
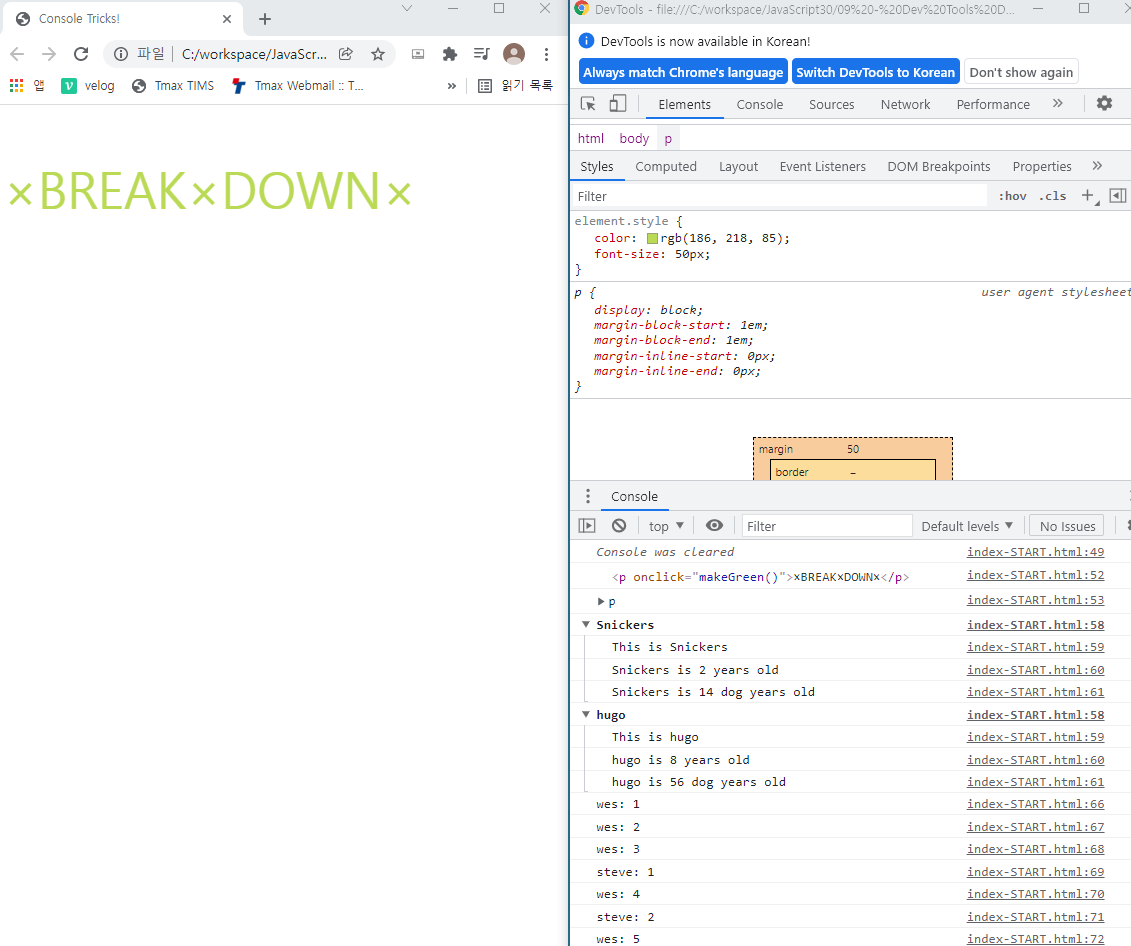
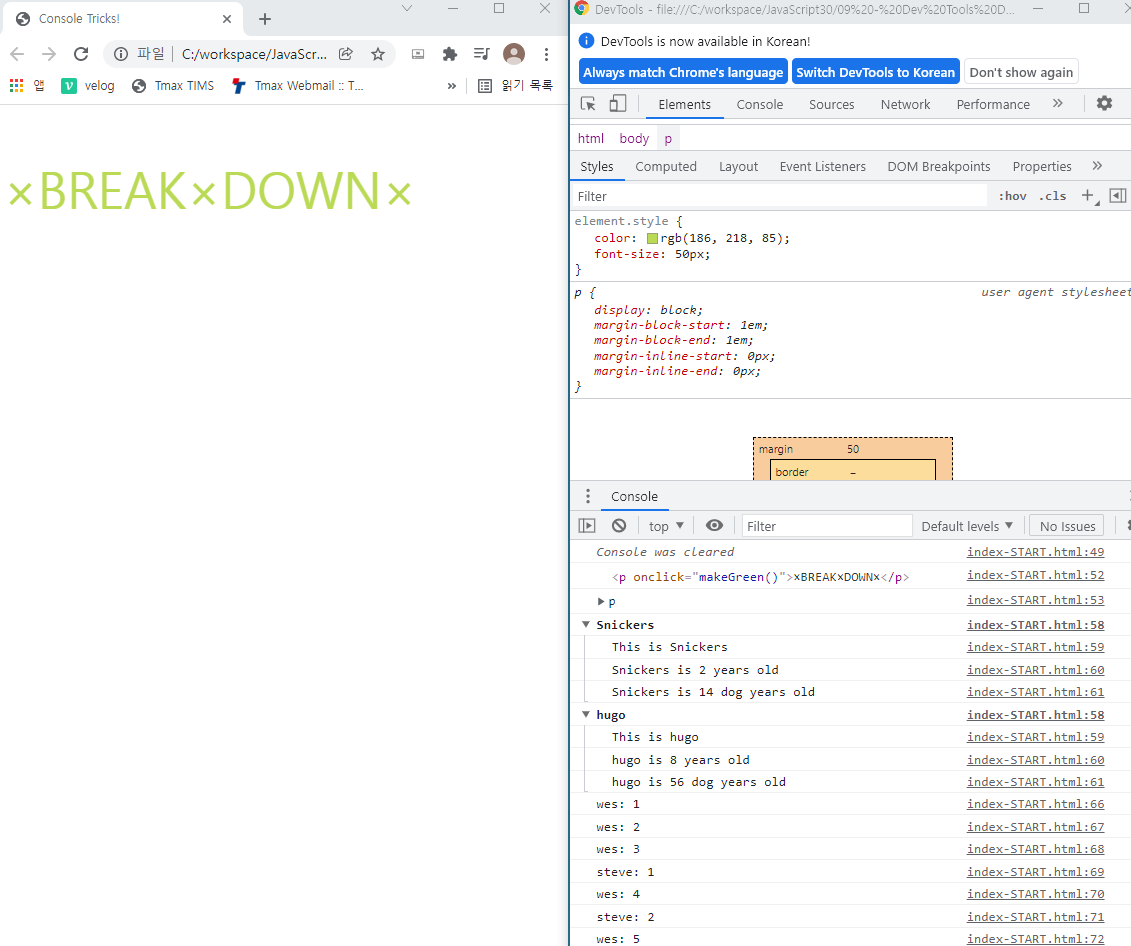
- google 개발자 도구에서 사용할 수 있는 여러 유용한 도구 정리
2. 전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Console Tricks!</title>
</head>
<body>
<p onClick="makeGreen()">×BREAK×DOWN×</p>
<script>
const dogs = [{ name: 'Snickers', age: 2 }, { name: 'hugo', age: 8 }];
function makeGreen() {
const p = document.querySelector('p');
p.style.color = '#BADA55';
p.style.fontSize = '50px';
}
console.log('hello');
console.log('hello I am a %s string!', '@');
console.log('%c I am some great text', 'font-size:50px; background:red; text-shadow: 10px 10px 0 blue')
console.warn('oh nooo');
console.error('fuck!');
console.info('ice americao in doran')
console.assert(1 === 2, 'you are wring')
const p = document.querySelector('p');
console.assert(p.classList.contains('ouch'), 'that is wrong')
console.clear();
console.log(p);
console.dir(p);
dogs.map(dog => {
{
console.group(`${dog.name}`);
console.log(`This is ${dog.name}`);
console.log(`${dog.name} is ${dog.age} years old`);
console.log(`${dog.name} is ${dog.age * 7} dog years old`);
console.groupEnd(`${dog.name}`)
}
})
console.count('wes');
console.count('wes');
console.count('wes');
console.count('steve');
console.count('wes');
console.count('steve');
console.count('wes');
console.count('wes');
console.count('wes');
console.count('steve');
console.count('wes');
console.count('steve');
console.time('fetching data');
fetch('https://api.github.com/users/wesbos')
.then(data=>data.json())
.then(data =>{
console.timeEnd('fetching data');
console.log(data);
})
</script>
</body>
</html>
3. 동작 순서
4. HTML, CSS
5. JAVASCRIPT