1. customzied function - useTabs
React hooks를 활용하여
주어진 데이터(배열) 중 특정 데이터만 선별하여 표현하는 함수를 구현한다.
2-1. rendering 구성
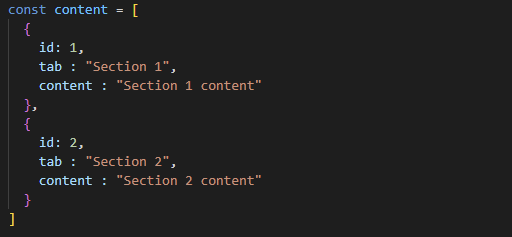
선별할 데이터 및 관련 내용을 담을 객체를 배열변수에 구성한다.

- content로 선언된 배열에 객체 데이터들을 저장한다.
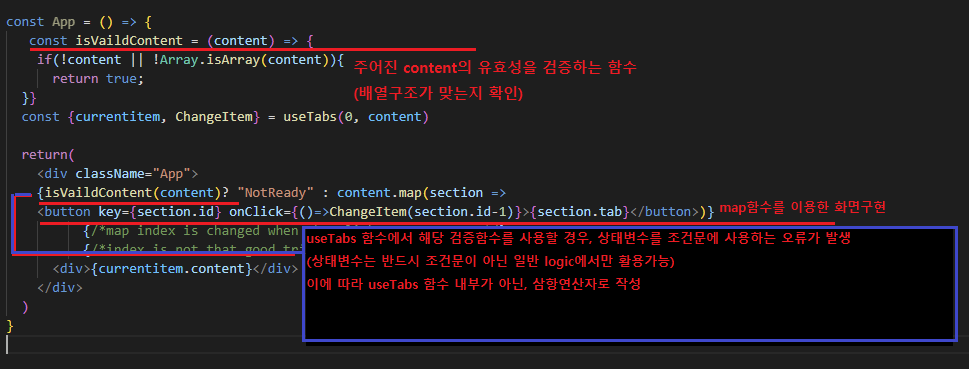
기본적인 render 구조를 구성한다.

- 먼저 최초 rendering 되었을 때의 화면을 구성하기 위한 구조를 만든다.
- 주어진 content 배열을 검증하는 조건함수를 생성한다.
- 향후 useState hook을 활용할 useTabs에서 조건함수를 사용하면 conditional 오류가 발생하며, 이를 방지하기 위해 조건 함수를 삼항연산자 구조로 사용한다.
- map 함수를 통해 데이터 객체 수만큼 버튼을 생성하고, 그 아래에 선별된 데이터가(여기서는 content.content) 나타나도록 구성한다.
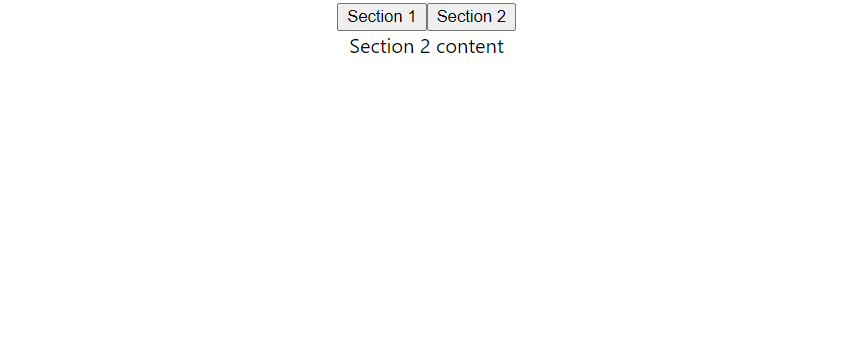
화면구성을 확인한다.

- 화면이 잘 구성되었는지, 논리적으로 문제없이 구현되었는지 확인한다.
2-2. useTabs 구성
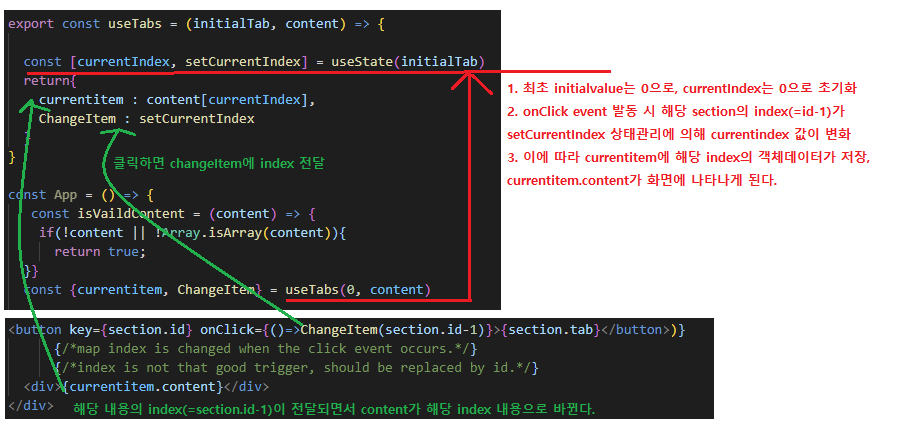
useTabs 내부에서 useState hook을 활용하여 아래의 logic을 구현한다.
- onClick() 발동 시 해당 index를 전달하는 logic
- index가 전달되어 해당 index에 맞는 객체 내용을 화면에 구현하는 logic

- onClick( ()=> {section.id-1}을 통해 버튼을 클릭하면 index가 ChangeItem에게 전달된다.
- ChangeItem은 비구조화를 통해 useTabs로부터 return 받은 객체이며, 전달받은 값을 setCurrentIndex를 통해 상태관리하여 CurrentIndex 변수에 반영한다.
- CurrentIndex에 변경된 index가 저장된 후, currentItem을 통해 해당 내용(content)가 저장되어 최종적으로 화면에 구현된다(currentitem.content).
- ※ currentitem 역시 비구조화 방식을 통해 useTabs로 부터 return 받은 객체이다.

- useTabs를 통해 전달받은 최초 초기화 값은 index = 0, 선언한 content 이다.
- 최초로 전달된 index값이 0이기 때문에, 처음 화면에 구현된 내용은 index=0에 해당하는 내용이다.
3. 구현여부 확인

- logic이 잘 구현되었는지 최종 확인한다.
4. 참조링크
hooks는 conditional component에서는 사용불가능하다.
https://ko.reactjs.org/docs/hooks-rules.html
