1. customized function - useBeforeLeave
마우스 커서가 특정 탭, 범위를 벗어났을 때 메시지를 전달하는 함수
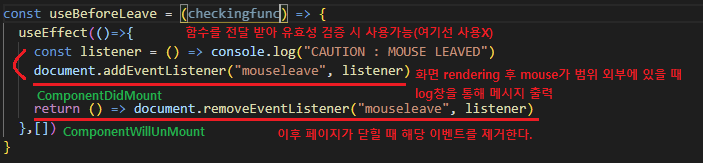
2-1. 함수 구현
화면이 rendering 되었을 때 Window에 mouse가 페이지 범위를 벗어났을 떄의 이벤트를 add하고, 해당 이벤트가 발생하면 log를 출력하는 함수를 먼저 구현한다.
useEffect를 사용한다(=componentDidMount)

- useEffect의 componentDidMount cycle를 활용하여, 페이지가 load된 이후 Window에 mouseleave event를 add한다.
- 또한 return 인자에 해당 event를 remove하는 componentWillUnMount cycle도 활용한다(event 제거를 통해 향후 번거로움이나 이벤트 버블링 등을 방지)
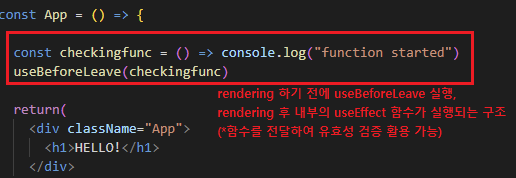
2-2. 화면 구성 및 logic 연결

- useBeforeLeave는 별도의 return이 없으므로 해당 함수를 호출하는 변수를 선언할 필요없이, 바로 useBeforeLeave 함수를 호출한다.
- 별도 logic 연결은 함수 호출 이외 진행하지 않는다.
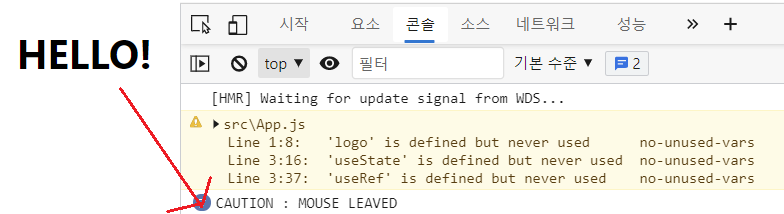
2-3. 구현 확인

- 화면 구성 및 logic이 잘 구현되었는지 확인한다.
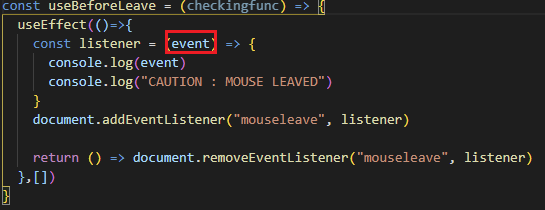
3-1. 추가 이벤트 설정
mouseleave가 특정 범위 내에서만 작동하도록 하는 이벤트 추가

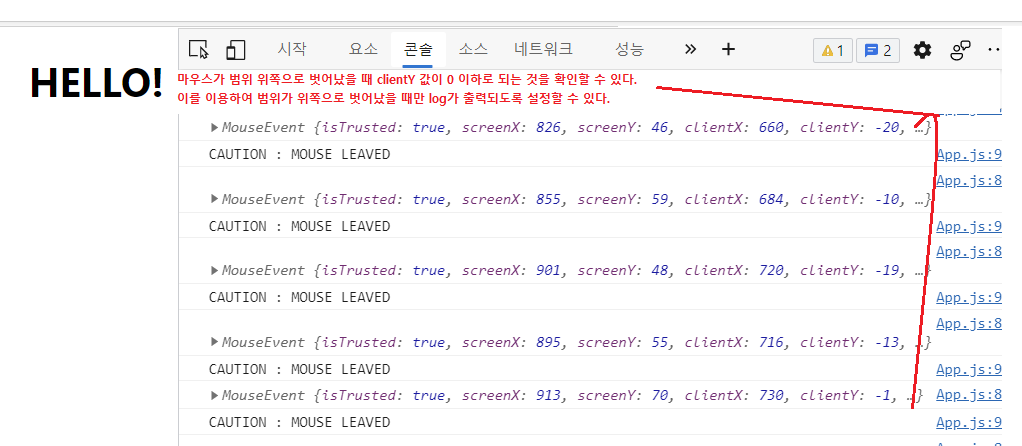
- mouse가 범위를 벗어나 addEventlistener의 callback 인자를 실행할 때 event 인자를 넣어 log를 출력해본다.

- 마우스가 위쪽으로 벗어났을 때 clientY값이 0 이하로 되는 것을 확인할 수 있다.
- 이를 이용해서 위쪽 범위에 있을 때만 log를 출력하도록 구성해본다.

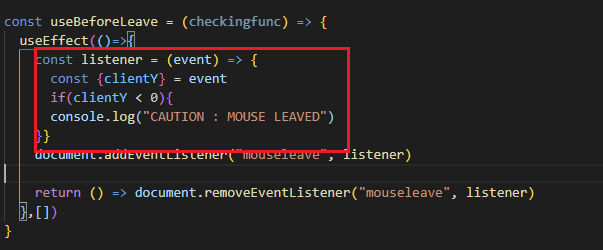
- clientY 값에 대한 분기처리 logic을 추가한다.

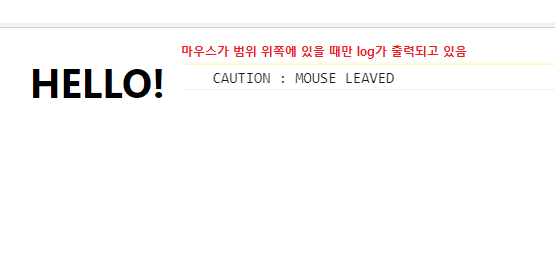
- 해당 logic이 잘 구현되었는지 확인한다.
