%20(1).jpg)
✅ 생성자 함수(constructor function) 란?
*️⃣ 생성자 함수(constructor function)
함수를 그냥 호출하면 그냥 함수지만 new라는 키워드를 함수 앞에 붙이면 이 함수는 객체를 생성하는 생성자로 탄생한다. 생성자 = constructor 따라서 new가 앞에 붙으면 생성자함수라고 불린다.
✔️ 생성자 함수는 다음과 같은 규칙이 있다.
▶️ 함수 이름의 첫 글자는 대문자로 시작한다.
▶️ 반드시 "new" 연산자를 붙여 실행한다.
✔️ constructor 메서드는 class 내에서 객체를 생성하고 초기화하기 위한 특별한 메서드이다.
▶️ 클래스는 constructor 메서드를 하나씩만 가질 수 있으며 두 개 이상의 constructor 메서드는 SyntaxError를 유발한다.
class Polygon {
constructor() {
this.name = 'Polygon';
}
}
const poly1 = new Polygon();
console.log(poly1.name);
// expected output: "Polygon"✔️ 생성자 메서드는 super 키워드를 사용하여 상위 클래스의 생성자 메서드를 호출할 수 있다. 생성자 메서드를 지정하지 않은 경우엔 기본 생성자 메서드를 사용한다.
class Square extends Polygon {
constructor(length) {
// length로 다각형의 넓이와 높이를 정의하기 위해 부모클래스의 생성자를 호출합니다.
super(length, length);
// Note: 파생 클래스에서, 'this'를 사용하기 전에는 반드시 super()를
// 호출하여야 합니다. 그렇지 않을 경우 참조에러가 발생합니다.
this.name = 'Square';
}
get area() {
return this.height * this.width;
}
set area(value) {
this.area = value;
}
}
// expected output: "Polygon"✔️ constructor은 비슷한 객체들이 많이 필요할때 객체들을 양산하기 쉽도록 객체를 찍어내는 공장을 만들어준다.
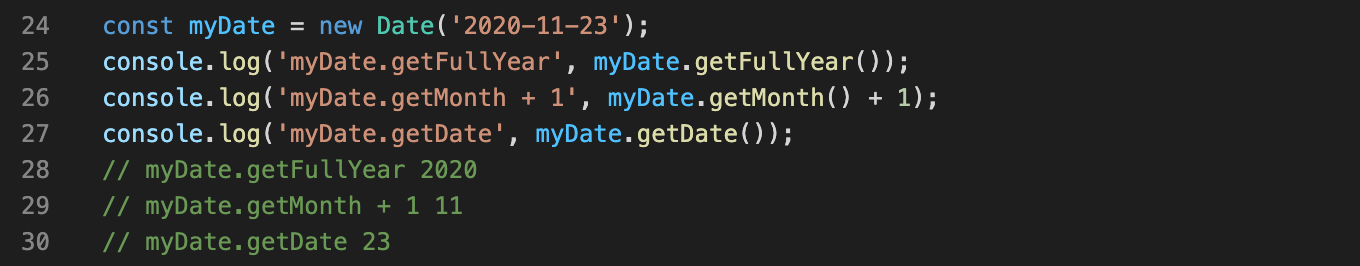
ex) Date를 이용한 객체찍어내기

function Person() {
this.name = 'Park';
this.age = 28;
this.height = 158;
this.state = 'Happy';
this.sum = function(){
return this.age + this.height;
}
}
console.log('Person()', Person());
// Person() undefined
console.log('new Person()', new Person());
/* new Person() Person {
name: 'Park',
age: 28,
height: 158,
state: 'Happy',
sum: [Function (anonymous)]
} */
✅ 프로토타입(prototype)이란?
*️⃣ 프로토타입(prototype)
자바스크립트는 prototype based language라고 불릴정도로 프로토타입은 매우 중요한 개념이다.
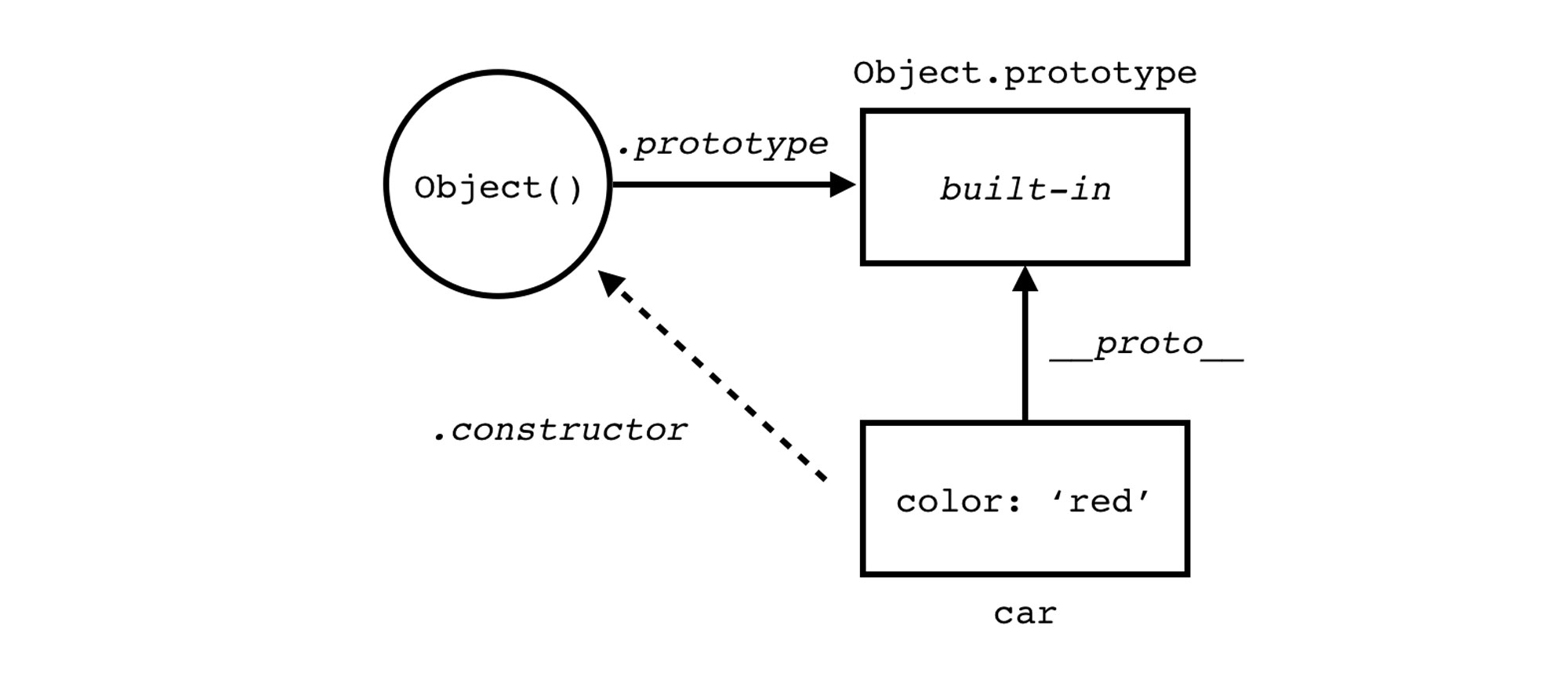
자바스크립트 객체는 class 대신 Prototype이라는 내부 프로퍼티가 존재한다.

✔️ 프로토타입의 특징
▶️ 객체와 객체를 연결하는 체인의 역할을 담당한다.
▶️ 프로토타입은 객체를 정의하는 시점이 아닌, 필요한 시점에 정의할 수 있기 때문에 메모리의 이점이 있다.
▶️ 프로토타입은 생성 된 모든 객체가 공통으로 사용할 수 있고 재정의가 가능하기 때문에 커스터마이징이 가능하다.
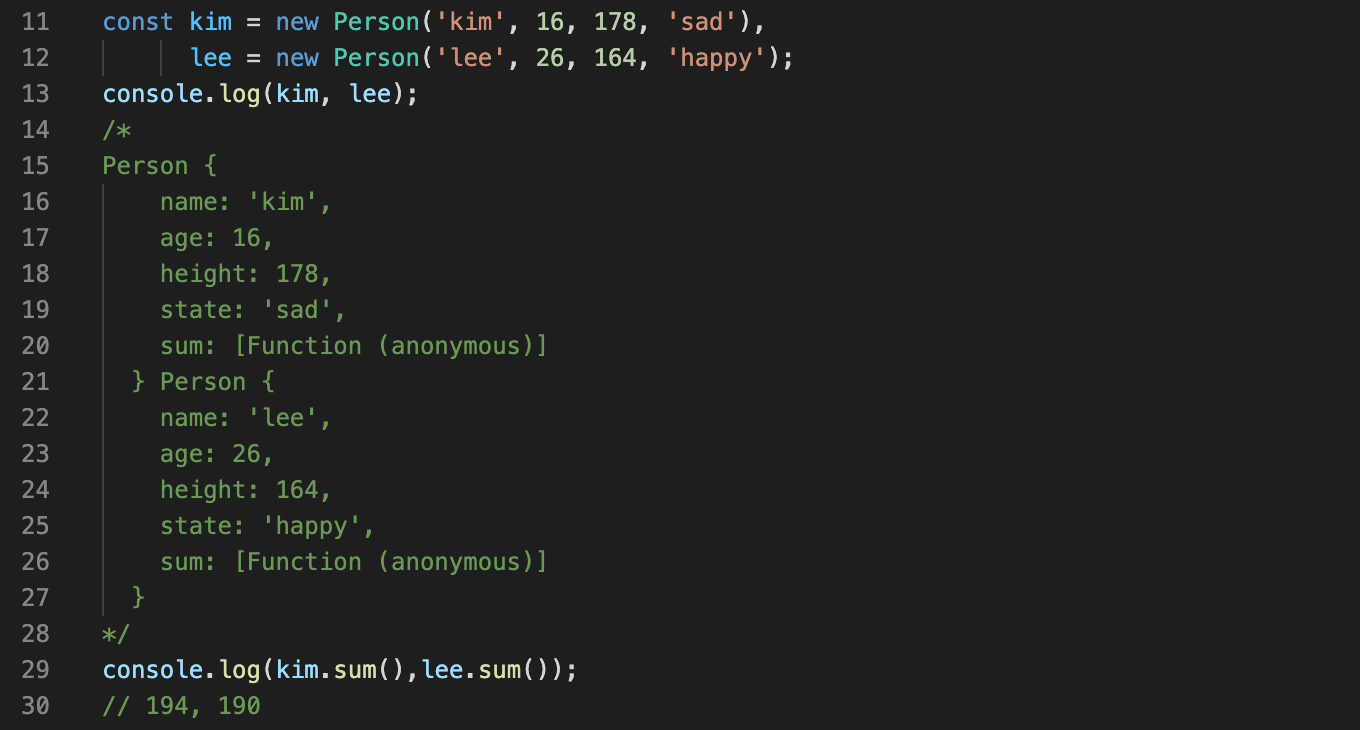
▶️ 객체 내의 함수는 보통 프로토타입으로 써준다.


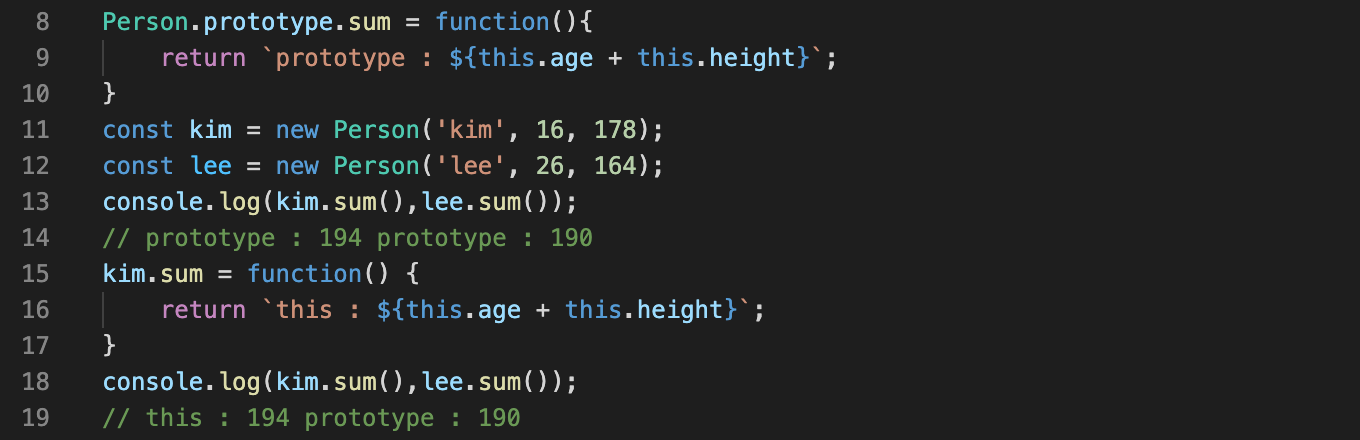
▶️ 메소드를 호출할 때, 자바스크립트는 객체내에 있는 메소드를 먼저 찾고, 객체 내에 호출한 메소드가 없을 때 프로토타입으로 정의한 메소드를 찾는다.
▶️ 생성자에서 생성되지 않은 메서드를 수정할땐 프로토 타입을 통해 수정이 가능하지만 생성자를 통해서 이미 생성된 경우에는 프로토 타입을 통해 수정을 할 수 없다.
출처 :
생활코딩 OOP : https://www.youtube.com/watch?v=iFiKY8kp_FU&list=PLuHgQVnccGMAMctarDlPyv6upFUUnpSO3&index=11
