1. customized function - useInput
React hooks를 활용하여 input value를 update하는 함수를 구현한다.
문자열 변수인 name에 useInput hook을 호출하고, useState hook을 활용하여
input value를 update 해주는 구조를 만들어본다.
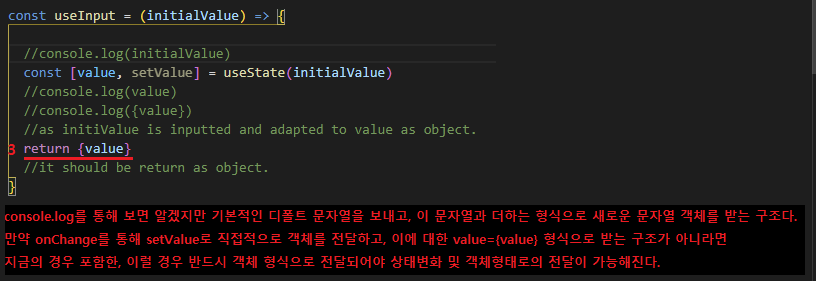
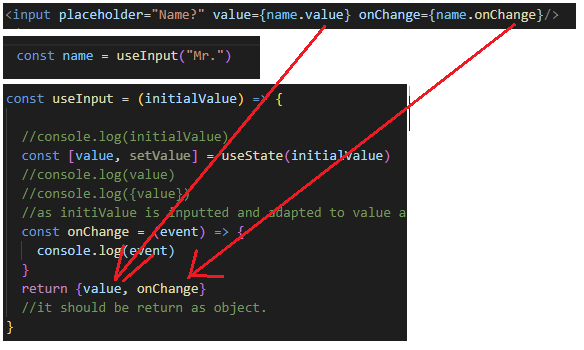
2-1. 함수 구조
기본적인 input tag를 작성한다.

- value는 입력부의 값을 받는 문자열 변수를 받아야 하며, 이 경우엔 name.value의 형태로 인자를 입력한다.
- 해당 value는 name 이라는 변수에서 useInput 함수를 호출하여 객체인자를 전달하는 형식으로 되어있으므로, 이를 고려하여 정확한 value 접근 경로를 작성한다.

- 일단 기본적으로 value가 객체 형태로 받아야 한다는 점도 있고, useInput에서 디폴트 값인 "Mr" 문자열을 받을때 전달하는 인자가 객체형태로 되어야 정상적으로 전달된다.
- 또한 입력받은 인자가 디폴트 문자열에 붙인 후, 변화한 상태객체에 포함된 형식으로 전달된다(즉 value ← value 형식으로 붙여져 최종적으로 변화한 객체로 반영)
- ※ return { value : value }로, value에 value가 붙여져 상태가 반영되는 구조로 반환해주어야 하고 이를 useState로 상태관리화 한다.
- 추후 onChange를 통해 받은 value를 setValue로 상태반영하면 된다.
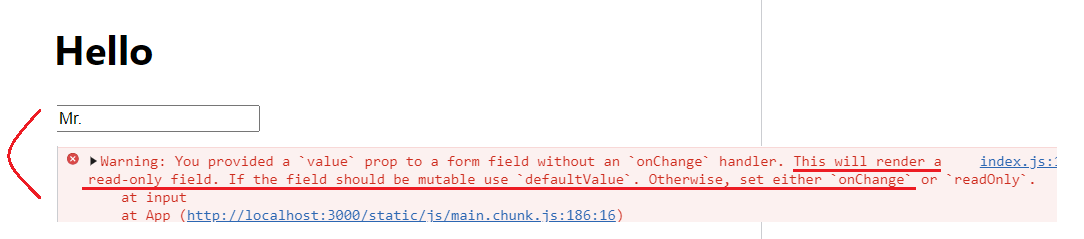
2-2. input tag의 onChange - 구조확인
onChange 함수와 같은 mutation option을 반드시 작성해야 한다.

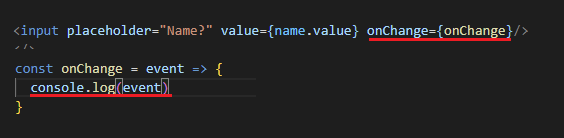
- 이 코드에서는 logic 상으로 보았을때 단순히 value 형식을 전달하는 구조이다.
- name을 통해 useInput hook을 호출받아 value를 입력받는데, 이 value를 mutation하기 위해선 반드시 onChange와 같은 기능을 생성해야 한다.

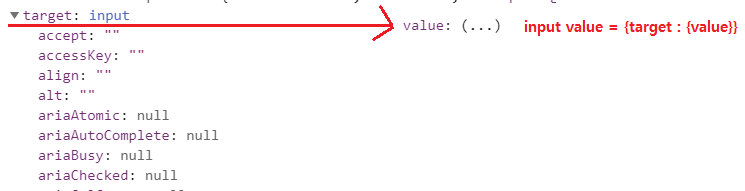
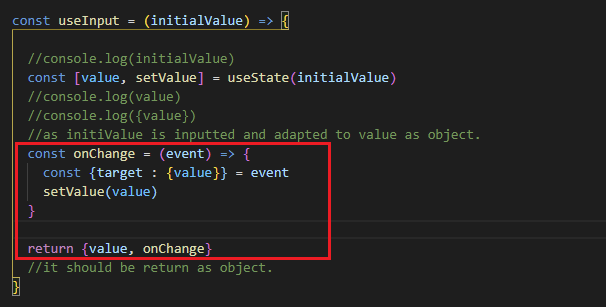
- onChange가 발동하면 event 인자를 전달하는데, 이 event 인자에서 어떤 비구조화를 통해 입력받은 value를 전달받을 수 있는지 확인해야 한다.

- 그 구조는 위와 같이 {target : {value}}를 통해 전달받을 수 있다.
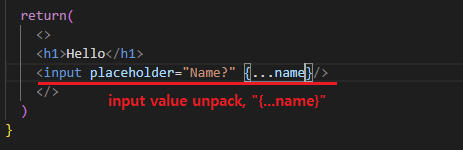
2-3. input tag의 onChange - 간결화

- 기본적으로 function component에서는 lifecycle method가 불가능하기 때문에, 이벤트 발생시점에서 함수를 호출하는 과정을 복잡하게 정의해야 했다.
- 하지만 hooks를 활용하여 이벤트 발생시점(여기서는 문자열 입력 시)에서 onChange event 인자를 전달하여 onChange 함수를 나누지 않고 코드를 일원화 하였다(useInput 내부에).

- 또한 input의 value 인자와 onChange의 인자가 모두 name이라는 동일 경로를 통해 접근하는 구조이므로, unpack하여 코드를 간결하게 할 수 있다.
2-4. setValue 반영

- input value에 대한 값을 setValue로 상태변화하면 문자열 입력이 가능해진다.
- input value는 위에서 살펴본 대로 비구조화하여 접근한다.
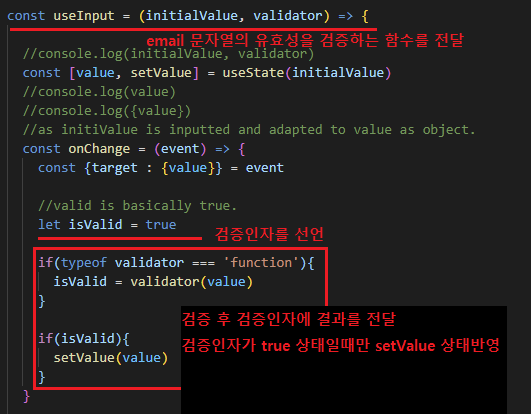
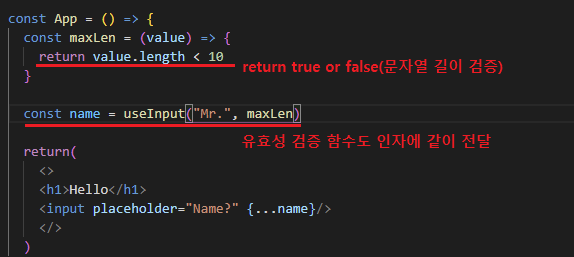
3. input tag의 onChange - 유효성 검증
입력받은 문자열에 대한 유효성을 검증하는 logic을 추가한다.
여기선 email 길이가 적당한지를 검사하는 함수를 추가하여 logic에 반영하도록 한다.

- useInput 함수에 onCahnge event를 넣었고, 이 onChange 함수에 검증 logic도 같이 포함하여 입력받는 즉시 유효성이 검증될 수 있도록 구성한다.
- 검증인자인 isValid에 true / false 결과를 저장하여, 검증인자가 true일 경우에만 setValue를 통한 상태변화가 반영되도록(=입력되도록) 구성한다.

- 유효성 인자는 InputValue 함수를 호출하면서 initialValue와 같이 전달한다.
4. 참조링크
전달인자가 default로 고정되어있을 경우, props의 인자를 동일한 이름으로 하면 삼항연산자를 통해 경로를 unpack할 수 있다.
https://www.techiediaries.com/react-spread-operator-props-setstate/
