WeBucks 페이지 클론 프로젝트
Mission 3 완료
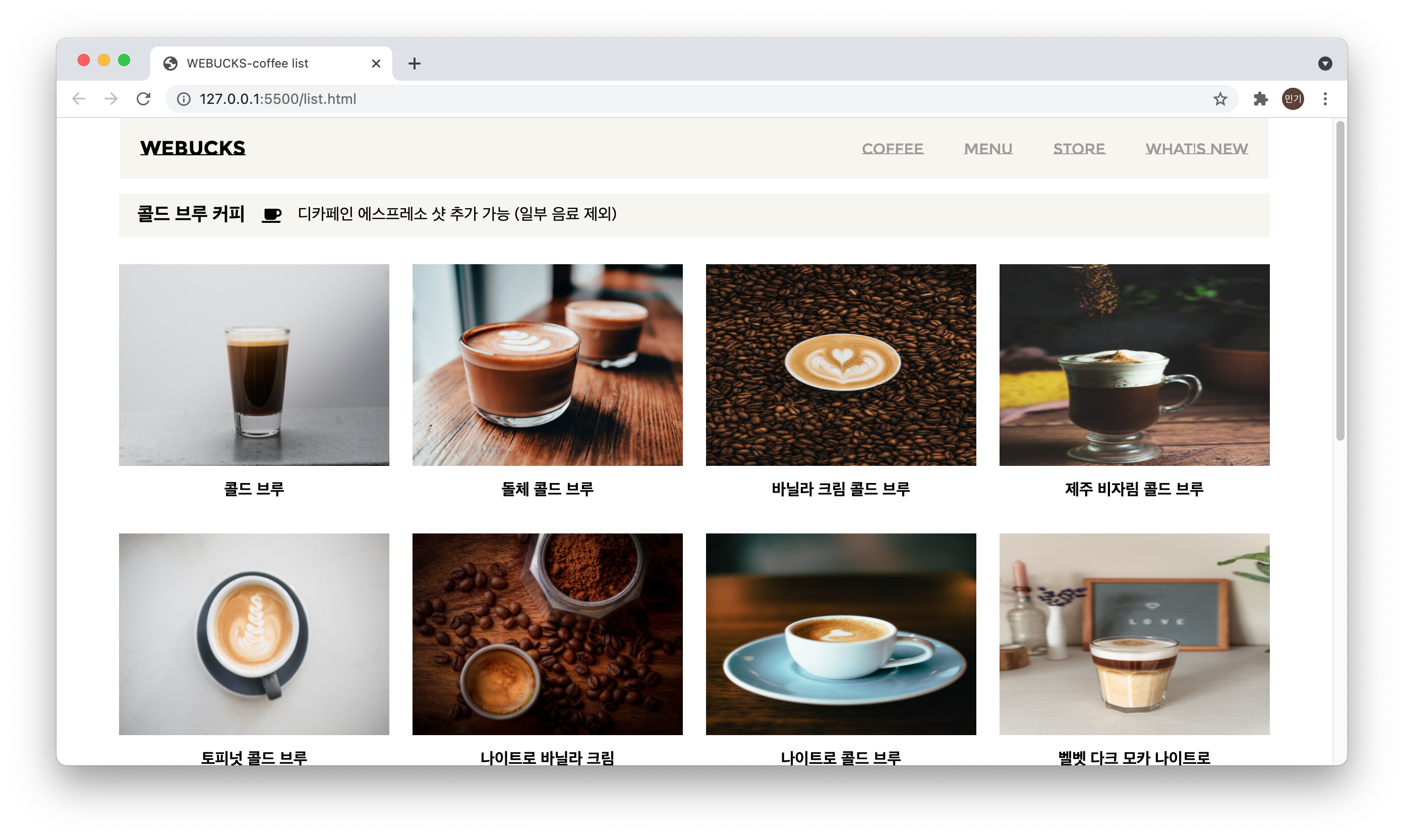
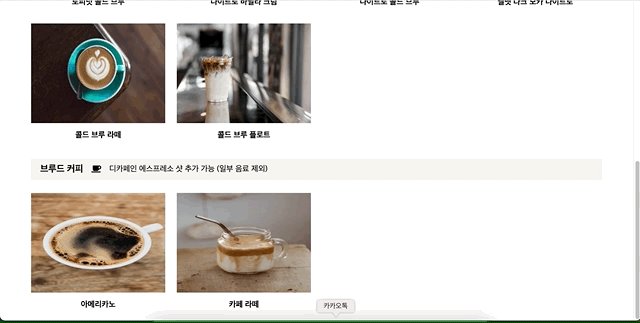
커피 리스트 페이지 레이아웃 구현

- 커피 리스트 페이지

- flex로 리스트 레이아웃을 구성하려고 했는데 양 사이드에 여백을 없게하면서 동시에 마지막 줄에 리스트가 왼쪽 정렬되게 하는 방법을 못 찾았다.
justify-content:space-between을 사용하면 밑에 두개가 왼쪽 정렬되지 않는다. - 결국
float:left를 사용했는데 이 방법도 사진의 width값을 %로 계산해서 했다. 이 방법이 최선인지는 고민해봐야겠다.
- flex로 리스트 레이아웃을 구성하려고 했는데 양 사이드에 여백을 없게하면서 동시에 마지막 줄에 리스트가 왼쪽 정렬되게 하는 방법을 못 찾았다.
- 리스트 이미지 호버 기능 & 클릭 이벤트 구현

:hover기능으로 마우스 위치시 css 속성을 주는 것은 해본적이 있는데 이미지가 확대되면서 박스크기는 유지되면서 이미지만 확대되는 방식은 조금 고민을 해야했다.
overflow:hidden기능을 통해 구현 가능했다.
배운기능이지만 바로 떠올리지 못했다. 좀 더 많은 페이지 양식들을 보면서 차근차근 익혀나가자.- 이미지에
<a>태그를 감싸서 링크를 주었다.
클릭시 상세페이지로 이동
html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/list.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat+Subrayada:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous">
<title>WEBUCKS-coffee list</title>
</head>
<body>
<header>
<h1>WeBucks</h1>
<nav>
<ul>
<li>COFFEE</li>
<li>MENU</li>
<li>STORE</li>
<li>WHAT'S NEW</li>
</ul>
</nav>
</header>
<main class="wrapper">
<section class="categoryName">
<h3>콜드 브루 커피</h3>
<i class="fas fa-coffee"></i>
<span>디카페인 에스프레소 샷 추가 가능 (일부 음료 제외)</span>
</section>
<section class="menuList">
<li class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/콜드 브루.jpg" alt="콜드 브루" height='200px'>
</div>
<p>콜드 브루</p>
</li>
<li class="coffee">
<div class="imgBox">
<a href="detail.html"><img src="styles/coffeeImg/돌체 콜드 브루.jpg" alt="돌체 콜드 브루" width='auto'></a>
</div>
<p>돌체 콜드 브루</p>
</li>
<div class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/바닐라 크림 콜드 브루.jpg" alt="바닐라 크림 콜드 브루">
</div>
<p>바닐라 크림 콜드 브루</p>
</div>
<div class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/제주 비자림 콜드 브루.jpg" alt="제주 비자림 콜드 브루">
</div>
<p>제주 비자림 콜드 브루</p>
</div>
<div class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/토피넛 콜드 브루.jpg" alt="토피넛 콜드 브루">
</div>
<p>토피넛 콜드 브루</p>
</div>
<div class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/나이트로 바닐라 크림.jpg" alt="나이트로 바닐라 크림">
</div>
<p>나이트로 바닐라 크림</p>
</div>
<div class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/나이트로 콜드 브루.jpg" alt="나이트로 콜드 브루">
</div>
<p>나이트로 콜드 브루</p>
</div>
<div class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/벨벳 다크 모카 나이트로.jpg" alt="벨벳 다크 모카 나이트로">
</div>
<p>벨벳 다크 모카 나이트로</p>
</div>
<div class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/콜드 브루 라떼.jpg" alt="콜드 브루 라떼">
</div>
<p>콜드 브루 라떼</p>
</div>
<div class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/콜드 브루 플로트.jpg" alt="콜드 브루 플로트">
</div>
<p>콜드 브루 플로트</p>
</div>
</section>
</main>
<main class="wrapper">
<section class="categoryName">
<h3>브루드 커피</h3>
<i class="fas fa-coffee"></i>
<span>디카페인 에스프레소 샷 추가 가능 (일부 음료 제외)</span>
</section>
<section class="menuList">
<li class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/아메리카노.jpg" alt="아메리카노">
</div>
<p>아메리카노</p>
</li>
<li class="coffee">
<div class="imgBox">
<img src="styles/coffeeImg/카페 라떼.jpg" alt="카페 라떼">
</div>
<p>카페 라떼</p>
</li>
</section>
</main>
</body>
</html>css 코드
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
display: flex;
flex-direction: column;
align-items: center;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
width: 90%;
height: 60px;
background-color: #f6f5f0;
font-family: 'Montserrat Subrayada', sans-serif;
}
h1 {
padding: 20px;
font-size: 20px;
}
nav ul {
display: flex;
}
nav ul li {
padding: 0 20px;
font-size: 15px;
list-style: none;
color: #9c9c98;
}
.wrapper {
display: flex;
flex-direction: column;
align-items: center;
width: 92%;
}
.categoryName {
display: flex;
align-items: center;
margin: 15px;
padding: 10px;
width: 98%;
background-color: #f6f5f0;
}
.categoryName h3 , i, span {
margin: 0 8px;
}
.menuList .coffee {
display: flex;
flex-direction: column;
float: left;
width: 23%;
margin: 1%;
}
.menuList {
width: 100%;
}
.coffee p {
margin: 10px auto;
font-weight: bold;
}
.imgBox {
width: 100%;
overflow: hidden;
}
img {
width: 100%;
height: 200px;
}
img:hover {
transform:scale(1.1);
transition: transform .5s;
}