1. useEffect 개념
useState와 함께 가장 대표적인 hook 중 하나이다.
Class에서 제공하는 method 중
ComponentDidMount, ComponentDidUpdate, ComponentWillUnmount
lifecycle method 기능을 제공한다.
ComponentDidMount처럼
- 최초 화면이 rendering 된 직후에 해당 hook이 실행되고,
ComponentDidUpdate처럼
- 상태변수가 변화하여 새로운 상태객체가 return되었을때 해당 hook이 실행된다.
ComponentWillUnmount처럼
- UseEffect에 의해 callback된 함수는 Effect hook이 소멸하기 직전에 호출된다.
- 보통 callback만 입력한 경우를 일컫는다.

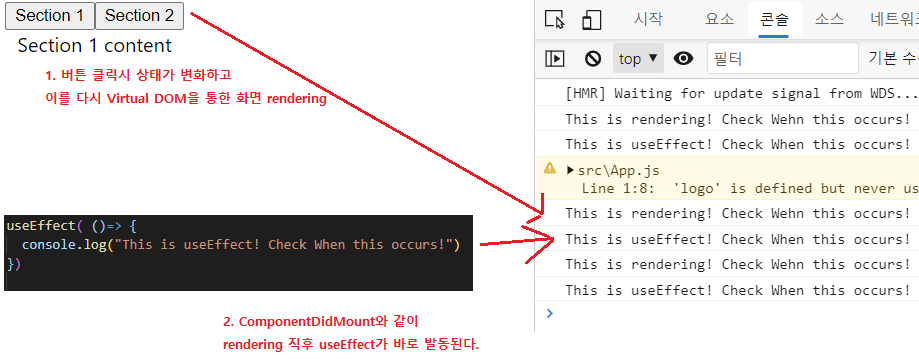
위 예시처럼 상태가 변화하면 useEffect가 즉시 실행되고,
화면을 새로고침해서 새롭게 rendering 되는 경우에도 useEffect가 즉시 실행된다.
2. useEffect 전달인자(dependency)
useEffect의 전달인자는 다음과 같다.
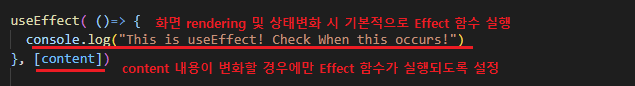
- 첫번째 인자 : Effect 발동 시 즉시 실행되는 함수
- 두번째 인자 : 해당 value 상태변화에만 반응하도록 하는 제한인자(변수)

- 위와 같이 Effect 실행에 대해 제한인자를 걸어두면, 해당 인자가 변화했을 때만 Effect가 실행하도록 구현할 수 있다.

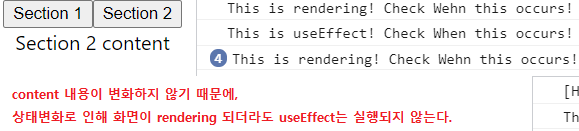
- content는 상수배열로 변화하지 않는 값으로, 위에서 볼 수 있듯이 상태가 변화해도 Effect가 실행되지 않는다.

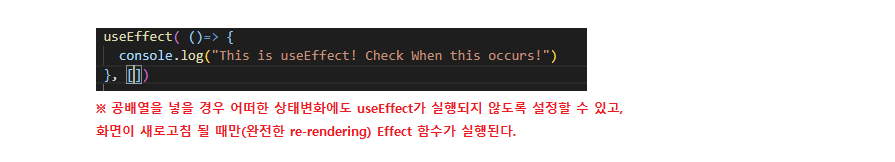
- 제한인자를 공배열로 설정하면, 어떠한 상태변화가 일어나도 Effect 함수가 실행되지 않도록 할 수 있다.
- 이 경우, 화면 새로고침과 같은 완전한 rendering 경우에만 Effect 함수가 실행된다.
※위 인자만 보았을 때는 ComponentDidMount, ComponentDidUpdate에 대한 기능만 제공하는 것처럼 보인다.
※ComponentDidWillUnmount(callback만 입력하였을때) 기능도 제공함을 기억하자.
