Linear, Radial, and Angular Gradients
import SwiftUI
struct GradientsBootcamp: View {
var body: some View {
RoundedRectangle(cornerRadius: 25.0)
.fill(
//Color.red
// LinearGradient(
// gradient: Gradient(colors: [Color(#colorLiteral(red: 0, green: 0.5898008943, blue: 1, alpha: 1)), Color(#colorLiteral(red: 0, green: 0.3285208941, blue: 0.5748849511, alpha: 1))]), //[]를 통해 Array인걸 알 수 있다.
// startPoint: .topLeading, //leading: left side
// endPoint: .bottom) //trailing: right side
// RadialGradient(
// gradient: Gradient(colors: [Color(#colorLiteral(red: 0, green: 0.5898008943, blue: 1, alpha: 1)), Color(#colorLiteral(red: 0, green: 0.3285208941, blue: 0.5748849511, alpha: 1))]),
// center: .leading,
// startRadius: 5,
// endRadius: 400)
AngularGradient(
gradient: Gradient(colors: [Color(#colorLiteral(red: 0, green: 0.5898008943, blue: 1, alpha: 1)), Color(#colorLiteral(red: 0, green: 0.3285208941, blue: 0.5748849511, alpha: 1))]),
center: .topLeading,
angle: .degrees(180 + 45))
)
.frame(width: 300, height: 200)
}
}
#Preview {
GradientsBootcamp()
}System Icons, Multi-Color Icons, and SF Symbols
애플에서 제공해주는 아이콘(SF Symbols) 가져다가 사용하기
Pro Tip: You can easy add an SF Symbol without having to leave Xcode, and without having to copy/paste.
- After typing Image(systemName: “”),
- place your cursor in between the quotes,and click the “+” button in the top right of Xcode (or CMD + Shift + L).
- Next, click the last tab, which looks like a dragon ball lol. This should be the “Symbols” tab.
- Then look up key words like “person”, or “walk”, or “heart”, etc..
- Lastly, when you’ve found the Symbol you’d like, double-click, and Xcode will automatically paste the name for you.
- This is why you placed the cursor between the quotes, although it wasn’t necessary to access the menu.
import SwiftUI
struct IconsBootcamp: View {
var body: some View {
Image(systemName: "person.fill.badge.plus") //SF Symbols에 있는 아이콘의 이름을 복사해와서, "" 안에 붙여넣으면 그 심볼을 사용할 수 있다.
.renderingMode(.original) //SF Symbols의 멀티컬러아이콘의 오리지널 색을 불러온다
.font(.largeTitle)
//.resizable()
//.aspectRatio(contentMode: .fit)
//.scaledToFit()
//.scaledToFill()
//.font(.largeTitle)
//.font(.system(size: 200))
//.foregroundColor(.blue)
//.frame(width: 300, height: 300)
//.clipped() //frame에서 삐져나가는 부분을 잘라낸다
}
}
#Preview {
IconsBootcamp()
}
Adding images
내가 만든 아이콘을 xcode에 업로드(?) 한 뒤 코딩할때 쓰는 법. 아이콘의 색상바꾸기 등
import SwiftUI
struct ImageBootcamp: View {
var body: some View {
Image("google")
//.renderingMode(.template) //이렇게 했을때 구글아이콘의 색이 변하는 이유: 이 아이콘의 배경이 투명해서. *아래에 더 자세히 설명
.resizable()
//.aspectRatio(contentMode: .fit)
.scaledToFit()
//.scaledToFill()
.frame(width: 300, height: 200)
.foregroundColor(.green)
//.clipped() //.fill을 사용할때 쓴다
//.cornerRadius(150)
//.clipShape(
//Circle()
//RoundedRectangle(cornerRadius: 25.0)
//Ellipse()
//)
}
}
#Preview {
ImageBootcamp()
}
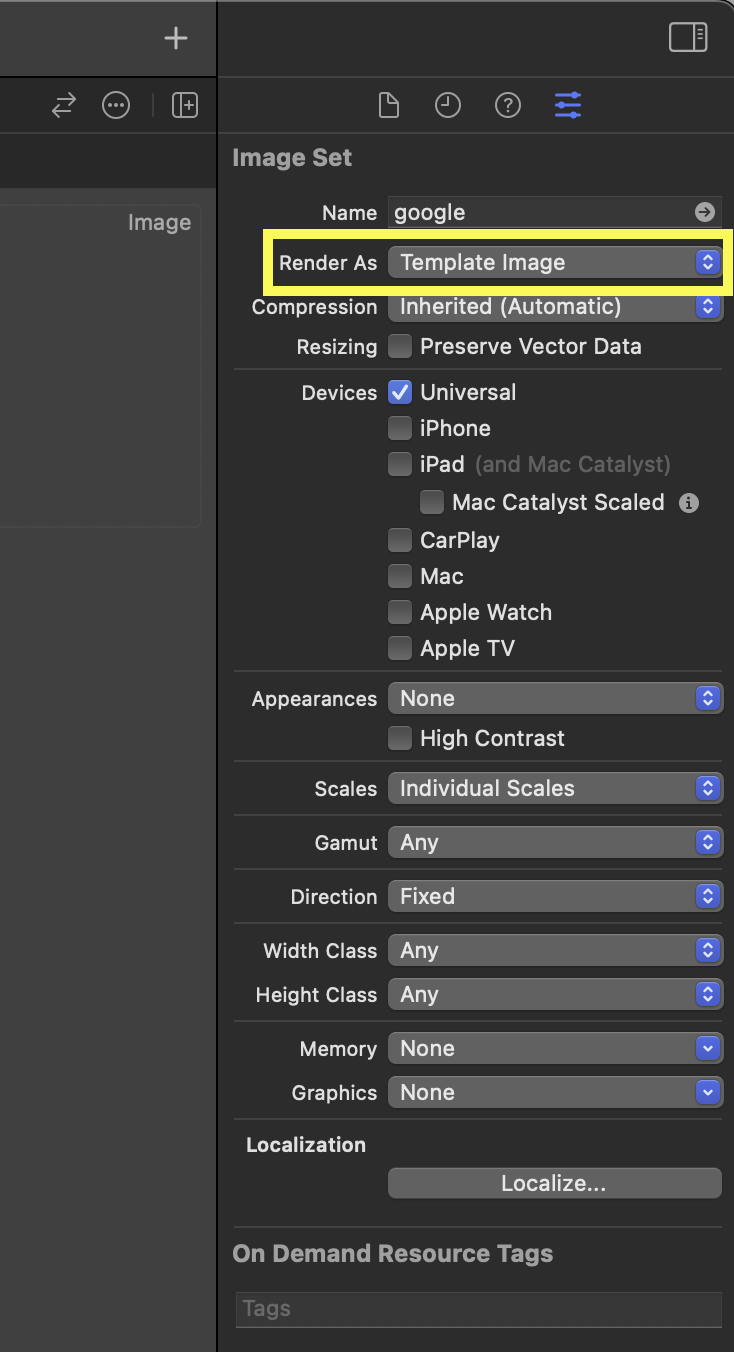
Pro Tip: 매번 “.renderingMode(.template)” 을 쓰지 않고도 이미지 색을 내가 원하는대로 바꾸려면, Assets에 들어간 뒤 내가 원하는 이미지를 선택하고, 오른쪽에 인스펙터를 열고, 설정을 Template Image로 변경하면 된다.