1-1. customized function - useFadeIn
요소가 화면에서 서서히 나타나도록 하는 함수 (style opacity를 이용)
1-2. opacity(투명도)
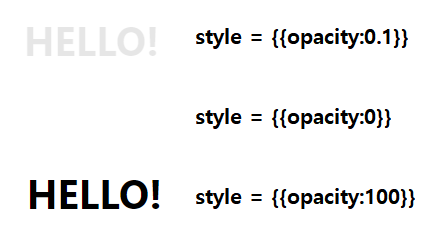
tag 내부의 style option에 opacity를 넣어 투명도를 조절할 수 있다.
<div style={{opacity:0.1}}>HELLO</div>- CSS이므로 이중괄호({{}})를 넣어야 구현할 수 있다.

- 투명도는 낮을 수록 투명하고, 높을 수록 불투명하다.
- 투명도가 0이 되면 완전히 투명해져 글자가 보이지 않는다.
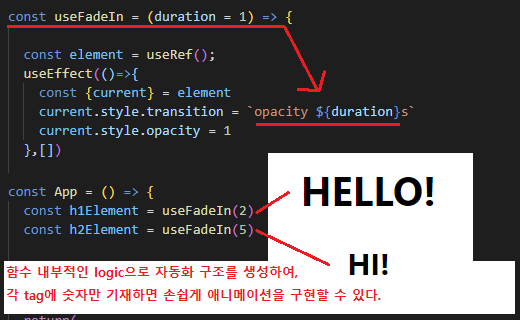
1-3. 함수 구현 및 logic 연결
전체적인 logic을 이해하면서 함수 구현 및 logic 연결을 동시에 진행한다.

화면 구현
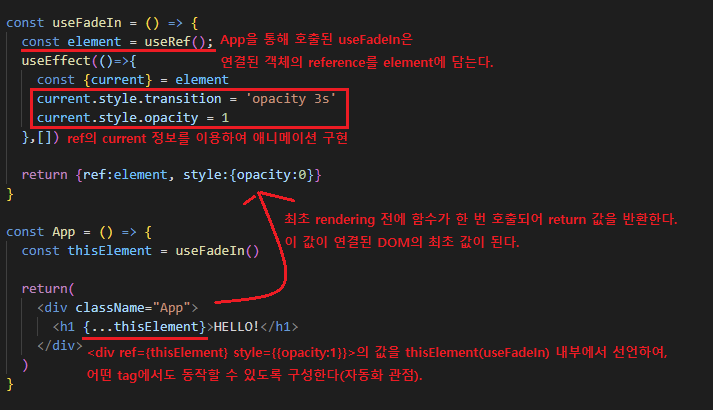
- 화면을 구현하면서 useFadeIn 함수를 호출할 변수를 설정한다(=thisElement).
- ※ thisElement 변수는 useFadeIn 함수를 호출하여, 하단의 h1 tag(DOM)에 대한 reference 정보를 반환한다.
- 이에 따라
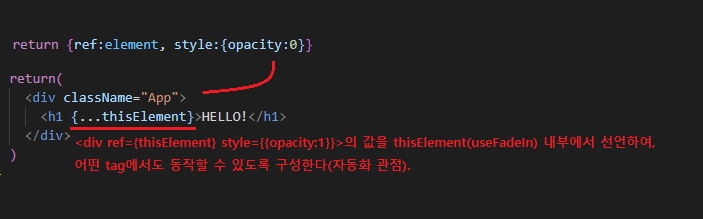
<h1 ref=thisElement style={{opacity:0.1}}>HELLO</h1>형식으로 DOM 정보를 연결할 수 있지만, 함수 자동화(최초값을 사용자가 직접 설정) 관점에서 좋지 않다.

- 이를 상단의 useFadeIn의 return 값에 해당 객체를 그대로 활용하여 코드의 가독성과 무결성을 높일 수 있다.
logic 연결
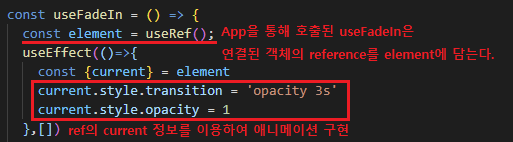
- 기본적인 화면구성이 완료되었으므로 useFadeIn 함수를 구현한다.

- 현재 useFadeIn은 하단 App logic에서 {...thisElement}에 의해 글자 tag와 연결되어 있는 상태이다.
- 화면이 rendering 된 후, useEffect가 동작하여 글자에 그라데이션 효과를 넣어주는 logic을 적용한다.
1-5. 구현 확인(글자 애니메이션 작동)

- 현재까지의 logic이 잘 작동되는지 확인한다.

- useFadeIn의 전달자를 받아 이를 내부적으로 애니메이션 인자에 넣어주면, tag별로 손쉬운 애니메이션 구현이 가능하다.
- 이는 상단에서 삼항연산자 사용 등 내부적인 logic을 통해 함수 자동화를 구현해주었기 때문에 가능하다.
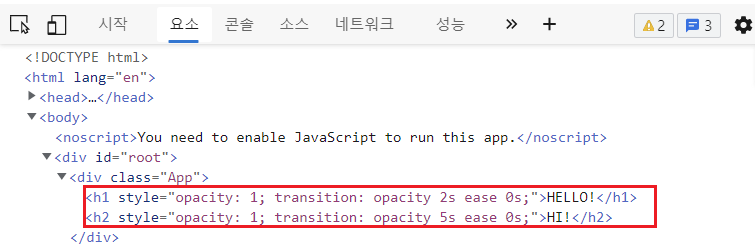
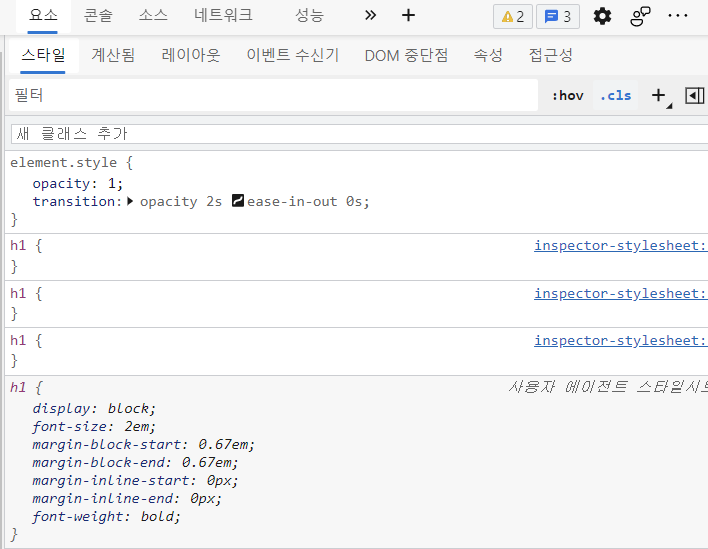
1-6. (참조) 콘솔 / 요소로 부터 참조하기

- 구현된 화면의 콘솔을 통해서도 logic이 잘 구현되었는지, 인자가 잘 전달되었는지 확인할 수 있다.

- 또한 요소 > 스타일 항목에서 어떤 옵션을 추가할 수 있는지, 어떤 부분을 수정하고 반영할 수 있는지 알 수 있으므로 유용하게 활용하도록 한다.
2-1. cutomized function - useNetwork
사용자나 window가 online / offline 등 네트워크 상태변화를 감지하고
이에 대한 log 출력 및 메시지를 전달해주는 함수
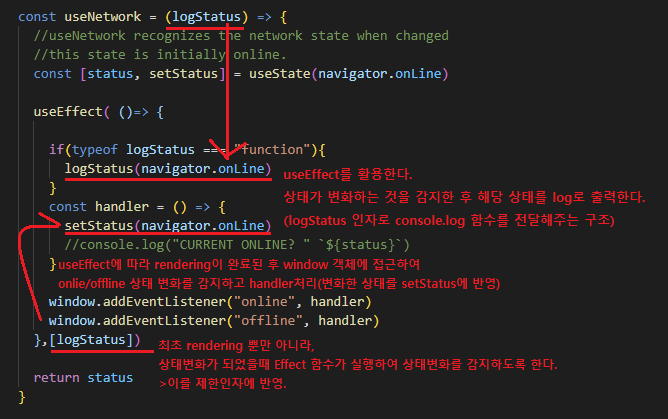
2-2. 함수 구현
상태변화를 log로 출력할 함수를 인자로 받아(logStatus) 구현한다.
navigator.onLine method를 통해 현재 상태에 대한 값을 handler 처리하여
상태변화를 반영할 수 있도록 구현한다.

- 일단 useNetwork 함수는 변수를 통해 호출하는 방식이고, 위 기술하였듯 status를 통해 변화한 상태를 log로 출력하는 함수를 인자로 전달받는 구조로 구성한다.
- 상태변화에 대한 변수를 status로 선언하고, 이를 setStatus를 통해 관리한다(최초 상태는 online, true로 설정).
- ※ 이때 함수의 return 값은 status임을 기억한다.
useEffect 구조 구성
- 전달받은 함수는 log 출력함수고, 현재 변화한 상태를 해당 출력함수에 먼저 전달한다.
- ※ log 출력함수는 하단 App 부분에서 변수로 호출하면서 같이 전달한다.
- window.addListener를 통해 online/offline일 경우 모두 이벤트 처리를 함으로써 해당 상태변화를 감지하고, handler를 통해 변화한 상태를 setStatus(상태변화)처리한다.
useEffect 제한인자
- useEffect는 단순히 rendering 뿐만 아니라, status가 변화함에 따라 Effect를 호출하여 log 및 해당 이벤트를 발생시켜야 한다.
- 따라서 제한인자를 [status] 혹은 [logStatus] 등 변화하는 상태값에 따라 Effect 함수가 실행되도록 구성한다.
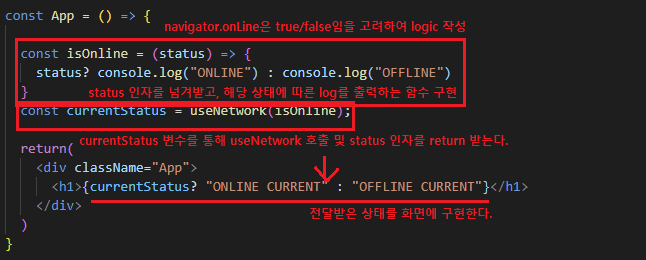
2-3. 화면 구현 및 logic 연결
상단에서 구현한 useNetwork 함수를 화면 구현 logic과 연결한다.
logic을 연결하면서 log 출력 함수를 인자를 통해 전달하는 logic 또한 구현 한다.

- currentStatus 변수를 통해 useNetwork 함수를 호출하여, 현재 상태를 return 받는다.
- 해당 상태를 전달받아 이를 화면에 구현하는 logic을 작성한다.
- useNetwork에 전달하는 인자로 log를 출력하는 함수도 같이 전달한다.
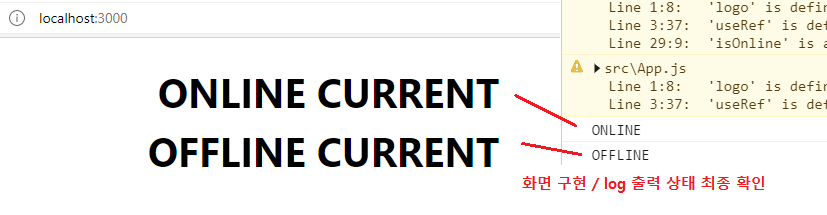
2-4. 화면 구현 및 log 상태 최종 확인

- 화면 구현 상태, log 출력 상태를 모두 확인하여 logic이 잘 작동하는지 살펴본다.
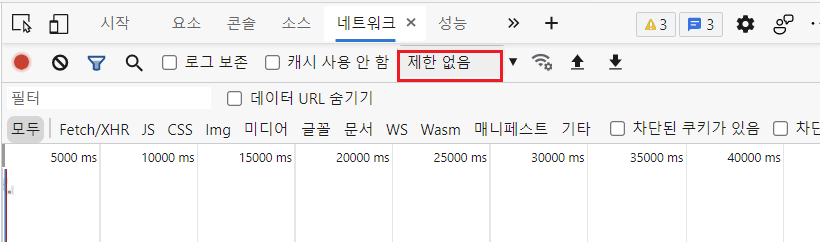
2-5. (참조) 네트워크 상태 확인 및 변경
검사항목에서 생각보다 많은 부분을 확인하고 조정할 수 있다.

- 검사의 네트워크 항목에서 네트워크 상태를 확인하고, 연결여부까지 조정할 수 있다.
- 하단 부분에서 어떤 data 전달이 이루어졌는지도 확인이 가능하므로 잘 참조할 것.
