1. customized function - useClick
특정 요소를 클릭하면 해당 요소와 연결된 함수나 event를 실행하는 함수
2-1. useRef hook
모든 element, component, 객체 등의 reference element가 존재하는데,
이 ref element를 DOM과 연결하여 해당 DOM에 접근하고 사용할 수 있도록 하는 hook.
= getElementById

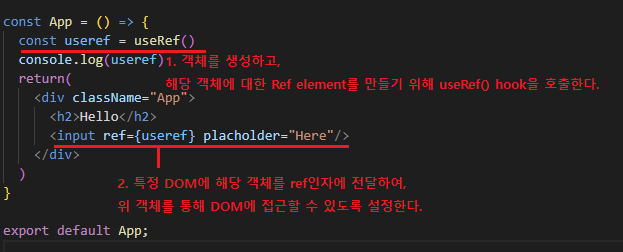
- 특정 객체를 useRef hook을 호출하면 해당 객체의 Reference element를 생성할 수 있다.
- 이 객체를 특정 DOM의 ref 인자에 전달하게 되면, 해당 객체를 통해 DOM에 접근할 수 있게 된다.
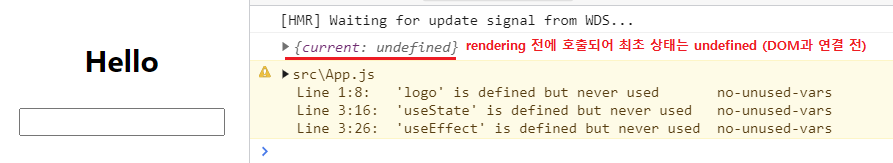
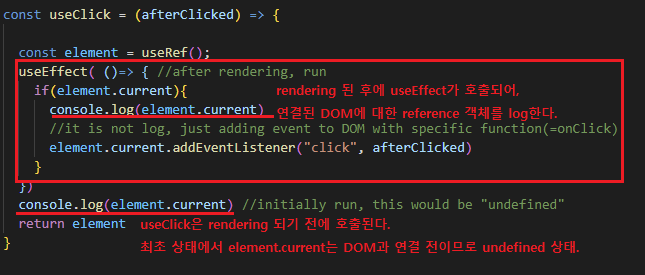
logic flow에 따라 rendering 전에는 undefined가 최초 상태일 수 있고,
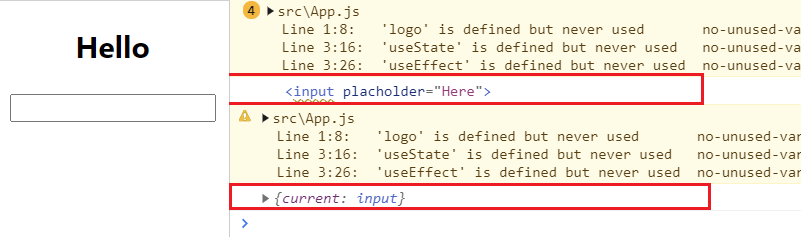
rendering 후에는 연결된 DOM 정보를 불러온다.

- undefined 상태

- DOM과 연결되면 해당 DOM 정보를 받아올 수 있다.
- 위 코드의 경우 useref의 current 객체에 정보가 담겨져 있으며,
이에따라 useref.current를 통해 현재 연결된 DOM 정보를 불러올 수 있다.

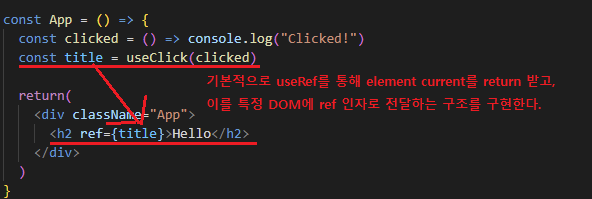
2-2. useRef를 활용한 함수 구조 만들기
먼저 특정 DOM과 연결하기위해 useRef를 사용할 구조를 만든다.
본 logic은 useClick function을 통해 내부에서 useRef를 구현한다.

- 기본적으로 DOM에 연결할 변수(title)를 선언하여 ref인자에 전달하고,
해당 변수를 useRef를 통해 ref 객체(element.current)를 넘겨받을 구조를 생성한다. - 위 logic에서는 useClick 함수 내부에서 useRef가 호출되는 구조이다.

- useClick은 title과 연결된 DOM객체를 return 한다.
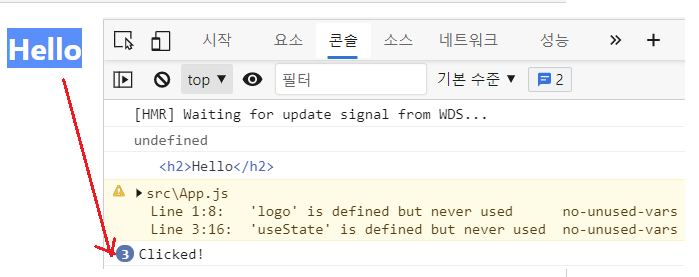
- 최초 useClick 실행 시점은 rendering 되기 이전이므로 undefined가 log된다.
- 화면이 rendering 된 이후(DOM과 연결 후) useEffect가 실행되어, 이때 호출되는 log에서는 undefined가 아닌 DOM정보
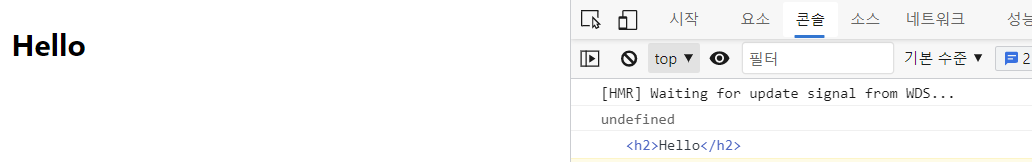
<h2>Hello</h2>를 log한다.

- 최초 rendering 시 log 정보를 살펴보면 undefined -> element.current 정보가 나타난 것을 볼 수 있다.

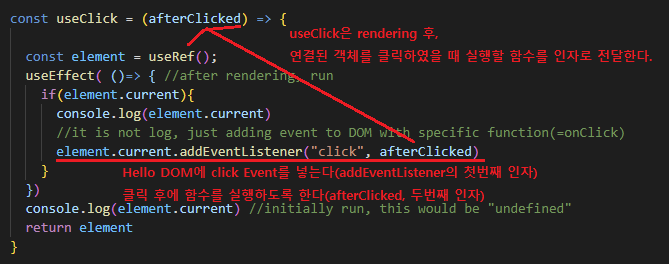
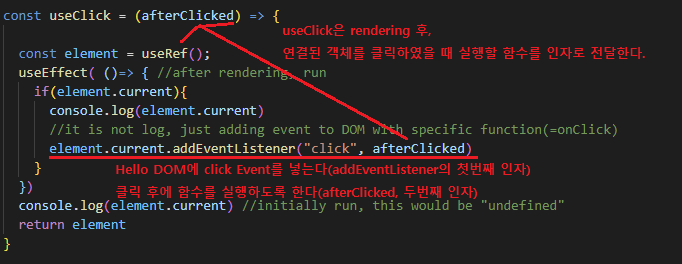
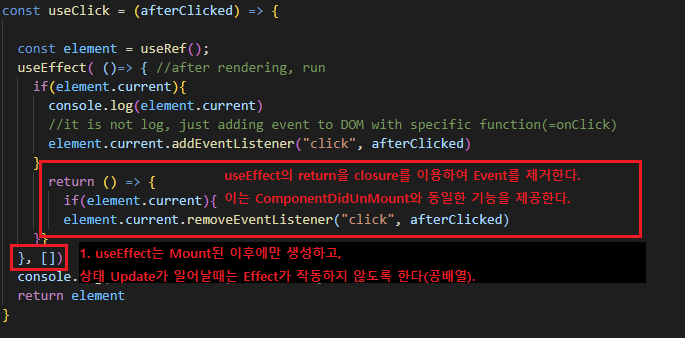
- 연결된 DOM을 클릭하였을때, 실행함수를 정의하기위해 addEventListener 함수를 사용한다.
- 첫번째 인자로 click method, 두번째 인자로 실행 함수를 전달한다.

- 실행 함수는 useClick의 인자를 통해 전달하며, 이는 "Clicked"를 log하는 함수이다.

- 최종 화면 구현을 확인하고, 클릭하였을 때 정상적으로 log가 나타나는지 확인한다.
2-3. refactoring

- useEffect를 최초 rendering 되었을때만 실행하도록 제한인자에 공배열([])을 추가한다.
- useEffect의 return을 통해, 해당 component가 제거되거나 unmount되었을때 이벤트를 제거해주는 removeEventListener을 구현한다.
- ※ useEffect의 return은 componentWillUnMount와 같은 lifecycle logic을 제공한다.
3. Event 생성 시 주의사항
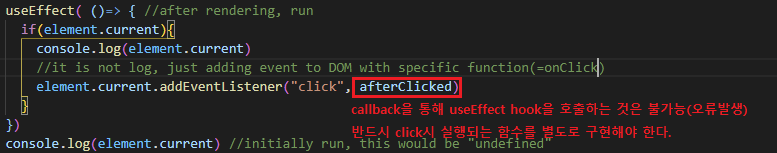
hook은 반드시 온전한 함수 내에서 활용해야 하고, callback을 통해 호출할 수 없다.

- useRef는 useEffect를 호출하는데, useEffect와 같은 hook은 callback 형태가 아닌 온전한 함수형태로 호출이 되어야 한다.

- callback을 통해 hook을 사용하게되면 위와 같은 Invalid hook call 오류가 발생한다.
4. 참조링크
useRef 개념
https://react.vlpt.us/basic/10-useRef.html
addEventListner의 전달 인자
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=qbxlvnf11&logNo=220877806711

이펙트안에 이벤트생성 해제 정보 보려다 커스텀훅에 쓰는걸 알아가네요. 커스텀훅 써봐야겠네.