
SCSS (2)
' + , - , \* % ' 는 SCSS에서도 사용가능 ' / ' (나누기) 는 단축 속성을 구분하는 기호라 일반적으로는 사용 불가능괄호를 추가한다변수를 선언한다또 다른 산술 연산을 추가한다(3번의 경우 괄호에 따라 결과값이 다르므로 신경쓰기)scss에는 단위가 틀
2023년 3월 13일
·
0개의 댓글·
0
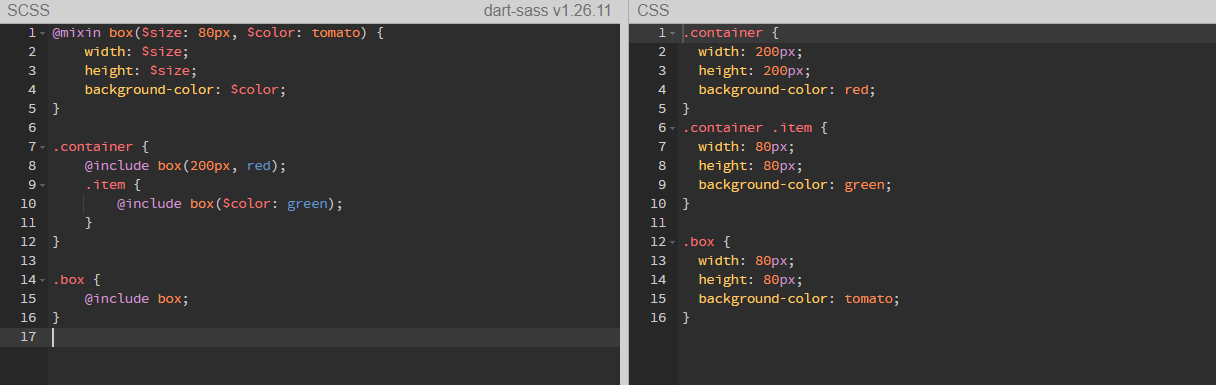
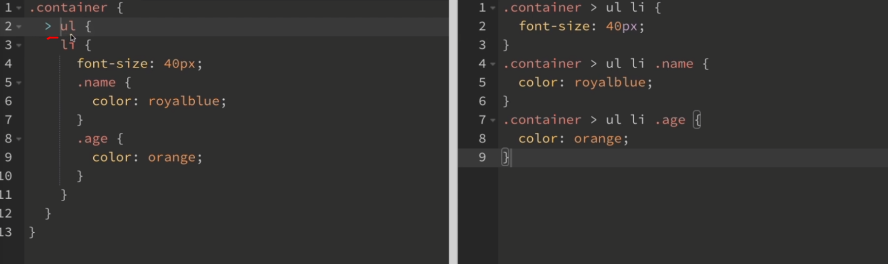
SCSS
1번 : SCSS -> CSS 컴파일 해도 주석이 남아있음2번 : 컴파일하면 없어짐필요에 따라 사용하기https://www.sassmeister.com/scss 연습용 사이트 '>' 자식요소 넣고 싶을때
2023년 3월 12일
·
0개의 댓글·
0개발 서버 실행과 빌드
vscode -> 우클릭 'open with live server' 대신 사용하는 방법 nvm -D parcel-bundler 설치 후 터미널 : $ parcel index.html 문제점 : dev 환경에서만 설치해서 터미널에서는 인식을 못함 해결책 : pack
2023년 3월 11일
·
0개의 댓글·
0NPM 개요
터미널에 npm init 입력\->package.json 파일 생성npm install 패키지명 -> 패키지 설치node_modules 폴더 생성됨패키지의 사용내역과 버전은 package.json 파일에 남음\_사용내역을 바탕으로 실제 모듈이 삭제되어있어도 npm in
2023년 3월 11일
·
0개의 댓글·
0
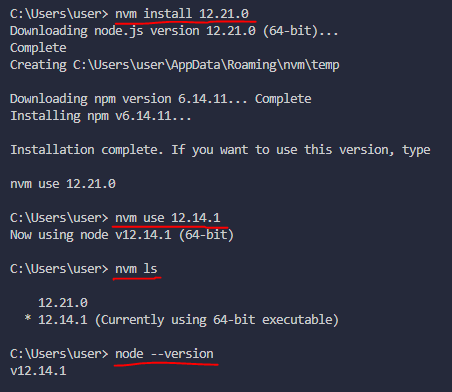
nvm 설치와 명령어
nvm-windows 검색https://github.com/coreybutler/nvm-windowsdownload now 클릭https://github.com/coreybutler/nvm-windows/releasesnvm-setup.zip 다운vs
2023년 3월 11일
·
0개의 댓글·
0