
절대 평균에 안주하지마! - Steve Jobs
들어가며
벌써 내가 3년차 개발자라니 믿기지가 않는다. 한해를 돌아보면 한것도 많지만 못한것도 많은 한해였다.
분명히 한달 한달 단위로 지낼때는 바쁘게 보낸 것 같은데 1년동안 내가 무엇을 했는지 살펴보면 그렇게 바쁘게 살아온 것 같지는 않다.
1. 회사에서의 나
최근에 이력서와 포트폴리오를 새로 업데이트하면서 첫 회사에 들어와서 무엇을 했는지 적어보게 되었다. 
그 과정 속에서 내가 들어와서 했던 일이 생각보다 많지 않아서 놀랐고, 링크드인 글로 인해 생각보다 많은 노출이 있어서 한번 더 놀랐다..😳
분명히 2년이란 시간동안 커리어를 쌓으려고 컨퍼런스(feConf, INFCON, WOWACON 등)도 듣고, 업무 요청사항도 다 해결하고 새로운 과제도 다 무사히 일정 내에 완성해서 배포도 무사히 되었다.
그런데 내가 왜 저런 생각이 들었을까 고민을 해보았다.
- 업무에만 너무 몰두한 나머지 개인 공부를 소홀히 했다.
- 내 위치에 너무 자만해서 지금 위치에 안주했다.
첫 번째는 회사 입장에서는 정말 좋은 사원일 수 있다. 그러나 나의 커리어를 쌓기 위해서는 회사의 업무만 하면 안된다는 것을 깨달았다. 첫해에는 팀에 적응하는 시간도 가지고
업무 파악에도 시간이 걸려서 개인 공부를 못해와서 2년차에는 사이드 프로젝트를 하겠다는 마음가짐을 가졌다. 사이드 프로젝트를 시작했지만 시간이 지날수록 동기 부여가 되지 않아
점차 시들게 되었고 그렇게 점차 애정이 줄어드는 프로젝트로 마무리가 되었다. 그렇게 시간이 지나서 11월 쯤 되었을 때, 백엔드 회사 동기가 스터디를 하면 어떻냐고 물어봐서 ‘좋아’ 하고
바로 책을 사서 스터디를 시작하였고 마음가짐을 먹고 프론트 스터디도 같이 병행해 2개의 스터디를 진행중이다.
두 번째는 내 위치란 여기서 내가 다니고 있는 회사이다. 지금 나의 회사는 누군가 밖에서 볼때는 좋은 회사이고 가고싶은 회사처럼 보일 수 있다. 그런 시점을 다니는 나도 느낄 때가 가끔 있기에
그러한 시선만 받아들여서 안주하려는 마음을 가진 것 같다. 어디를 가던지 개발자로 살아가기 위해서는 끊임없이 공부해야하고 성장하려고 노력해야 한다. 그런데 내가 만족할만한 성장을 누리지 못해서 아쉬움을 느끼는 것 같다.

그래서 성장을 하지 않았는가? 라고 물어보면 그건 아니다.
다음은 내가 이뤘던 목표들이다.
2. 이뤘던 나의 목표
2023을 보내면서 내가 이뤘던 목표들이 있다.

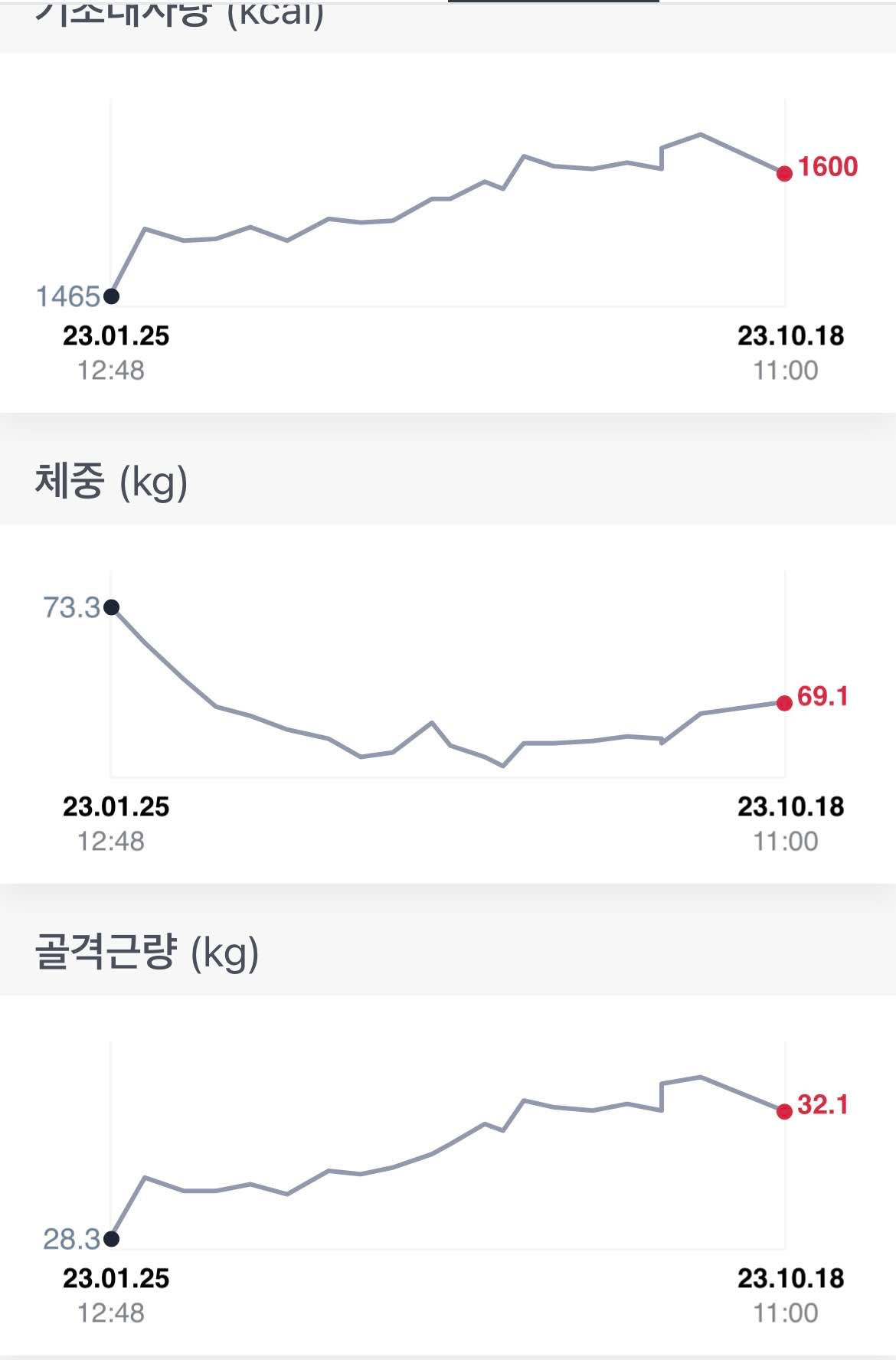
가장 먼저 '운동하기' 이다. 운동은 쉽게 가질 수 있는 목표이기도 하지만 쉽게 포기할수 있는 목표이기도 하다. 그런데 나는 1년 동안 운동을 유지하고 있으며 아직까지도 실천중인 목표중에 하나이다. 이제는 취미의 영역으로 빠진 부분 중 하나이다. 운동을 하면서 피곤함이 사라지기도 해서 개발하는데 도움이 되기도 했던 것 같다.
두 번째는 '블로그 글 꾸준히 작성하기' 이다. 블로그를 시작한것은 오래되었지만 사이드 프로젝트를 시작하면서 다시 활동하게 된 것 같다. 활동하기 시작하면서 총 26개의 글을 작성했다.
개발자와 글쓰는 것의 연관관계에 대해서 이렇게 생각한다.
- 개발자도 글을 잘써야 한다 (x)
- 개발자가 글을 잘쓰면 좋다 (o)
개발자가 글로 먹고 사는 직업은 아니지만 꾸준히 소통이 필요하고 소통을 하는데 도움을 주는 것 중 하나가 글을 쓰는 것이라고 생각되기 때문이다.
아직까지 블로그를 많이 쓰지 못해서 집필 능력은 뛰어나진 않지만 꾸준히 글을 작성하면서 이슈를 기록하고 경험을 공유하면서 채워나가는게 재밌게 하고 있는 것 같다.
세 번째 '새로운 시도 해보기'이다. 안주했던 2023에도 새로운 시도는 당연히 해왔다. 프론트엔드의 기술은 새로 나오는 게 많고 수시로 업데이트되는 기술도 많다. 그 중 하나로 Next.js로 볼 수 있는데 Next.js를 사용해 사이드 프로젝트를 진행했고, 진행하면서 Github Action으로 CI/CD도 직접 구축해보면서 알지 못했던 Devops쪽을 학습할 수 있었다. 회사 업무에는 처음으로 React-Query를 도입해봤고, 내가 도입한 기술에 대해 팀원들과 얘기를 나누며 소통해서 적용을 해 무사히 배포가 될 수 있었다.
그리고 컨퍼런스를 통해 지식을 학습하고 다양한 개발자들과 직접 소통하는 시간을 가졌던 점도 매우 좋았다. 첫 오프라인 컨퍼런스애서 후기도 작성하고 열정을 느끼게 해주었던 좋은 경험이었다.
3. 아쉬웠던 점
처음에 말했듯이 안주했던 나자신을 후회한다. 테오의 스프린트, 비사이드, 이외에 다양한 컨퍼런스 및 사이드 프로젝트들이 진행되었다. 참여하지 않고 옆에서 지켜보며 나중에 해야지, 기회되면 해야지 하고 넘겼던 것들이 아쉽다.
스터디를 빨리 시작하지 못한 점도 아쉽다. 최근에 시작한 스터디에서 느끼는 점들이 매우 많다. 내가 쓰는 코드가 단순히 돌아가는 코드를 작성하는 것이 아닌 방법에 대한 이론들. 그리고 아무 생각 없이 넘겼던
React의 다양한 점들을 스터디를 통해 배웠다. 스터디 진행을 2023년 초부터 진행했다면 내가 가지는 지식도 배가 되었을 거란 생각이 들어서 올해에는 더 많은 스터디를 해볼 생각이다.

지금 생각하고 있는 또 하나의 책은 ‘우아한 타입스크립트 with 리액트’ 이다.
4. 앞으로 내가 개발자로 살아가면서 해야할 것
개발자로 직업을 정하면서 잘 선택한 길이라고 생각하게 된다. 지금 내가 하고 있는 일에 아직까지 흥미를 잃은적이 한번도 없고 개발할때 항상 즐겁다.
그리고 무엇보다 내가 개발한 것들을 사용자가 무리없이 사용하고 어떻게 하면 사용자에게 더 쉽게 접근할 수 있는지 고민하게 되는 게 참 좋다.
그러면 나는 앞으로 어떻게 해야할까?
앞으로 넘어지자
신입 개발자의 포트폴리오 작성법이 글을 보고 느꼈던 점이 고등학생 밖에 되지 않았지만 내가 해왔던 프로젝트보다 훙룡하게 작업한 것들도 있고 포트폴리오도 잘 작성되어있다. 앞으로도 아니 미래에도 이보다 더 뛰어난 개발자들이 나올 수 있고, 지금도 있을 수 있다.
그런 것들을 보면서 좌절하면 안되고 앞으로 나아가야 한다. 향로님의 회고(2023년 CTO 회고) 에서 ‘넘어지더라도 앞으로 넘어지자’ 라는 글이 있다. 물론 다른 내용의 글로 작성하셨지만, 나는 이 문구를 보고 나보다 잘하는 개발자들을 보고 ‘넘어지더라도 앞으로 넘어지자’ 로 느끼게 해주었다. 보고 느꼈던 좋았던 점을 토대로 실천할 것들은 직접 적용하여 다른 사람에게도 그런 점을 느끼게 해주는 개발자로 나아갈 것이다.
프레임워크를 벗어나자

또, 원티드 프리온보딩 챌린지를 들으면서 개발에 관련하여 느낀점이 있었다.
주제는 “비즈니스 로직 완전 정복 with React” 이었고 8월부터 들었던 프리온보딩이었기에 별다른 생각없이 참여했다. 그런데 내용은 어느 프리온보딩과 다르게 정말 알찼고 새로운 방향을 깨닫게 해주었다. (프레임워크는 세부사항일 뿐이다 블로그도 좋은 내용으로 가득하다.)
이때 당시 ‘내 코드가 그렇게 이상한가요?” 스터디도 같이 진행되었고 객체지향에 대한 클린코드 책이어서 그런지 더욱 이해가 잘 되었었다. 왜나하면 SOLID 원칙을 같이 설명하였기 때문이다.
React에서 SOLID?? 분명 책에서는 이론적으로 설명하지만 실전 코드에 적용하기에는 예시 코드가 없이는 이해하기 어려웠다. 부족한 그 점을 프리온보딩에서 채워주었고 SRP, OCP, ISP, DIP를 하나씩 예시로 들면서 해주니 더욱 머릿속에 남았다.
모든 학습 내용을 가져올 순 없지만 일부분만 가져오자면 이렇다.
import React from "react";
import Card from "./Card";
import VisibleTrigger from "./VisibleTrigger";
const App = () => {
const isNewUser = true;
return (
<div>
<VisibleTrigger
onVisible={() => {
// 로깅 또는 유저 정보 수집 로직
console.log("카드가 화면에 나타났습니다.");
}}
>
<Card title="카드 제목 1" content="이것은 카드 내용입니다." isNewUser={isNewUser} />
</VisibleTrigger>
{/* 다른 카드들... */}
</div>
);
};
export default App;SRP: VisibleTrigger는 오로지 ‘화면에 나타나는 것을 감지하고 반응하는 기능’에 대한 단일 책임을 가지고 있다.OCP: VisibleTrigger는 새로운 종류의 컴포넌트를 받으려면 그냥 children 자리에 추가하면 되기에 확장에 열려 있다.ISP: 필요한 부분(onVisible)에 대해서만 prop을 전달 받고 있다.DIP: VisibleTrigger는 하위 수준(Card 컴포넌트)에 의존하지 않고, children과 추상적인 콜백(onVisible)을 제공한다. 이를 통해 고수준의 로직과 하위 수준의 로직 사이의 의존성이 역전되어 있다.
이런식으로 React에서도 객체지향에서 쓰이는 원칙을 적용할 수 있다!
이 외에도 class를 사용해 캡슐화를 진행하고 React에서 벗어난 방법 등 다양한 방법들을 소개해주셨다.
프론트엔드에서 가장 많이쓰이는 React, Next.js등 우리는 항상 프레임워크와 함께 한다. 만약에 프레임워크 트랜드가 바뀐다면 어떻게 할 것인가? 기존의 코드를 모두 마이그레이션해야 할 것이고 거기서 다시 고쳐야할 코드가 많다면 나는 야근을… 😅😅
이 강의를 듣기 전엔 그냥 새로 옮기지 뭐.. 였다면 이제는 최대한 결합도를 낮추자 로 바뀐 것 같다. 회사에서 초대 서비스 프로젝트도 Vue -> React로 바꿀때 많은 것들을 가져오지 못했던 것들이 생각났다.
만약 이런 것들을 알았다면 신경써서 개발했을 텐데 하고 다시 되돌아보기도 했다.
즉, 프론트엔드 개발자로서 이러한 생각을 가지고 개발하는 것 자체만으로도 한층 성장하는 개발자가 될 것 같다.
2024년 목표
제목에 써있듯이 안주하지 않는게 가장 큰 목표이다.
당연하게 생각해왔던 나의 React 개발, 익숙하지 않은 AWS, Jenkins 등 2024년에는 안주하지 않을 것이다.
- 사이드 프로젝트 배포하기
- 이력서,포트폴리오 3달 단위로 업데이트하기
- 운동 소홀히 하지 않고 꾸준히 유지하기
- 개발 서적 최소 5권 이상 읽기
- 신기술을 사용해서 블로그 작성하기
마치며

회고는 사전적 의미로 “지나간 일을 돌이켜 보는 생각하는 행위”다. 잘했던 못했던 지나간 일을 돌이켜 보는 행위를 통해 나를 더 상장시키면 되는 일이다.
내가 있는 위치에 안주했다고 하지만 분명히 잘한 점들도 존재한다. 회고를 작성함으로 돌이켜본 것 만으로도 충분히 긍정적이라고 생각한다.
2024년에는 지금 작성했던 회고를 보면서 잘 해낼 것이라고 기대한다. 지금의 감정을 잊지 말고 화이팅이다!


멋지게 사셨네요 한해 ㅎㅎ 응원하겠습니다 :)