- 전체보기(10)
- JavaScript(6)
- React(2)
- 상태관리(1)
- network(1)

[상태 관리]상태 관리 도구의 필요성
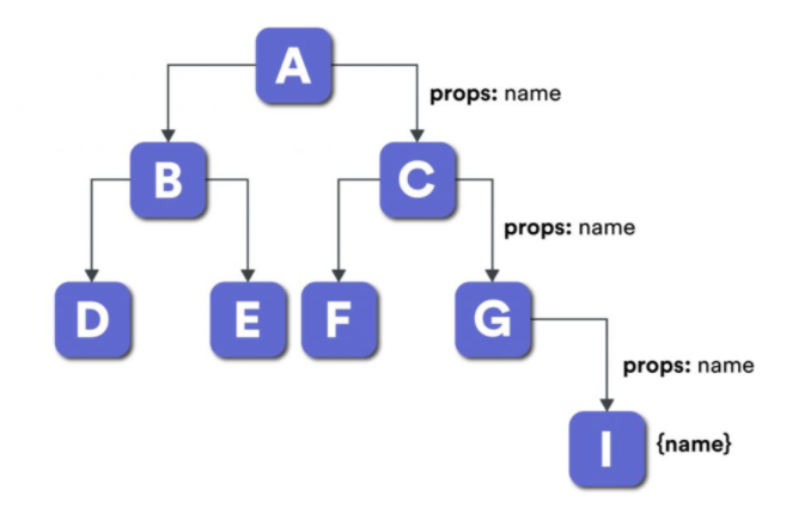
상태 관리를 알기 위해서는 우선 상태를 알아야 한다.상태랑 프론트엔드에 동적으로 표현되는 데이터로 즉, 변하는 데이터다. 예로 쇼핑몰에 장바구니를 생각해보면 상품 수량, 주문할 상품 선택에 따라 변경되는 결제 금액 등이 상태다.자식 컴포넌트들 간의 다이렉트로 데이터 전

[React] 별점 기능 구현
원티드 프리온보딩 기업 과제 중에서 별점 기능 구현이 있어서 정리해 보았다. 아이콘 가져오기 이번 프로젝트에서는 react-icon 라이브러리를 사용했다.

[Network]API 그리고 HTTP API
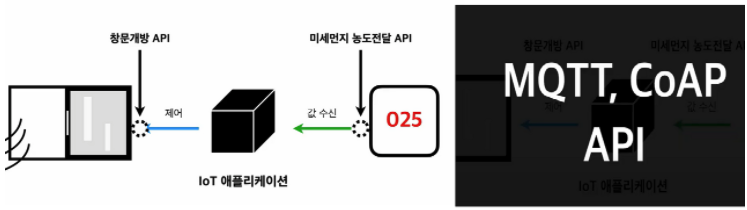
API는 Application Programming Interface의 약자로 클라이언트(프로그램)에서 자원을 사용할 수 있도록 서버가 제공하고자 하는 데이터나 기능을 제어할 수 있게 만드는 인터페이스이다.컴퓨터와 인간을 연결하는 것은 UI(사용자 인터페이스)컴퓨터나

[JavaScript] 배열 안에 객체를 날짜 순으로 정렬하는 방법
프로젝트르를 진행하면서 최신순으로 정렬하는 구현하기 위해 정리를 하게 되었다.new Date()를 사용하여 문자열로 입력된 날짜를 날짜 형태로 변환한 후 sort 함수를 이용하여 정렬 반환하는 방식이다.new Date()를 사용하면 아래와 같이 문자열이 날짜형태로 변환

[JavaScript] keyup, keydown(feat. keypress)
프로젝트를 진행하면서 keyup, keydown을 많이 사용하게 되어서 한 번 정리를 해보았다.현재 MDN에 keypress를 검색하면 Deprecated라고 나온다. 더 이상 keypress 이벤트는 지원되지 않는다라는 의미다. Browser compatibility

[JavaScript] 이벤트 위임(Event Delegation)
이벤트를 공부하면서 버블링을 공부하고 최종적으로 좋은 코드를 위해서는 이벤트 위임이 중요하다는 것을 알게되어 정리를 해보았다.하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식이다.아래의 코드처럼 querySelectorAll을

[JavaScript] event.preventDefault()
종종 코드를 보면 함수에 event.preventDefault()가 적혀있는 것을 종종 보고는 했다. 그래서 정확히 언제 쓰면 좋을 것인지 알아보려고 한다.html(브라우저)에서 표준으로 제공하는 태그의 기본 이벤트 발생을 막아두는 메서드다. 즉, 현재 이벤트의 def

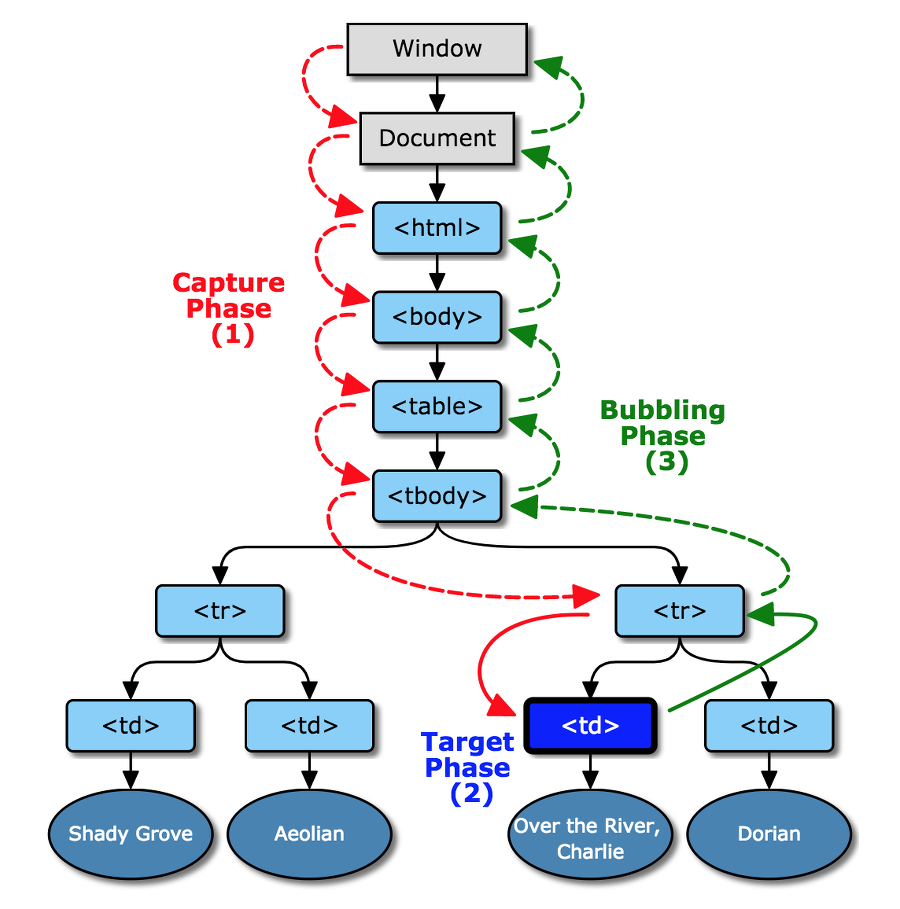
[JavaScript] 이벤트 버블링(Bubbling) & 캡처링(Capturing)
Event를 공부하면서 버블링(Bubbling)과 캡처링(Capturing)에 대한 개념이 나와서 정리를 해보기로 했다.window로부터 이벤트가 발생한 요소까지 이벤트를 전파한다. 즉, 이벤트가 하위 요소로 전파되는 단계다. 실제 코드에서 자주 쓰이지는 않지만 개념적

[JavaScript] 배열 무작위 정렬(랜덤 정렬)
원티드 프리온보딩 기업 과제를 진행하면서 리스트 정렬 중, 랜덤 정렬 구현을 하는 부분이 있어서 JavaScript 배열 랜점 정렬 방법을 알아보았다.Math.random()는 난수를 생성하는 메서드다. 난수는 정의된 범위내(기본 0~1사이)에서 값에 소숫점을 붙여서

[React]Custom Hooks
개발자가 스스로 커스텀한 훅을 의미하며, 반복되는 로직을 함수로 뽑아내어 재사용이 가능하다.여러 url을 fetch할 때, 여러 input에 의한 상태 변경 등 반복되는 로직을 동일한 함수에서 작동하게 하고 싶을 때 커스텀 훅을 주로 사용한다.상태관리 로직의 재활용이
