1. customized function - useTitle
useEffect를 활용하여 문서 제목을 업데이트하는 함수를 구현한다.
2-1. 함수 구현하기
본 함수는 화면구현이 완료된 상태에서 진행하며, 화면을 구현하기보다는 함수를 구현하는데 집중한다.

- App function에서 최초 rendering 되면서, useTitle 함수를 실행하고 문서제목을 바꾸는 구조로 logic을 구현한다.
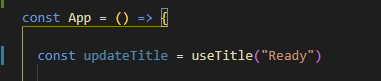
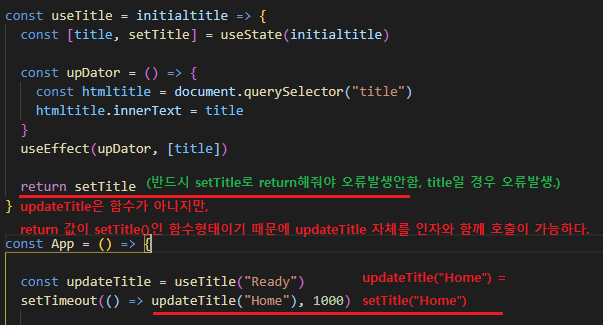
- 이를 위해 먼저 App function 내부에 useTitle 함수를 호출하는 구조를 만든다.
- ※ 함수 내부에 useEffect가 있기 때문에 rendering 직후 호출된다.

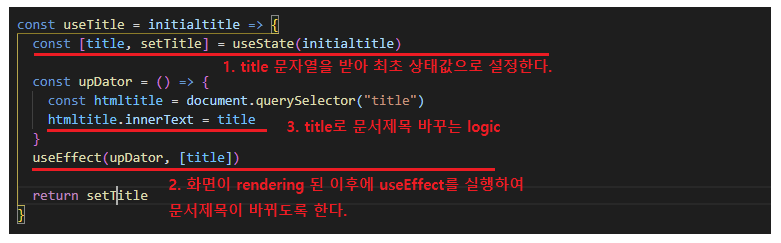
- updateTitle에 useTitle 함수를 호출하여 문서제목을 바꾸는 logic을 구현한다.
- 최초 문자열을 받아 이를 상태관리하기위해 useState의 인자로 전달해준다.
- 그 후 화면이 rendering 된 후에 문서제목을 바꾸도록 내부 logic을 구현한다.

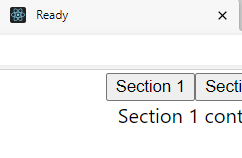
- 최초 "Ready" 문자열을 받아 문서 제목이 바뀌었는지 확인한다.
2-2. 유의사항
updateTitle 자체는 함수가 아니지만, 호출해주는 함수로부터 함수를 return 받기 때문에 updateTitle과 인자를 전달하여 함수를 바로 호출할 수 있다.

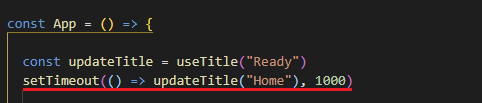
- 최초 rendering 후에 Ready에서 Home으로 문서 제목을 바꾸도록 setTimeout을 구현한다.
- setTimeout은 별도의 const declaring이 필요없음을 유의한다.
updateTitle("Home") = setTitle("Home")

- 구조적으로 updateTitle은 useTitle 함수를 호출하여 setTitle 함수를 반환하고 있기 때문에, updateTitle("Home") = setTitle("Home")과 같은 효과를 가진다.
- 1초(1000ms) 후에 문서제목을 바꾸는 logic을 구현하며, 이때 updateTitle이나 useTitle 함수를 호출하여 제목을 변경할 수 있다.
- ※ 단 updateTitle을 통한 호출을 할 경우 반드시 useTitle 함수의 return 값이 함수형태인 setTitle 형식으로 되어야 한다.

- 문서 제목이 알맞게 변경되었는지 확인한다.
2-2. useEffect flow
-
ComponentDidMount (rendering 후 실행)
화면이 rendering(DidMount)된 후 callback 함수가 호출되어 문서제목을 바꾼다. -
ComponentDidUpdate (title 상태가 변경된 후 실행)
setTimeout 실행으로 1초후 title이 바뀌면, 바뀐 상태를 반영하여 문서제목도 바뀐다.
