
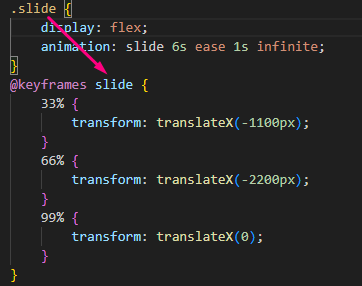
수업시간에 나온 코드이다. 무슨 뜻일까?
-
animation: slide의 slide가 애니메이션 이름이다(속성값을 slide 6s ease 1s infinite처럼 한줄에 줄 수도 있고 따로따로 지정할 수도 있다.
-
keyframe은 animation을 구성하는 요소이다( 애니메이션 세부 옵션 정의?정도로 알아두자 )
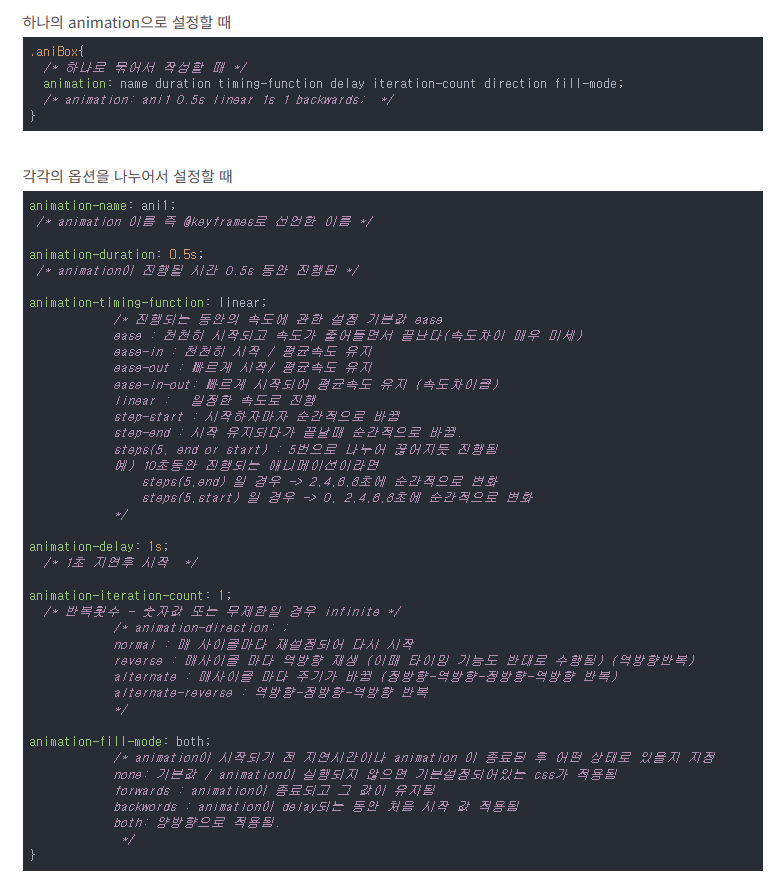
animation의 각종 속성들
출처 : https://gahyun-web-diary.tistory.com/5
KeyFrame의 기본 사용법
출처 : https://velog.io/@tata-v_vlelog/CSS-keyframes-Canvas-%EC%82%AC%EC%9A%A9%EB%B2%95
0%, 50%, 100%는 animation의 duration을 말하는 듯하다.