- 전체보기(27)
- React(16)
- react.js(16)
- front(13)
- 프론트엔드(12)
- front end(12)
- 프론트(10)
- 리액트(10)
- 브라우저(3)
- next.js(2)
- frontend(2)
- redux(2)
- nextjs(2)
- 백엔드(2)
- tcp(1)
- react middleware(1)
- WAS(1)
- docker(1)
- CS(1)
- 컨테이너(1)
- 패킷(1)
- 코드스플리팅(1)
- 프론트엔ㄷ(1)
- CSS(1)
- 브라우저작동원리(1)
- froent-end(1)
- 리눅스(1)
- devops(1)
- Code Spliting(1)
- 데브옵스(1)
- 도커(1)
- container(1)
- redux thunk(1)
- redux saga(1)
- DNS(1)
- linux(1)
- 개발(1)
- frone-end(1)
- 컴포넌트(1)
- 웹서버(1)
- ip(1)

Next.js - Pre-rendering and Data Fetching
기본적으로 next.js는 모든 페이지를 pre-rendering 한다. next.js는 클라이언트 사이드 js에 의해 모든 페이지가 렌더링 되는 것 대신 사전에 모든 페이지의 html을 생성한다. pre-rendering은 더 나은 성능과 SEO를 제공한다.생성된 각

Next.js - Assets, MetaData, CSS
next.js에서는 루트 폴더에 있는 public 폴더에 이미지 파일 같은 정적파일을 보관하고, / 로 시작하는 url로 파일에 접근 가능합니다. 예를들어 public 폴더 내에 sample.png 파일이 있다면 코드 내에서는 /sample.png로 접근 가능합니다.n

Next.js - 라우팅
그냥 리액트에서는 react-route-dom 라이브러러리를 통해 페이지간 라우팅을 구현할 수 있지만, next.js 에서는 pages 폴더 안에 있는 파일을 생성하면 자동으로 라우팅이 구현된다. pages 폴더 안의 파일이름이 해당 페이지의 주소가 된다.(export

React.js - code spliting
리액트 프로젝트를 완성하여 사용자에게 제공할 때는 빌드 작업을 거쳐 배포해야하며, 이는 웹팩이 담당한다.웹팩에 별도의 설정을 하지 않으면 프로젝트에서 사용 중인 모든 자바스크립트 파일이 하나의 파일로 합쳐지고, 모든 CSS 파일도 하나의 파일로 합쳐진다.CRA(crea

React.js - redux middleware(리덕스 미들웨어, redux-thunk, redux-saga)
소프트웨어 공학에서 미들웨어란 운영체제와 응용 소프트웨어 중간에서 조정과 중개의 역할을 수행하는 소프트웨어를 말한다.리덕스 미들웨어는 액션을 디스패치 했을 때 리듀서에서 이를 처리하기에 앞서 사전에 지정된 작업을 실행한다. 미들웨어는 액션과 리듀서 사이의 중간자라고 볼

React.js - redux2(리덕스 사용법)
리덕스를 사용할 때 가장 많이 사용하는 패턴은 프레젠테이셔널 컴포넌트와 컨테이너 컴포넌트를 분리하는 것이다.프레젠테이셔널 컴포넌트 : 상태관리가 이루어지지 않고, 그저 props를 전달받아 화면에 UI를 보여주기만 하는 컴포넌트컨테이너 컴포넌트 : 리덕스와 연동되어 있

브라우저 동작 원리 - 주소창에 URL 입력 시 일어나는 과정 (프론트 편1)
브라우저의 주요 기능은 사용자가 입력한 자원을 서버에 요청하고 사용자에게 보여주는 것입니다. 여기서 자원은 보톤 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수도 있습니다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해집니

React.js - redux1(리덕스 기본 개념)
가장 많이 사용하는 리액트 상태관리 라이브러리리덕스를 사용하면 컴포넌트의 상태 업데이트 로직을 다른 파일로 분리시켜 더욱 효율적으로 관리할 수 있다.전역 상태를 관리할 때 굉장히 효과적. 단순히 전역상태 관리만 한다면 Context API를 사용하는 것으로도 충분. 하

React.js - Context API
Context API는 리액트 프로젝트에서 전역적으로 사용할 데이터가 있을 때 유용한 기능이다. 리덕스, 리액트 라우터, styled-components 등의 라이브러리는 Context API 기반으로 구현되어있다.프로젝트 내에서 환경설정, 사용자 정보와 같은 전역적으

브라우저 동작 원리 - 주소창에 URL 입력 시 일어나는 과정 (백엔드 편)
앞에 설명은 모두 이 부분을 이해하기 위한 배경지식 설명이었습니다. 그럼 이제 본격적으로 주소창에 url 입력 시 브라우저에서 어던 일이 벌어지는지 백엔드 관점에서 살펴보겠습니다.주소창에 URL 입력 시 브라우저는 먼저 입력받은 URL의 구조를 해석(Parsing)합니

브라우저 동작 원리 - 주소창에 URL 입력 시 일어나는 과정(배경지식 편)
주소창에 특정 웹페이지 주소를 입력 시 일어나는 과정은 개발자 면접에서 단골 질문입니다. 이는 백엔드와 프론트엔드 상관없이 둘 다 알아야 하는 기본이기 때문에 많은 회사에서 특히 주로 신입 개발자 분들에게 자주 물어보는 질문인 것 같습니다. 브라우저는 웹과 뗄레야 뗄

React.js - 리액트 라우터(React Router)
다른 주소에서 다른 화면을 보여주는 것을 라우팅이라고 한다.클라이언트 사이드에서 이루어지는 라우팅을 구현하여 SPA를 쉽게 만들어 주는 라이브러가 react-router다.설치 : npm install react-router-dom프로젝트에 라우터 적용프로젝트에 리액트

React.js - 컴포넌트 최적화
이 글은 react todo-list 프로젝트 기준으로 작성되었습니다.아래의 상황에서 컴포넌트 리랜더링이 발생한다.자신이 전달받은 props가 변경될 때자신의 state가 변경될 때부모 컴포넌트가 리렌더링 될 때forceUpdate() 함수가 실행될 때todo list

React.js - 컴포넌트 스타일링
리액트에서는 아래 4가지 스타일링 방식을 가장 많이 사용한다.일반 CSS : 가장 기본적인 방식Sass : CSS 전처리기(pre-process) 중 하나로 확장된 CSS 문법을 사용하여 CSS코드를 더욱 쉽게 작성 할 수 있게 해준다.CSS Module : 스타일을

React.js - 리액트 훅에 대해 알아보자
Hook은 리액트 v16.8에 새로 도입된 기능으로 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 “연동(hook into)“할 수 있게 해주는 함수다. Hook은 class 안에서 동작하지 않으며, class를 사용하지

React.js - 리액트 개발환경 세팅하기 (feat. CRA)
리액트 프로젝트 개발환경 구축을 처음부터 설정하는 것은 굉장히 복잡하다. 그러나 create-react-app을 사용하면 쉽게 개발환경을 설정할 수 있다.create-react-app은 페이스북에서 만든 공식적인 React 웹 개발용 Boilerplate이다. 직접 모

‘Docker란 무엇인가’가 무엇인지 모르겠다
몇 년 전부터 도커는 핫한 기술이었으며, 지금은 거의 업계 표준이 되면서 개발자라면 필수로 알아야할 기술이 되었습니다. 이직 준비를 공부를 하기 위해 도커에 대해 검색 해보니, 아래의 내용들을 알 수 있었습니다.도커는 리눅스의 컨테이너라는 기술(LXC)를 이용한 소프트

React.js - DOM 엘리먼트 조작(ref, portal)
자바스크릅트에서 제공하는 API를 이용해 DOM 조작을 하는 것이 리액트 방식을 이용하는 것보다 더 쉬운 경우가 있다.이를 위해 리액트는 HTML 엘리먼트에 대한 DOM API에 접근할 수 있게하는 ref라는 도구를 제공한다.또한 페이지 안의 어떤 HTML 엘리먼트든

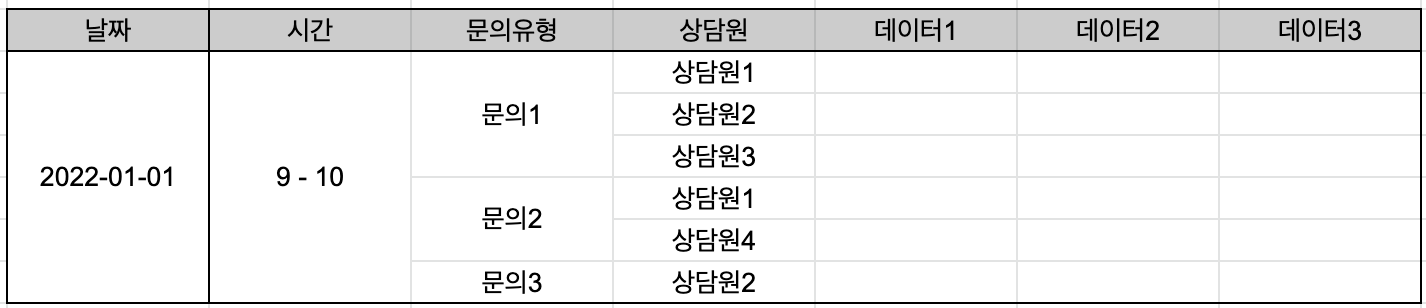
Vue.js - 동적으로 테이블 행 병합하기, 동적 rowspan(2)
이전 글과 이어집니다...이전 글에서 내가 구현한 화면은 백엔드에서 데이터를 받아 같은 날짜끼리는 행이 병합되는 테이블이었다.이번에는 아래의 조건을 추가된 화면을 작업해야했다.api 요청 시 백엔드에서 프론트로 위와 같은 형식의 데이터를 내려준다.사용자가 해당 검색 조

React.js - 리액트에서 이벤트 처리하기
리액트도 결국에는 자바스크립트이기 때문에 이벤트를 처리하는 방식은 순수 자바스크립트와 동일하다. 먼저 이벤트를 리스닝 후 리스너를 작성하는 것이다. 이벤트 리스닝 : 특정 엘리먼트가 어떤 이벤트를 수신할지 결정하는 것이벤트 리스너 : 이벤트 리스너란 이벤트가 발생했을
