내용에 문제가 있을 시 수정・삭제 조치하겠습니다.
드디어 6월부터 달려왔던 네부캠의 모든 과정이 끝났다!
거의 매일을 규칙적으로 팀원들과 대화하고 학습, 구현하는 것에 시간을 써온 터라 할 일 없는 휴학생이 된 이번 주가 낯설게만 느껴졌던 것 같다.
항상 본격적으로 글을 쓰는 것이 어려워 부캠 기간 동안 쌓아둔 임시저장 글들이 생각났다. 나중에서야 글을 마무리하고자 하면 그때의 문제해결을 위해 써온 집념이 사라지는 기분이라 결국 노션 한구석에 대충 나만 볼 수 있을 정도로 작성해왔던 거 같다.
하지만 부스트캠프에서 겪을 수 있었던 나만의 과정들과 느낀 점, 감사한 점들은 최대한 휘발되지 않고 남기고 싶어 이렇게 조금 많이 길어질 후기글을 작성하게 되었다.
멤버십에 들어가기 전

이전 과정인 베이직 과 챌린지에 대한 후기글에서도 남겨두었지만, 나는 비전공자 학생으로서 어떤 방향으로 깊게 기술을 학습해야할 지 막막했던 상태에서 네부캠에 들어오게 되었다.
챌린지 과정을 통해 부족했던 CS와 JS에 대한 학습과 구현을 치열하게 해올 수는 있었지만, 웹 개발에서도 챌린지 미션 이상의 학습을 해보고 싶었다.
그래서 멤버십에 입과 하면서 이전까지 프레임워크를 사용해 그저 코드를 짜오던 단순한 프론트엔드 개발이 아닌, 웹에 대한 깊은 학습과 다른 개발자와 가치 있는 대화를 나눌 수 있는 소프트 스킬을 키우고자 하는 마음이 있었던 것 같다.
3번의 학습 스프린트 🏃♂️➡️
우선 앞선 8주는 3번의 학습 스프린트를 진행한다. 1차의 경우에는 웹풀스택, 2&3차는 BE/FE로 나누어서 진행하긴 하지만 미션 전부를 풀스택으로 구현해야 한다.
그리고 매일 미션이 나가던 챌린지와는 다르게 4/2/2주 단위로 미션이 진행된다. 그만큼 내가 어떻게 계획하고 학습, 구현 목표를 정하느냐에 따라 얻어 가는 것이 천차만별인 과정이다.
1차 스프린트
나의 경우에는 굉장히 즐겁게 첫번째 스프린트를 진행했다. 기획된 어플리케이션을 node.js, express.js, html, css, js로 구현하는 미션이었는데, 프레임워크에 의존해서 개발을 해오던 나에게 하나같이 이전에는 해보지 못했던 웹 개발이었다.
백엔드의 경우 몇 번 무료 강의를 들었던 것이 전부였기에, 초반 설계를 하면서 백엔드를 잘하시는 스터디원의 코드나 이전 프로젝트의 API 명세 등을 정말 많이 참고했던 것 같다.
프론트의 경우에는 바닐라JS로 view를 구현하며 DOM api를 매번 직접 사용하는 방식에 불편함을 느끼고, 웹 컴포넌트 방식으로 클래스를 구성해 구현할 수 있었다. 클래스 컴포넌트를 JS로 직접 구현하다보니 컴포넌트의 생명 주기를 이해하게 되어 스스로 성장하고 있음을 많이 느꼈던 것 같다.
또 현업의 디자인시스템을 처음 접해봐서 꽤나 신세계같은 느낌이었다.
하나의 기능을 구현하기 위해 백과 프론트가 어떤식으로 데이터를 넘겨주고 조작하는 것이 좋을지 계속해서 고민해보며 설계를 하다보니, 단순히 프론트엔드 개발만 해오던 이전과 달리 학습의 깊이 자체가 달라졌다는 느낌을 많이 받았던 미션이었다.

미션도 미션이었지만, 6명의 스터디원 각자가 강점을 가진 분야가 달랐기에 나의 경우에는 부족했던 백엔드에 대해 적극적으로 질문하며 시야를 넓힐 수 있었다. 반대로 팀원들의 프론트엔드 코드를 보면서 내가 줄 수 있는 팁과 피드백을 최대한 제공하려고 노력했던 것 같다.
2차 스프린트
2차 스프린트부터는 분야가 나눠져 진행되었다. 백엔드도 재미있었지만 역시 프론트엔드를 더 깊게 알아보고 싶은 마음이 컸기에 프론트엔드로 최종 결정을 하게되었다.
해당 스프린트에서는 리액트의 주요기능을 바닐라JS로 구현해보는 경험을 할 수 있었다.
처음에는 팀원 모두가 "리액트를 어떻게 2주 안에 만들어낼 수 있을까?"라는 막막함에 사로잡혀 있었던 것 같다.

하지만 다함께 여러 레퍼런스를 찾아보고, 리액트의 GitHub 코드를 분석하며(지옥의 Fiber 노드...) 점차 방향성을 잡아갈 수 있었다.
결국 모든 요구 기능을 완성했을 뿐만 아니라, styled-components와 같은 CSS-in-JS 기능까지 구현해볼 수 있었다.
리액트를 뜯어보는 과정에서 그동안 알고 있다고 생각했던 것들이 사실은 제대로 이해하지 못했다는 것을 깨닫게 되며 스스로 회의감...이 들 때도 있었다. 하지만 이제서야 제대로 학습하는 방식을 알게 되었고, 그런 점에서 기쁨이 더 컸다 😊
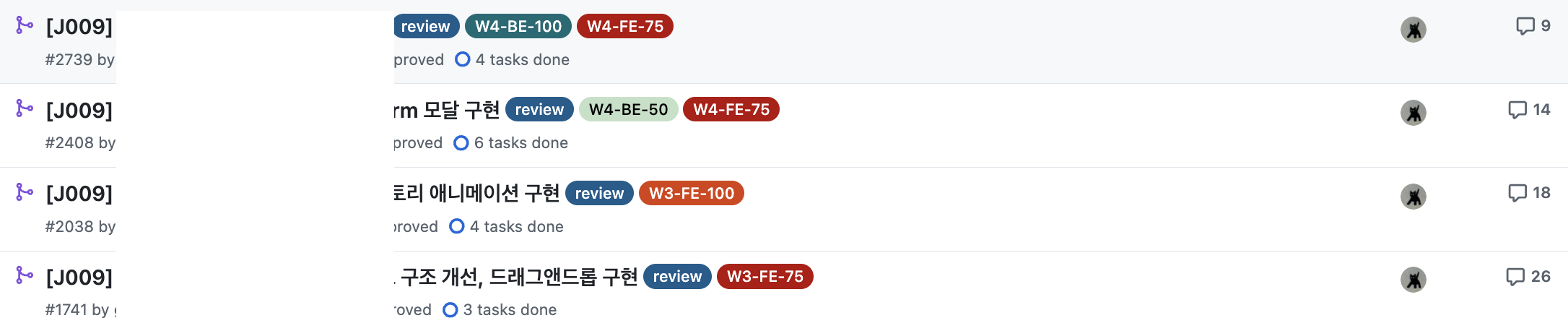
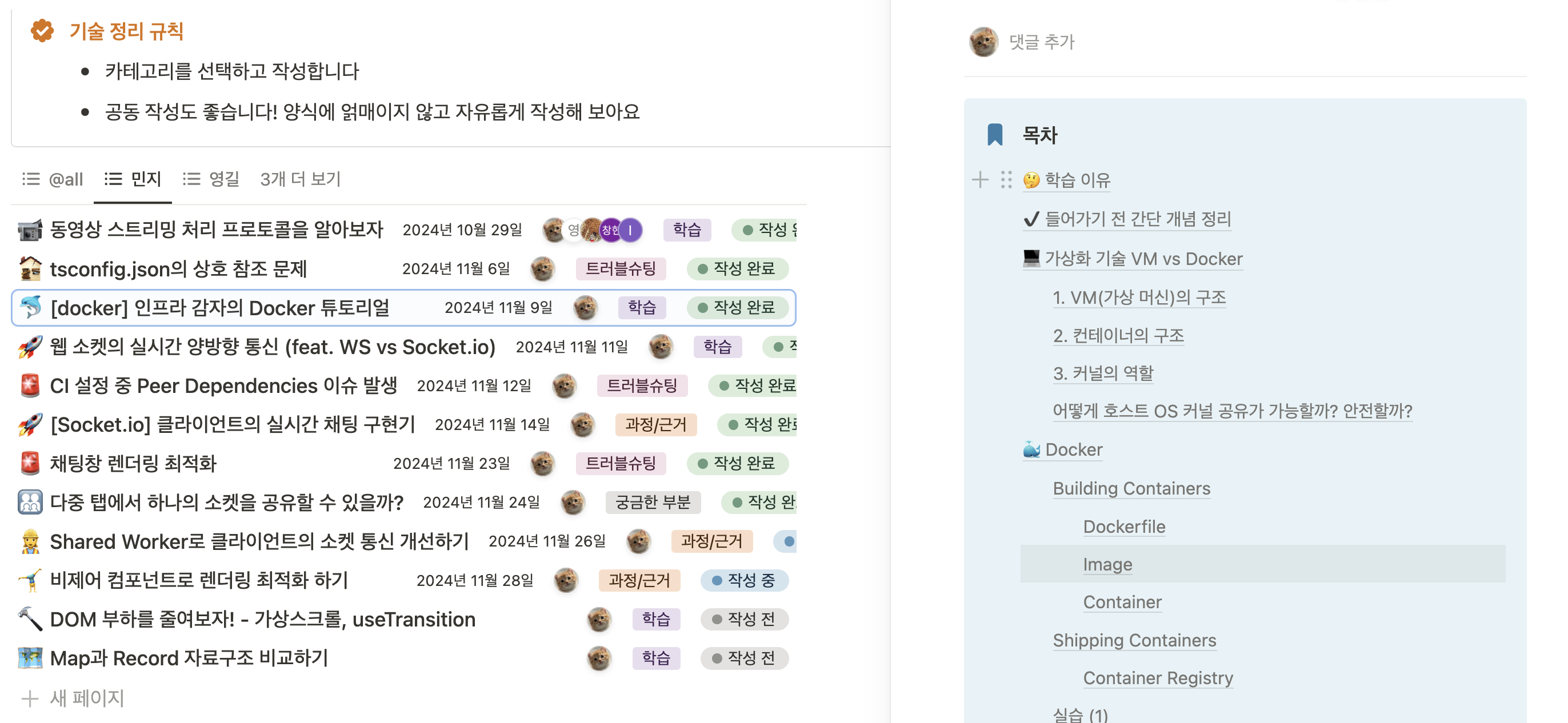
그리고 1차 스프린트에서 가장 큰 아쉬움이었던 문서화를 많이 개선한 스프린트이기도 했다.

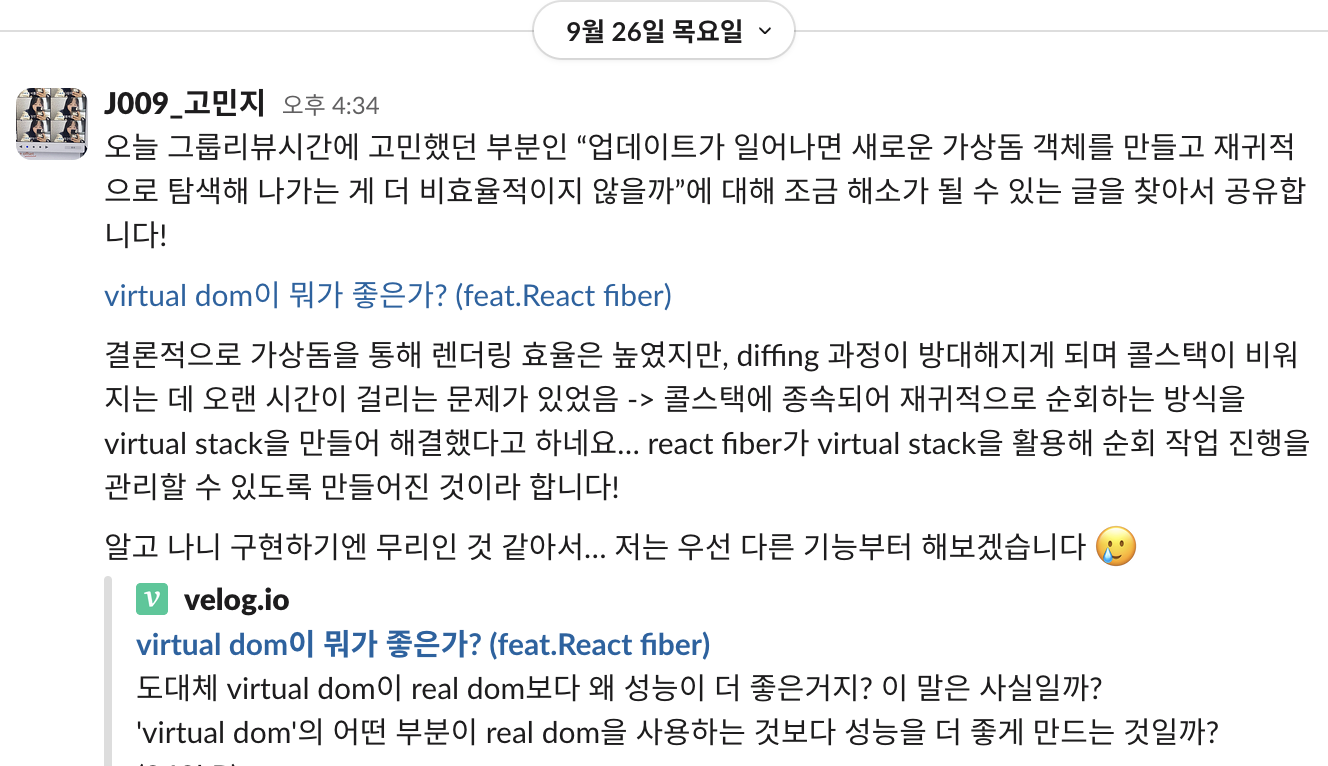
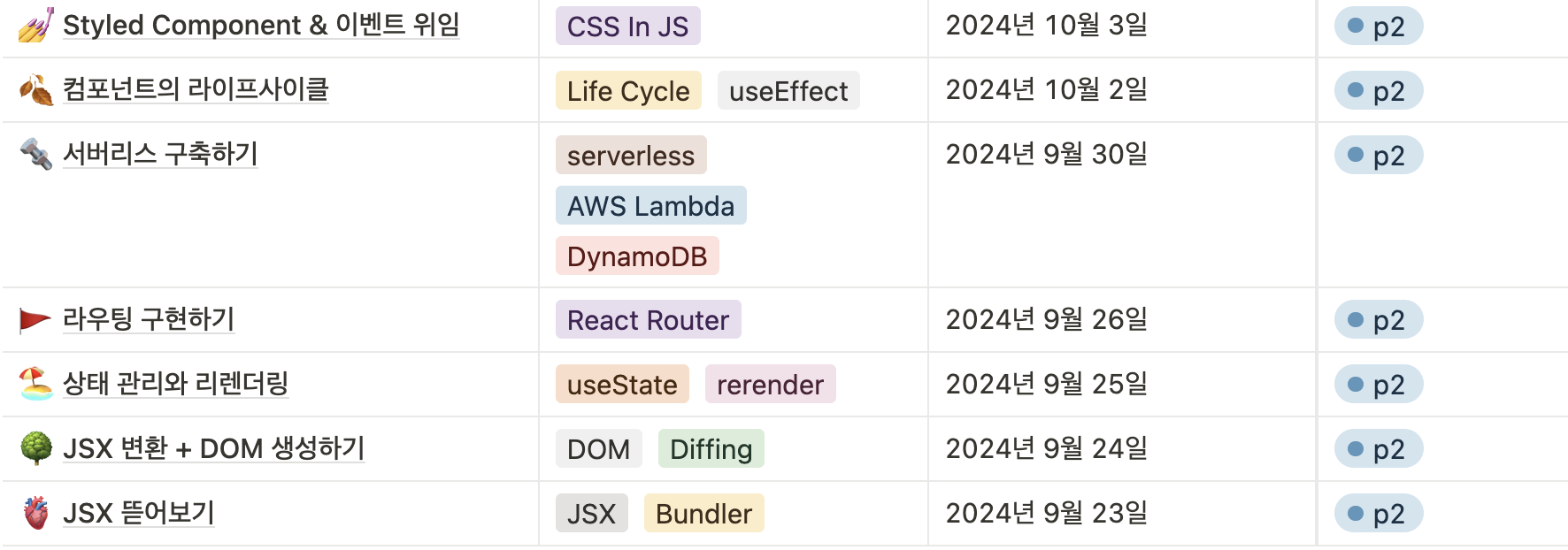
위는 2주간 작성했던 문제 해결 과정에 대한 문서들이다.
감사하게도 해당 스프린트 동안 다른 캠퍼분들께서 내 문서를 보고 도움을 받았다고 말해주셨고, 그룹 피드백에서도 문서화 부분에 대한 긍정적인 피드백을 많이 받을 수 있었다.
덕분에 문서화의 중요성과 그 영향력을 다시 한 번 느낄 수 있었고, 앞으로도 단순히 기록을 넘어서 읽는 이에게 도움이 될 수 있는 문서를 작성하는 데 더 신경 써야겠다고 다짐하게 되었다.
3차 스프린트
마지막 스프린트는 리액트를 사용해 기획된 애플리케이션을 구현하는 미션이었다.
이전 스프린트들에서는 바닐라JS로 계속해오면서 새롭게 배우는 것들이 많아 즐거웠는데, 3차 스프린트에 들어와 익숙한 프레임워크를 사용하다 보니 오히려 길을 잃은 듯한 기분이 들었다. 이번에도 이전처럼 깊이 없는 코드 작업을 반복하고 있는 건 아닌지 불안하기도 했다.
하지만 프론트엔드 고수분들과 함께한 스터디 그룹과 멘토님의 코드 리뷰 덕분에, 코드를 지속적으로 개선하며 번아웃을 극복할 수 있었다. 또한 TailwindCSS, MSW, Zustand 등 새로운 기술들을 배우며 성장에 대한 불안감도 조금씩 해소해 나갔다.
멘토 : 코드리뷰 📝
스프린트 기간 동안 가장 좋았던 점을 꼽자면, 멘토님들의 코드 리뷰였다.
주 2회씩 현업에서 활동 중이신 멘토님께 리뷰를 요청할 수 있었는데, 실무 경험이 없던 나에게는 현업자에게 직접 리뷰를 받아보는 자체가 정말 소중한 기회였다. 그래서 커밋과 PR을 꼼꼼히 준비하며, 놓치지 않고 리뷰를 요청드리기 위해 노력했다.


멘토님들은 바쁘신 와중에도 세심하고 자세한 리뷰를 남겨주셨다. 특히, 이미 일을 하시는 와중에도 후배 개발자 양성을 위해 시간을 내고, 스스로의 성장을 위해 꾸준히 노력하시는 모습을 보며 큰 동기부여를 받을 수 있었다. 덕분에 코드뿐만 아니라 개발자로서의 자세와 태도에 대해서도 많은 것을 배울 수 있었다.
그룹프로젝트 🚀
8주간 주도적으로 많은 학습과 성장을 할 수 있었던 학습스프린트 기간이 끝나고 기대와 걱정이 컸던 그룹프로젝트가 진행되었다.
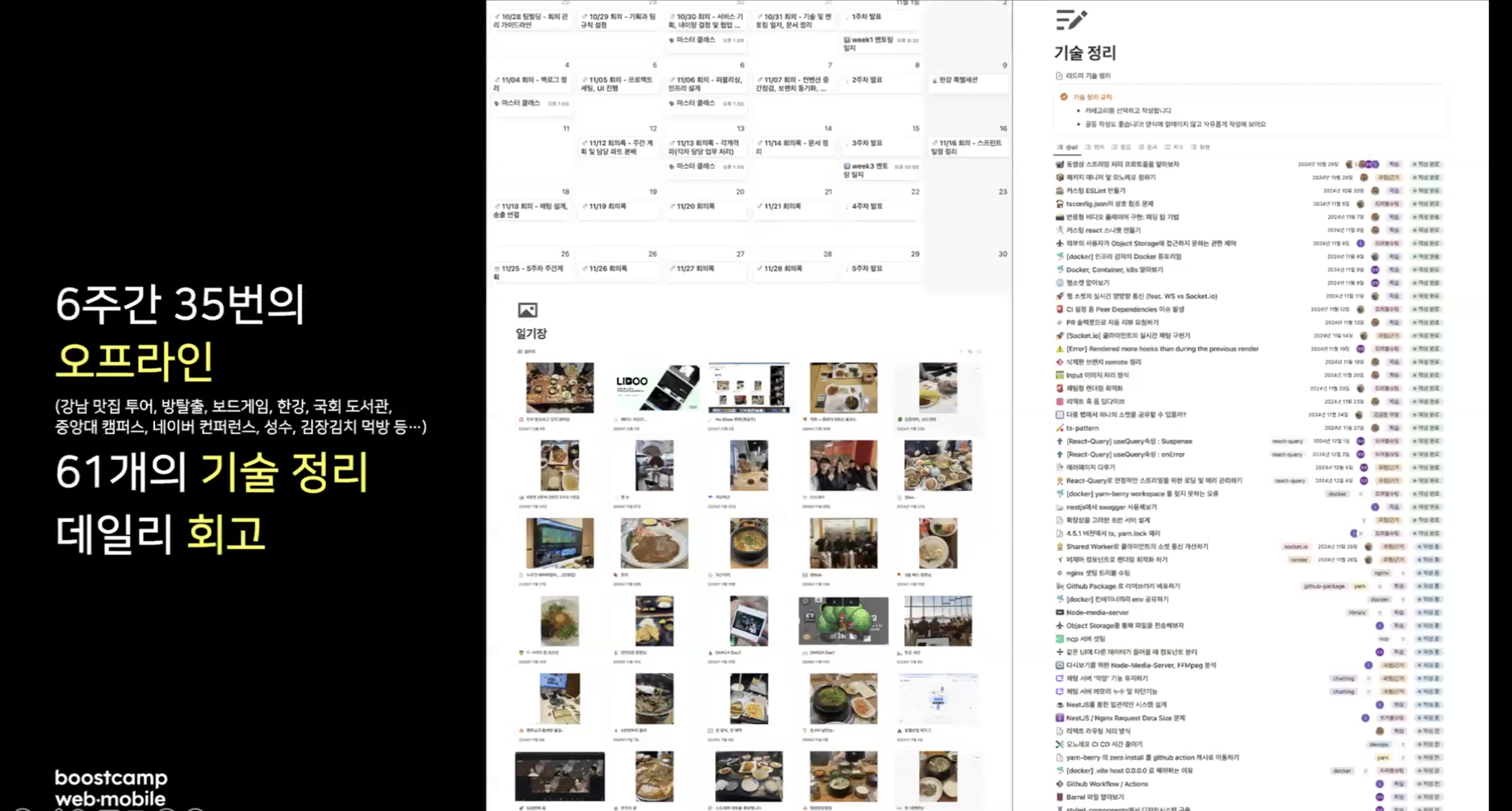
랜덤으로 짜여진 팀임에도 불구하고 정말 좋은 팀원들을 만날 수 있었고. 그룹프로젝트 팀 중 최다 오프라인(주 5.8회)을 한 팀이 될 수 있었다 😄
나만의 목표 세우기
그룹 프로젝트에 들어가기 전, 내가 프로젝트를 통해 얻어가고 싶은 것들을 정리했었다.
나는 프로젝트 경험이 적은 편은 아니었다. 오히려 기간에 비해 많은 프로젝트를 진행했지만, 그만큼 아쉬움과 부족함도 많이 느껴왔던 것 같다. 그래서 이번 부트캠프 프로젝트는 포트폴리오에 당당히 넣을 수 있을 만큼 완성도 높은 결과물을 만들어내고 싶었다.
또한, "실시간"과 "동영상 스트리밍"이라는 새로운 도메인에 도전하며, 단순히 결과물에만 집중하는 것이 아니라 학습적인 성취도 함께 이루는 것을 목표로 삼았다.
마지막으로 노션, 위키 등을 활용해 프로젝트 과정에 대한 문서화에 집중해 팀원 모두가 많은 것을 남기고 갈 수 있도록 하고 싶었다.
이렇게 목표를 세우고 매주 리마인드를 해보며 의지를 다지고자 했고, 결과적으로는 목표한 부분들을 대부분 이룰 수 있었다!
점진적으로, 애자일하게 📈
처음 "실시간 동영상 스트리밍"이라는 주제를 결정했을 때, 팀원 모두가 해당 도메인에 대한 지식이 부족한 상태였다.
그래서 초반에는 함께 동영상 스트리밍 프로토콜에 대해 학습하고, 설계에 대한 논의를 계속 이어갔다. 그러다 보니 "우리가 이걸 계획대로 구현할 수 있을까?"라는 걱정이 생기기도 했다.
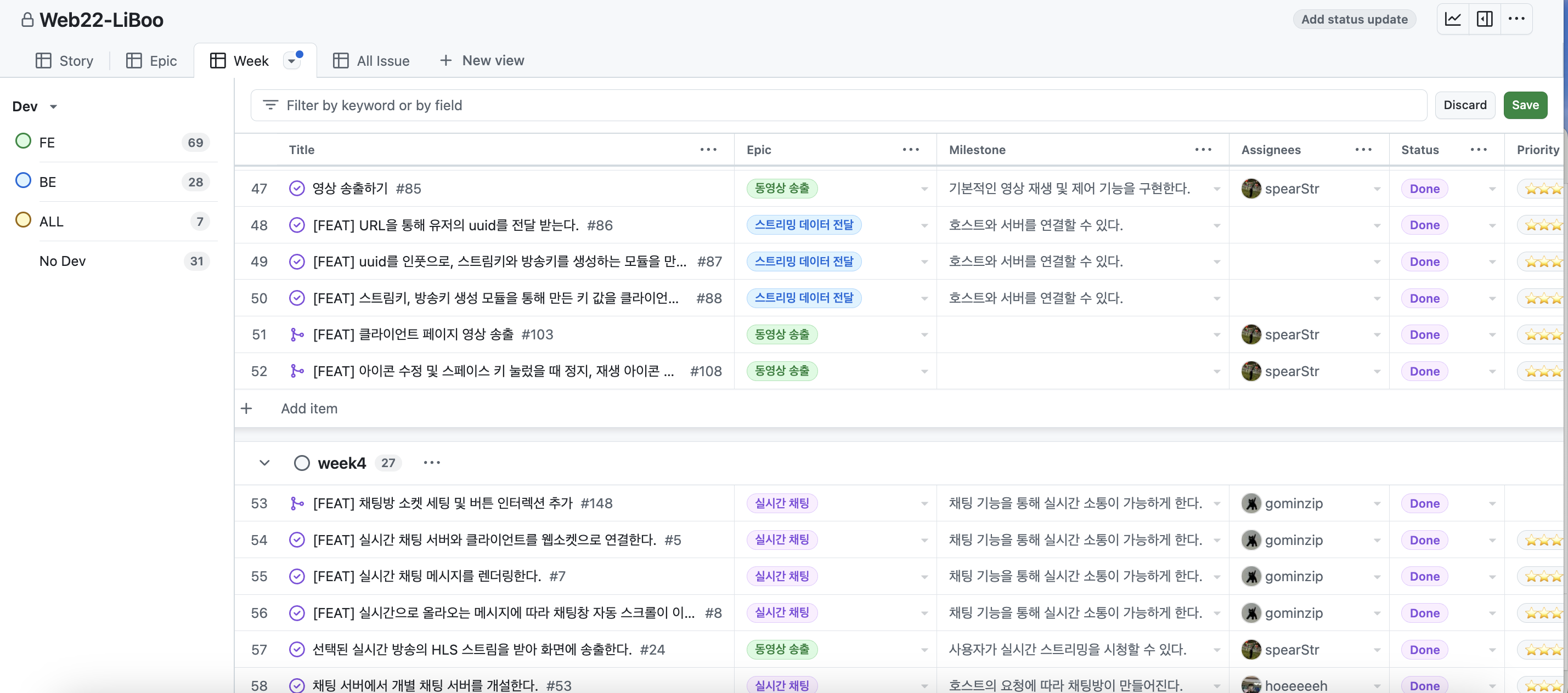
하지만 이런 문제 상황을 백로그와 이터레이션을 적극 활용해 해결할 수 있었다. 당시 설계를 바탕으로 백로그를 작성하고, 플래닝 포커를 활용해 일정 산정을 하면서 추상적이던 계획을 명확하게 구체화할 수 있었다. 백로그를 기반으로 이터레이션을 계획하며, 주차별로 어떤 기능을 고도화할지에 대한 공동의 목표를 세울 수 있었다.

덕분에 이후 구현에서 속도가 붙기 시작했고, 짧은 이터레이션을 반복하며 메인 기능들을 점진적으로 발전시킬 수 있었다. 챌린지 기간 동안 읽었던 『함께 자라기』에서 말하는 애자일의 강점을 실제로 경험할 수 있었다.
하나의 기술을 깊게 정권지르기 👊
이전 프로젝트에서는 어떤 기술을 사용할 때, 그것이 새로운 것인가 아니면 떠오르는 기술인가 하는 가벼운 기준으로 결정을 내리는 경우가 많았다. 그래서 결과물에 항상 깊이가 부족했던 것 같다.

이번 프로젝트에서는 팀 이름인 "정권지르기"에 걸맞게, 하나의 기술을 사용하더라도 제대로 이해하고 활용하자는 생각으로 진행했다.
이를 위해 프로젝트를 진행하면서 겪었던 문제 상황, 궁금증, 학습한 내용들을 사소한 것이라도 기술 정리 형태로 작성하려고 했다.
작성한 내용은 팀 내에서만 공유하는 데 그치지 않고, 피어 세션과 데모 발표에서도 공유하며 모두가 납득할 수 있는 기술적 근거를 쌓아가고자 노력했다.

특히 이론에서만 그치지않고 프로젝트 기능의 프로토타입을 만들어보는 과정을 통해 학습 내용과 설계를 검증하는 학습 방식이 굉장히 잘 맞았던 것 같다.
피드백의 피드백, 회고의 회고 💭

우리 팀은 거의 매일 만날 정도로 친해졌고, 그만큼 함께 잘 놀기도 한 팀이었다.
그럼에도 불구하고 협업에서의 의사소통은 항상 중요하게 생각했고, 피드백은 명확하게 이루어질 수 있었다. 아닌 것은 아니라고, 모르는 것은 모른다고 얘기할 줄 아는 것이 결국 팀원과 나 모두를 성장시키는 방향이라는 것을 알게 되었다.
나의 경우 최종 발표 준비 과정에서는 우리 팀의 결과물을 최대한 잘 보여주고자 하는 마음이 컸고, 솔직한 피드백을 팀원들에게 주려고 했다. 다행히 팀원들은 의견에 납득하고 빠르게 수용해주었고, 이 과정에서 피드백의 중요성을 다시 한 번 실감할 수 있었다.

피드백은 단순한 비판이 아니라, 팀의 성장을 위한 중요한 요소라는 것을 깨닫게 되었다. 서로의 의견을 존중하며 피드백을 주고받는 과정에서 팀워크가 강화되었고, 그 결과는 발표에서도 잘 드러났다.
마찬가지로 데일리 스크럼, 데일리 회고, 금요일에는 주간 팀 회고까지 하며 의사소통 방식에 대해 좋았던 점, 아쉬웠던 점, 개선할 점 등을 계속해서 이야기했다. 이런 과정을 통해 우리는 점차 우리만의 의사소통 방식을 다듬어 나갔다.
결국 의사소통을 위한 노력들이 원활한 협업과 완성도 높은 프로젝트를 가능하게 했고, 팀원들과 즐거운 추억도 만들어 준 것 같다!
마무리하며
쓰면서 돌이켜보니 5개월 동안 이렇게 깊이 있게 성장할 수 있었다는 것이 놀랍고, 네부캠에서의 경험을 바탕으로 앞으로 더 많은 발전을 이룰 수 있을 것 같아 기대된다.
그리고 5개월 동안 네부캠이라는 커뮤니티를 성장시키기 위해 힘써주신 캠퍼분들, 멘토분들, 마스터분들, 그리고 운영진분들께 감사의 말씀을 전하고 싶다 🥹
앞으로의 계획
공식적인 멤버십 과정은 마무리되었지만, 항상 열일해주시는 운영진분들 덕분에 현업개발자분들과의 커피챗과 2달의 리팩토링 과정에도 참여하게 되었다!

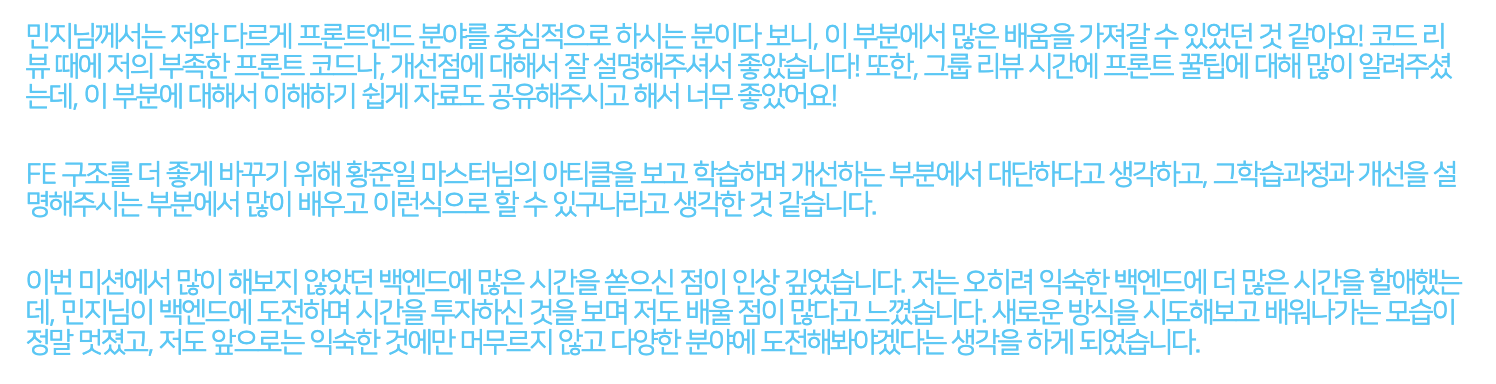
그룹 프로젝트 기간 동안 뼈가 되고 살이 되는 말씀을 해주신 존경하는 멘토님의 말씀을 첨부한다 🥲
정말 네부캠에서의 경험이 단순히 글로 끝나는 것이 아니라, 내년에 좋은 결과로 이어질 수 있도록 노력할 것이다. 결과가 과정을 미화한다.
내년 4학년 복학 전까지 이력서와 포트폴리오 준비부터 알고리즘, CS 공부로 채워나갈 계획이다.
그리고 지속가능한 개발자, 수료생으로서 캠퍼들을 도울 수 있는 자리에 서는 것을 목표로 계속해서 도전할 것이다. 파이팅! 🏃🏻♀️➡️