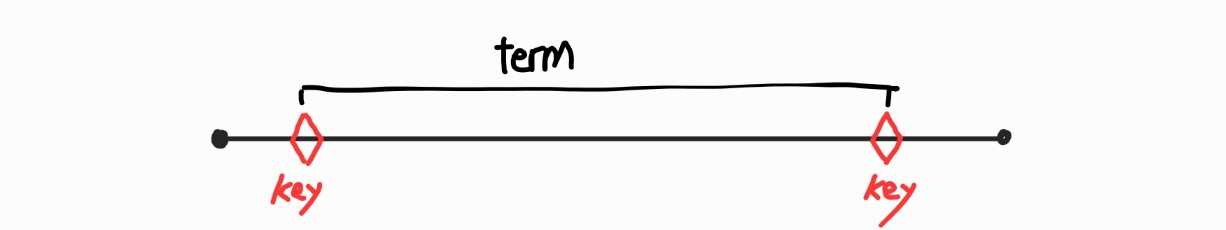
만약 첫 점이 0초, 두번째 점이 5초일 때, 그림처럼 key 두개에 각각 어떤 pose를 취해줬다(값을 정해뒀다)고 생각하자.
첫번째 key가 0.5초, 두번째 key가 4.5초라고 가정하면, keyFrame 방식을 사용해주면 0.5초~4.5초의 값들이 자동으로 만들어진다. 이 과정을 보간(Interpolation)이라고 한다. 수치해석을 할 때 보간에 대해서 배웠던 기억이 있을 것이다.
이런 과정으로 애니메이션을 만들어준다면 Flipbook보다 훨~~~씬 편해질 것이다.
그리고 이 보간도 두가지 방법이 있다.
Linear

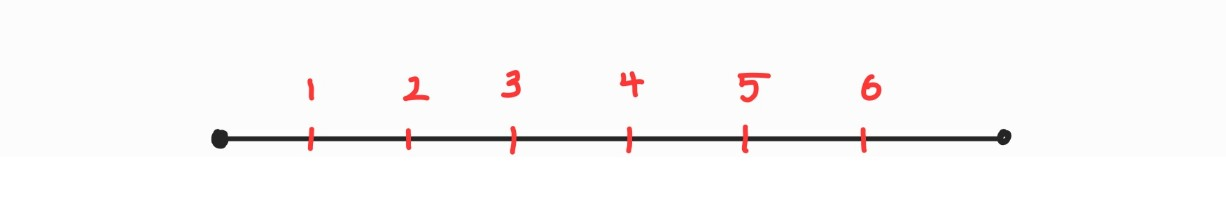
이렇게 등속 운동을 한다면, Linear 보간이다. 그래프로 따지면 1차함수의 형태라고 보면 되겠다.
Bezier

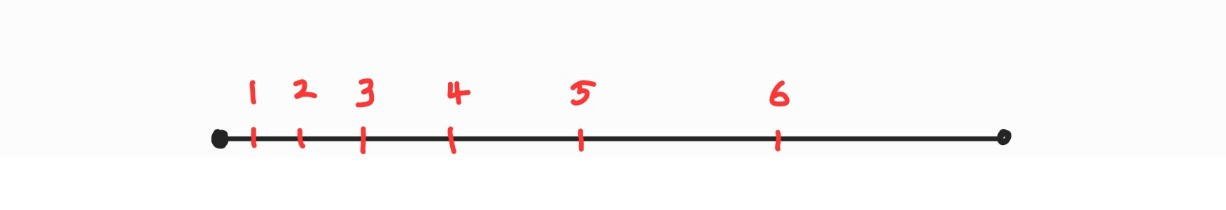
이렇게 가속(or 감속) 운동을 한다면, Bezier 보간이다. 그래프로 따지면 지수함수의 형태라고 보면 되겠다. 만약 내가 "특정 구간에서 더 빠르게 움직였으면 좋겠어!"라고 생각한다면, 해당 구간에서 그래프의 기울기를 더 가파르게 (수직에 가깝게)만들어 주면 될 것이다.
constant
딱히 그림을 보여줄 필요도 없이, 정지상태라고 생각하면 되겠다.
실습
배웠으면, 블렌더에서 써먹어 봐야지.

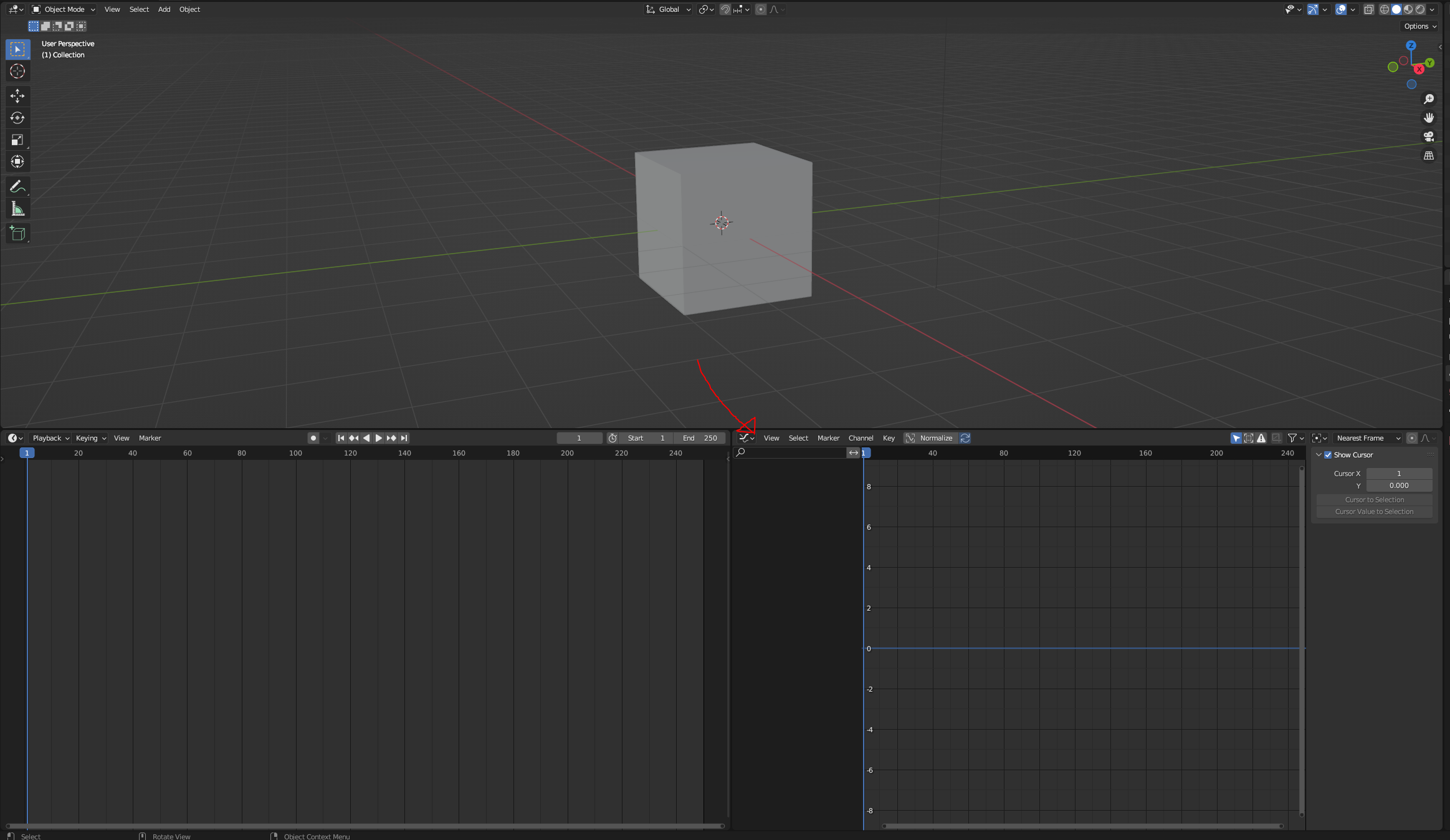
오른쪽 아래를 보면, 처음 보는 창이 생겼을 것이다. 저게 Graph Editor라는 것인데, 아까 Linear나 Bezier에서 그래프 얘기를 한 이유라고 볼 수 있다.

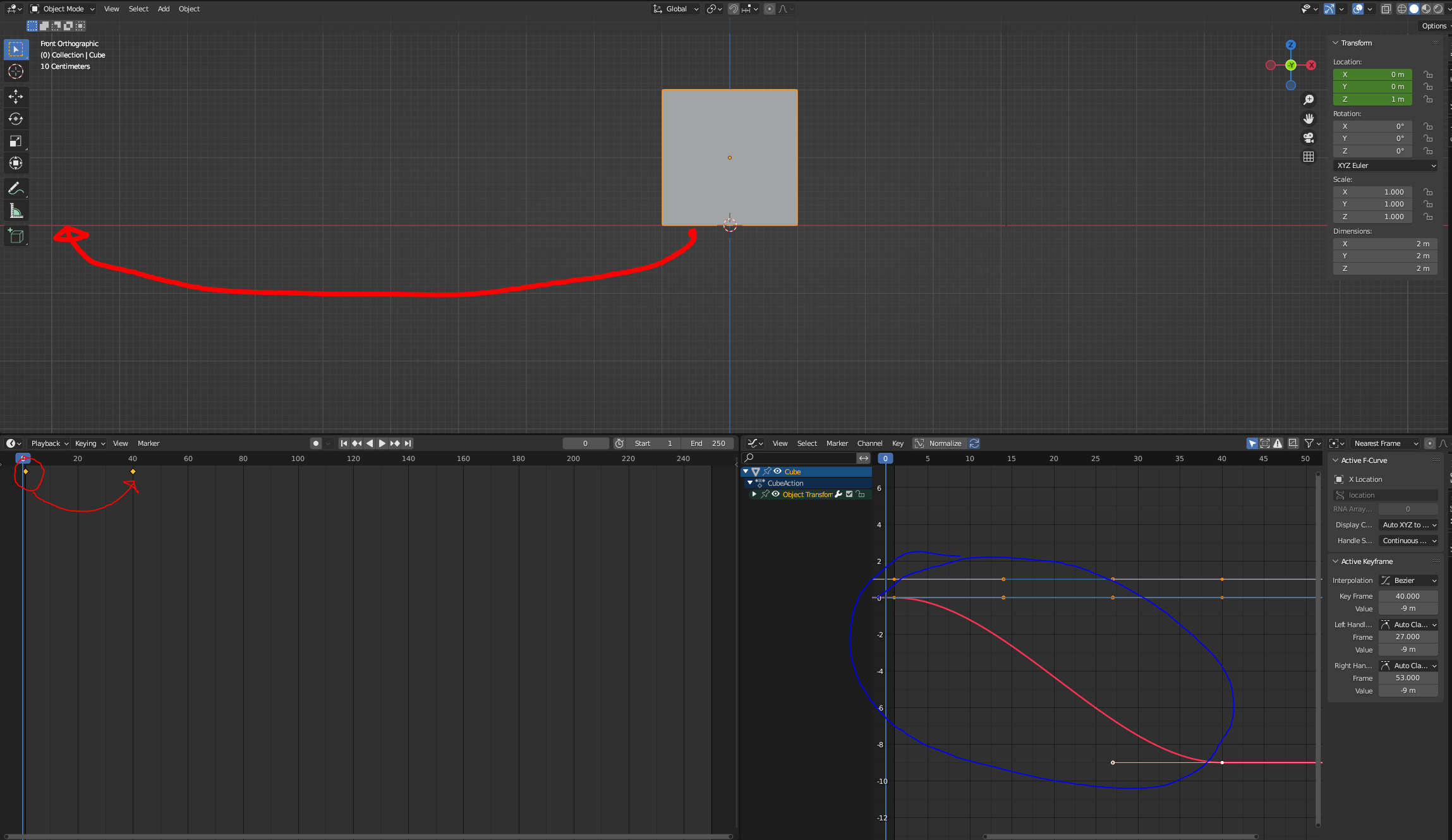
우선 필자는 X축을 따라 평행이동하도록 Animation을 세팅해줬다. 이렇게 Animation 설정을 해주면 왼쪽 아래 KeyFrame이 삽입 된 것을 알 수 있고, 오른쪽 아래에 그래프가 생겼다.

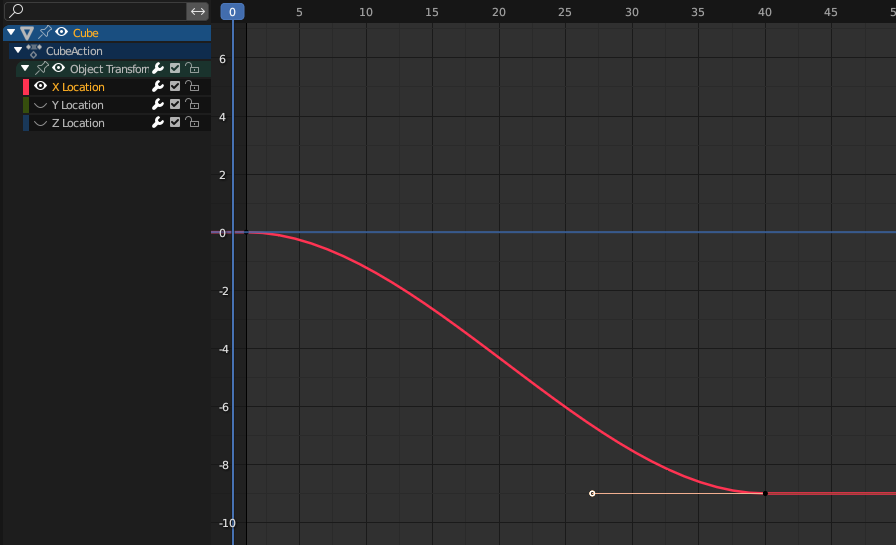
그래프를 자세히 보면 어느정도 정형화되어있는 3차함수(cubic)가 자동으로 생성되어있는 걸 볼 수 있는데, 이 형태는 easy in easy out형태의 그래프다. 움직일때 점점 가속하다가 중간지점부터 다시 점점 감속해서 목적지에 도달하는, 그런 느낌으로 보면 되겠다.

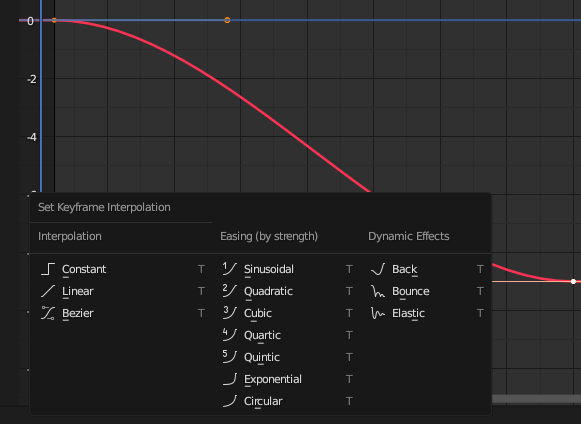
이 때, 그래프를 누르고 T를 누르면 그래프의 형태를 바꿀 수 있게 된다.
여기서 그래프의 형태를 만지작 만지작 해주면 예쁜 애니메이션 효과들이 탄생하는 것이다.
이 애니메이션 효과를 더욱 퀄리티 높게 표현하는 방법 중 Disney社의 The 12 Principles of Animation을 참고하면 고수가 될 수 있다고 한다.
이는 나중에 Animation에 대해 공부를 해야할 때 이 영상을 참고해보도록 하자.
이 Animation을 만지작 만지작 거려주면
위와 같은 간단한 애니메이션부터 엄청 화려한 애니메이션을 만들 수 있다.
.. 이유를 모르겠지만, 움짤(gif파일)이 날아갔다. 유감..