1-1. customzied function - useScroll
scroll을 하면서 특정 범위에 도달하였을 때 글자색 등을 바꾸는 함수
1-2. scroll CSS(vh, position)
vh, viewport height
수직(화면에서의 상하)으로 표현하는 전체 스크린을 상대적 크기로 반환하는 인자이다.
전체화면의 기준은 100vh이다.

- height : '1000vh' 일 경우 전체 스크린을 더 잘게 쪼개어 나타냄을 의미한다(전체화면을 상대적으로 분할한 후, 1vh 담기는 화면크기가 그만큼 더 작아지는 구조).
- 따라서 1vh 당 화면의 크기가 작아지므로, 모든 전체 스크린을 한 번에 담지 못해 그만큼 여백이 생기고 scroll이 형성된다.

- height : '100vh' 일 경우 그만큼 1vh에 많은 화면을 담아낼 수 있으므로, 여백이 덜 생기고 scroll할 수 있는 공간도 작아진다.
style : position
적용된 tag의 position을 설정할 수 있다.

- position : 'fixed'로 설정하면 해당 CSS가 적용된 tag의 위치를 고정할 수 있다.
1-3. 함수 구현
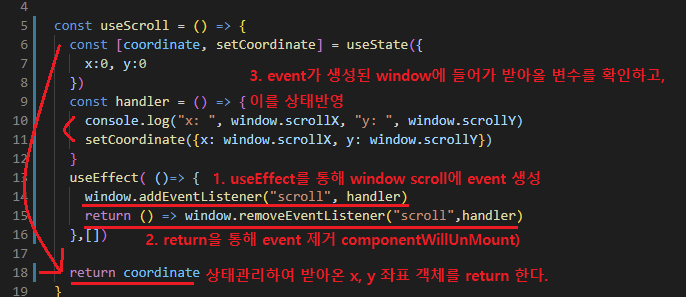
useScroll 함수를 먼저 구현한다.
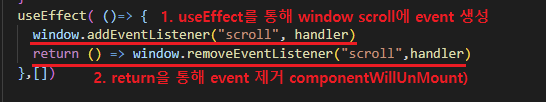
useScroll 내부의 useEffect logic

- rendering 이후 window의 scroll event를 추가하며, 이를 handler 하는 logic을 구현한다.
- return을 통해 event제거도 함께 구현한다.

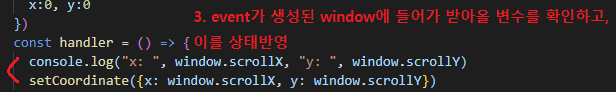
상태변수
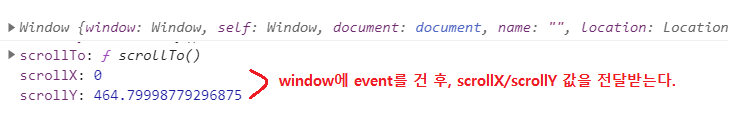
- window에 생성된 이벤트를 확인하고, 여기서 받아올 변수를 파악하기 위해 console.log를 통해 알아본다.

- window의 scrollX, scrollY 변수를 받아오며, 이 중 scrollY를 통해 글자색을 변화하는 logic을 구현하도록 한다.
최종 useScroll 함수 구현

- 기본적으로 받아올 좌표를 상태변수로 설정하고, 이를 상태관리하여 return 받는다.
1-4. 화면 구현 및 logic 연결
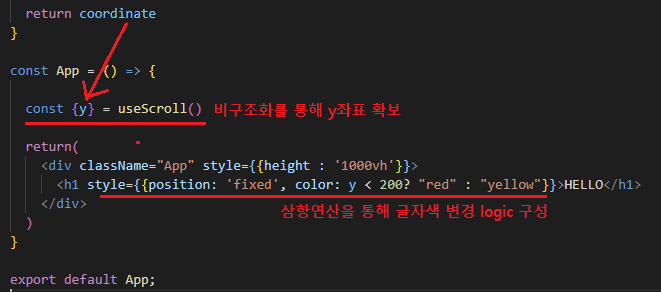
useScroll을 통해 y좌표를 받아온 후, 이를 변수로 사용하여 logic을 연결한다.

- 위에서 return한 좌표값(coordinate)을 비구조화하여 y값을 받아온다.
- 삼항연산을 통해 y값에 따라 글자색을 바꾸는 logic을 구현한다.
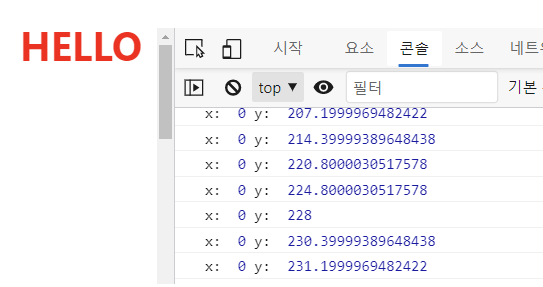
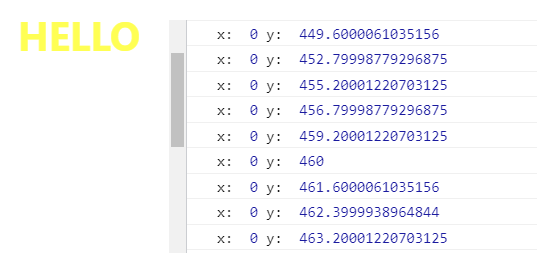
1-5. 최종 화면 및 logic 구현 확인


- 최종 화면을 확인하고, logic이 정상적으로 작동하는지 확인한다.
2-1. customized function - useFullScreen
이미지를 Full Screen 크기로 확대하여 보여주는 함수
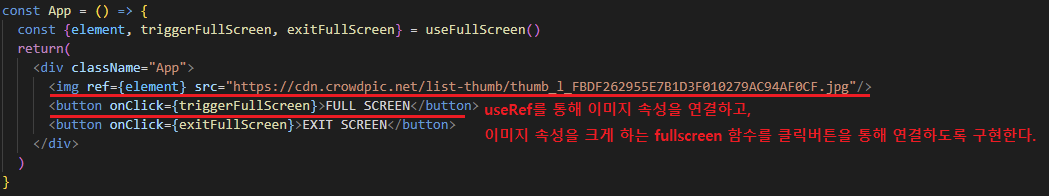
2-2. 화면 구현
일단 기본적인 화면을 먼저 구현하고, 그 이후에 logic 연결을 생각해본다.

- 먼저 이미지를 나타내고, 버튼을 만든다.
- 버튼을 누르면 이미지가 커지는 함수와 연결하고, 이 이미지는 useRef()를 통해 속성을 연결하는 logic을 구현한다.
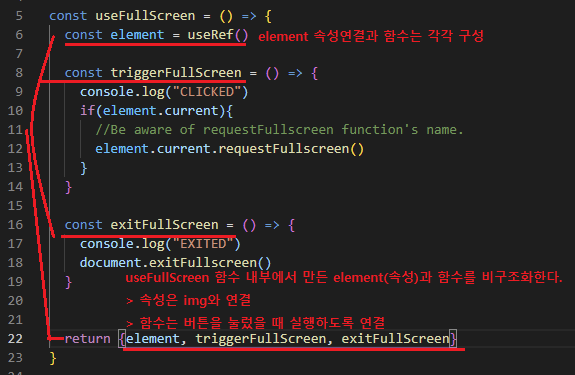
2-3. 함수 구현 및 logic 연결

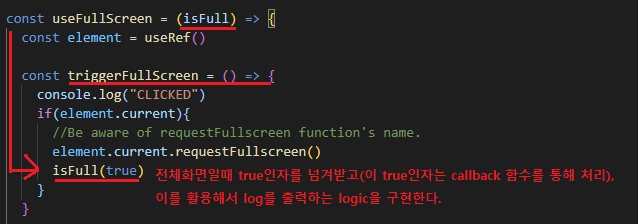
- useFullScreen 함수 내부에서 useRef()를 통해 element 요소를 가져오고, 나머지 fullscreen 함수 logic을 구성한다(위 기술된 코드 참조).
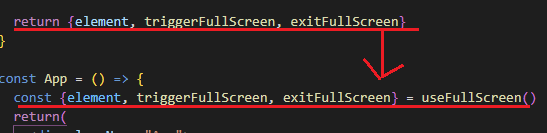
- 생성한 요소와 함수를 그대로 하단의 App에서 연결하여 사용하므로, 비구조화할 수 있도록 객체를 return 해준다.

- 위에서 비구조화한 객체를 하단의 App과 연결하여, App 부분에서도 역시 비구조화를 통해 속성 및 함수를 사용한다.
- 속성이나 함수를 적절한 tag에 넣어 logic을 구성한다.
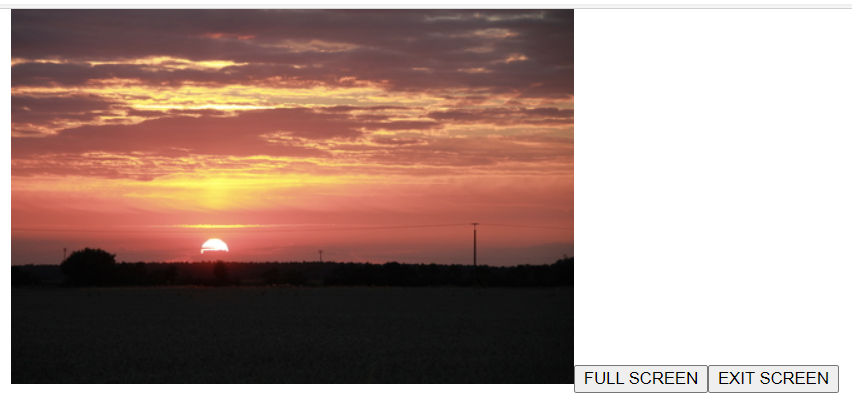
2-4. 최종 화면 확인


- 화면이 잘 구현되었는지, logic이 정상적으로 잘 작동하는지 확인한다.
2-5. log 출력 logic 추가 구현
useFullScreen 함수에 callback 함수를 넘겨주고,
Full Screen 상태일때 true를 받환받는 logic을 추가로 적용한다.

- useFullScreen은 callback함수를 넘겨받고, 이 callback 함수는 FullScreen 상태에서 true 인자를 넘겨받는다.

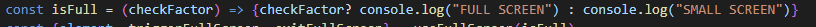
- 이를 하단 App 부분에서 넘겨받고, Full Screen일때 해당 log를 출력하는 logic을 추가로 구현해본다.
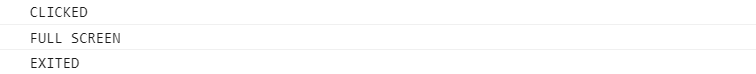
2-6. log 출력 확인

- logic이 잘 작동하고 log가 정상적으로 출력되는지 확인한다.
- ※ 마찬가지 방식으로 exitFullscreen 시점에서 false를 반환한다면 확실한 구조적인 무결성을 보장받을 수 있다.
3. 참조링크
vh CSS
https://programming119.tistory.com/93
position fixed CSS
https://www.zerocho.com/category/CSS/post/5864f3b59f1dc000182d3ea1
