1. 개요
일전 무한스크롤을 구현하면서 화면에 대한 개념을 알아보았는데, 좀 더 정확하고 구체적으로 화면요소(Geometric elements)를 이해하도록 한다.
2. 화면 기본 요소
먼저 Element size and scrolling이라는 사이트에서 관련 개념들을 자세히 설명해주고 있다.
일단 일전에 헷갈렸던 부분인 clientHeight, offsetHeight에 대한 개념은 바로 border(=clientLeft, clientTop)의 유무임을 확실히 이해하였다.
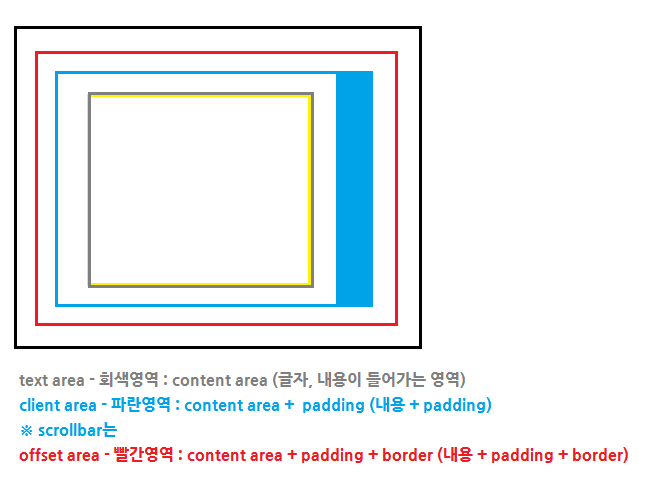
전체적인 개념을 다잡기 전에, 화면 구성요소에 대해 살펴보도록 한다.

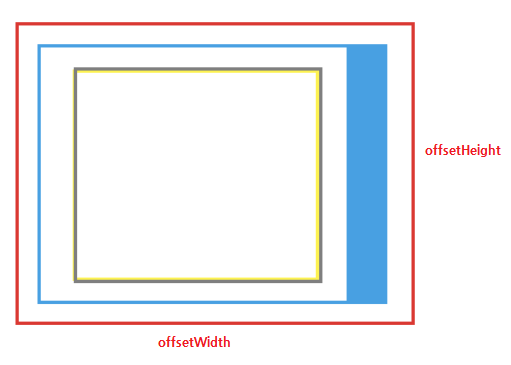
위 그림에서 파란색으로 칠한 면은 scrollbar를 나타내며, 조금 헷갈릴 수 있는 부분은 아래 3 영역이다.
- 내용만을 나타내는 영역(text area)
- 내용에 padding이 더해진 client area
- client area에 border이 더해진 offset area
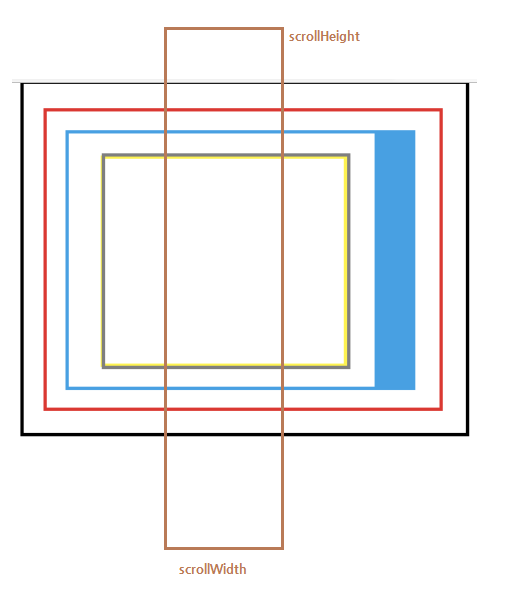
scroll area는 전체 document(문서)에 대한 영역을 나타낸다.
이제 세부적으로 구성요소를 들여다보면 아래와 같다.
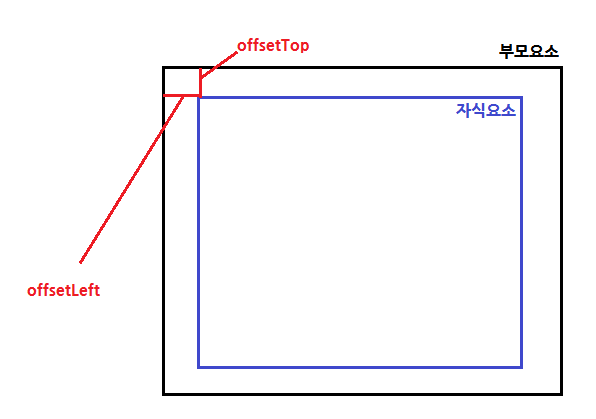
2-1. offsetTop / offsetLeft

자식요소의 position이 absolute일 경우, 부모요소를 기준으로 좌표값이 정해진다.
이때 부모요소의 최좌상단을 0,0으로 하여, 좌우편차를 offsetLeft / 상하편차를 offestTop이라 한다.
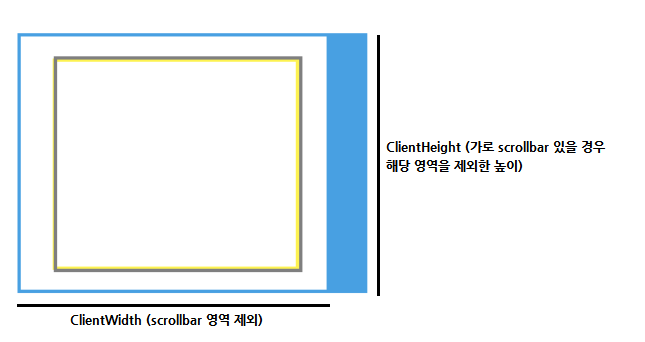
2-2. clientHeight/width

client area(*content area에서 padding이 포함된 영역)에서 scrollbar 영역을 제외한 높이, 너비를 각각 clientHeight, clientwidth라 한다.
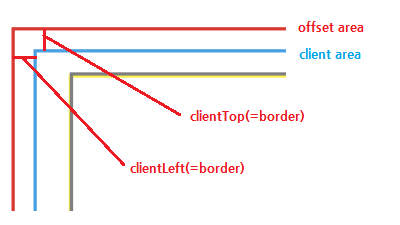
2-3. clientTop/Left

client area에서 border를 추가하면(구체적으로 말하면 scrollbar까지 추가) offset area가 되는데, 이때 client와 offset area 간의 편차를 clientTop(상하편차), clientLeft(좌우편차)라 한다.
2-4. offsetHeight/width

offset area의 높이, 너비를 각각 offsetHeight, offsetwidth라 한다.
2-5. scrollHeight/width

전체 content(문서)의 높이와 너비를 각각 scrollHeight, scrollWidth라 한다.
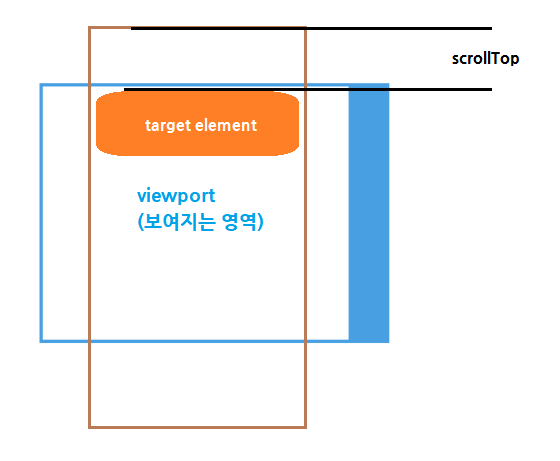
2-6. scrollTop/Left

scrollTop(Left)는 사용자에게 보여지는 화면영역(viewport)에서 특정 element(target element, 보여지는 요소를 특정하여 추적)가 전체 document의 최상단으로부터 얼마나 멀리 떨어져있는지에 대한 편차(계산한) 값이다.
scrollTop이 좌우로 되어있다면 scrollLeft 값이 된다.
scrollTop/Left 값은 정해져있는 값이 아니고, element가 무엇인지 혹은 어디에 위치하는지에 따라 항상 값이 변하는 동적인 값이다.
따라서 scrollTop을 활용한다면 얼마나 scroll up/down이 되었는지 확인할 수 있기 때문에, 무한스크롤을 구현할때 사용할 수 있는 방법 중 하나이다.
3. document element의 기하학적 요소(너비/높이 등)을 구할때의 유의사항
- 되도록이면 document.documentelement, document.body를 통해 구하도록 하고, CSS 문법은 활용하지 않도록 한다.
- Widnow OS와 firefox 등 각 브라우저에서 화면을 계산하는 값이 다르기 때문에 이에 유의하면서 작성해야 한다(사실 가장 중요한 방법은 화면요소값을 이용하지 않고, 자체적인 함수나 method 등을 사용하는 방법이다).
특히, "화면"이라는 것을 window에서는 scrollbar를 포함하기 때문에 실제 width 값은 이보다 적게 나오고, firefox에서는 scrollbar를 무시하기 때문에(없는 것으로 취급하여, width계산할때 scrollbar까지 계산) full size로 계산된다는 점 등을 유의한다.
따라서 운영체제마다 다른 화면을 일일이 계산하는 것 보다는, 위에서 말한 것처럼 무한스크롤을 위한 별도의 함수를 사용하도록 한다.
불가피할 경우엔 아예 처음부터 전체화면의 너비나 높이를 계산하고, 이를 비율 등으로 접근해서 모든 브라우저에서 공통적으로 적용될 수 있도록 고려하는 방법을 생각해볼 수 있다.
4. 참조링크
화면 size 기본개념
https://javascript.info/size-and-scroll
Intersection-observer 관련
https://stackoverflow.com/questions/123999/how-can-i-tell-if-a-dom-element-is-visible-in-the-current-viewport/7557433#7557433
http://blog.hyeyoonjung.com/2019/01/09/intersectionobserver-tutorial/
https://heropy.blog/2019/10/27/intersection-observer/
