
1. Array Cardio Day 2
2. 전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Array Cardio 💪💪</title>
</head>
<body>
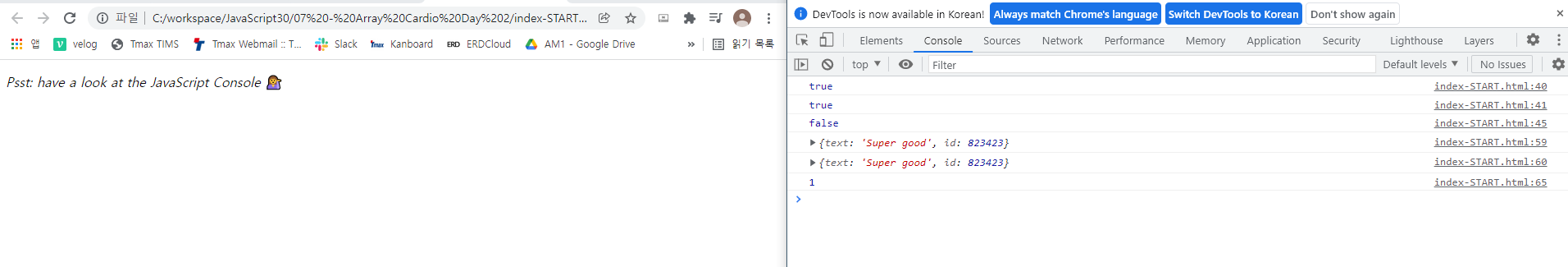
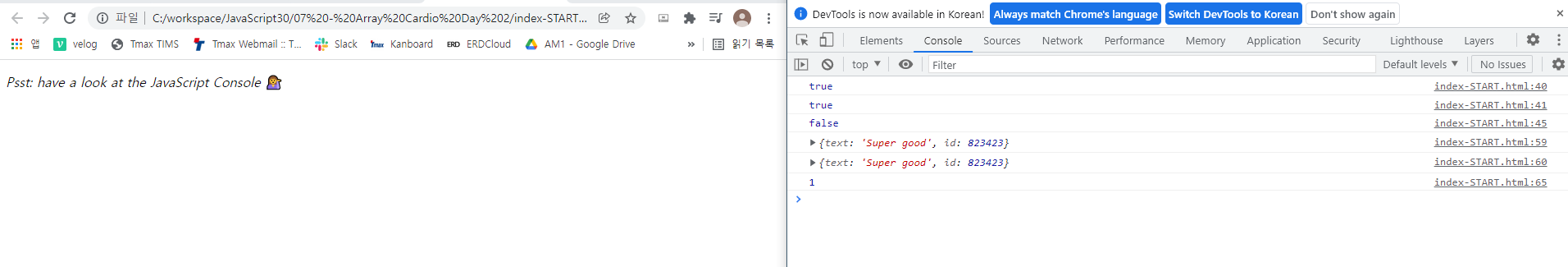
<p><em>Psst: have a look at the JavaScript Console</em> 💁</p>
<script>
const people = [
{ name: 'Wes', year: 1988 },
{ name: 'Kait', year: 1986 },
{ name: 'Irv', year: 1970 },
{ name: 'Lux', year: 2015 }
];
const comments = [
{ text: 'Love this!', id: 523423 },
{ text: 'Super good', id: 823423 },
{ text: 'You are the best', id: 2039842 },
{ text: 'Ramen is my fav food ever', id: 123523 },
{ text: 'Nice Nice Nice!', id: 542328 }
];
const isAdult = people.some(function (person) {
const currentYear = (new Date()).getFullYear();
if (currentYear - person.year >= 19) {
return true;
}
})
const isAdultArrow = people.some((person) => (new Date()).getFullYear() - person.year >= 19);
console.log(isAdult)
console.log(isAdultArrow)
const allAdult = people.every((person) => (new Date()).getFullYear() - person.year >= 19);
console.log(allAdult)
const comment = comments.find(function (comment) {
if (comment.id === 823423) {
return true;
}
})
const commentArrow = comments.find(comment => comment.id === 823423 )
console.log(comment)
console.log(commentArrow)
const index = comments.findIndex(comment => comment.id === 823423);
console.log(index);
const newComments = [
...comments.slice(0,index),
...comments.slice(index+1)
]
</script>
</body>
</html>
3. 동작 순서
4. HTML, CSS
5. JAVASCRIPT
array.prototype.some()
- 배열 안의 요소 중 단 하나라도 판별함수 통과 시 true를 반환한다.
[기본 표현]
const isAdult = people.some(function (person) {
const currentYear = (new Date()).getFullYear();
if (currentYear - person.year >= 19) {
return true;
}
})
[화살표함수 이용]
const isAdultArrow = people.some((person) => (new Date()).getFullYear() - person.year >= 19);
array.prototype.every()
- 배열 안의 요소 중 모든 요소가 판별함수 통과 시 true를 반환한다.
const allAdult = people.every((person) => (new Date()).getFullYear() - person.year >= 19);
array.prototype.find()
- 배열 안의 요소 중 주어진 판별함수를 통과하는 첫 번째 요소의 값을반환한다.
[기본 표현]
const comment = comments.find(function (comment) {
if (comment.id === 823423) {
return true;
}
})
[화살표함수 이용]
const commentArrow = comments.find(comment => comment.id === 823423 )
array.prototype.findIndex()
- 배열 안의 요소 중 주어진 판별함수를 통과하는 첫 번째 요소의 index을반환한다.
const index = comments.findIndex(comment => comment.id === 823423);