1-1. customized function - useConfirm
사용자가 특정 이벤트 및 작업을 실행하기 전에 경고 메시지를 발생시키는 함수
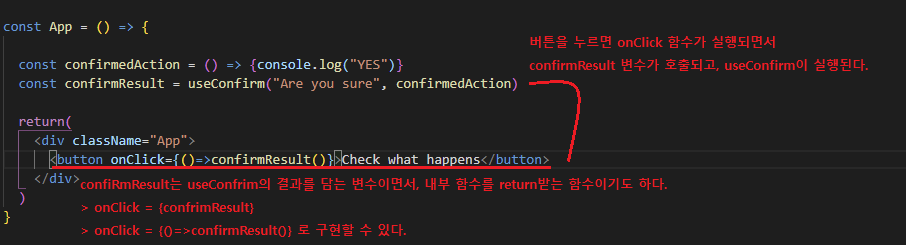
1-2. 화면 구현하기
Check What happens 버튼을 클릭하였을때 confirm 창이 팝업되는 구조를 구현한다.

- App function에 기본적인 버튼과 logic을 구현한다.
- 위 코드에서의 confrimResult는 useConfirm 함수를 호출하는 변수이자, useConfrim 내부 logic을 return받는 하나의 함수이기도 하다.
굳이 따져보면 함수형태로 사용도 가능하지만, 기본적으로 함수를 호출하는 변수로 사용되었기 때문에 변수형태로 사용하는 것이 바람직하다.
- 이에 따라 onClick = {confirmResult}로 호출하거나, onClick = {()=>confirmResult()} 의 형태로 모두 사용이 가능하다.
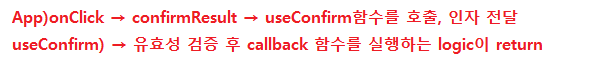
1-3. logic 구현 및 연결하기
useConfrim 함수를 구현하고,
App function으로부터 전달받은 인자를 고려하여 logic 구조를 구성한다.

- useConfirm 함수는 message(팝업창이 나타났을때 표기되는 문자열)와 callback 함수(팝업창에서 확인(true)을 눌렀을때 실행되는 함수), 이 두 인자를 전달받는다.
- useConfrim 내부적으로 callback 함수의 유효성을 검증하는 logic을 구현한다.
- 유효성 검증 후, 실질적인 confrim logic을 구성하며 해당 logic을 return하여 해당 confrimAction이 실행된다(Clousre 구조).
- ※ 위에서 기술하였듯이 App에서 useConfrim호출 시, useConfirm을 직접적으로 호출하면 가독성이 떨어져 이를 호출하는 변수인 confirmResult를 사용한다.

- 위 logic flow를 간단하게 정리하면 위와 같이 구현된다.
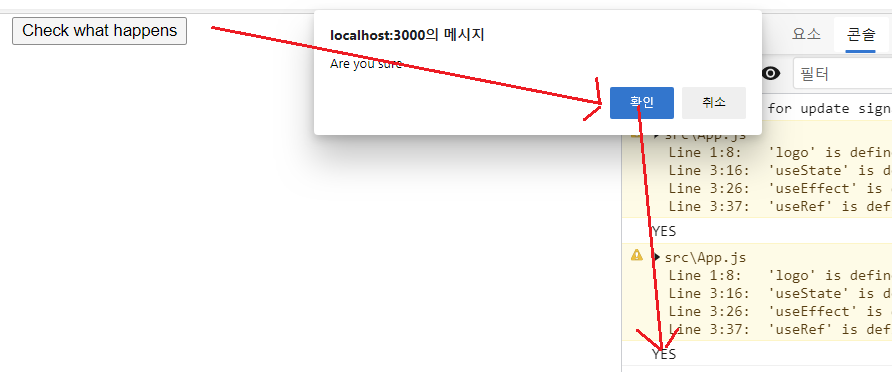
1-4. 최종 확인

- 화면과 logic이 잘 구현되었는지 확인한다.
1-5. (참조) confirm method
이벤트 발생 시 confrim 창(popup)을 발생하고,
확인버튼(=true 반환)을 눌렀을 때 이후 logic을 실행하도록 하는 안전장치이다.
alert처럼 기본적으로 내장되어있는 함수로써 사용이 가능하다.
- 예시
let result = window.confirm(message)
if(result) {
confirmedAction()
}2-1. customized function - usePreventLeave
window 창 등 작업을 종료할 때 unsaved와 같은 경고창을 팝업하는 함수
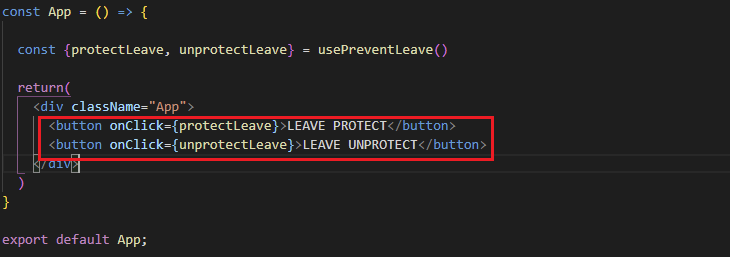
2-2. 화면 구현하기
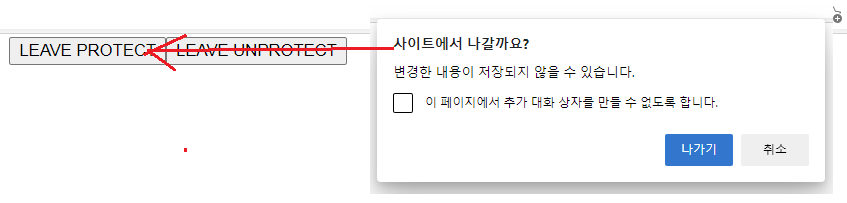
LEAVE PROTECT 버튼을 누르면 window 종료 시점에서 경고창이 발생하고,
LEAVE UNPROTECT 버튼을 누르면 window 종료 시점에서 이슈없이 종료되도록 한다.

- 기본적인 버튼을 만들고 화면을 구현한다.
- 각 버튼과 연결할 EventListener 호출 변수를 연결한다(logic은 하단 기술)

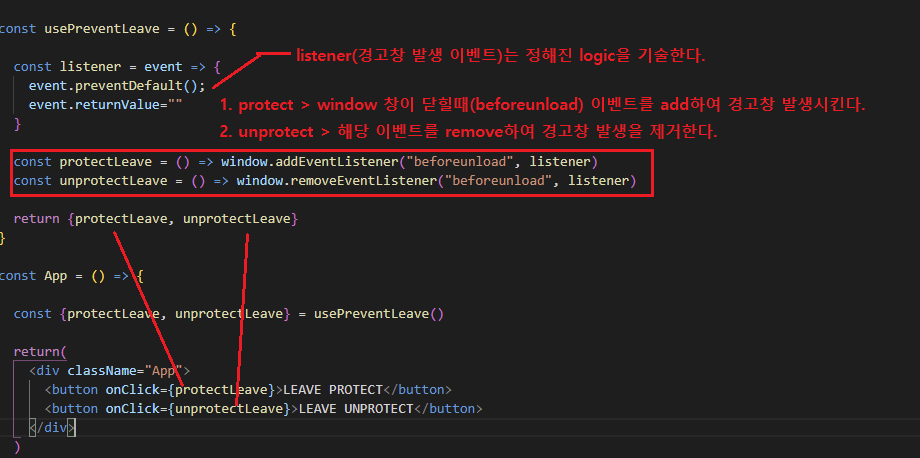
- usePreventLeave 함수를 만들어 protect, unprotect logic을 구현한다.
- 기본적으로 각 logic은 window가 unload 시점에서 event를 add하거나 remove하는 구조이고, listener(팝업발생)는 정해진 구조에 따라 기술한다.
- 각 add/remove logic을 반환하여 App의 button과 연결한다.

- 화면과 logic이 정상적으로 구현되었는지 확인한다.
2-3. (참조) 실무적용
- 사용자가 API를 보낸 이후 window 창을 닫으려 하는 시점에서 Event를 add한다.
- 저장되지 않는 데이터가 날아가는 경고창을 발생시켜 예기치 못한 상황을 방지한다.
3. 참조링크
confirm method / window.confrim(global instance 접근필요)
https://coding-factory.tistory.com/198
https://studyingych.tistory.com/62
