WeBucks 페이지 클론 프로젝트
Mission 4,5 완료
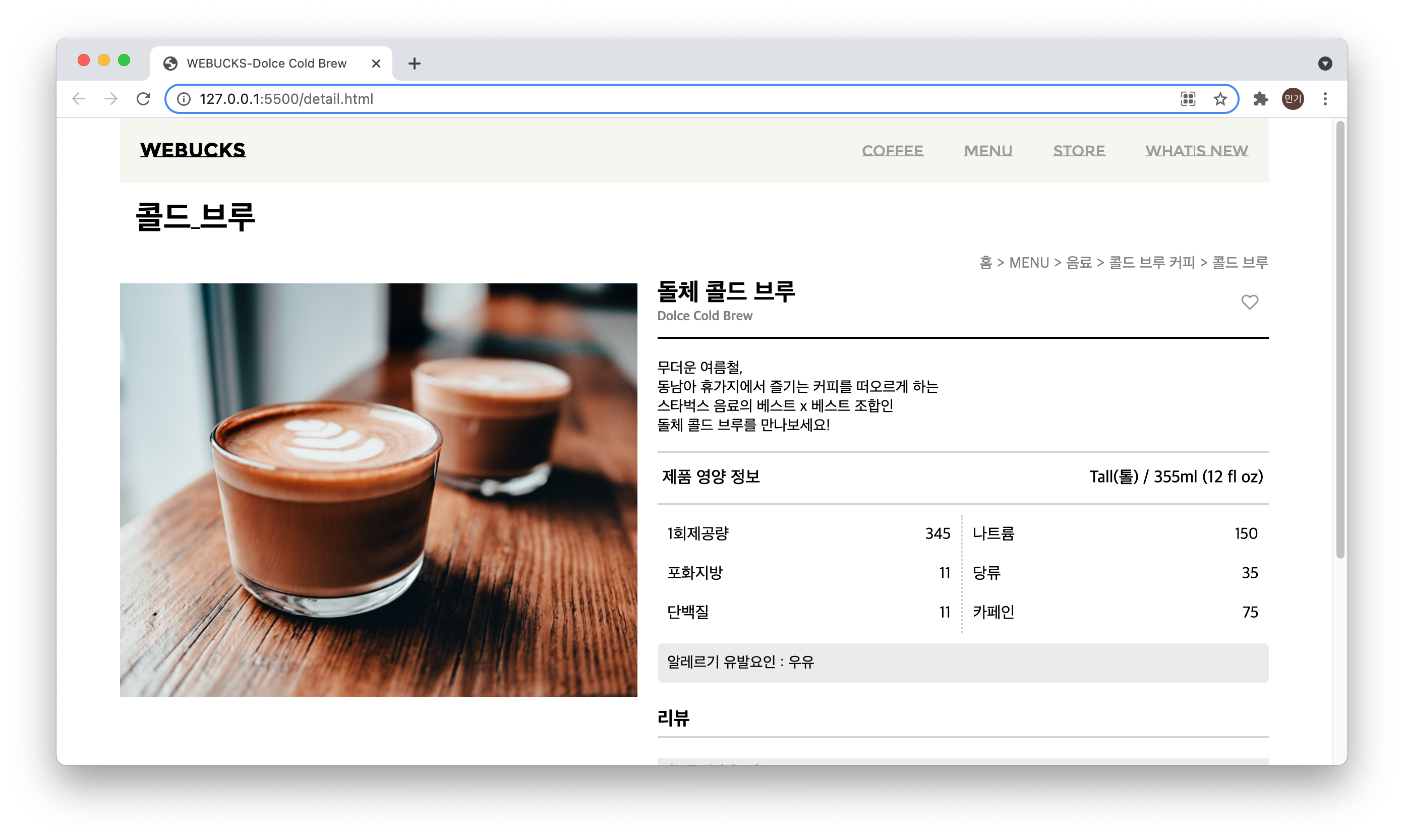
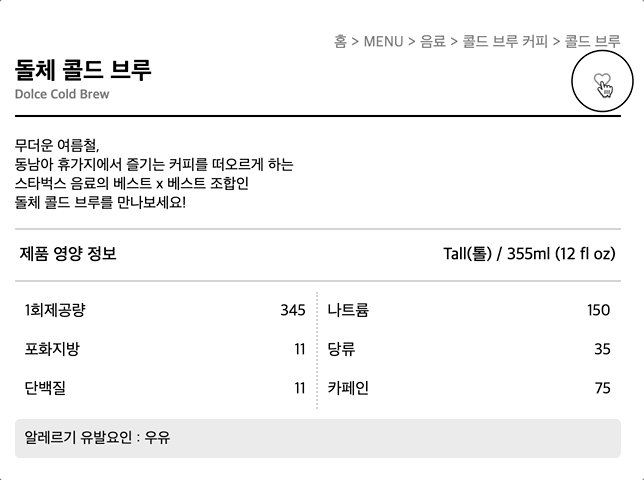
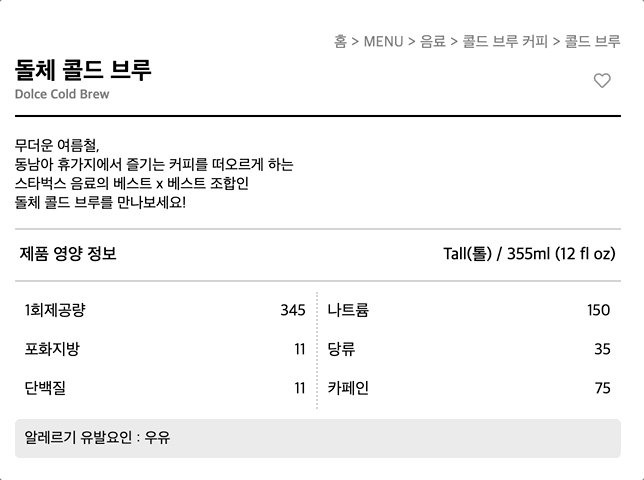
상세 페이지 레이아웃 & 기능 구현

- 메뉴 상세페이지

- 기존의
flex를 이용하여 레이아웃을 구현하다가
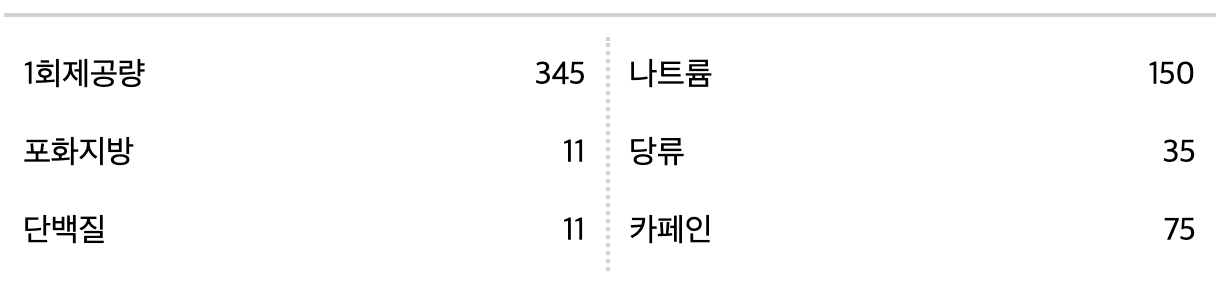
제품 영양 정보 상세 정보 테이블을 작성할때flex가 만능은 아니구나라고 느끼고grid에 대해 공부하고grid를 사용해서 레이아웃을 구성해보았다. flex는 유연한 성질인 만큼 특정한 값으로 규제를 주기가 힘들었다.grid는 원하는 비율로 칸을 나누듯이 레이아웃을 구성할 수 있어서flex보다 규제를 주기에 유용한 기능인것 같다.
- 기존의

가운데 점선을 기준으로 좌,우로 1fr 씩 차지하도록 grid를 구성하고 내부 정보는 flex를 적용해서 구현하였다.
-
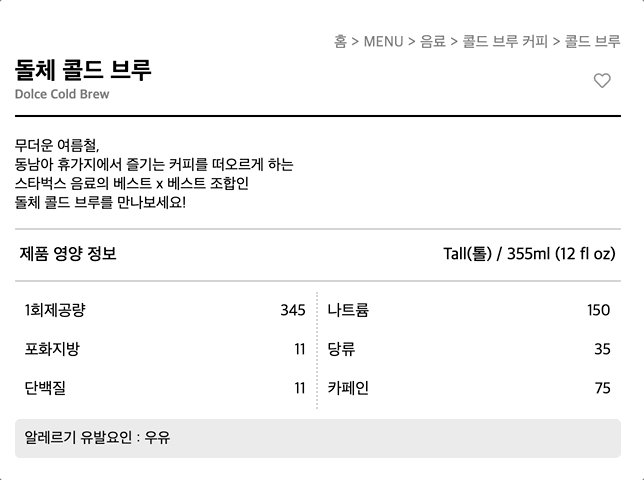
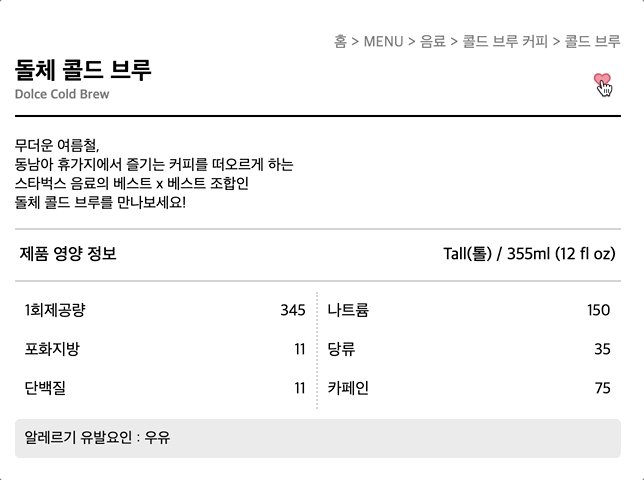
하트 버튼 & 리뷰 기능 구현


- 자바스크립트의
.addEventListener()를 다시 한번 복습해 볼 수 있었다. - 리뷰 기능은 껍데기만 만든거라 새로고침하면 초기화되지만 나중에 백엔드를 더 배우고 더 완성된 기능으로 구현할 수 있기를 기대한다.
- 자바스크립트의
html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles/detail.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat+Subrayada:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous">
<title>WEBUCKS-Dolce Cold Brew</title>
</head>
<body>
<header>
<h1>WeBucks</h1>
<nav>
<ul>
<li>COFFEE</li>
<li>MENU</li>
<li>STORE</li>
<li>WHAT'S NEW</li>
</ul>
</nav>
</header>
<main>
<h1>콜드 브루</h1>
<nav><p>홈 > MENU > 음료 > 콜드 브루 커피 > 콜드 브루</p></nav>
<section class="content">
<section class="photo">
<div class="imgBox">
<img src="styles/coffeeImg/돌체 콜드 브루.jpg" alt="돌체 콜드 브루">
</div>
</section>
<section class="info">
<section class="coffeeName">
<h2>돌체 콜드 브루<br>
<span>Dolce Cold Brew</span></h2>
<a class="heart" href="#"><i class="far fa-heart"></i></a>
<a class="heart" href="#"><i class="fas fa-heart"></i></a>
</section>
<section class="comment">
<p>무더운 여름철,<br>
동남아 휴가지에서 즐기는 커피를 떠오르게 하는<br>
스타벅스 음료의 베스트 x 베스트 조합인<br>
돌체 콜드 브루를 만나보세요!</p>
</section>
<section class="nutrition">
<p>제품 영양 정보</p>
<p>Tall(톨) / 355ml (12 fl oz)</p>
</section>
<section class="detailInfo">
<section class="detailValue">
<p><span>1회제공량</span><span>345</span></p>
<p><span>포화지방</span><span>11</span></p>
<p><span>단백질</span><span>11</span></p>
</section>
<section class="detailValue">
<p><span>나트륨</span><span>150</span></p>
<p><span>당류</span><span>35</span></p>
<p><span>카페인</span><span>75</span></p>
</section>
</section>
<section class="warning">
<div>알레르기 유발요인 : 우유</div>
</section>
<section class="reviewBox">
<h3>리뷰</h3>
<section id="reviews">
</section>
<input id="writeReview" type="text" placeholder="리뷰를 입력해주세요.">
</section>
</section>
</section>
</main>
<footer>
<section class="company">
<p>COMPANY</p>
<a href="#">한눈에 보기</a>
<a href="#">스타벅스 사명</a>
<a href="#">스타벅스 소개</a>
<a href="#">국내 뉴스룸</a>
<a href="#">세계의 스타벅스</a>
<a href="#">글로벌 뉴스룸</a>
</section>
<section class="corporateSales">
<p>CORPORATE SALES</p>
<a href="#">단체 및 기업 구매 안내</a>
</section>
<section class="partnership">
<p>PARTNERSHIP</p>
<a href="#">신규 입점 제의</a>
<a href="#">협력 고객사 등록 신청</a>
</section>
<section class="onlineCommunity">
<p>ONLINE COMMUNITY</p>
<a href="#">페이스북</a>
<a href="#">트위터</a>
<a href="#">유튜브</a>
<a href="#">블로그</a>
<a href="#">인스타그램</a>
</section>
<section class="recruit">
<p>RECRUIT</p>
<a href="#">채용 소개</a>
<a href="#">채용 지원하기</a>
</section>
<section class="webucks">
<p>WEBUCKS</p>
</section>
</footer>
<script src="js/detail.js"></script>
</body>css 코드
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
display: flex;
flex-direction: column;
align-items: center;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
width: 90%;
background-color: #f6f5f0;
font-family: 'Montserrat Subrayada', sans-serif;
}
header h1 {
padding: 20px;
font-size: 20px;
}
nav ul {
display: flex;
}
nav ul li {
padding: 0 20px;
font-size: 15px;
list-style: none;
color: #9c9c98;
}
main {
width: 90%;
}
h1 {
padding: 15px;
font-family: 'Montserrat Subrayada', sans-serif;
}
nav p {
margin-bottom: 10px;
text-align: right;
font-size: 15px;
color: grey;
}
.photo {
width: 45%;
}
.imgBox {
width: 100%;
}
img {
width: 100%;
}
.content {
display: flex;
}
.info {
display: flex;
flex-direction: column;
width: 55%;
padding-left: 20px
}
.info h2 {
line-height: 20px;
padding-bottom: 10px;
border-bottom: 2px solid black;
}
.info h2 span {
font-size: 13px;
color:gray;
}
.coffeeName {
position: relative;
}
.heart {
font-size: 17px;
}
.far {
position: absolute;
right: 10px;
top: 10px;
color: black;
opacity: 0.4;
}
.fas {
position: absolute;
right: 10px;
top: 10px;
color: red;
opacity: 0;
}
.comment {
padding-bottom: 15px;
border-bottom: 2px solid lightgrey;
font-size: 15px;
}
.nutrition {
display: flex;
justify-content: space-between;
padding: 15px 5px;
border-bottom: 2px solid lightgrey;
font-size: 17px;
font-weight: 500;
}
.detailInfo{
display: grid;
grid-template-columns: 1fr 1fr;
margin-top: 10px;
}
.detailInfo p {
display: flex;
justify-content: space-between;
padding: 10px;
}
.detailValue:nth-child(1) {
border-right: 2px dotted lightgrey;
}
.warning {
padding: 10px;
margin-top: 10px;
border-radius: 5px;
background-color: rgb(235, 235, 235);
font-size: 15px;
}
h3 {
padding: 25px 0 5px;
margin-bottom: 10px;
border-bottom: 2px solid lightgrey;
}
.reviews {
padding: 15px;
}
input {
width: 100%;
padding: 5px;
margin: 10px 0;
background-color: rgb(235, 235, 235);
border-style: none;
}
#reviews p {
font-size: 15px;
padding: 4px;
}
footer {
display: flex;
justify-content: space-around;
margin-top: 50px;
width: 100%;
background-color: #2c2a2a;
color: #fefefe;
}
footer section {
margin: 30px 0;
font-size: 12px;
}
footer p{
padding: 5px;
}
footer section a {
display: block;
}
a {
padding: 5px;
font-size: 10px;
text-decoration: none;
color: #fefefe;
}javascript 코드
// input 태그 변수 선언
let inputBox = document.getElementById("writeReview");
// 리뷰 남겨질 section 변수 선언
let reviews = document.getElementById("reviews");
// 리뷰 작성 process
inputBox.addEventListener("keyup", function(e) {
if (e.code === "Enter") {
let written = document.createElement('p');
reviews.appendChild(written);
written.innerHTML = inputBox.value;
inputBox.value = "";
}
}
)
// 테두리 하트아이콘 태그
let heartouter = document.getElementsByClassName("far")[0];
// 속이찬 하트 아이콘 태그
let heartinner = document.getElementsByClassName("fas")[0];
// 클릭시 하트아이콘 색 변화
heartinner.addEventListener("click", function() {
if (heartinner.style.opacity == 0) {
heartinner.style.opacity="0.4";
heartouter.style.color="red";
} else if (heartinner.style.opacity == 0.4) {
heartinner.style.opacity = "0";
heartouter.style.color="black";
}
}
)
잘 보고 갑니다 민기님~