- 전체보기(105)
- Array.from(3)
- form(2)
- autocomplete(1)
- < figurecaption >(1)
- range(1)
- Math.sign(1)
- sticky(1)
- video(1)
- figure!(1)
- Math.abs()(1)
- blockquote(1)
- programmers(1)
- API(1)
- radio(1)
- Restful(1)
- Array.flat()(1)
- PRE(1)
- td(1)
- class문법(1)
- th(1)
- legend(1)
- sizes(1)
- fieldset(1)
- poster(1)
- abbr(1)
- class(1)
- XML(1)
- method(1)
- span(1)
- div(1)
- action(1)
- 비트연산자(1)
- q(1)
- margin(1)
- DT(1)
- REST API(1)
- json(1)
- let(1)
- minLength(1)
- foreach(1)
- 타입추론(1)
- disabled(1)
- State(1)
- DL(1)
- hook(1)
- secret(1)
- overflow(1)
- type annotation(1)
- 정적메서드(1)
- 정규식(1)
- autoplay(1)
- block(1)
- 프로토타입메서드(1)
- inline(1)
- Overriding(1)
- Table(1)
- readonly(1)
- required(1)
- super(1)
- max_length(1)
- tr(1)
- dd(1)
- Array.of()(1)
- Math.trunc()(1)
- Props(1)

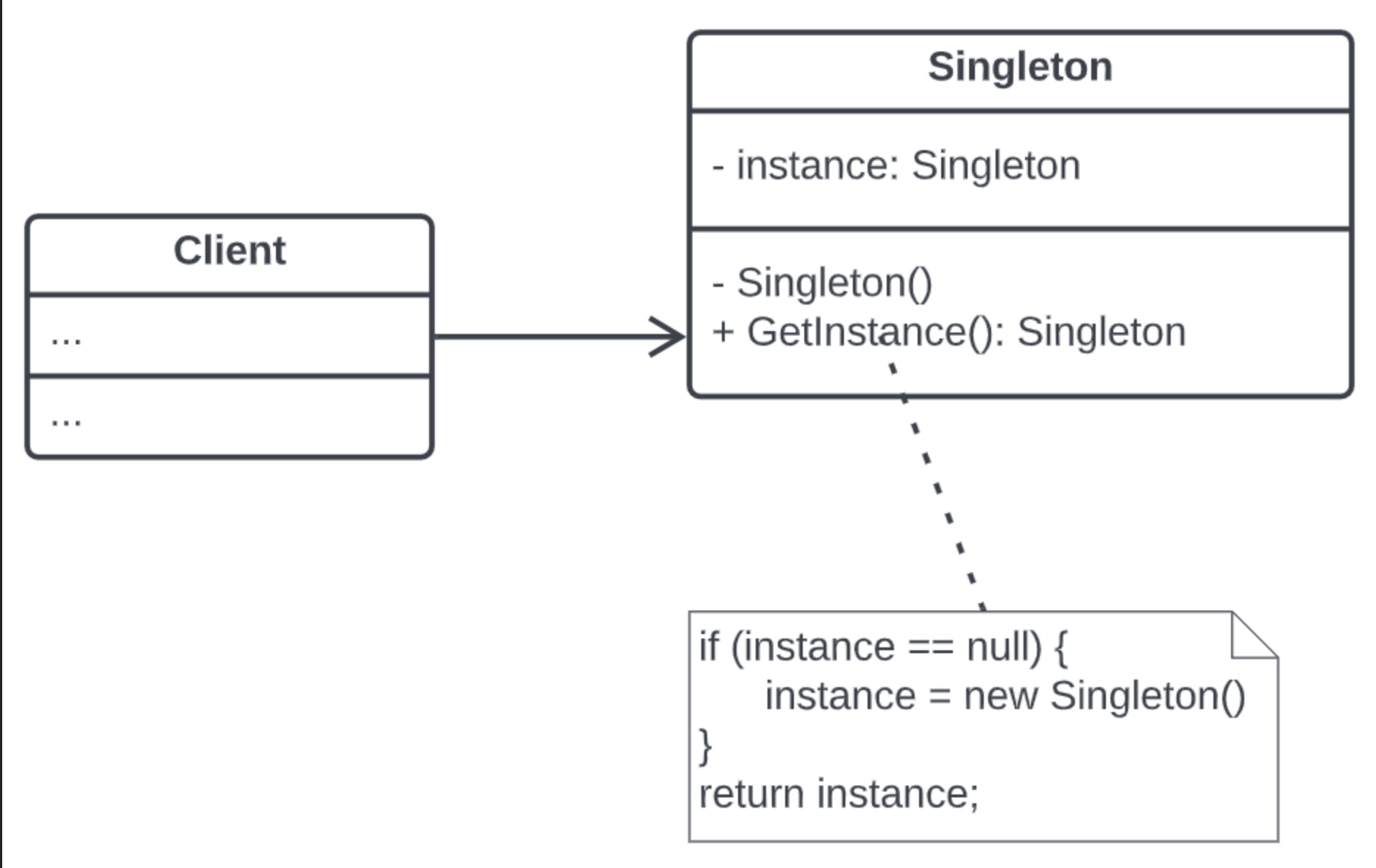
싱글톤 패턴
싱글톤 패턴은 객체 지향 프로그래밍에서 특정 클래스가 단 하나만의 인스턴스를 생성하여 사용하기 위한 패턴클라이언트는 getInstance() 메서드를 통해 싱글톤 인스턴스를 얻을 수 있다.getInstance() 메서드 내부에는 instance가 null이면 생성하고,
컴파일러와 인터프리터
프로그래밍 언어로 작성된 코드를 컴퓨터가 이해할 수 있는 기계어로 변환하는 과정에 관여하는 프로그램기계어: 컴퓨터(CPU)가 별다른 해석(컴파일) 없이 읽을 수 있는 프로그래밍 언어0과 1 (이진수)로 표현된다.전체 변환 : 소스 코드의 전체를 읽어서 한번에 기계어로
[프로그래머스] 코딩 기초 트레이닝 Day1
문제 설명문자열 str이 주어질 때, str을 출력하는 코드를 작성해 보세요.제한사항1 ≤ str의 길이 ≤ 1,000,000str에는 공백이 없으며, 첫째 줄에 한 줄로만 주어집니다.\[입력 HelloWorld!\[출력 HelloWorld!문제 설명정수 a와 b가 주
[TIL] 객체(Object)
자바스크립트의 객체는 키(key)과 값(value)으로 구성된 프로퍼티(Property)들의 집합프로퍼티의 값으로 자바스크립트에서 사용할 수 있는 모든 값을 사용할 수 있다. 따라서 프로퍼티 값으로 함수를 사용할 수도 있으며 프로퍼티 값이 함수일 경우, 일반 함수와
[개인프로젝트] coffee
기획 : 나아이디어 : 나포트폴리오를 만들다보니 내가 이 코드를 어떻게 만들었는지,사람들에게 설명할 내용조차 머릿속에 남아 있지 않다는 생각이 들었다.자기소개서랑 포트폴리오를 만든다고 보낸 시간이 언 4개월째...코드를 짜는 감각이 무뎌지는게 무서워서 cs공부하면서 코

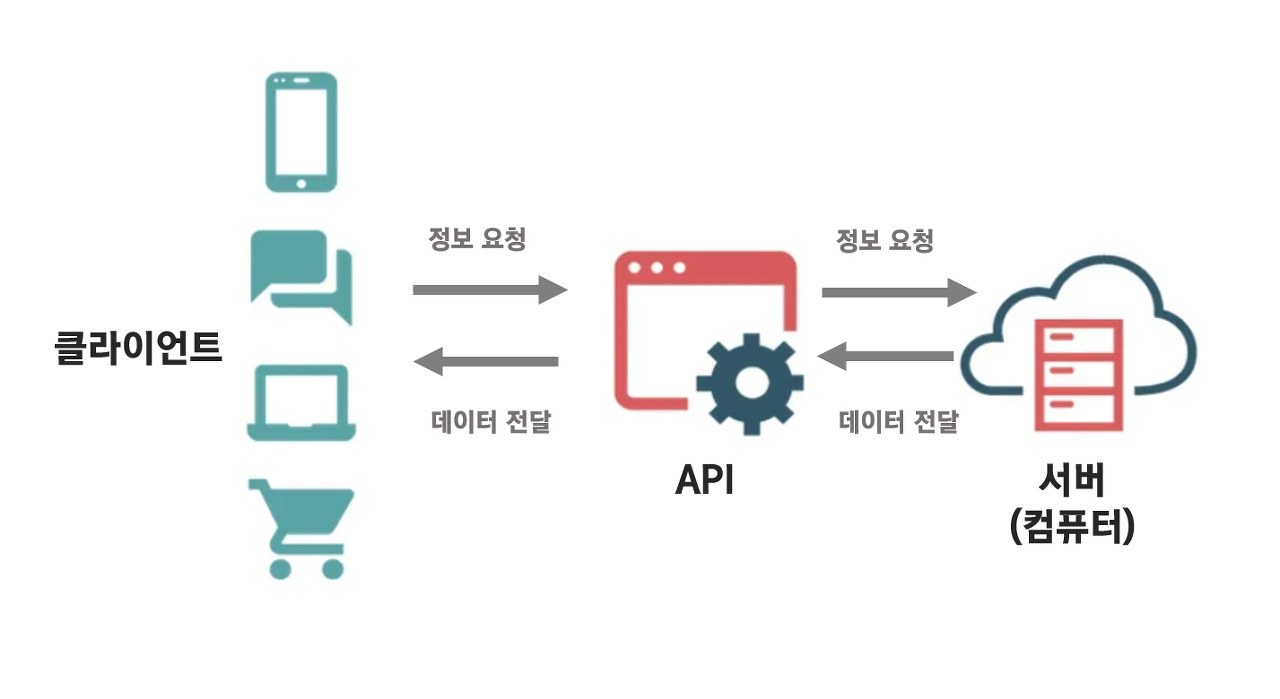
API
둘 이상의 컴퓨터 프로그램이 서로 통신하는 방법이자 컴퓨터 사이에 있는 인터페이스인터페이스?서로 다른 시스템 간의 통신을 돕는 중간 역할1️⃣ 클라이언트(웹, 모바일 앱)가 API를 호출2️⃣ 서버(API 제공자)가 요청을 처리3️⃣ 서버가 JSON 또는 XML 형식의
XML
XML > 마크업 형태를 쓰는 데이터 교환형식 마크업 형태? 마크업은 태그 등을 이용하여 문서나 데이터의 구조를 나타내는 방법 XML과 HTML의 차이 XML은 데이터 저장 및 전송을 위한 형식이고, HTML은 웹 페이지를 구조화하는 데 사용 XML은 태그를 직
[TIL] JSON
Javacsript 객체 문법으로 여러 언어에서 데이터 교환형식으로 쓰이며, 객체 문법 외에도 배열, 문자열도 표현가능{} (중괄호)로 감싸며, 키(Key)와 값(Value)로 구성됨이미 존재하는 키를 중복선언하면 나중에 선언한 해당 키에 대응한 값이 덮어쓰이게 된다.

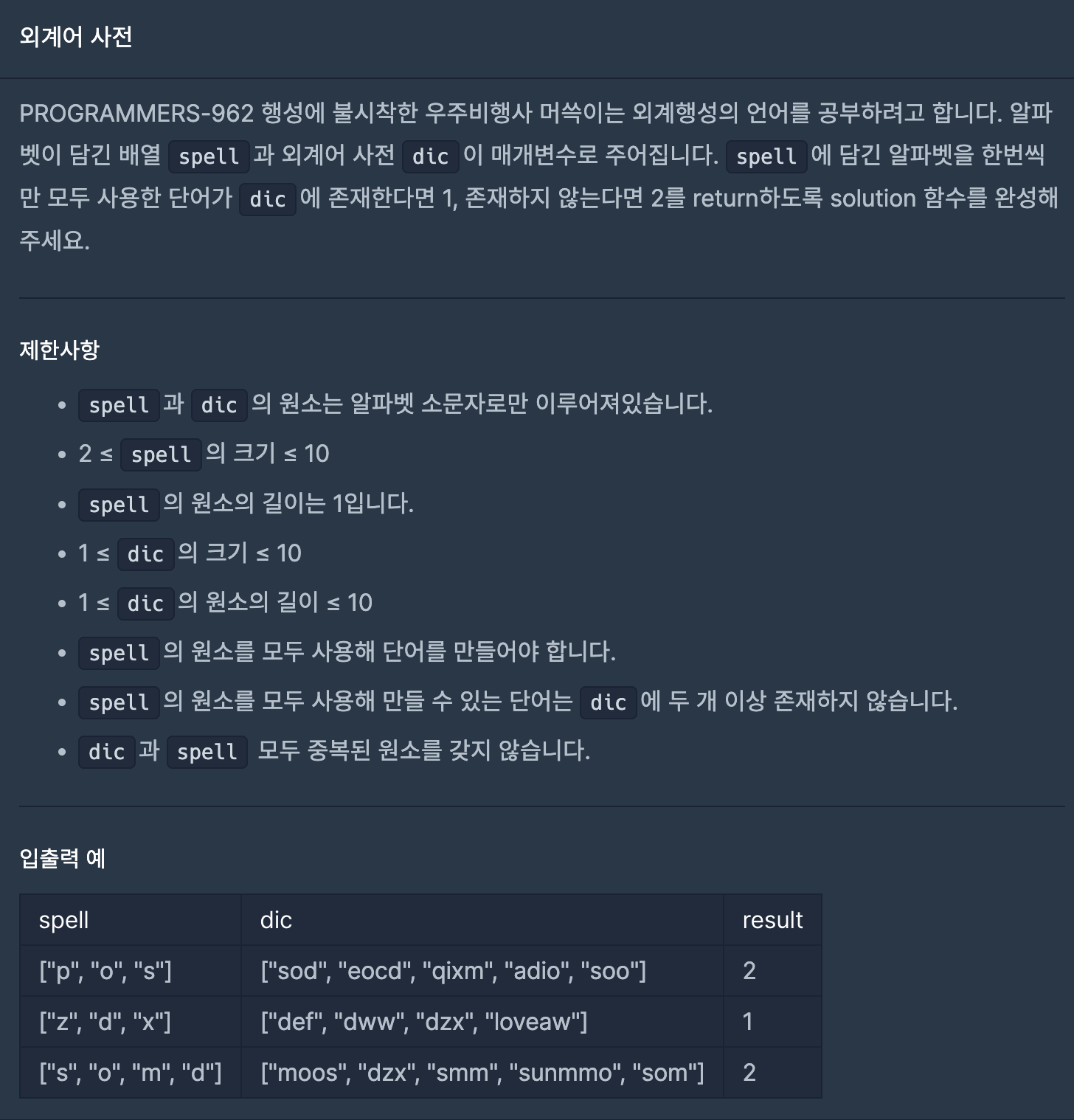
[프로그래머스] 외계어 사전
많은 예시를 보고 만들어 낸 알고리즘이다.for문을 두번 사용했다.dic의 배열을 돌고 spell을 배열을 돌면서 spell의 인수들이 포함되어 있는지를 indcludes() 메서드를 이용하여 subArr에 넣어주었다.새로 알게된 some() 메서드는 조건이 맞으면 t

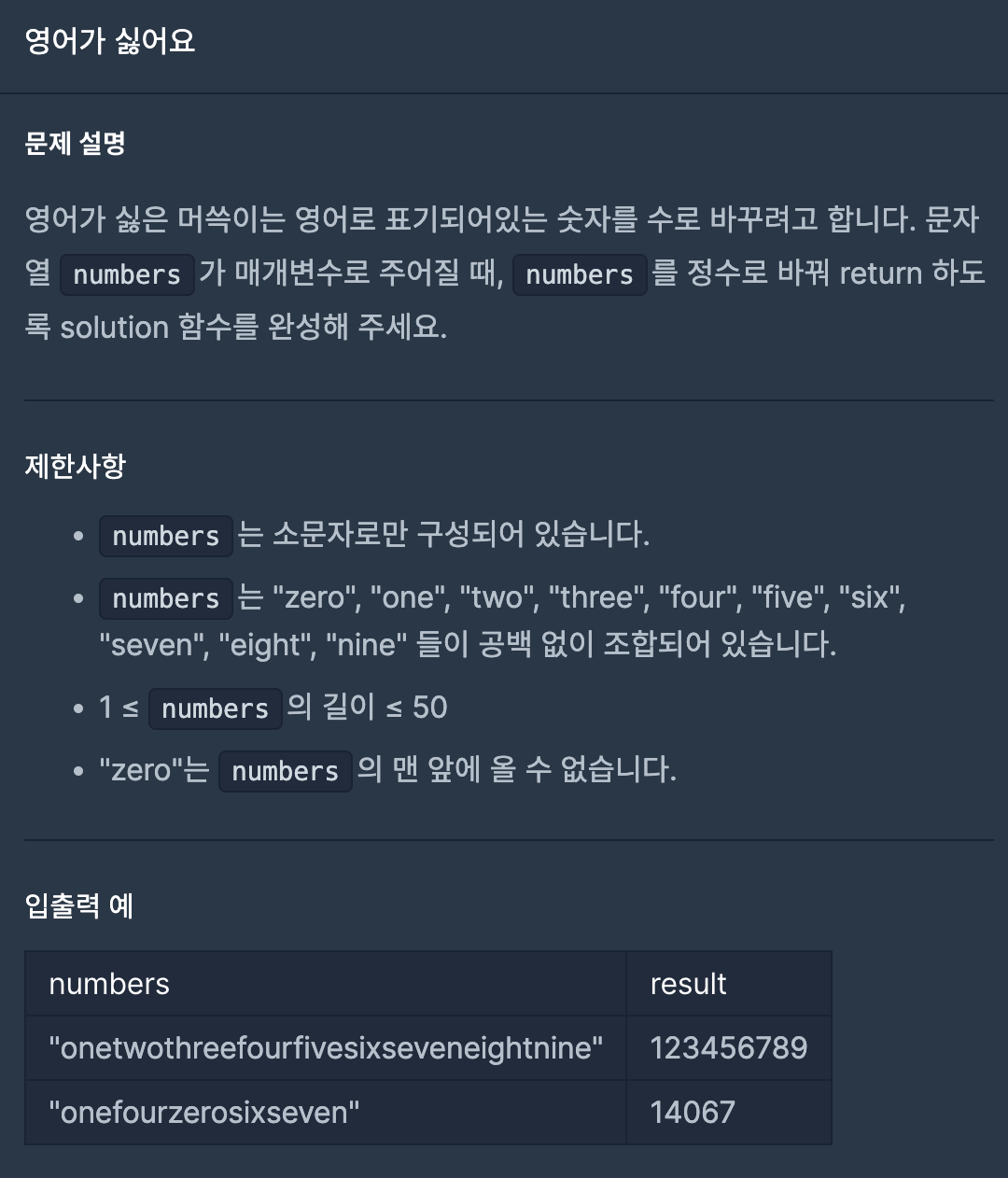
[프로그래머스] 영어가 싫어요
먼저, numbers에 "zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine" 값들이 공백 없이 조합되어 있다는 말에서 힌트를 하나 얻었다.이 숫자들을 배열에 담아 반복문을 돌려야 겠

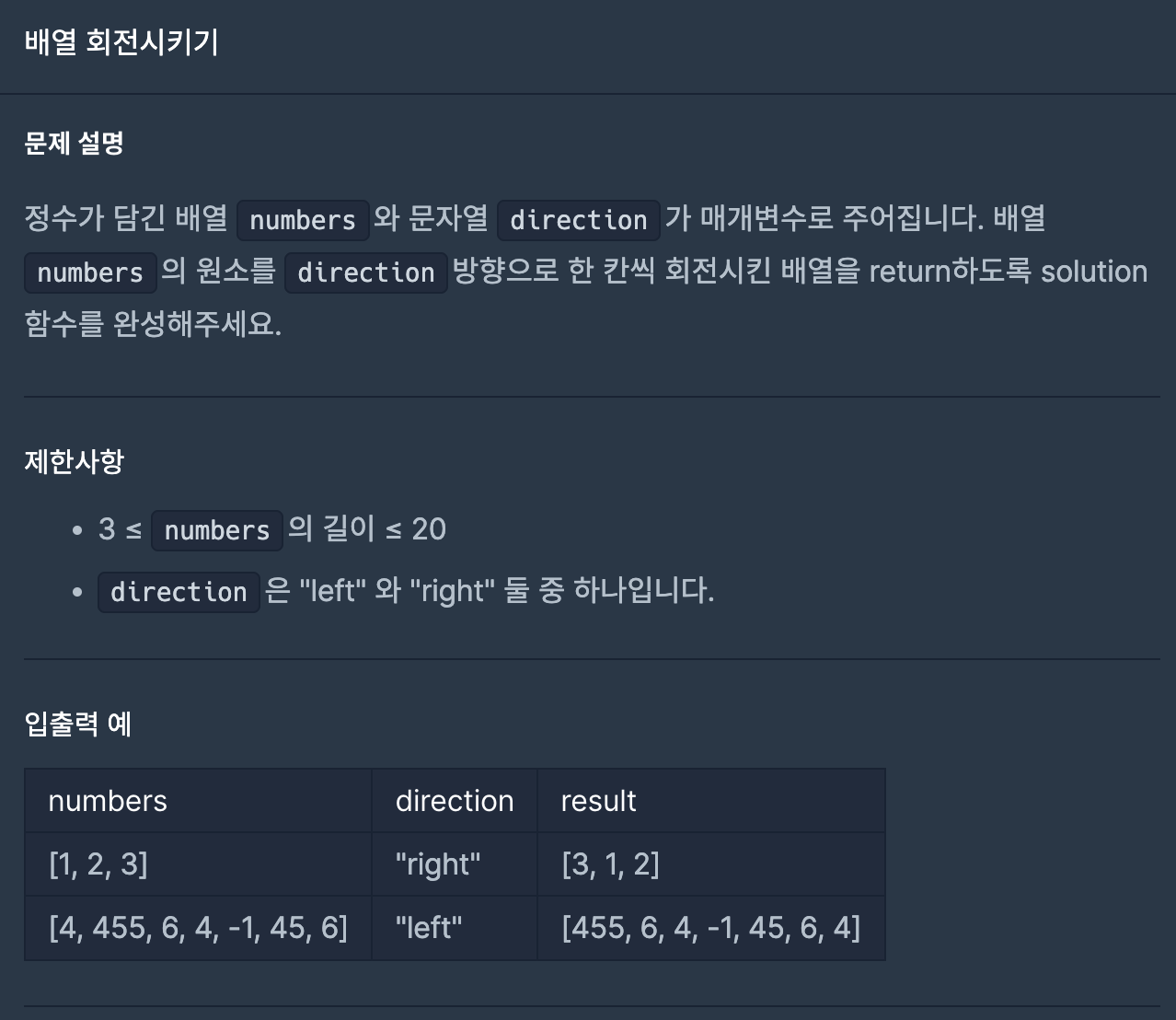
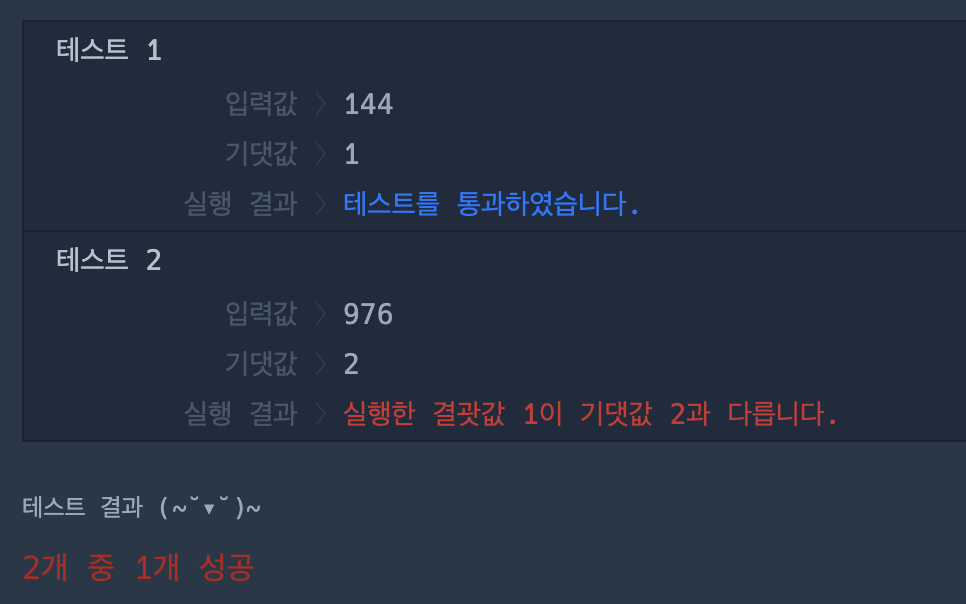
[프로그래머스] 잘라서 배열로 저장하기
프로그래머스에 저장된 2개의 테스트 케이스에는 통과가 떴는데 막상 제출 하니까 오답률이 62.5가 나오는 알고리즘 이었다.테스트 케이스를 1개 더 추가해서 문제점이 무엇인지 알아보았다.내가 짠 알고리즘은 n개의 개수대로 나누었을 때 남은 갯수가 n개 보다 작으면 날려버

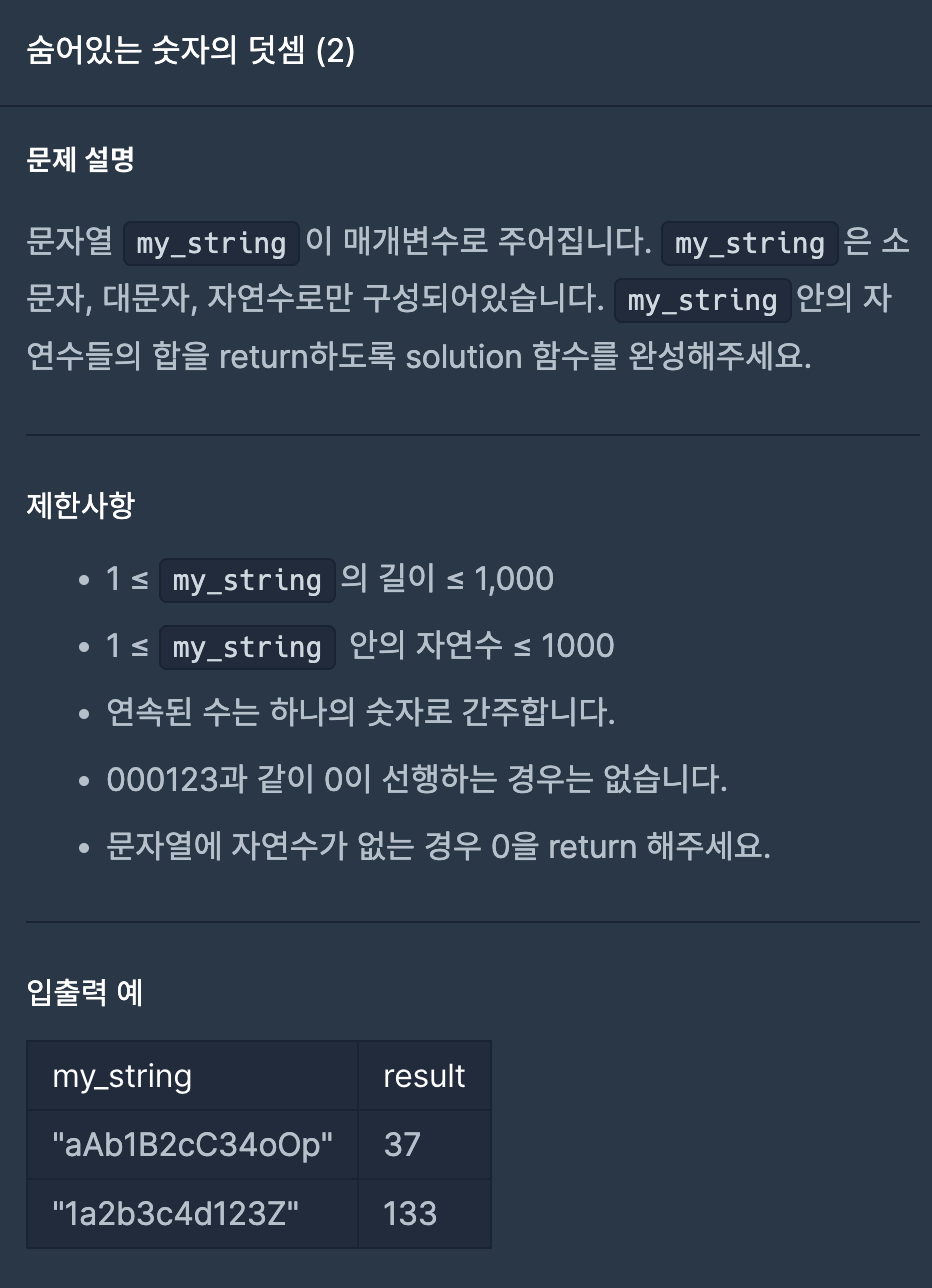
[프로그래머스] 숨어있는 숫자의 덧셈 (2)
정규식과 replace매서드와 split매서드를 이용한다./A-z/g 라는 정규식은 대,소문자라는 정규식입니다.split을 적용하기 전 콘솔입니다.출력된 부분을 보면 문자가 있던 부분에 빈칸으로 처리된 것으 볼 수 있습니다.split('')이라는 메서드를 적용하면 배열

npm으로 react-typescript설치부터 git 연결 까지
터미널에서 create-react-app typescript 설치를 해준다.바탕화면에 프로젝트 폴더를 만들어서 그 폴더 안에 설치를 할 것이다.cd Desktop (바탕화면으로 이동)npx create-react-app 본인 파일이름 --template 파일을 만든 뒤

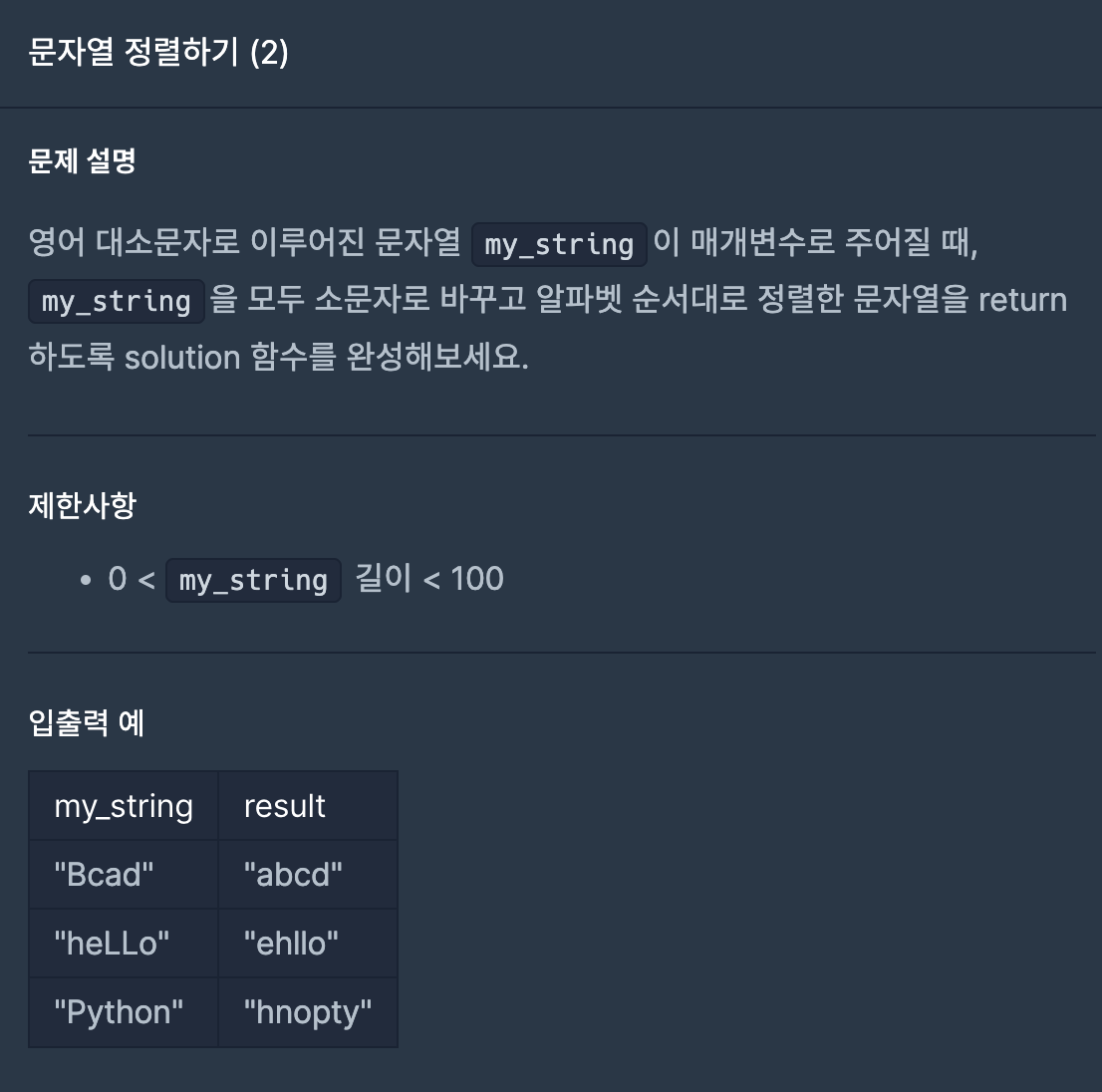
[프로그래머스] 문자열 정렬하기(2)
한줄로 간단하게 하는 방식을 찾아냈다.사실 나도 이렇게 하고싶었는데 배열로 먼저 만들고 sort한 다음 toLowerCase()메소드 순서대로 하니까 에러가 나서 중도포기 했었는데 문자열 소문자로 변경한 것을 배열로 만들면 됐다!

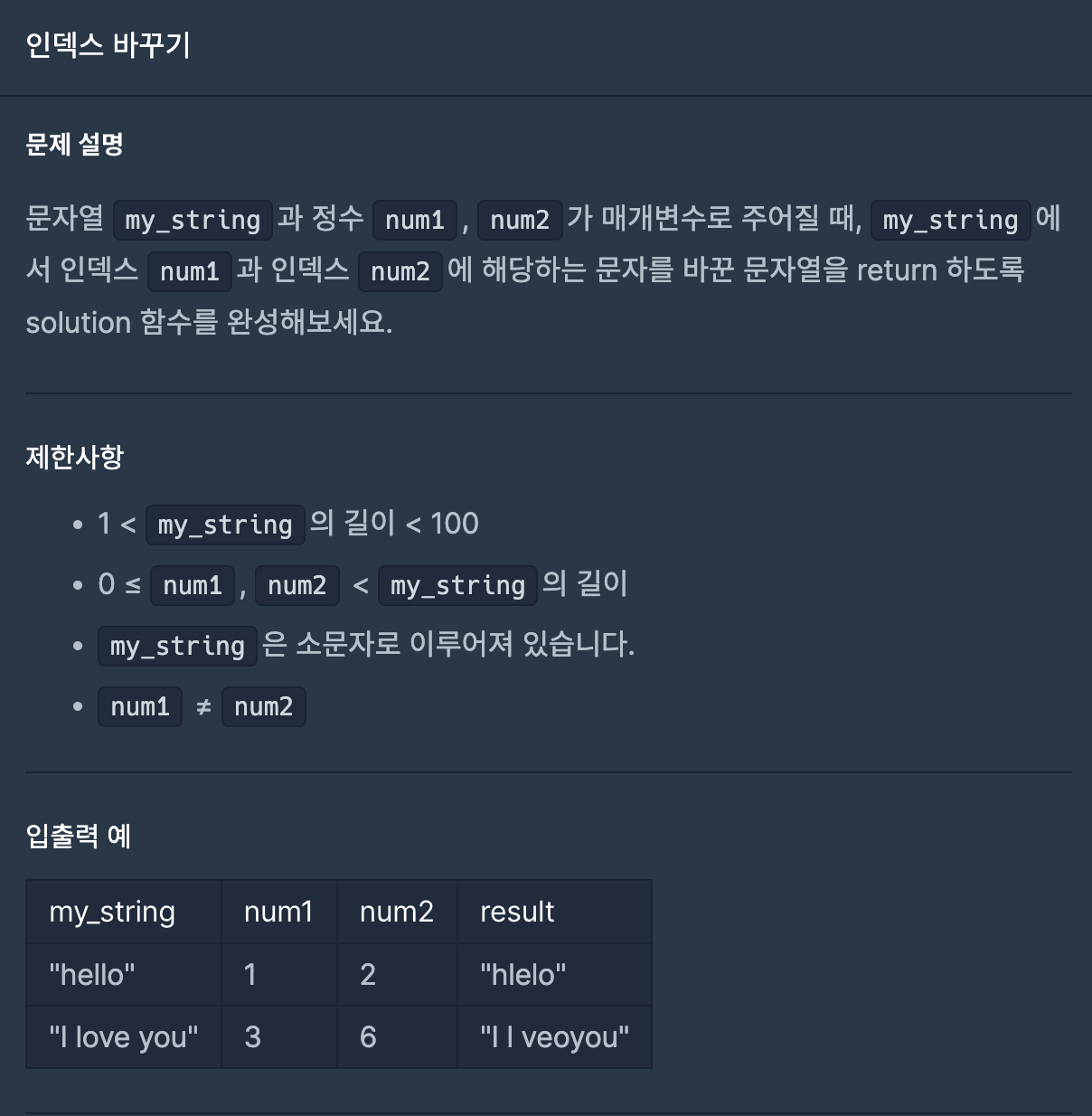
[프로그래머스] 인덱스 바꾸기
문자열의 위치를 바꾸기 위해선 문자열을 배열로 바꿔야 한다는 것도 splice를 사용해서 삭제하고 바꿀 수 있다는 것 까지는 알아냈다.하지만 아무리 생각해도 교차해서는 어떻게 바꿀 수 있을지 몰랐다.먼저 문자열을 구조분해 할당을 통해서 배열에 넣어준다.splice(시작

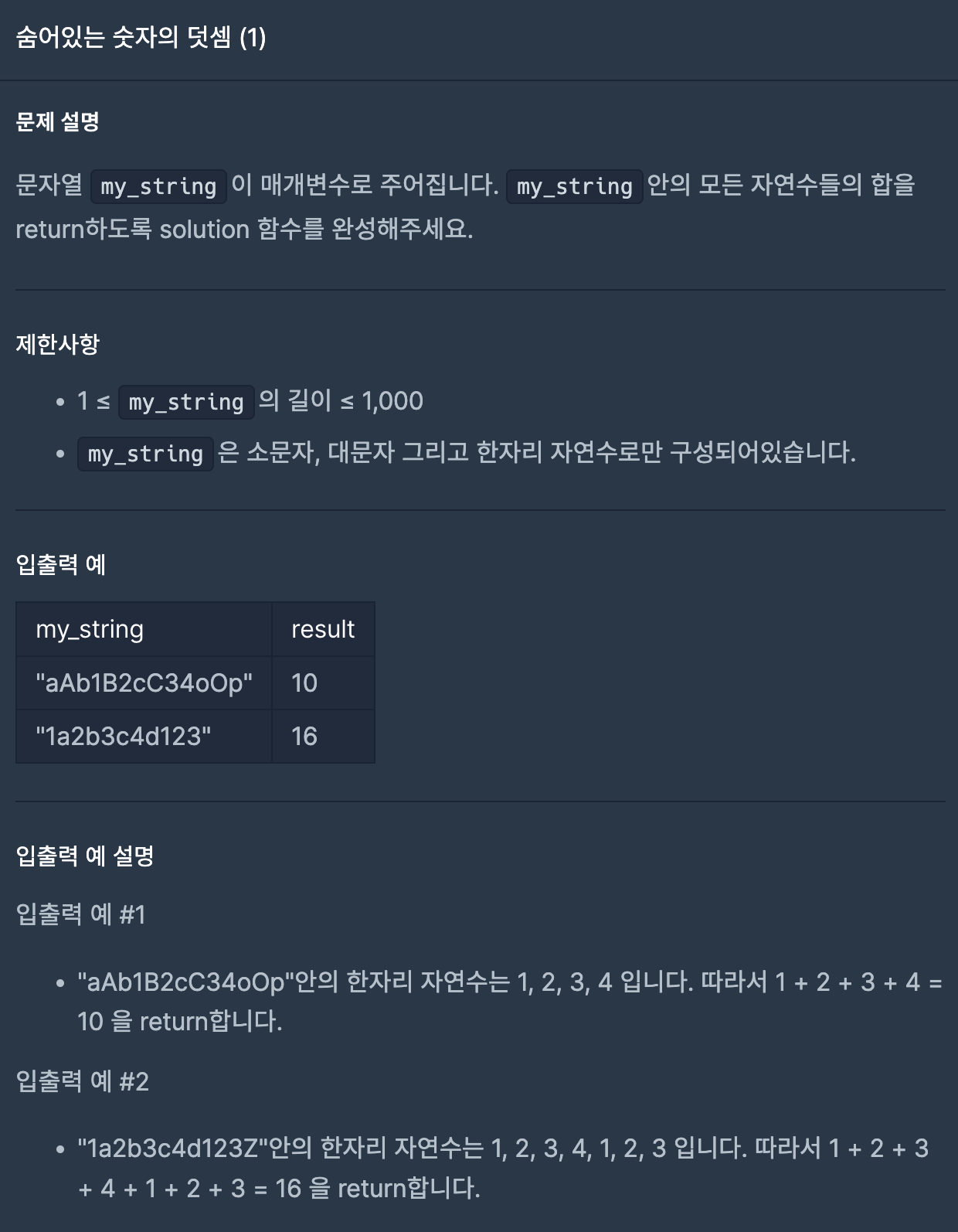
[프로그래머스] 숨어있는 숫자의 덧셈(1)
split 메서드를 이용하여 배열을 자르는 것 까지는 생각해 냈고 isNaN을 이용하여 배열이 숫자가 아닌 경우 false를 출력하는 것도 알게 되었다. 마지막 배열 안의 문자로 된 문자열들을 어떻게 숫자로 판별하는지 까지 생각을 하지 못했다. (1)풀이 에서는 배열을

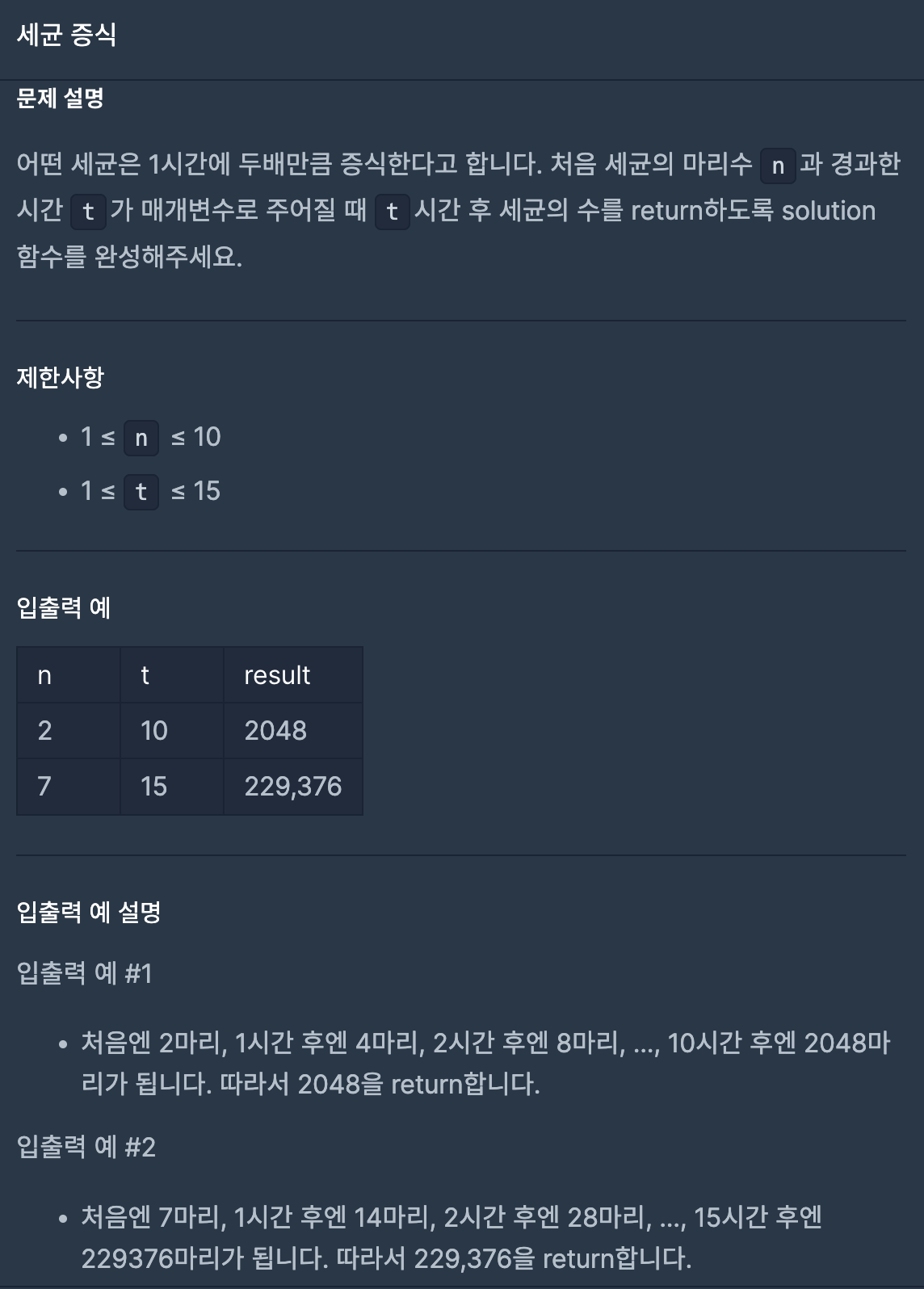
[프로그래머스] 세균 증식
업로드중.. 나의 풀이 다른사람의 풀이 누적된 덧셈 계산에 +=를 이용하여 알고리즘은 많이 풀어봤었는데 곱하기도 누적계산을 할 수 있다는 것은 몰랐다. for문을 이용해서 문제를 풀어야 겠다는 방식까지 잘 접근 했었는데 아쉽게도 끝까지 다 풀지 못했다.

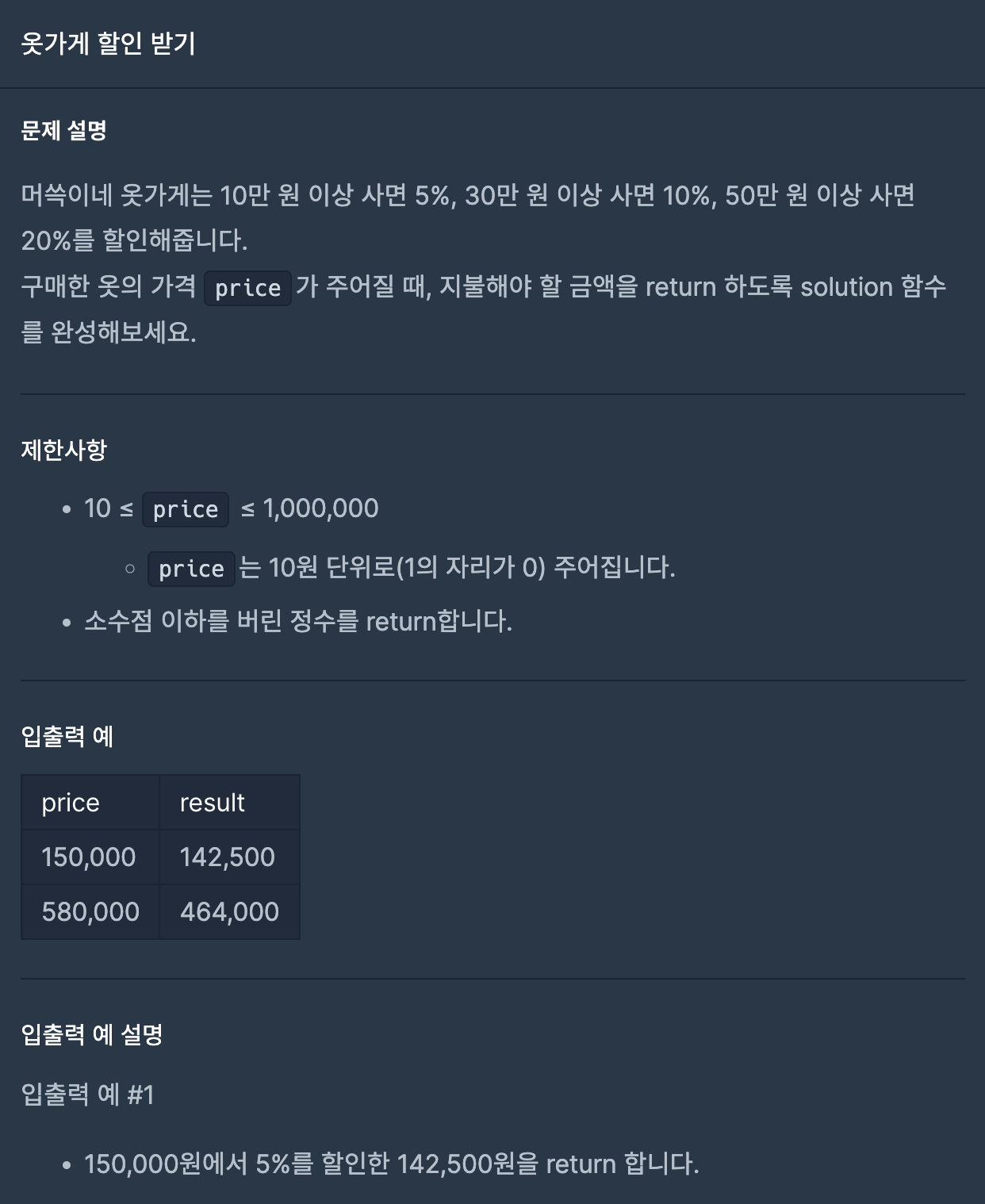
[프로그래머스] 옷가게 할인받기
처음에 계속 undefinde가 떠서 이유를 모르겠어서 다른 사람들이 쓴 코드들을 찾아봤다.첫 if문의 조건을 10만원으로 했던 것이었다.그렇게 되면 50만원 이상도 10만원이기 때문에 할인이 5%밖에 할인이 되지 않는다.그렇기 때문에 제일 큰 금액의 할인율 부터 조건