TIL
1.[20/09/07 ~ 20/09/11] - TIL

09월 07일 (월) > 🌻 코드스테이츠 Full Pre 07기 OT 오늘 한 일 Chrome Developer Console의 기본적인 사용법을 이해했다. 자바스크립트의 변수와 자료형, 함수에 대해 공부했다. 페어 프로그래밍 : 변수와 자료형 알고리즘 문제풀이(
2.[20/09/14] - TIL

🌻 알고리즘페어 프로그래밍 : JavaScript 알고리즘 기초 문제풀이배열, 객체 개념 복습자바스크립트로 푸는 알고리즘 문제는 확실히 C언어보다 편한 부분이 많은 것 같다.진짜 나중에 코딩테스트에서 자바스크립트를 사용해야하나...개발자 도구(Visual Studio
3.[20/09/15] - TIL

🌻 JavaScript의 scope & closuremacOS 환경에서 Git을 설치하고 터미널에서 실행해봤다.터미널에서 CLI를 사용하는 것이 GUI로 작동하는 것과 차이가 없음을 이해했다.기본적인 unix/linux 명령어를 배우고 사용해봤다.(ex. ls, cd
4.[20/09/16] - TIL

🌻 JavaScript Koans !JavaScript Koans 과제를 했다.직접 브라우저 기반으로 작동되는 코드를 수정하면서 앞서 배운 자바스크립트 문법을 분야별로 복습할 수 있었다.자바스크립트에서 테스트가 작동하는 방식, 여러 타입간 연산, 선언 키워드(let,
5.[20/09/17] - TIL

🌻 Testbuilder 과제는 정말 재밌었다Test Framework 가 어떤 역할을 하는지 공부했다.mocha에서 사용하는 describe 와 it의 용도에 대해 이해하고, chai에서 사용하는 assert, expect의 용도를 이해했다.유닛 테스트(테스트 케이
6.[20/09/18] - TIL

🌻 Two weeks have already passed객체 지향 프로그래밍(Object Oriented JavaScript)에 대해서 공부했다.클래스(class)와 인스턴스(instances), 속성과 메소드의 개념에 대해 공부했다.TestBuilder 과제의 코드
7.[20/09/21] - TIL

🌻 HTML & CSSHTML과 CSS에 대해 공부했다.나의 프로필을 나타내는 HTML 프로필 문서를 만들어봤다.CSS를 HTML에 적용하는 방법, 기초적인 selector 규칙, CSS를 이용한 간단한 레이아웃을 만들어봤다.갑자기 공부할게 많아진 느낌이다. 자바스크
8.[20/09/22] - TIL

🌻 페어 프로그래밍의 중요성Twittler 와이어프레임(wireframe, 골격) 설계 및 목업 구현 과제를 페어 프로그래밍으로 진행했다.DOM에 대해 이해하고 관련된 것을 조작해보며 공부하고, 관련 문제(Socrative)를 풀었다.Twittler 과제의 설계 단계
9.[20/09/23] - TIL

🌼 DOM, too hard !DOM 지식을 통해 객체를 HTML 엘리먼트로 바꿔주는 작업에 대해 공부했다.HTML에서 JavaScript File을 불러올 때 주의점과 <script> 태그가 적용되는 위치에 따라서 실행 결과가 달라질 수 있음을 이해했다.기초적
10.[20/09/24] - TIL | Twittler

🌼 Twittler 완성 !페어 프로그래밍 : Twittler 과제의 모든 기능 구현에 성공했다.저장되어 있는 트윗의 내용 5가지를 메인 화면에 보여주기언제 트윗들이 만들어졌는지에 대한 timestamp를 실제 시간을 반영하여 보여주기트윗을 작성하고 제출하면 목록에
11.[20/09/25] - TIL

🌻 Higher-order Function !일급 객체(first-class citizen)의 특징과 고차 함수(higher-order function)에 대해 배우고 공부했다.추상화(abstraction)에 대해 배웠고, 추상화의 관점에서 고차 함수가 갖는 이점에
12.[20/09/28] - TIL

🌼 Pair Programming : Underbar !페어 프로그래밍 : Underbar 과제Underbar는 배열, 객체를 다루는 라이브러리, 이 라이브러리를 직접 만들어보면서, 보다 심도있게 배열 메소드의 작동원리를 이해했다.\_.slice, \_.take, \
13.[20/09/29] - TIL

🌻 Finished Underbar !페어 프로그래밍 : Underbar 과제를 마무리했다.물론 Advanced 까지 다 했다.동기와 비동기 개념과 타이머 API에 대해 공부했다.setTimeout(callback, millisecond), setInterval(ca
14.[20/09/30] - TIL

🌼 Hello, velog !티스토리에서 velog로 블로그를 거의 다 옮겼다.velog, 정말 예쁜 것 같다. 너무 내 마음에 쏙 든다. 개발자들의 블로그라는 점도 매력적이다. 앞으로 여기에만 포스팅을 해야겠다. 오늘은 velog를 익히고 옮기는데 시간을 너무 많이
15.[20/10/01] - TIL

10월 01일 (목) > 🌻 JavaScript vs. Python 오늘 한 일 Underbar 과제 어려웠던 부분 다시 구현해보기 프로그래머스 알고리즘 문제풀이(JavaScript) 내일 할 일 프로그래머스 알고리즘 문제풀이 파이썬 코딩 테스트 대비 도서 구매 자바스크립트 각종 개념 velog에 정리하면서 복습하기
16.[20/10/02] - TIL

10월 02일 (금) > 🌻 Don't give up ! 오늘 한 일 recursion 과제 맛보기 프로그래머스 알고리즘 문제풀이(JavaScript) 자바스크립트 개념(variable, function, string...) 정리 내일 할 일 프로그래머스 알고리즘 문제풀이 파이썬 코딩 테스트 대비 도서 구매 자바스크립트 각종 개념 velog에 정리하면...
17.[20/10/05] - TIL

10월 05일 (월) > 🌻 Recursion ! 오늘 한 일 재귀 함수에 대해 공부하고, 페어분과 알고리즘 문제를 풀었다. 페어 프로그래밍 : document.getElementByClassName과 JSON.stringify를 직접 구현하는 recursion
18.[20/10/06] - TIL

10월 06일 (화) > 🌻 Immersive 준비하자 ! 오늘 한 일 JSON.parse를 직접 구현하지 못했다... Course Reflection Solo Week 계획 세우기 느낀 점 JSON.parse는 진짜였다... 너무 어렵다. 더 열심히 공부해서 나중에 꼭 구현해봐야겠다... Course Reflection 시간이 재밌었다. 지금까지 ...
19.[20/10/07] - TIL

🌻 Solo Week !자바스크립트 Scope & Closure 공부recursion 과제 최종 제출자바스크립트 프로그래머스 알고리즘 문제 풀이걱정이 늘고 있다. 혼자 공부하는 시간을 더 효율적으로 보내고 싶다. 더 집중해서 열심히 하고 싶고, 해야 할 것들이 너무
20.[20/10/08] - TIL

10월 08일 (목) > 🌻 D - 4, Hiring Assessments ! 오늘 한 일 코플릿(변수와 자료형 ~ 반복문) 문제 풀이 헷갈리거나 자꾸 까먹는 각종 자바스크립트 개념 정리중 느낀 점 자바스크립트를 사용하다보면 외우면 좋은 메소드나 연산자 등 여러가지 개념들이 있는데 자꾸 까먹어서 블로그에 계속 업데이트 하면서 정리해야겠다. 내일 할 ...
21.[20/10/09] - TIL

10월 09일 (금) > 🌻 D - 3, Hiring Assessments ! 오늘 한 일 코플릿(배열, 객체, 알고리즘 Basic) 문제 풀이 파이썬 기초 문법 공부 헷갈리거나 자꾸 까먹는 자바스크립트 개념 정리 느낀 점 코플릿 : 분명히 이미 다 풀었던 문제들인데 새로운 느낌을 받은 문제가 여러 개 있었다. 역시 완벽하게 알고 있다고 생각했던 개념...
22.[20/10/10] - TIL

10월 10일 (토) > 🌻 D - 2, Hiring Assessments ! 오늘 한 일 코플릿(고차함수, 재귀) 문제 풀이 파이썬 기초 문법 공부 헷갈리거나 자꾸 까먹는 자바스크립트 개념 정리 느낀 점 고차함수와 재귀 문제를 다시 풀어보면서 복습이 많이 됐다. 특히 고차함수 부분은 다시 블로그에 정리를 하며 공부해야겠다는 생각이 들었다. 이 개념이...
23.[20/10/11] - TIL

10월 11일 (일) > 🌻 D - 1, Hiring Assessments ! 오늘 한 일 객체 지향 자바스크립트, 매개변수 강의 듣고 내용 정리 파이썬 문법 유튜브 강의(자료구조, 클래스, 패키지, 모듈 등) 느낀 점 내일이 드디어 Immersive Course로 가는 관문, Hiring Assessments D-Day 이다. 떨리면서 동시에 설렌다...
24.[20/10/12] - TIL

10월 12일 (월) > 🌻 D - day, Hiring Assessments ! 오늘 한 일 Hiring Assessments 7문제 Twittler 과제 다시 살펴보고 HTML, CSS 개념 복습 파이썬 문법 공부 느낀 점 7문제 모두 정말 좋은 문제라고 생각
25.[20/10/13] - TIL

10월 13일 (화) > 🌻 YouTube day... 오늘 한 일 파이썬 알고리즘 문제 풀이 공부 안하고 유튜브 웹 개발 관련 영상을 정말 많이 봤다... 느낀 점 웹 개발 영상들을 볼때마다 너무 재밌어서 계속 더 찾아보게 되는 것 같다. 그만 좀 보고 공부해야한다. 나무를 보기 전에 숲을 보고 있는 것이라고 합리화 하고 있다. 내일 할 일 자바스...
26.[20/10/14] - TIL

10월 14일 (수) 오늘 한 일 파이썬 알고리즘 문제 풀이 비동기 호출, 함수 메소드, 타이머 API 복습 MapReduce, 맵리듀스는 구글에서 대용량 데이터 처리를 분산 병렬 컴퓨팅에서 처리하기 위한 목적으로 제작하여 2004년 발표한 소프트웨어 프레임워크다... 느낀 점 파이썬으로 알고리즘 문제 풀이를 조금씩 하면서 익숙해지는 중이다. 비동기 호...
27.[20/10/15] - TIL

10월 15일 (목) > 🌻 So Amazing Day ! 오늘 한 일 다가올 이머시브 코스를 위한 휴식을 취했다. 코드스테이츠 김인기 대표님과 커피타임을 가졌다. 느낀 점 예전에 코드스테이츠 코스를 시작하기 전에 대표님께서 커피타임 얘기를 해주셔서 바로 메일을
28.[20/10/16] - TIL

🌻 요청에 대한 결과가 동시에 일어나지 않는다 !비동기 호출의 code 패턴을 작성할 수 있다.setTimeout 등의 비동기 호출 함수를 이용할 수 있다.다른 함수(A)의 전달인자(argument)로 넘겨주는 함수(B)parameter를 넘겨받는 함수(A)는 cal
29.[20/10/17] - TIL | To-do List Project

10월 17일 (토) > 🌻 D-2, Immersive Course ! 오늘 한 일 Beginner Vanilla Javascript Project Tutorial 끝 ! 디자인을 수정했고, 전체 리스트와 완료된 리스트, 미완료된 리스트를 볼 수 있는 filt
30.[20/10/19] - TIL

10월 19일 (월) > 🌻 D-Day, Immersive Course ! 오늘 한 일 Immersive Course OT node.js 설치 NVM, package.json, NPM 등의 관련 도구 학습 페어 프로그래밍 : Git Workflow 과제 pair
31.[20/10/20] - TIL

10월 20일 (화) > 🌻 this, call, apply, bind 오늘 한 일 화살표 함수 학습 화살표 함수의 실행은 this를 결정짓지 않는다. Modern JavaScript Koans 과제 01_AboutArrowFunction : 화살표 함수 사용법, 클로저 표현 02_AboutDestructuring : 구조 분해 할당, re...
32.[20/10/21] - TIL | ESlint

🌻 eslint-config-airbnb is awesome !이머시브 코스 첫 과제 완료 : koans, Hiring Assessments 리팩토링 with LintingHA 때 풀었던 7문제를 node 환경에서 linting과 함께 해결하는 시간을 가졌ㄷ고, li
33.[20/10/22] - TIL

10월 22일 (목) > 🌻 Data Structure ! 오늘 한 일 Stack과 Queue에 대해 학습 페어 프로그래밍 : Stack과 Queue를 class를 이용해 구현 오랜만에 자료구조에 대해 복습했다. 학부 시절 필기했던 노트를 꺼내서 보았다. 느낀 점 예전에 C언어로 구현했던 스택과 큐와는 또 다른 느낌이었다. 그 때 정말 데이터 구조 수...
34.[20/10/23] - TIL

10월 23일 (금) > 🌻 fuxx Hash Table............ 오늘 한 일 Linked List, HashTable 개념 학습 및 자바스크립트 class를 이용해 구현 가비지 컬렉터의 개념을 드디어 알게 됐다... 느낀 점 자료구조를 오랜만에 구현
35.[20/10/26] - TIL

10월 26일 (월) 오늘 한 일 페어 프로그래밍 : Graph, Tree, BST 개념 학습 및 구현 소크라티브 체크포인트 - 그래프, 트리 느낀 점 특히 BST는 직접 구현하려고 하니까 어려웠다. 자료 구조에 대한 개념이 부족하다는 것을 느꼈고, 블로그에 꼭 정리해봐야겠다. 주말 휴식에 아직 취해 있는 것 같다. 마음을 다잡아야 한다... 내일 할...
36.[20/10/27 ~ 20/10/28] - TIL

Data Structure 과제 최종 제출Time Complexity 개념 학습 및 소크라티브 문제 풀이분명 저번주는 하루 하루 재밌고, 알차고, 보람차고 좋았는데 이번주는 뭔가... 표현하기 힘든 기분에 휩싸인다. 정신 차려야겠다...
37.[20/10/29] - TIL

10월 29일 (목) 오늘 한 일 BeesBeesBees 과제를 통해 인스턴스를 생성하는(Instantiation) 다양한 방법 중 Pseudoclassical한 방법과, class 키워드를 이용한 방법 직접 구현해보고 익혔다. Object.create 메소드에 대해
38.[20/10/30] - TIL | Subclass Dance Party & TOY Problem 1

10월 30일 (금) > 🌻 I wanna go to a dance party. 오늘 한 일 Subclass Dance Party 과제 완료 다형성(polymorphism)의 특징을 코드로 직접 구현하였고, DOM과 CSS를 연습할 수 있었다. lineUp()
39.[20/11/02] - TIL

11월 02일 (월) > 🌻 n-queens ! 오늘 한 일 Toy Problem 02 n-queens 구현을 위한 코드 분석 & 전략 수립 페어 프로그래밍 : Algorithms sprint(n-queens) 느낀 점 페어 분에게 스프린트를 접근하는 자세와 태도를 배운 느낌이다. 스프린트가 어떻게 구성되어 있고, 어떤 부분에서 어느 것을 호출하는지 ...
40.[20/11/03] - TIL

11월 03일 (화) > 🌻 n-queens ! 오늘 한 일 Toy Problem 03 pair programming : n-queens sprint completed 느낀 점 페어 분의 도움 덕분에 구현의 스타트를 잘 접근해서 어렵지 않게 해결했던 것 같다. 내
41.[20/11/04] - TIL

11월 04일 (수) > 🌻 Hiring Assessments...! 오늘 한 일 Hiring Assessments 구현 : 시간 복잡도(TimeComplexity), Queue, Inheritance(pseudo-classical), recursion, thi
42.[20/11/05] - TIL

11월 05일 (목) 오늘 한 일 Toy Problem 04 : 재귀함수로 fibonacci 구현하기 프로토타입, this 키워드, 객체 지향 프로그래밍 등 복습 Full IM 21 후기 공유회 느낀 점 후기 공유회를 보니까 열정이 불타오른다. 멋진 분들이다. 나도 멋진 사람이 되어야지. 내일 할 일 알고리즘 문제 풀이 Toy Problem 05 We...
43.[20/11/06] - TIL

Inheritance Patterns sprint를 다시 보며 상속에 대해 학습했다. 아직도 어려운 것 같다. 프로토타입에 대한 엄청 좋은 글을 발견했다. 이를 바탕으로 꼭 블로깅을 해봐야겠다.Toy Problem 05 : bubbleSort 구현하기Weekly Ref
44.[20/11/09] - TIL

11월 09일 (월) > 🌻 So hard to understand... ha... man boooong 오늘 한 일 Toy Problem 06 : commonCharacters 두 개의 문자열을 입력받아 split('')을 통해 배열로 만든 뒤, 첫 번째 배열
45.[20/11/10] - TIL

🌻 자바스크립트의 비동기 흐름에 대해 어느정도 이해한 것 같다.Toy Problem 07 : Tree DFSasync & promise sprintpart-2 : node.js 환경에서 내장 모듈 중 fs(File System) 모듈 사용법을 공식 문서를 보며 익혀보
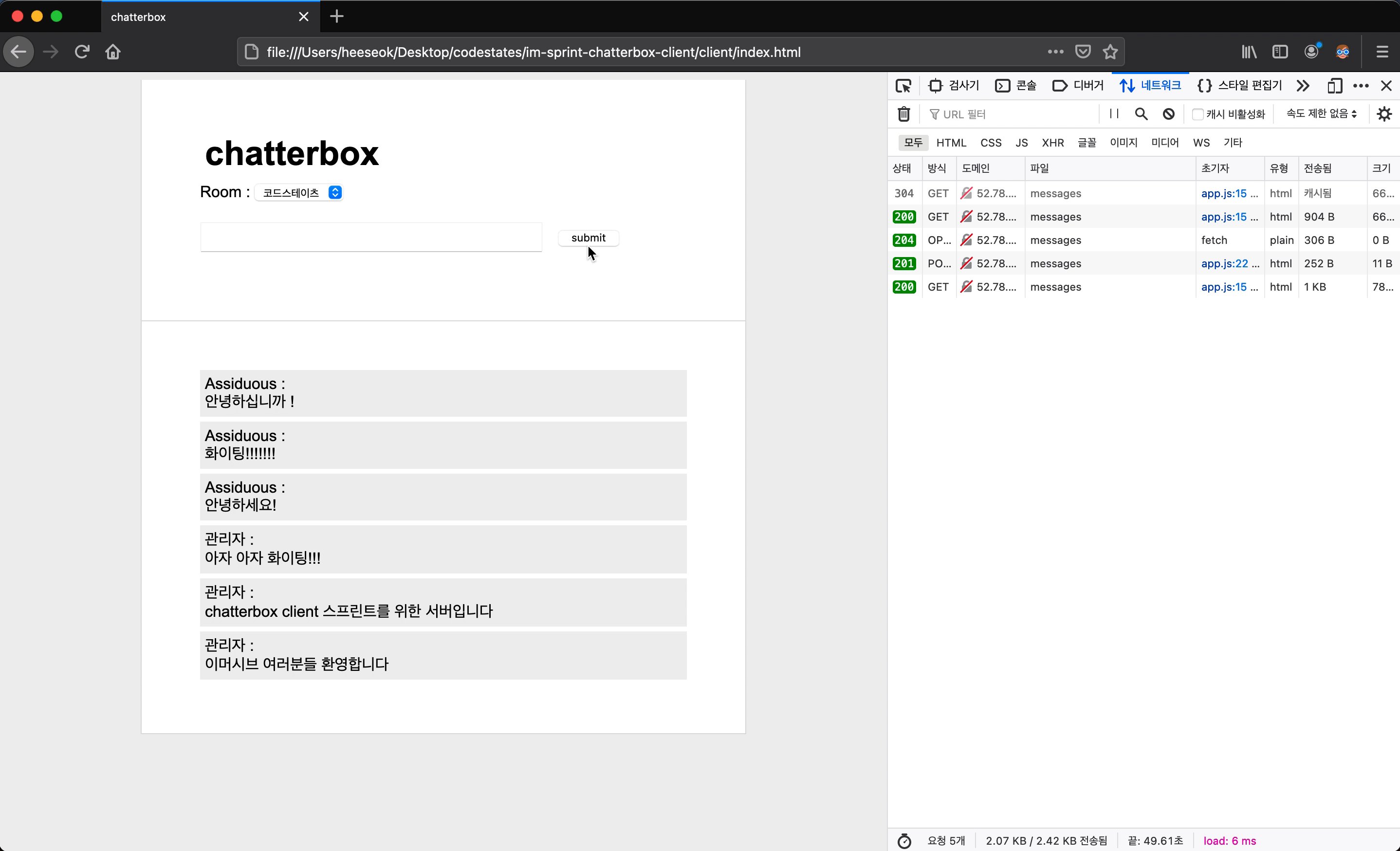
46.[20/11/11 ~ 20/11/12] - TIL | ChatterBoxClient Sprint

🌻 ChatterBoxClient 먼저 스프린트 진행을 위해 Server, API, HTTP, Ajax, fetch 등을 검색하여 보고 개념에 대해 학습했다. 드디어 Server에 대해 배워본다는 마음에 설레기도 했다. Pre Course에서 진행했던 Twittl
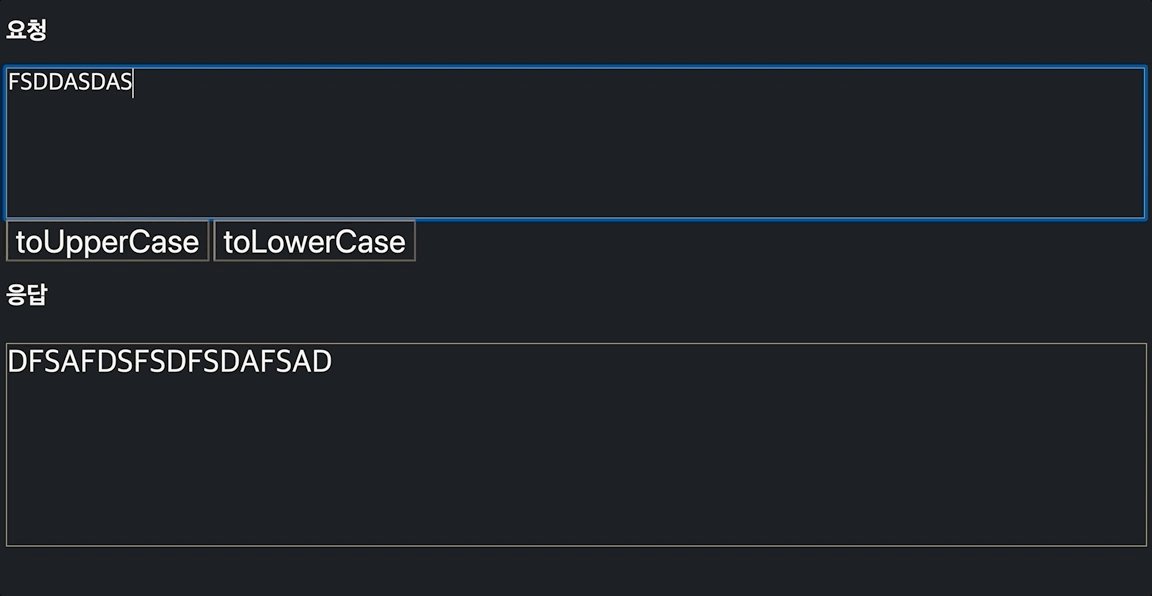
47.[20/11/13] - TIL ⎮ Mini Node Server Sprint

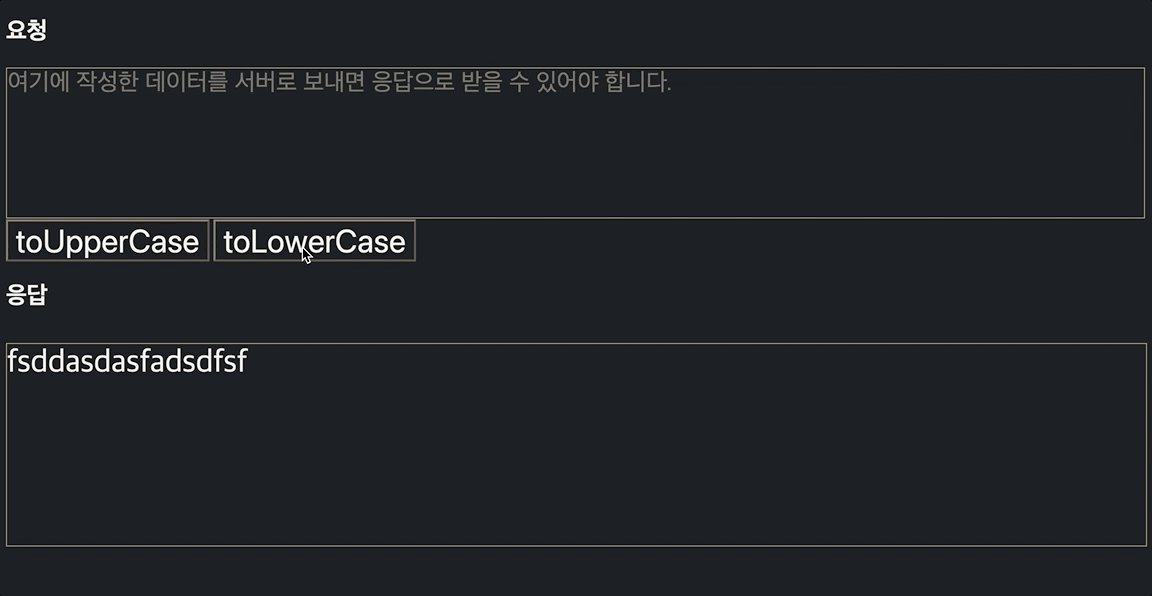
🌻 Mini Node Server Sprint 이번에는 node.js의 http 모듈을 이용하여 웹 서버를 만들어봤다. 앞서 파일을 읽거나 쓰기 위한 fs 모듈을 사용해본적이 있었는데 http 모듈은 HTTP 요청, 응답을 다룬다. HTTP 지식이 선행되어야 했기 때문에 먼저 HTTP 트랜잭션 해부라는 공식 가이드 문서를 공부했다. HTTP 트랜잭션 ...
48.[20/11/18 ~ 20/11/19] - TIL

11월 18일 (수) ~ 11월 19일 (목) > 🌻 드디어 React...! 공부한 것들 React가 무엇인지와 React의 주요 개념과 사용법에 React 공식 문서를 통해 학습했다. Hello World, JSX 소개, 엘리먼트 렌더링 JSX 문법을 도입하게 된 이유와 장점. import/export 구문. JSX에 J...
49.[20/11/20] - TIL

11월 20일 (금) > 🌻 React 너무 재밌다 🌻 오늘 한 일 Toy Problem 14 부분적으로 오름차순 정렬된 정수의 배열과 타겟을 입력받아 타겟의 인덱스를 리턴하는 문제였다. 이진 탐색을 약간 변형하여 해결하는 문제였는데 아이디어를 이끌어내는데
50.[20/11/23] - TIL

11월 23일 (월) 오늘 한 일 비동기 함수에 대해 좀 더 깊이있게 이해했다. React의 개념에 대해 복습했고, Recast.ly sprint review를 실시했다. 함수 컴포넌트 vs 클래스 컴포넌트 stateful 하냐? stateless 하냐의 차이 React Hooks를 통해 함수형 컴포넌트도 stateful 하게 가능하다...
51.[20/12/02] - TIL

12월 02일 (수) > 🌻 Today I learned Database 🧑🏼💻 오늘 공부한 것 SQL이 어떻게 이루어져 있는지 이해했다. SQL 기본 query문에 대해 https://www.w3schools.com/sql/default.asp 이곳에서 학습했다. 대표적인 관계형 데이터베이스(RDBMS)인 MySQL을 이용하여, Schema...
52.[20/12/03] - TIL

12월 03일 (목) > 🌻 Today I Learned Database with MySQL 🧑🏼💻 오늘 공부한 것 Toy Problem 22 2차원 N x N 배열을 시계 방향으로 90도 회전시킨 배열을 리턴하는 문제였다. 2차원 배열이 90도 회전하면 어떻게 변하는지 규칙을 찾아내어 문제를 해결했다. Learn SQL sprint pa...
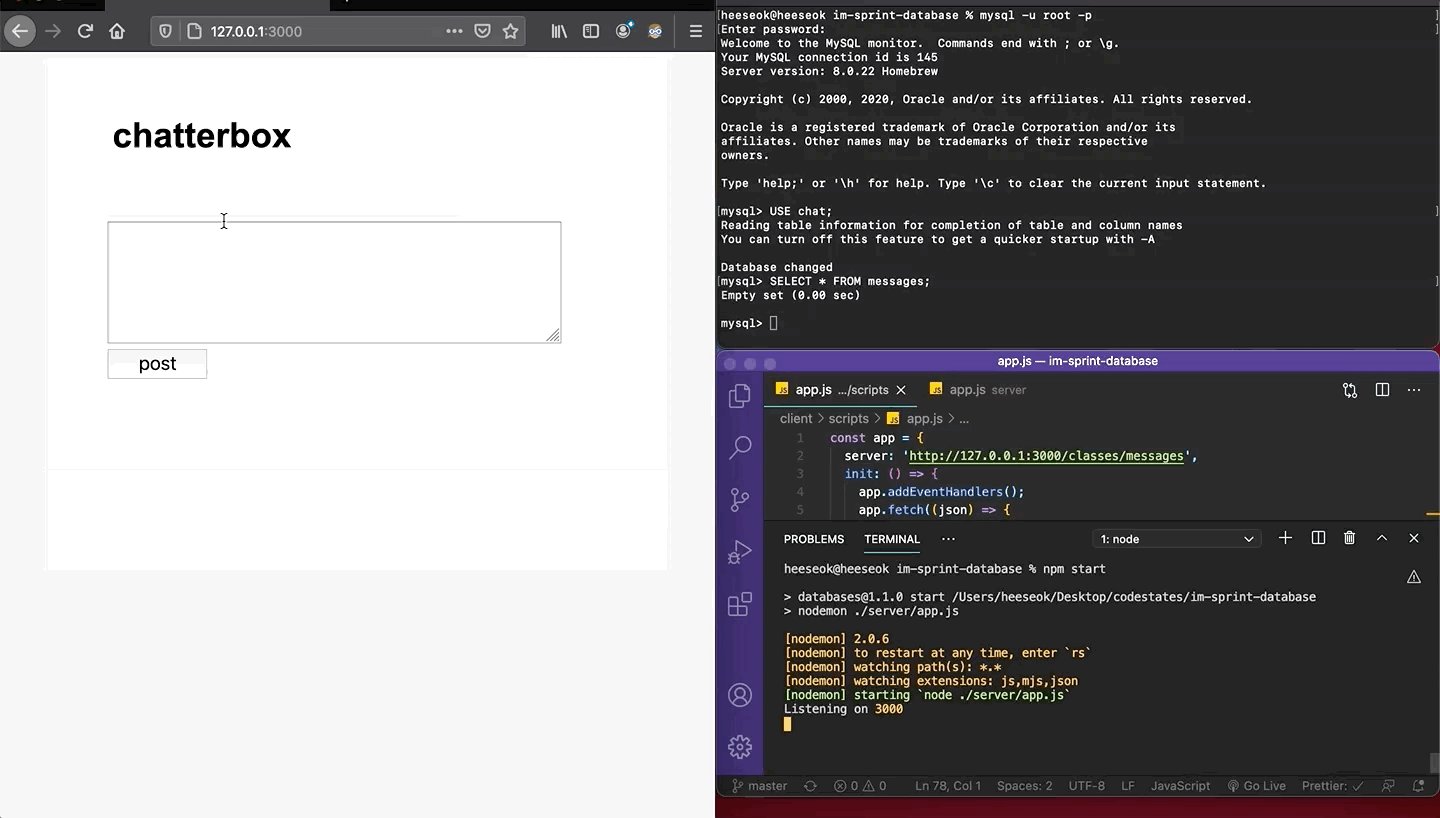
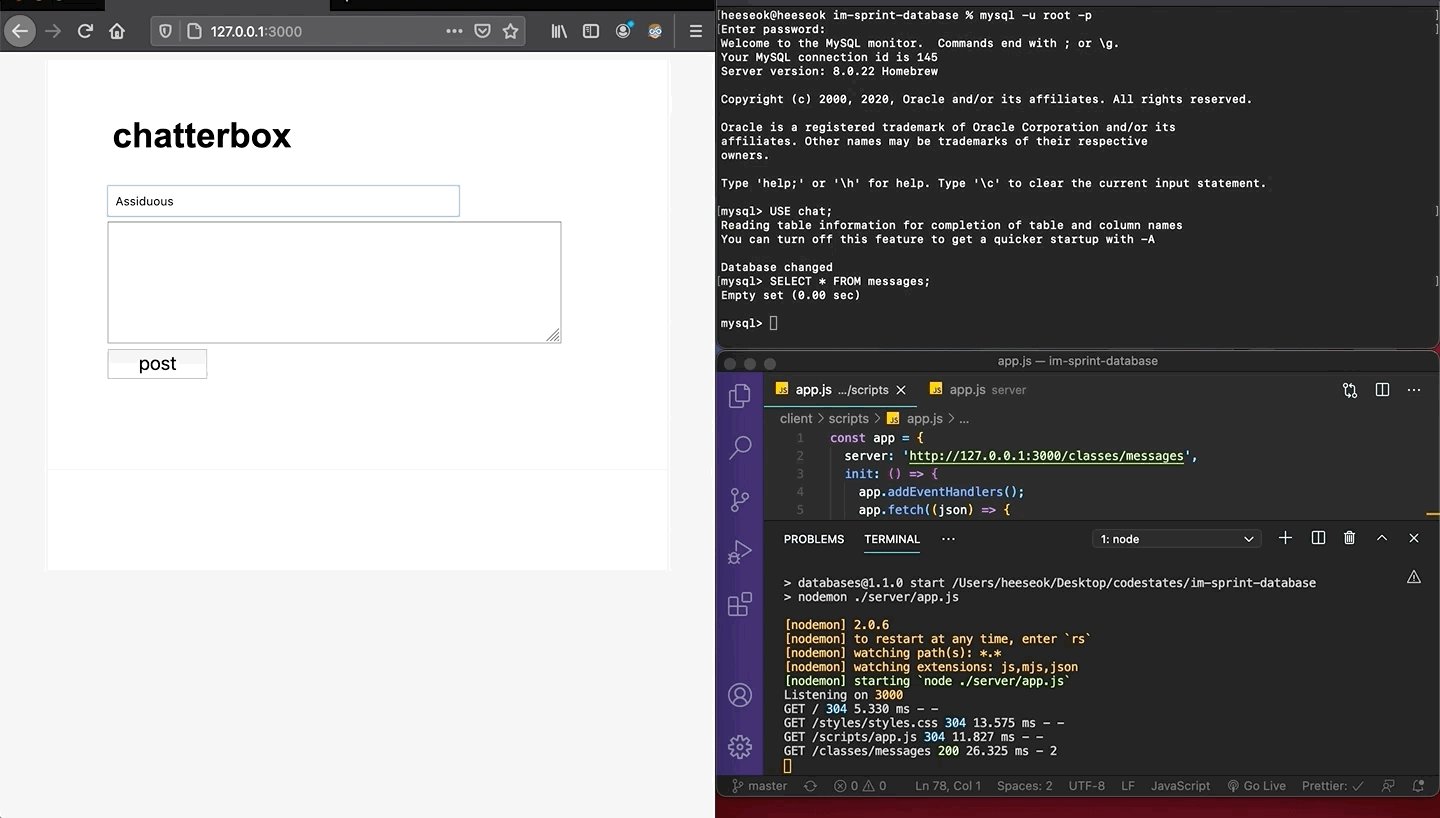
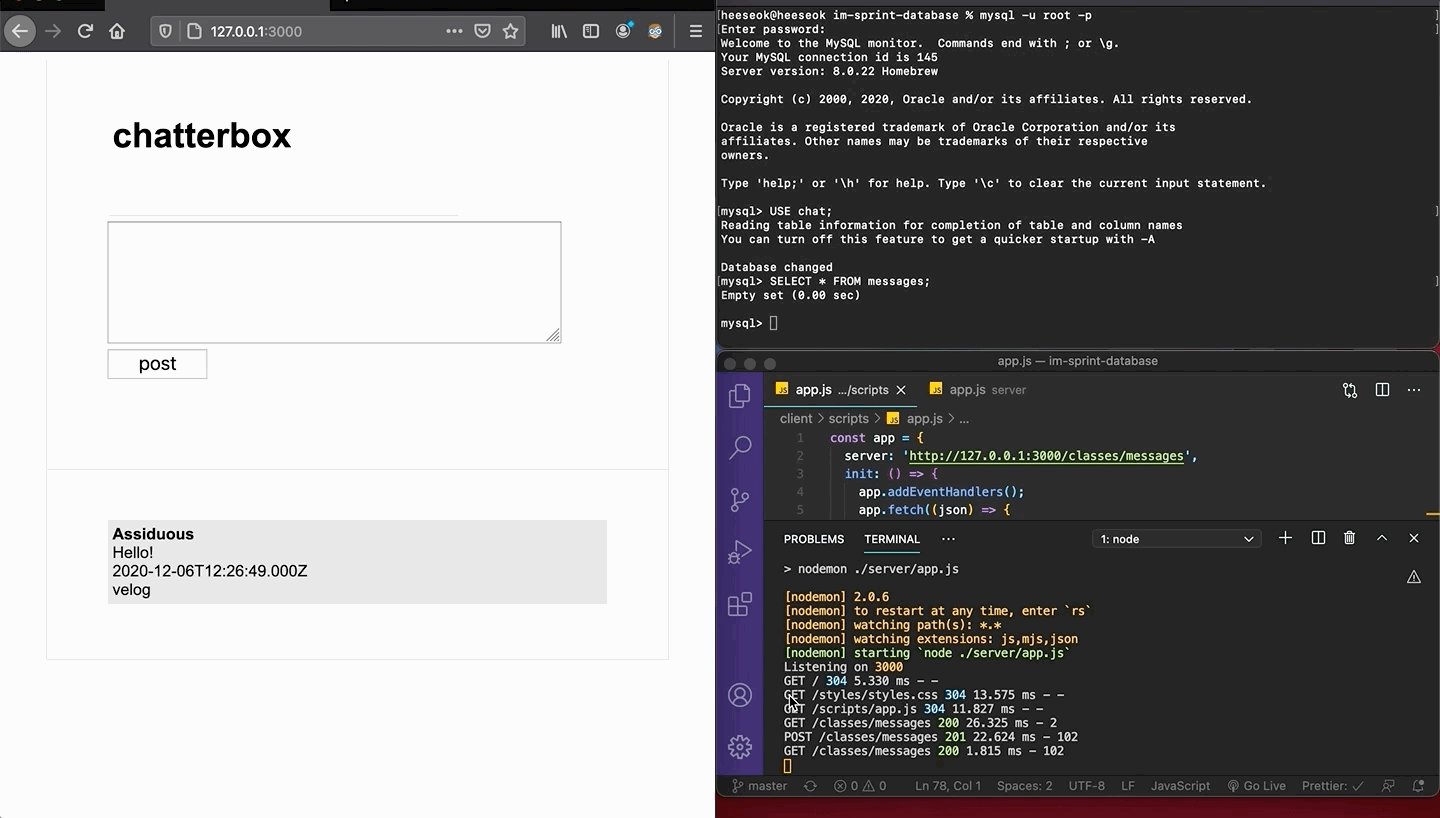
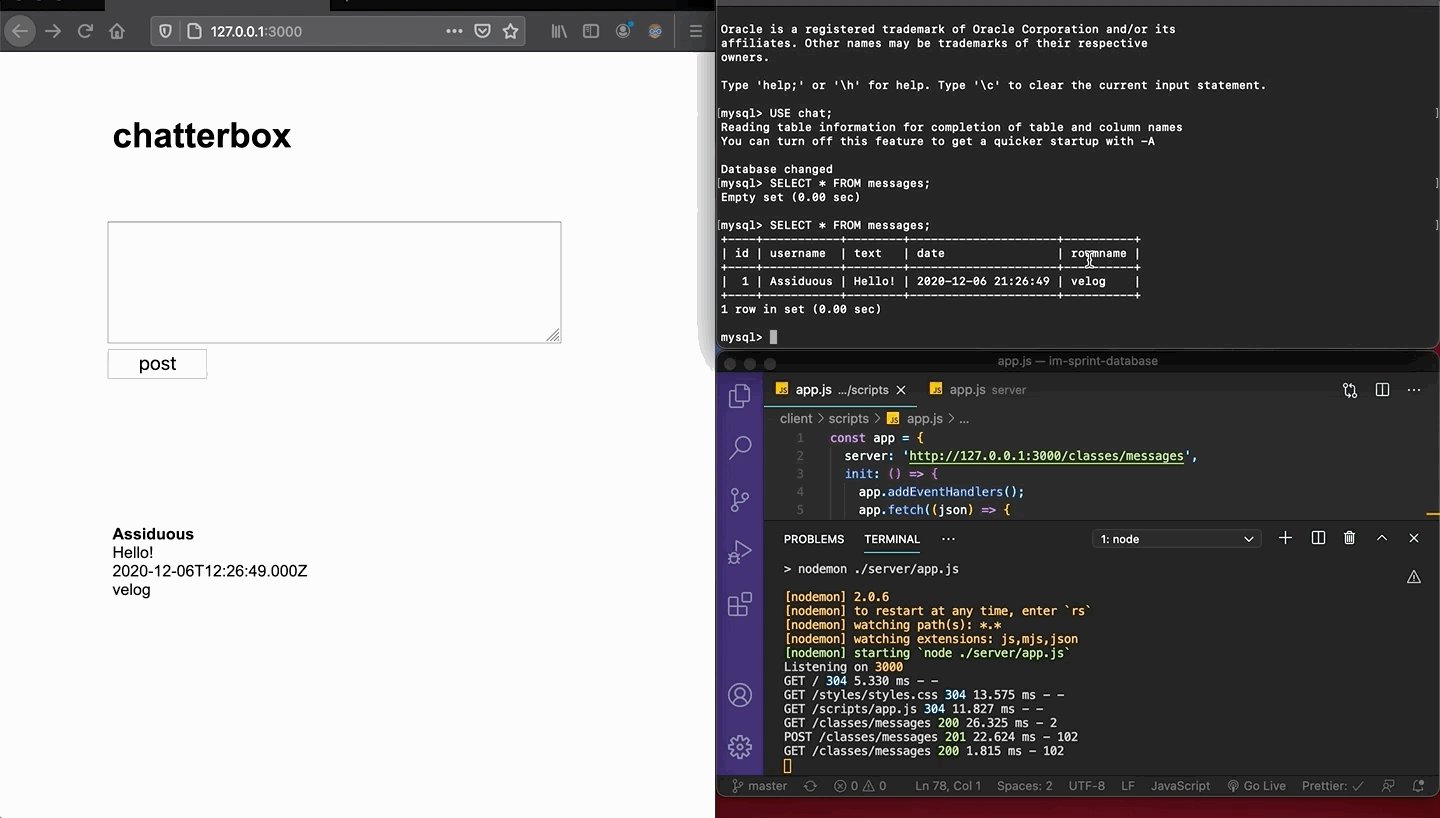
53.[20/12/04] - TIL ⎮ ChatterBox Database

12월 04일 (금) > 🌻 Today I Learned Database with MySQL 👨🏼💻 ChatterBox Database 이번 스프린트는 Chatterbox Server가 영속적인 데이터를 가질 수 있도록 만드는 것이다. MySQL을 통해