오늘의 한 일
- work connect
- 홈페이지 리팩토링
- todolist 리팩토링
use client에 대하여
아직까지도 헷갈리는 클라이언트와 서버 컴포넌트...
- 언제 사용할까??
- 컴포넌트 내에서 hook을 사용할 때
- 브라우저 환경에서만 존재하는 변수에 접근할 때(ex. window, document 등)
- 이벤트를 발생시킬 때 (ex. click, change 등)
use client를 사용하면 해당 컴포넌트는 클라이언트 컴포넌트이다??
예시 코드
'use client';
import { PageLayout } from '@/components/PageLayout';
import SelectHeader from '@/components/SelectHeader';
import useWorkspaceId from '@/hooks/useWorkspaceId';
import useWorkspaceList from '@/hooks/useWorkspaceList';
import useUserStore from '@/store/userStore';
import { StrictPropsWithChildren } from '@/types/common';
const HomeLayout = ({ children }: StrictPropsWithChildren) => {
const workspaceId = useWorkspaceId();
const userId = useUserStore((state) => state.userId);
const { workspaceInfo, isPending, isError } = useWorkspaceList(workspaceId, userId);
if (isError || !workspaceInfo) {
return (
<PageLayout title="" showTopBar={false}>
<></>
</PageLayout>
);
}
if (isPending) {
return (
<PageLayout title="" showTopBar={false}>
<></>
</PageLayout>
);
}
return (
<PageLayout title="" showTopBar={false}>
<SelectHeader workspaceList={workspaceInfo.workspaceListData} workspaceId={workspaceId} />
{children}
</PageLayout>
);
};
export default HomeLayout;
- 위의 Layout은 use client를 사용하여 컴포넌트를 구현하였다.
- 그렇다면 클라이언트 컴포넌트인 걸까??
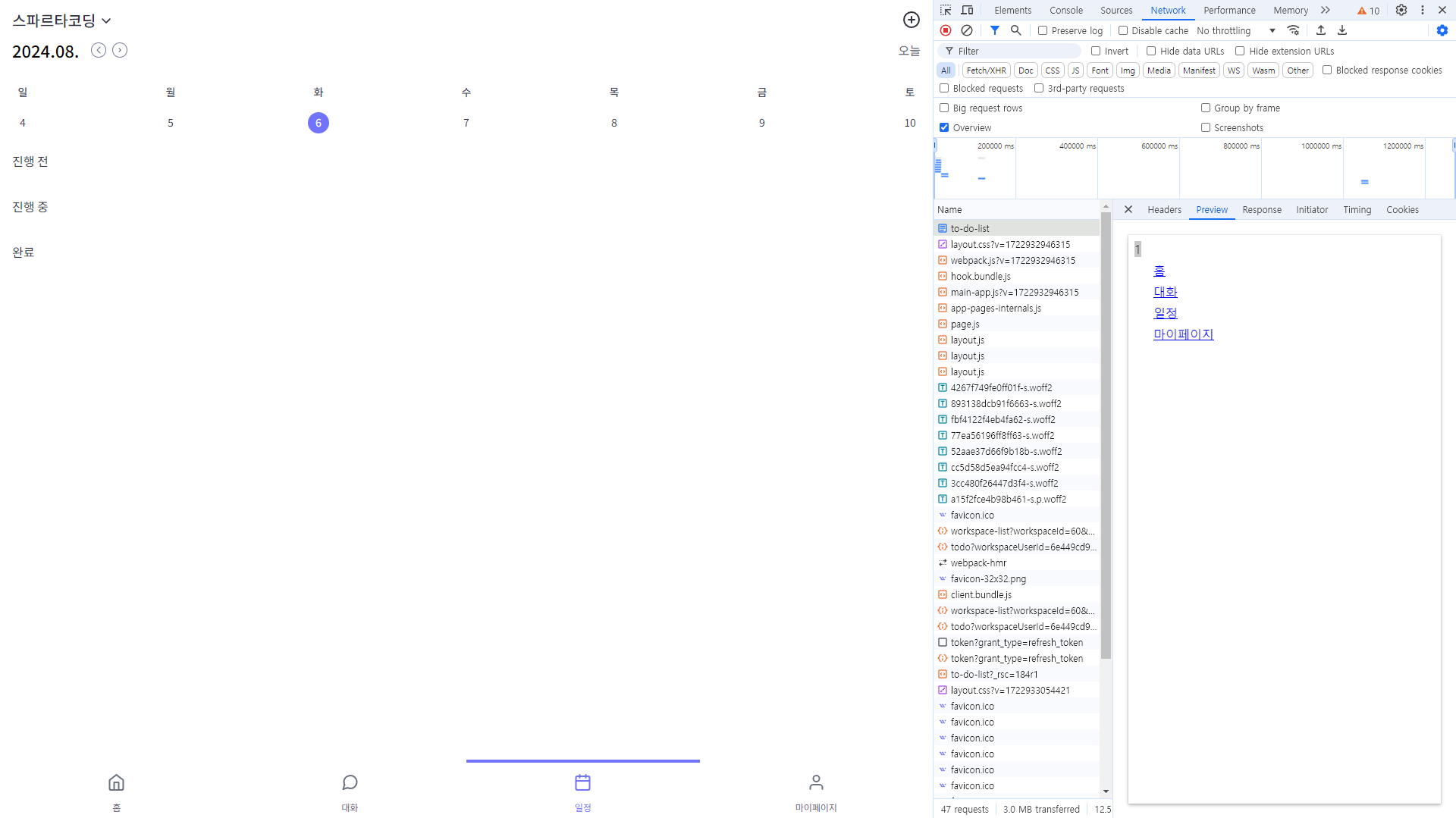
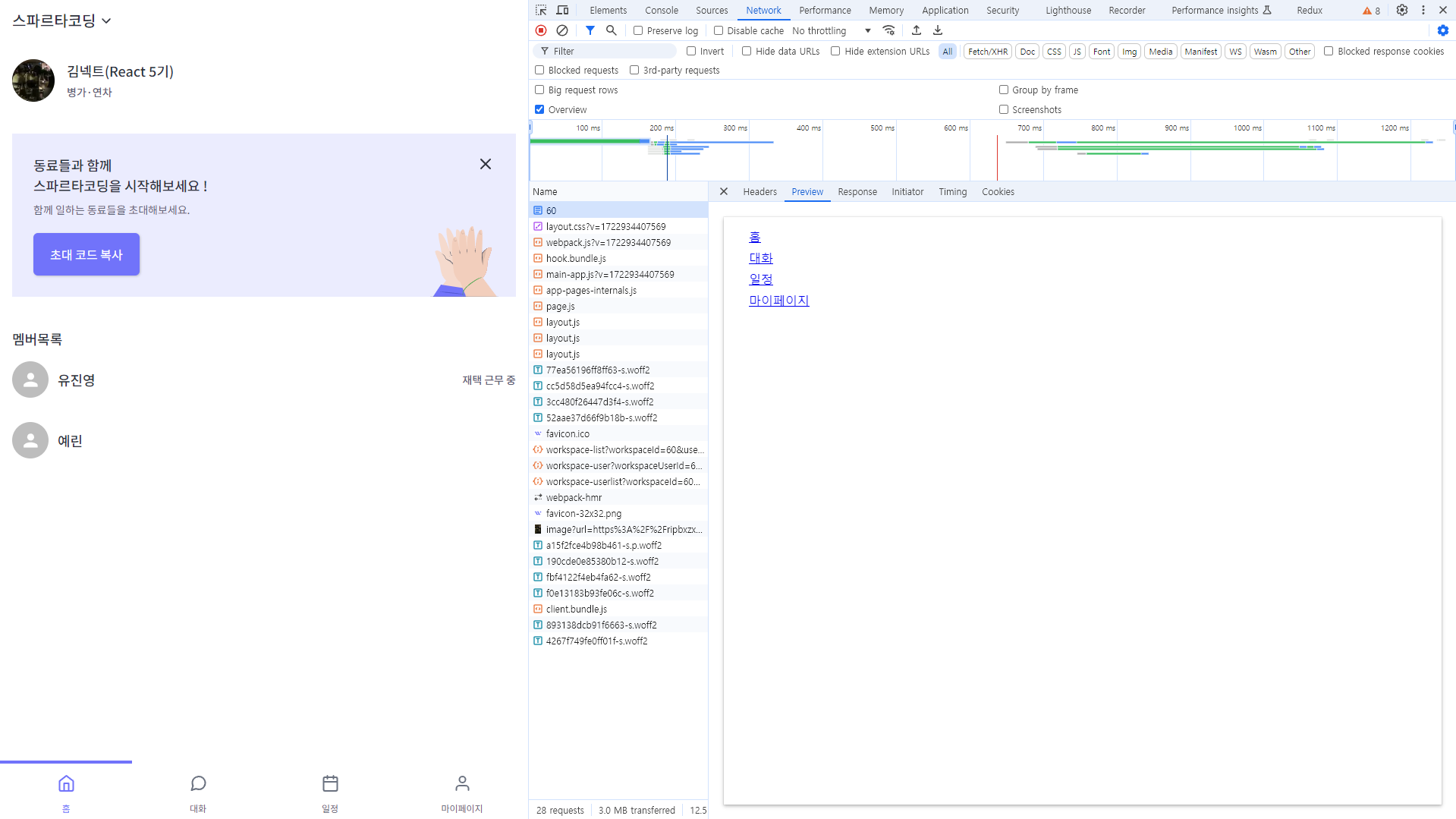
결과

- 우측 preview를 보면 서버 컴포넌트로 오는 부분도 있다는 것을 알 수 있다!
- Next/js에서 'use client'를 사용하더라도 서버 컴포넌트로 변환되는 부분과 클라이언트 컴포넌트로 변환되는 부분을 자동으로 나눠준다
use client를 사용하면 해당 컴포넌트의 자식 컴포넌트는 클라이언트 컴포넌트이다??
예시 코드
import HomeMemberCard from '../_components/HomeMemberCard';
import MemberList from '../_components/MemberList';
const Homepage = aysnc () => {
console.log(123)
return (
<div className="px-[16px] mt-[26px]">
<HomeMemberCard />
<MemberList />
</div>
);
};
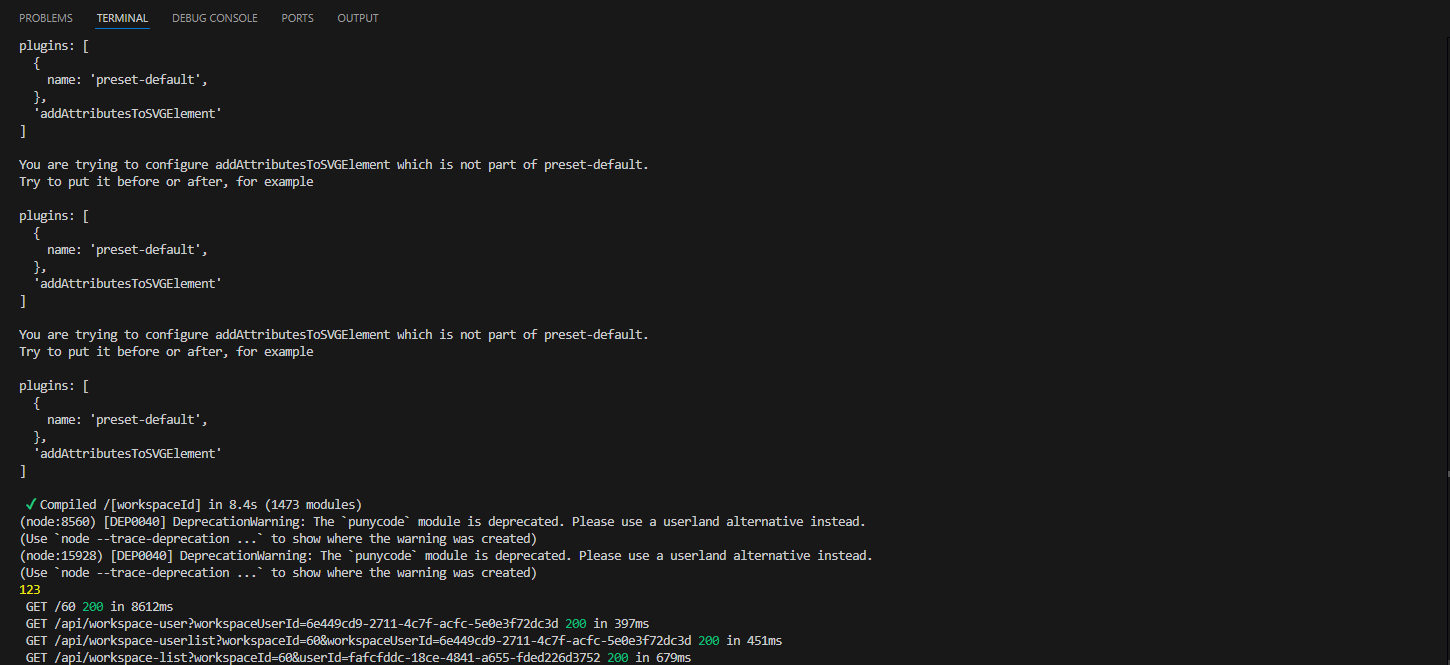
export default Homepage;결과

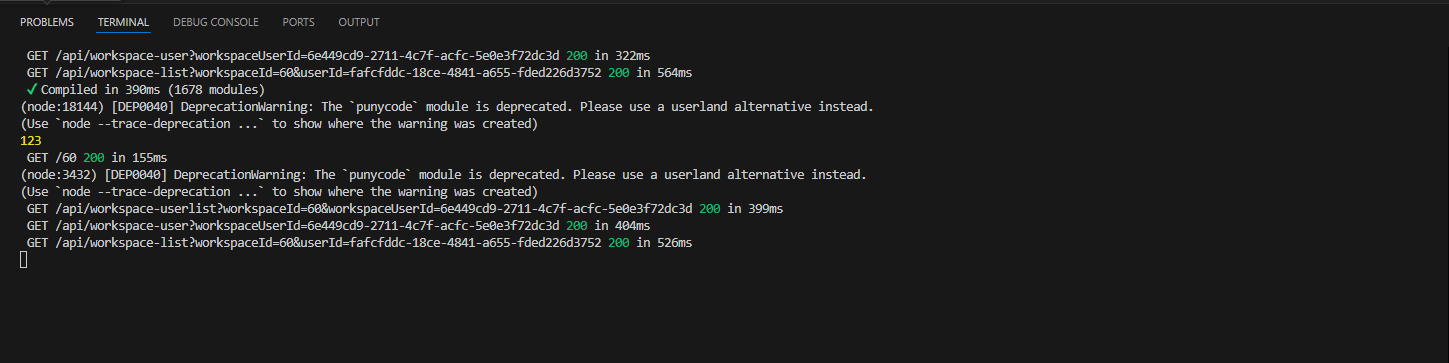
- layout의 children인 homepage에서 console.log를 찍어 확인해 보았다.
- 결과는 console.log가 터미널에 찍혔다. (서버 컴포넌트)
오 그럼 Nextjs가 자동으로 해주니까 use client를 다 사용하면 안되나??
- 결론부터 얘기하자면 당연히
NO이다.
예시 코드
위의 Homepage 코드에서 'use client'를 사용한다.
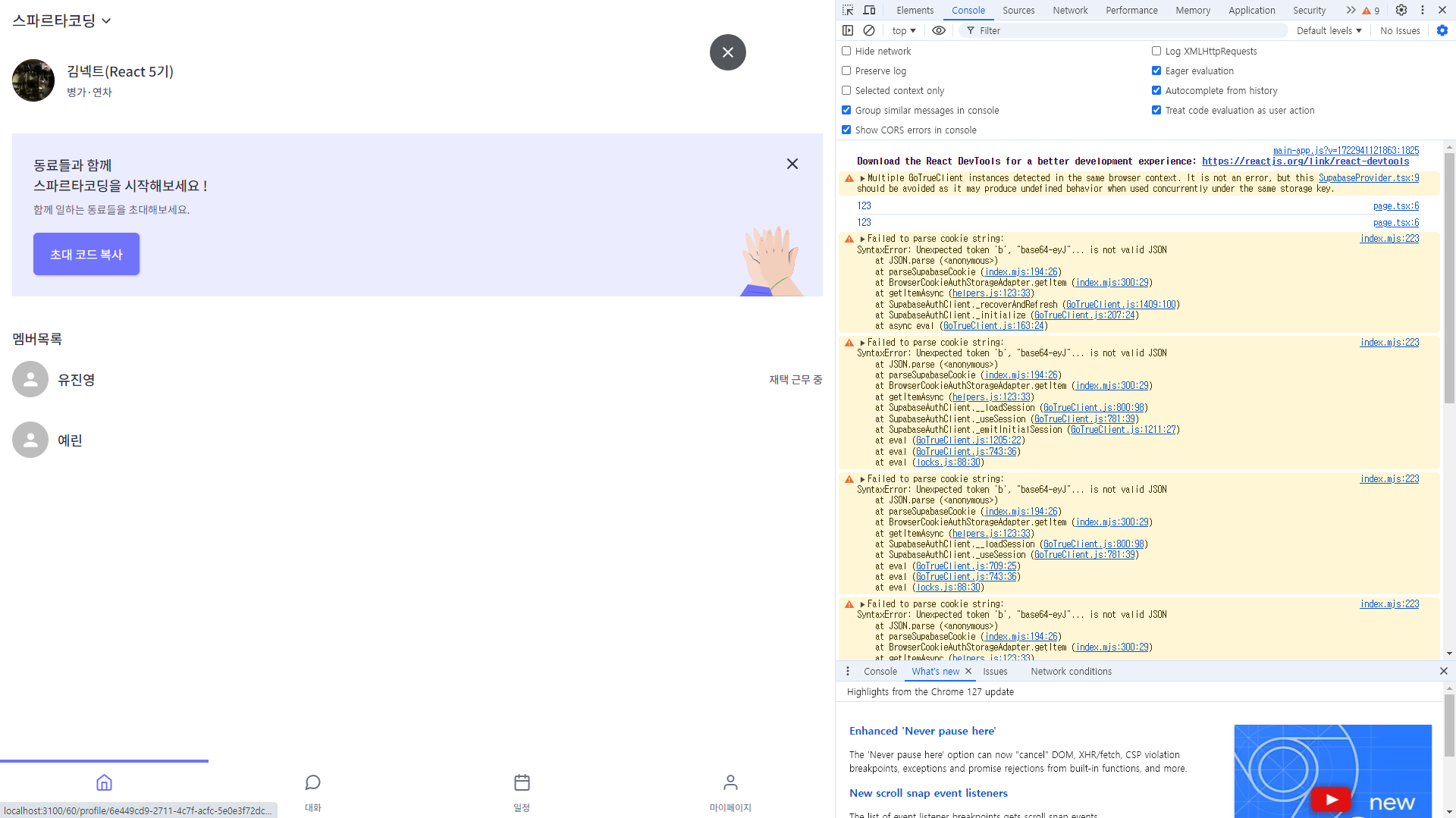
결과


- 서버와 터미널에서 콘솔이 2번 찍힌다.
- 즉, 서버와 클라이언트에서 2번 생성된다.!!
- 당연히 2번 생성하는 것은 비효율적이기 때문에 use client는 꼭 필요한 컴포넌트에서만 사용해야 한다.