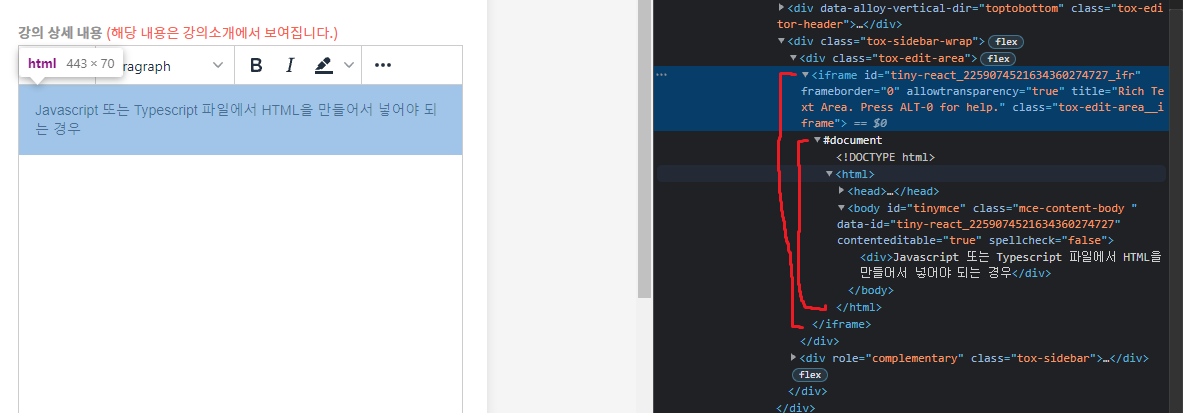
TinyMCE React integration 에서 TinyMCE는 iframe으로 제공되는 것을 확인했다.
그래서 이번에 iframe이 어떤 장단점이 있는지 왜 사용하는지에 대해 알아보자.
iframe
- inline frame, 웹 브라우저 내 또 다른 프레임
- 현재 브라우저에 렌더링되고 있는 문서 안에 또 다른 HTML페이지를 삽입 할 수 있도록 하는 기능을 제공

- iframe안에 HTML 페이지가 들어있다.
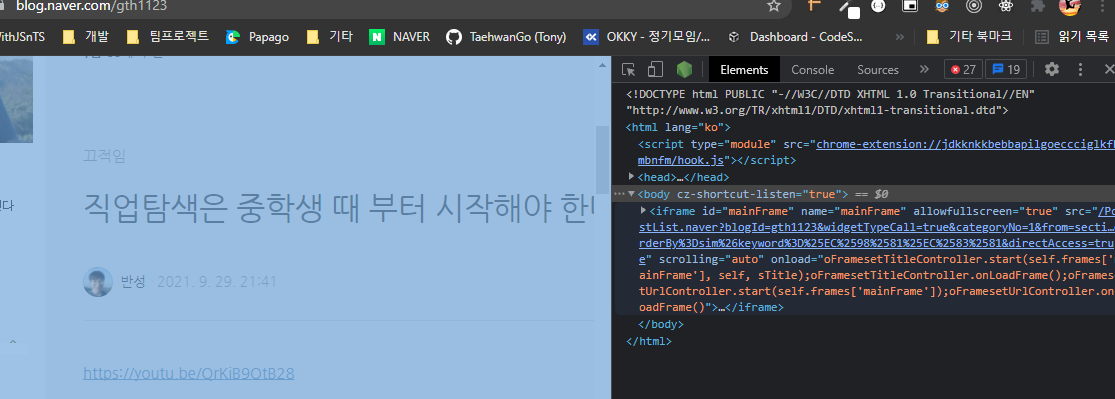
네이버 블로그가 iframe을 사용하는 것을 확인했다.

- 페이지 전체가 iframe으로 구성되어 있었다.
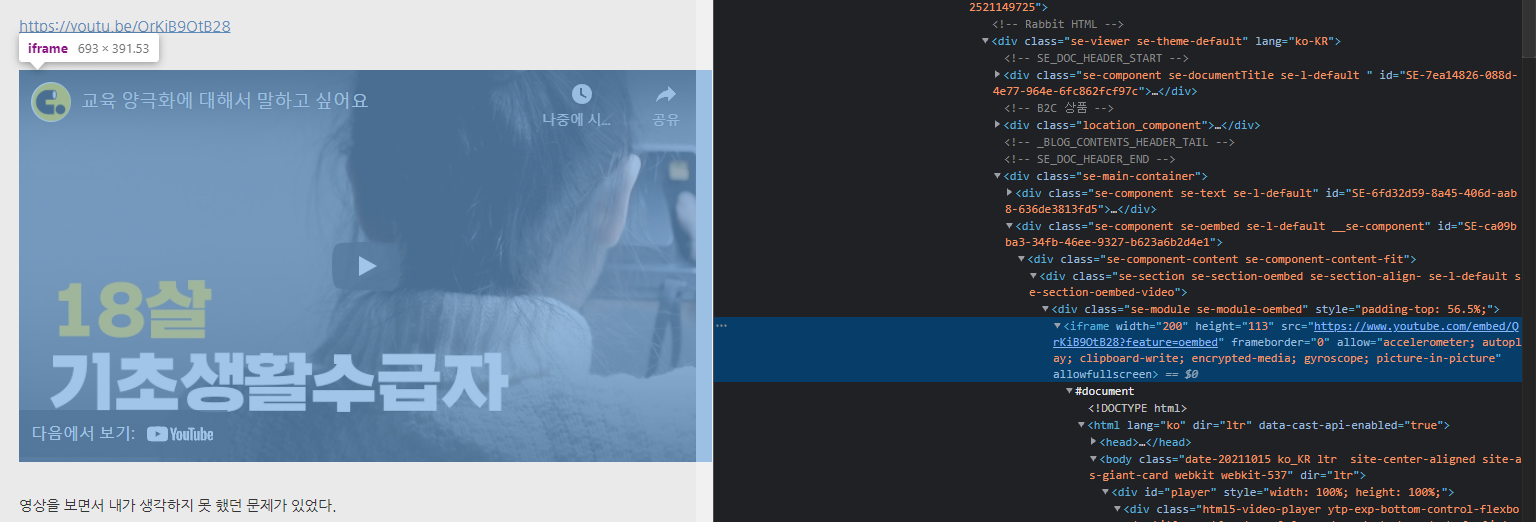
- 재밌는 점은 iframe으로 구성된 페이지 안에 iframe이 사용되어있었다.

- 페이지 이동 시 url이 변하지 않아서 POST 방식으로 요청을 하는 건가 했는데 페이지 변경 시 순간적으로 모든 화면이 흰색으로 변하고 브라우저의 history에도 쌓이는 점이 흥미로웠다.
뒤로가기도 잘 작동했다.

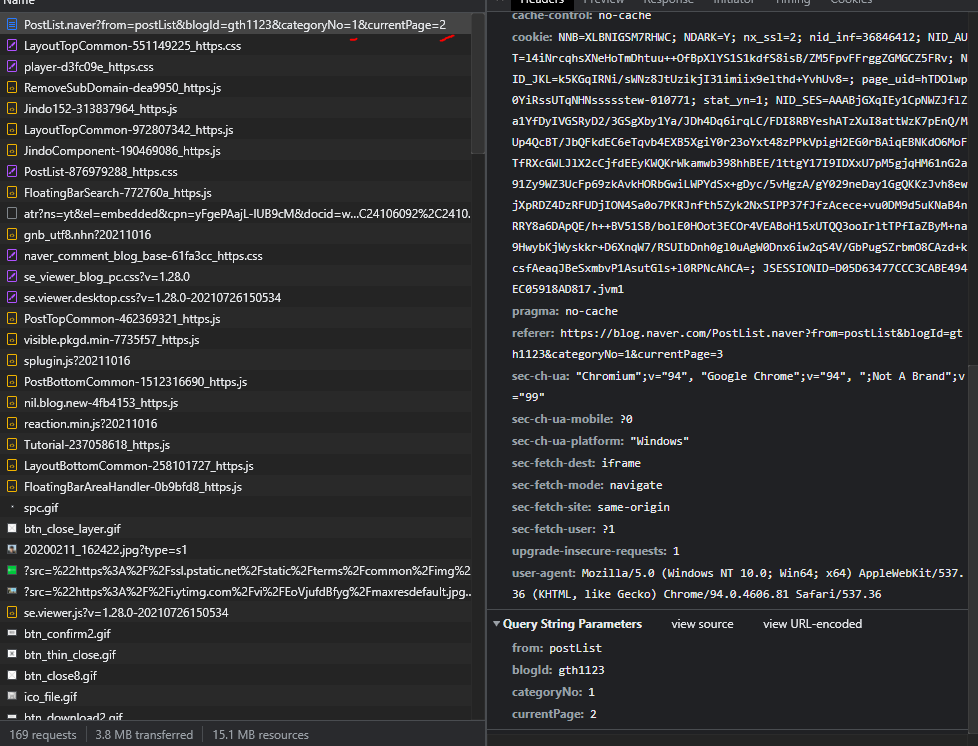
- GET방식으로 요청하는 것을 확인할 수 있었다.

네이버 만화의 경우 일반적으로 생각하는 웹페이지 이동방식으로 이동되고 있는 것을 확인할 수 있었고
페이지 이동 시 마다 URL이 바뀌면서 페이지가 이동하고 페이지가 바뀌면 브라우저가 초기화 되면서 개발자 도구의 network탭의 기록도 초기화되었다.
반면 iframe으로 페이지 전체를 구성한 네이버 블로그는 GET방식으로 페이지가 이동되는 것은 같지만 페이지 이동 시 새로고침 아이콘이 X모양으로 바뀌지 않았고
네트워크 기록도 초기화되지 않고 계속 쌓였다.
iframe 사용 이유
HTML5 이 출시 되기 전 flash나 frame, iframe 등을 이용해서 웹 브라우저에서 다양한 콘텐츠를 제공했던 것 같다.
하지만 HTML5에서 video 태그 등 다양한 태그들이 출시 되면서 iframe을 대체할 수 있는 것 같다.
여전히 iframe을 이용해서 콘텐츠를 쉽게 추가할 수 있는 것은 iframe을 사용하는 가장 큰 이유인 것 같다.
iframe의 단점
- XSS(cross site scripting) 등의 보안 이슈가 생길 수 있다.
- 신뢰할 수 있는 사이트가 아니라면 iframe으로 가져온 웹사이트의 콘텐츠를 내 웹사이트에서 이용할 때 가져온 웹사이트가 악의적으로 입력값을 받아서 정보를 탈취 할 가능성도 있다.
iframe사용을 권장하지 않는 이유
- XSS에 취약
- 웹의 개념모델과 일치 하지 않기 때문에 검색엔진에 문제를 일으킬 수 있다.
- 한페이지에 하나의 url만 표시하지 않음(페이지가 바뀌어도 URL이 바뀌지 않음 - 네이버 블로그)
iframe 태그에 사용할 수 있는 속성(attribute)

-
allow : iframe에 대한 기능 정책을 지정
-
allowfullscreen : boolean
- iframe이 requestFullscreen()메서드를 호출하여 전체 화면 모드를 활성화할 수 있는 경우 true로 설정
-
name : 포함된 브라우징 컨텍스트의 타겟팅 가능한 이름입니다. 이것은
<a>,<form>또는<base>요소의 대상 속성에서 사용할 수 있습니다.<input>또는<button>요소의 formtarget 속성; 또는 window.open() 메서드의 windowName 매개변수입니다. -
sandbox : 프레임의 내용에 추가 제한을 적용합니다. 속성 값은 모든 제한을 적용하기 위해 비어 있거나 특정 제한을 해제하기 위해 공백으로 구분된 토큰일 수 있습니다.
- iframe안에서 실행되는 웹페이지에서 위험이 될 수 있는 부분들을 차단(자바스크립트 및 form태그 등)
-
src : The URL of the page to embed. Use a value of about:blank to embed an empty page that conforms to the same-origin policy. Also note that programatically removing an
<iframe>'s src attribute (e.g. via Element.removeAttribute()) causes about:blank to be loaded in the frame in Firefox (from version 65), Chromium-based browsers, and Safari -
width, height : 크기 지정 - default : 300px/150px
-
scrolling(HTML5에선 사용 안 함) : 브라우저가 프레임에 대한 스크롤 막대를 제공해야 하는 시기를 나타냅니다.
- auto: 프레임의 내용이 크기보다 큰 경우에만.
iframe과 메시지 전달
window.postMessage를 이용하면 iframe안의 페이지와 메시지를 주고 받을 수 있다.
- 부모 -> 자식(iframeElement.contentWindow : iframe에 의해 생성된 window객체)
- 자식 -> 부모(window.parent는 부모의 window 객체)
- 어느쪽으로든 송수신 가능
메시지 송신
window.postMessage( data, [ports], targetOrigin );메시지 수신
window.addEventListener( 'message', function( e ) {
// e.data가 전달받은 메시지
console.log( e.data );
} );