1. 개요
frontend에서 작업을 하다보면 무한 스크롤과 같은 화면 관련 동작을 처리하는 경우가 많이 생긴다.
이때 사용자에게 보여지는 화면이나 보여지지 않는 화면(document area) 등을 잘 구분하면 frontend 작업하기가 좀 더 용이해진다.
2. clientHeight / offsetHeight
특히 무한 스크롤 기능을 구현할 경우, 가장 헷갈릴 수 있는 부분이 ClientHeight과 offestHeight 부분이다.

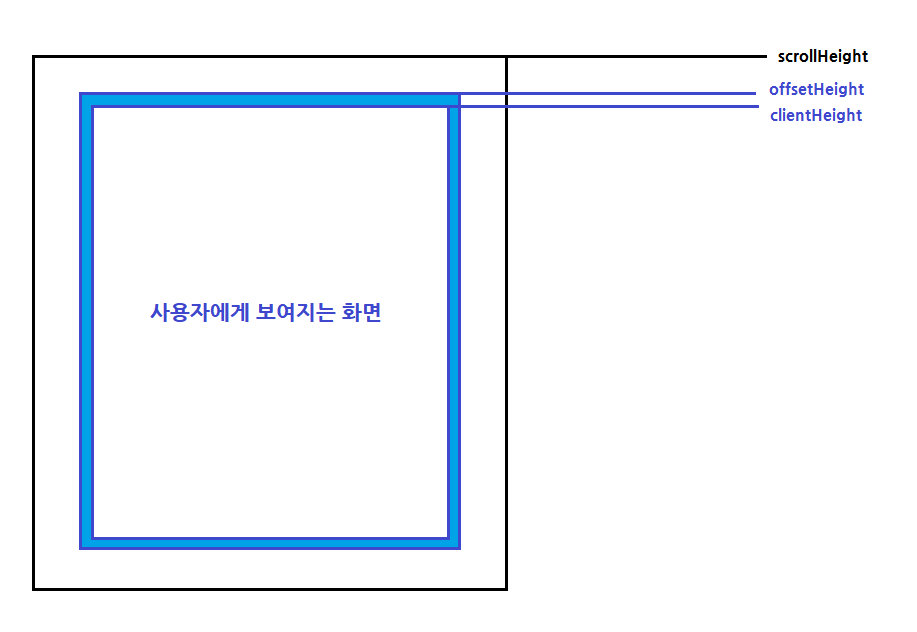
기본적으로 ClientHeight, OffsetHeight 모두 사용자가 볼 수 있는 영역(visible area)으로 간주한다.
다만 OffsetHeight의 경우 ClientHeight에 scrollbar, border 등 추가적인 요소가 더해진 영역으로 실제로는 가려지거나 흐릿하게 보일 수 있는 영역이다.
사실 아직 OffsetHeight 영역에 대한 감이 잘 오지는 않는데, 확실한 것은 일단 scroll 내에서 보여지는 화면영역은 clientHeight 영역이다. 거기서 별도의 Header, 주소창 등으로 가려지는 부분은 offsetHeight 영역인 것 같다.

※ clientHeight = window.innerHeight
※ 브라우저마다 document.body, document.documentelement에 대한 값이나 수치가 다르게 나오므로, 모든 브라우저에 적용될 수 있는 논리로 작성하는 것이 필요하다.
여기서 load된 컨텐츠(문서) 자체에 대한 영역, 즉 컴퓨터가 load한 모든 내용을 담은 영역은 scrollHeight라 일컫는다.
참고로 offsetHeight와 scrollHeight 간의 편차를 offsetTope, offsetLeft으로 지칭한다.
mdn 문서에 있는 화면개념은 다소 헷갈리게 보일 수 있으니, 다른 참고자료를 통하거나 직접 코드를 작성하면서 이해하는 것이 더 좋을 것으로 보인다.
3. 참조링크
무한 스크롤 구현 관련
https://velog.io/@april_5/TIL25-React%EB%A1%9C-%EB%AC%B4%ED%95%9C%EC%8A%A4%ED%81%AC%EB%A1%A4-%EA%B5%AC%ED%98%84
https://velog.io/@suyeonme/react-Infinite-Scroll-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0
화면개념
https://stackoverflow.com/questions/22675126/what-is-offsetheight-clientheight-scrollheight
https://stackoverflow.com/questions/4106538/difference-between-offsetheight-and-clientheight
