
참고로 제목은 투자 고수 캐릭터가 너무 귀여워서 응원의 마음을 담아..🩶👀 개요
최근에 서비스를 배포해서 관련된 내용과 회고를 작성하고,
내가 성장하는데 있어서 어떤것이 도움이 될지 어느정도 정리가 되어서 작성할 겸 간단하게 기록해보려고 한다.
🌿 투자 고수 🌿
입사하고 오자마자 바로 배포하게 된 서비스이다.
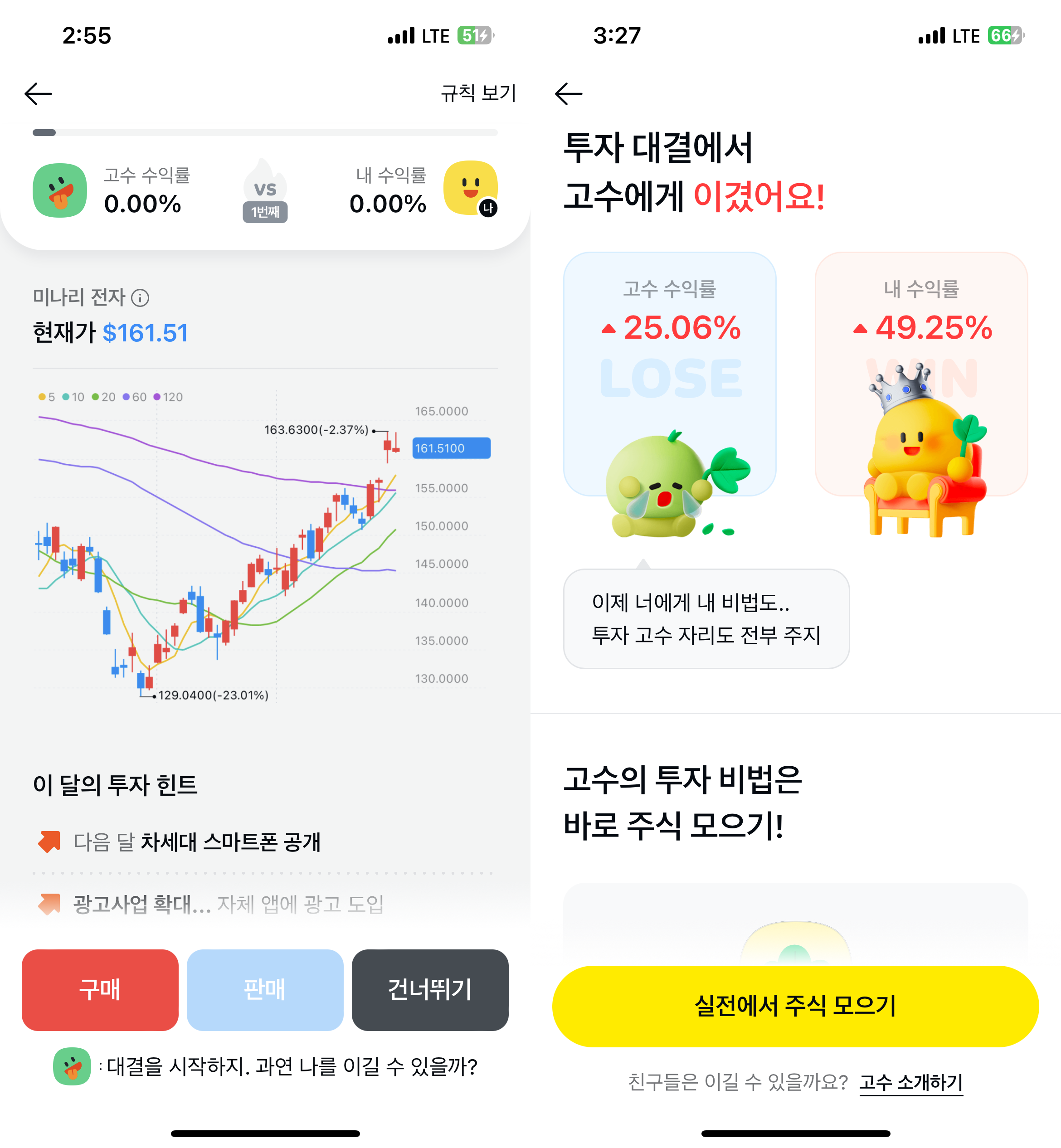
프로젝트의 주요 Feature는 주식을 '게임'의 즐기는 형태로 귀엽게 탈바꿈해서 사용할 수 있게 해준다.

내가 개발한 서비스의 화면 중 일부인데, 정말 게임처럼 매단계 선택을 통해 최종적으로 '투자 고수'와 수익률을 비교할 수 있는 서비스이다.
💡 프로젝트를 하면서 느꼈던 점 💡
전에 작성했던 FSD아키텍처를 적용했던 프로젝트이기도 하다.
- 애니메이션은 언제나 어려워

내가 작업했던 화면 단이 생각보다 애니메이션도 많이 포함되어 있고, 프로젝트의 비지니스 로직을담고 있던 화면단이다 보니 가볍게 생각하고 시작했지만 하다 보니 고려해야 할게 많았던 것 같다.
그 과정 속에서 문서화를 잘하는게 중요하다고 한번 더 느꼈다. 물론 내가 가독성 높게 코드를 짰다고 생각하고 녹여냈지만 다른 사람이 볼때나 추후에 스펙이 변경되어 대응해야 할 때 어려울 수도 있다. 그렇기 때문에 왜 이렇게 코드를 짰고, 어떤 식의 흐름을 위해 로직을 구성하였는지 파악할 수 있는 문서를 정리하였다.
- 소프트 랜딩? 하드 랜딩?

초기 설계부터 배포까지 모두 겪을 수 있었던 프로젝트여서 오히려 빠르게 회사에 온보딩할 수 있었던 것 같다. 온보딩을 하는 방법은 잘 문서화되어 있는 것을 참고하거나, 구두로 직접 들으면서 스스로 학습하고 정리를 하거나 등등 여러가지 방법이 있겠지만 직접 겪어보면서 하나씩 해보는게 바로 몸으로 습득할 수 있는 가장 좋은 온보딩 방법 중 하나라고 느꼈다.
- 웹 접근성과 퍼블리싱
또, 퍼블리셔(?)가 있는 것은 아니지만 UI를 위주로 개발을 해주시는 분이 계시는데, PR을 통한 코드리뷰로 배우는게 꽤 많았다.
- 접근성을 고려한 코드
- 시멘틱한 태그를 최대한 활용
- 마크업에 대한 컨벤션
이렇게 3가지인데 전에 내가 UI단을 작업할 때는 사실 많이 고려하지 않았던 부분 중 하나이다.
왜냐하면, 코드 리뷰라는 시스템이 없었기도 했고 무엇보다 접근성과 시멘틱을 잘 고려하지 않아도 크게 문제가 되지 않아도 된다는 생각을 가지고 있었기 때문이다. 그런데 당연하게 생각했던 부분을 여기와서 꼼꼼히 챙겨주시고 직접 적용하는 것들을 보면서 많이 배울 수 있었고 앞으로도 더 배울 점이 많을 것 같다.
위와 더불어서 디자인 시스템을 사용하는 메리트가 너무 좋았다. 이전에는 기획/디자인을 보면서 해당 UI를 개발하는데 얼마나 걸릴 것이며, 일정을 맞출 수는 있을 것이며 등 어느정도 제약이 걸리게 되었다.

그러나 디자인 시스템을 활용하니 디자인이 나오게 되더라도 통일성 있는 디자인이 나오게 된다. 그렇게 되면 "해당 UI에 CSS 어떻게 짜지..?, 라이브러리를 써야하나?"와 같은 고민이 사라지게 되는 장점이 있었다.
그렇다고 해서 장점만 있는 것은 아니라고 생각이 들었다. 서비스의 특성에 맞추어서 디자인이 살짝 다르게 나올때는 CSS를 Override하거나 디자인 시스템에서 제공해주지 않는 옵션일 경우 컴포넌트를 직접 제작해야 하는 번거로움이 있긴했다. 그래도 이러한 단점은 사용하지 않았을 때의 단점에 비해서는 충분히 메리트가 있어서 만족하고 있다.
캐릭터가 귀엽👐고 생각보다 재밌👅게 잘 만든 서비스라 생각이 들어서 뿌듯합니다.
직접 서비스 체험해보러 가기 →
💪 앞으로의 나는 💪
이제 근 한달 정도의 시간이 지났고, 근미래의 목표를 잡아보려고 한다.
- Next.js 서버컴포넌트/서버 액션 프로젝트에 활용해보기
- 디자인 시스템 적극 활용해 UI 개발에 더 많이 기여하기
- 테스트 코드 작성해서 기여해보기(유닛 테스트 단 1개라도)
지금했던 프로젝트는 정말로 재미가 있었고, 앞으로 할 프로젝트에 대해서도 기대감이 높아졌다.
팀 내에서 서비스를 직접 기획하고 만들어나간다는게 나에게는 의의가 있었고 개발을 하는게 일이 아닌 재미로 다가가니 더 좋은 것 같다.
그렇게 되면서 기술적인 이슈를 마주치더라도 단순히 배포를 위한 해결 방법이 아닌 근본적인 원인을 스스로 궁금해 찾게 되는 것 같다. 또, 다른 FE개발자들 또한 함께 으쌰으쌰하는 그러한 문화가 만족감을 더 높여주는 것 같다.
