[자료구조] 이진트리순회 / BFS , DFS
같은 레벨에 있는 노드들을 먼저 거쳐가야 한다. 자식노드를 보기전에 형제노드를 먼저 체크한다. (수평레벨 체크)배열이나 리스트로 queue를 만들고 Push 생성 unshift 제거큐를 만들어서 요소를 추적하고, 그 방문한 데이터의 리스트를 만들어 마지막에 출력1\.
[ 백준 / node.js ] 1541.잃어버린 괄호
최솟값을 가지도록 괄호가 쳐져있다고 생각해야한다. \-가 붙은 숫자를 시작으로 뒤에가 가장 값이 클때 괄호를 닫아줘야한다. \+와 -연산만 존재함으로 가장 값이 클 때는 + 연산이 이어져서 나오는 부분이다. (다음 - 를 만나기 전까지! ) 10+20-30+40-50이
[js] 백준 입력받기
프로그래머스의 경우는 solution함수에 필요한 정보들을 넘겨주는데,백준의 경우는 그렇지않다. js는 입력받는 것이 타 언어에 비해 까다로운데, 이것을 정리해보려고 한다. 개행을 기준으로 배열에 담아주는데 첫번째 인자는 개수를 나타내기 때문에 따로 담아주기 위해 배열

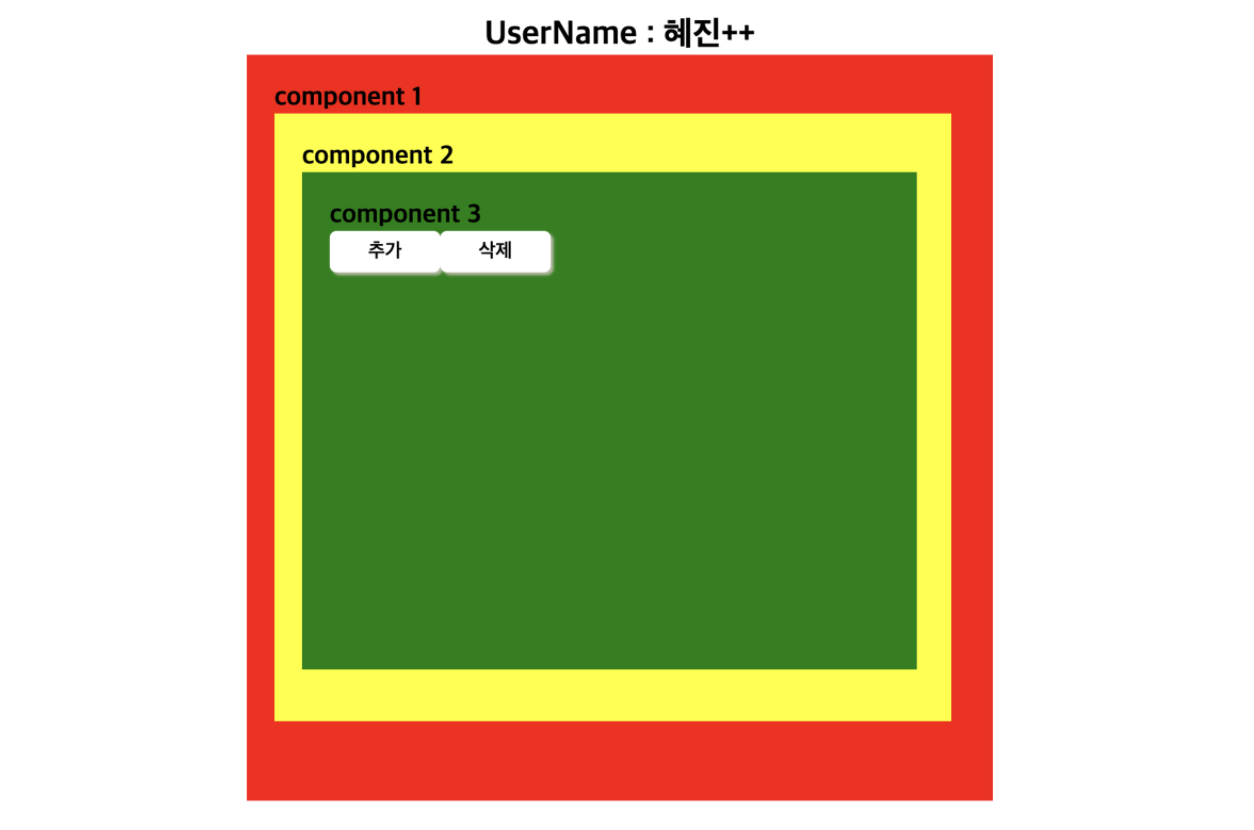
[React] 리덕스 사용해보기
모든 컴포넌트가 props를 사용하지 않고 state를 직접 꺼내쓸 수 있다. ( prop drilling을 막아줌 ) 상태관리가 용이하다. \- 직접 데이터를 수정하는 것이 아님 → 리듀서를 통해 조작 → 외부에서 데이터를 조작하지 못하게 하면서 의도하지 않
[TypeScript] 객체 프로퍼티에 string으로 접근할 경우 에러
Element implicitly has an 'any' type because expression of type 'string' can't be used to index type위 오류를 만나게 되었는데, 자바스크립트에서 일반적으로 객체에 프로퍼티로 string을 넘

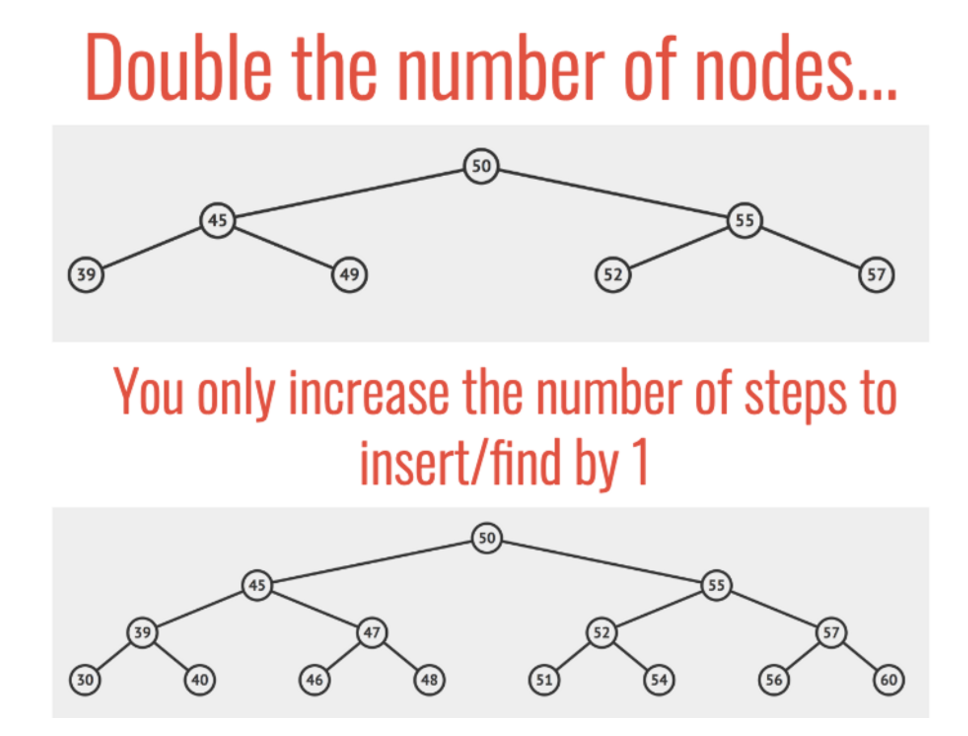
[자료구조] 이진탐색트리
트리 부모와 자식간의 관계로 구성되어 있다. 리스트는 선형구조 ( 한줄로 있는 구조 ) 트리는 비선형 구조 ( 한 갈래에서 여러가지 가지로 뻗어나갈 수 있다 ) 트리는 부모-자식 관계에 따라서 자식 노드만 가리킬 수 있다. 자식이 부모를 가리키거나 형제를 가리킬 수
[React] react-hook-form React.forwardRef 에러 해결
이 전에 컴포넌트 분리가 잘 안되었던 것 같아서 이번에는 재사용 가능한 컴포넌트들을 최대한 분리해보려고 한다. 그래서 이번에 원티드 프리온보딩에서 라벨, 인풋, 에러메시지를 하나로 묶어서 하나의 컴포넌트로 만들고 여기서 input 유효성 검사를 편리하게 하기 위해서 r
[자료구조] 스택 & 큐
Last In First Out ( 후입선출 ) 가장 마지막에 있는 요소가 먼저 제거자바스크립트에서 재귀를 다룰 때 콜스택도 마찬가지로 이 스택의 원리이다. 다른 언어는 내장된 경우가 있는데, 자바스크립트에서는 내장되어있지 않아서 배열을 사용하던가, 연결리스트 통하여

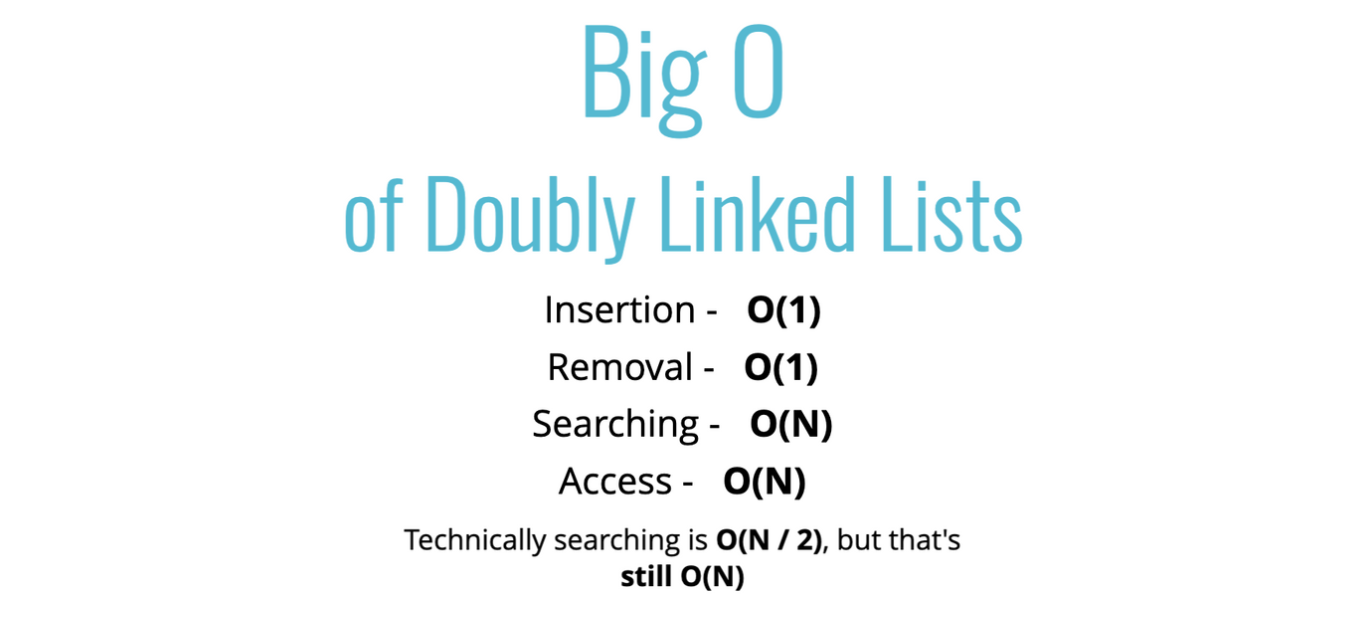
[자료구조] 이중연결리스트
양방향으로 이어져있다.단일 연결리스트보다 보완된 점은 ? 만약 맨 마지막 요소를 제거한다고 하면 처음부터 tail을 만나기 전까지 검색을 한 후에 삭제할 수 있고, 거꾸로 reverse 해야 할 때도 앞에서부터 순차적으로 하나하나 방향을 바꿔줘야해서 번거롭다.

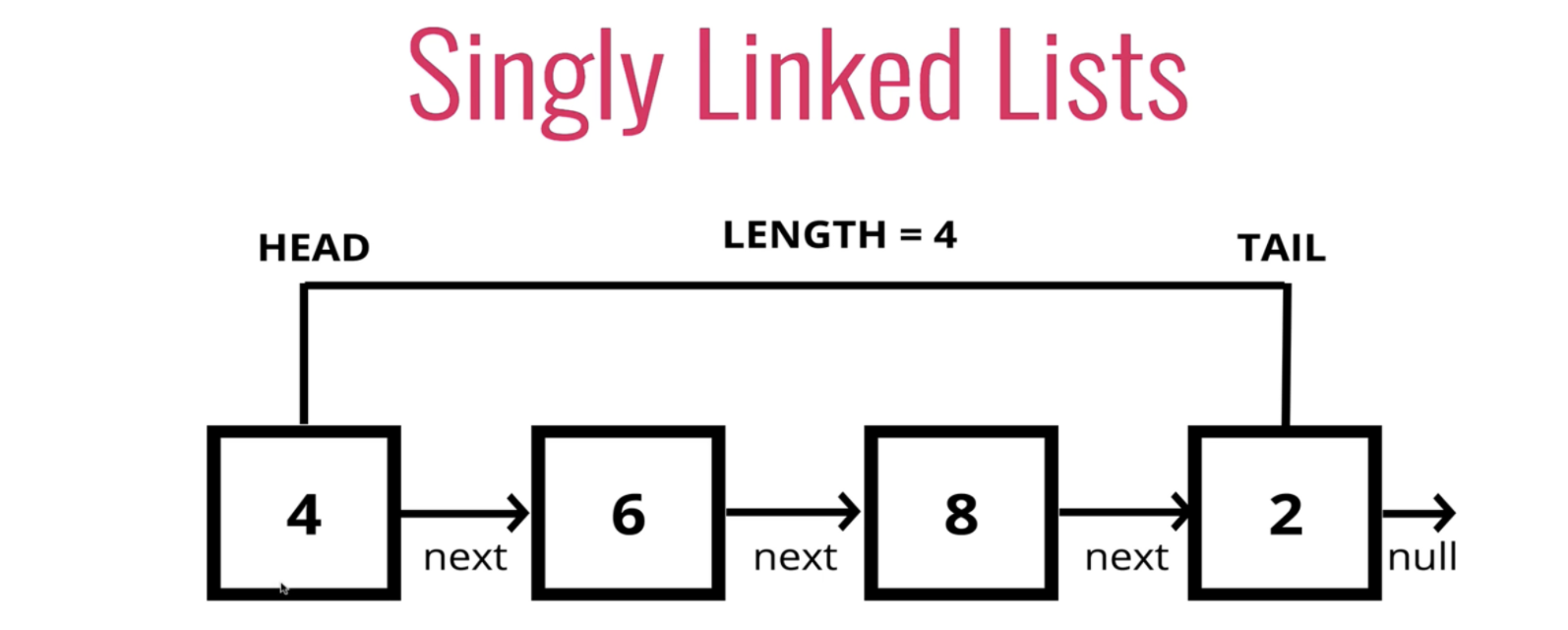
[자료구조] 단일 연결리스트
연결리스트는 아래와 같은 속성을 가지고 있음head : 연결리스트의 시작노드를 가리킴tail : 연결리스트의 마지막 노드를 가리킴length : 총 길이각각 노드들은 값을 가지고 있고, 다른 노드를 가리키거나 가리키지 않는 노드들의 구성으로 이루어져 있다. ( 다음

[nextjs] Portal 사용해서 Modal띄우기
React portal을 이용하면 UI 를 어디에 렌더링 시킬지 DOM 을 사전에 선택하여 부모 컴포넌트의 바깥에 렌더링 할 수 있게 해줄 수 있다. 즉, DOM 의 계층구조 시스템에 종속되지 않으면서 컴포넌트를 렌더링 할 수 있게 된다. 프로젝트를 진행하면서 부모 컴

[React] React-Query 무효화, React Query Devtools 이용
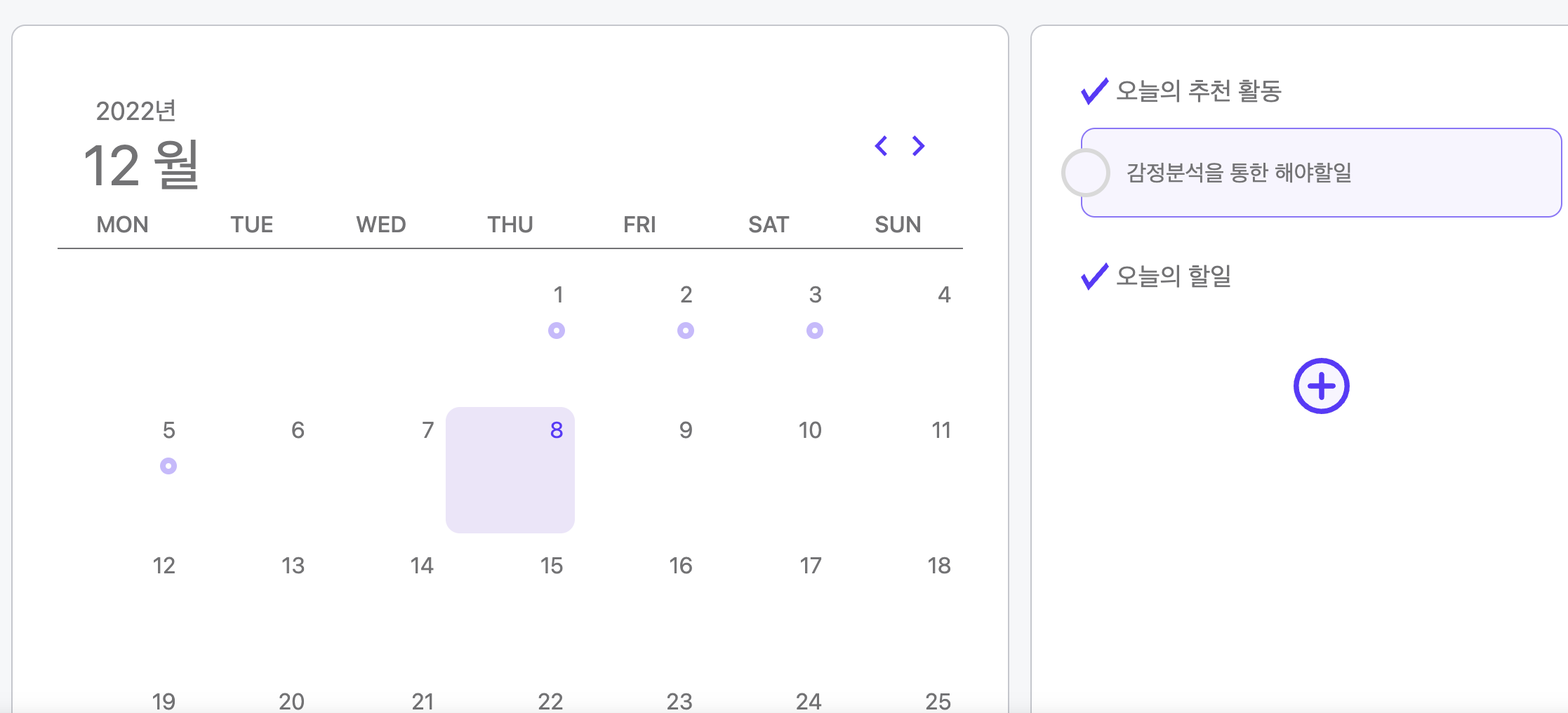
React Query Devtools를 사용해보았다. 오늘의 할일을 넣어주면1\. 오늘의 할일 리스트에 추가된다.2\. 달력에서 12월 8일에 일정이 있음으로 o이모티콘이 추가되어야한다. 이렇게 두가지가 이루어져야한다. 달력에서 데이터를 불러올 때의 쿼리키\["plan
[nextjs] title 적용 / hoc 패턴활용하기
이렇게 할 경우, 일일히 페이지에서 html에 Seo컴포넌트를 추가하고 props로 title을 넣어줘야한다. 이에 대해서 묶어서 어떻게 해결할 수 있을까 ? SSR getServerSideProps함수 > pageProps에다가 넘겨준다. 적용해보니 SEO 컴포넌
[next js] 리다이렉트 시 깜빡임 문제 > 미들웨어 적용하여 페이지별 접근 제어하기
Client에서 직접 router를 통해 redirect를 할 경우, 페이지가 깜빡임 (실제로 해당 페이지에 한번 접근해서 잠깐 보여졌다가 곧바로 redirect 되는 동작) Server 환경을 이용해서 위 문제 없이 곧바로 redirect 할 수 있음.

axios interceptor 적용해보기
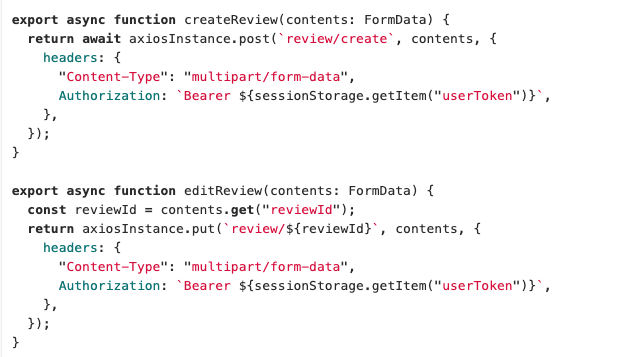
이전 프로젝트에서는 axios를 잘활용하지 못했다는 피드백을 받았다. 아래 코드와 같이 모든 곳에서 headers를 넣어주고 있고, content type이 application/json인 경우는 "Content-Type"="application/json"이렇게 일일히

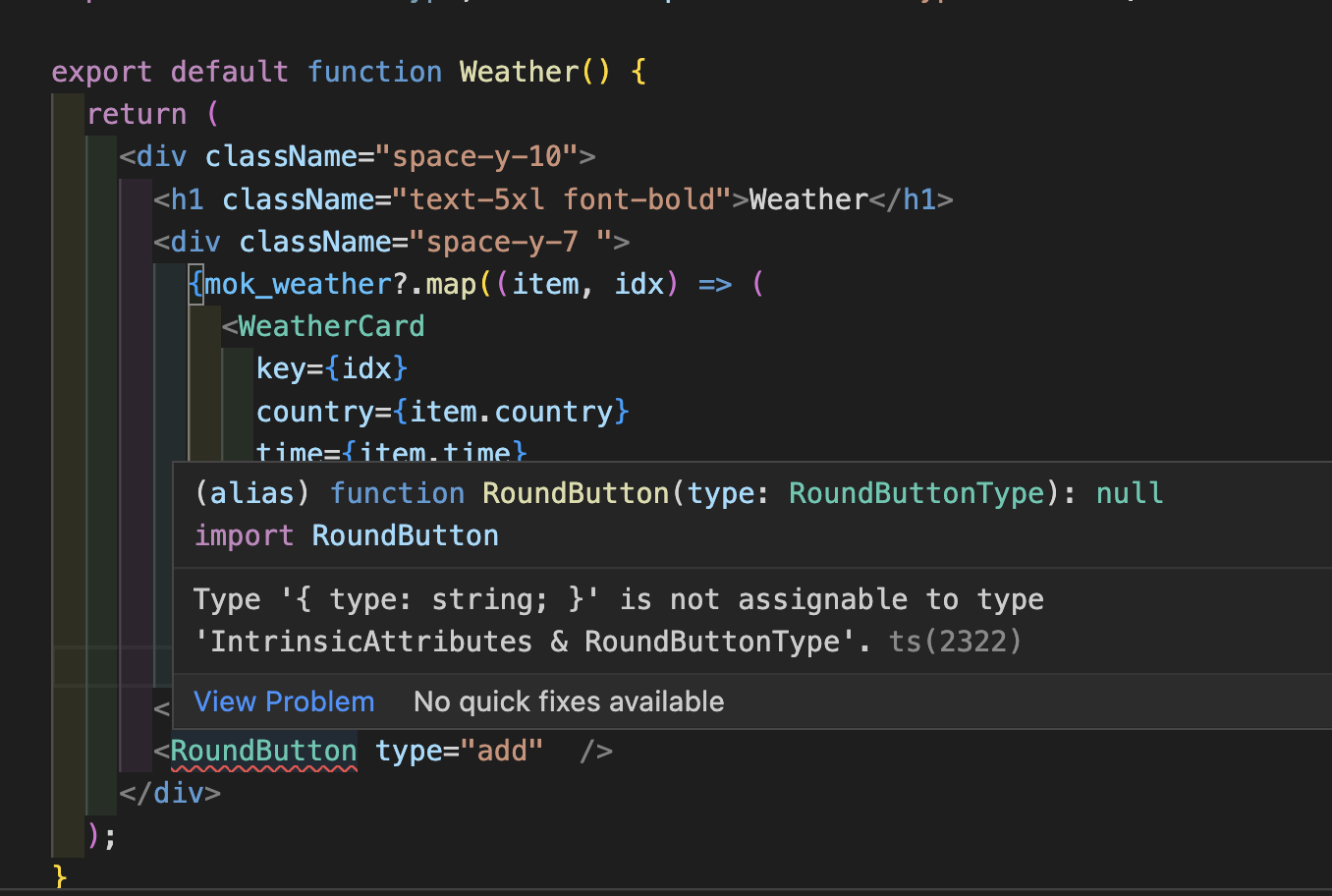
[에러일지] Props 넘겨줄때 type error | Type '{ type: string; }' is not assignable to type ~~
동그란 버튼이 재사용 되어있어서 이것을 컴포넌트화 해서 사용하려고 하기위해서 뒤로가기, 추가 , 닫기 버튼에 따라서 이미지가 달라져야함으로 type을 3가지로 주었다. 해당버튼을 사용하려는 페이지에서 컴포넌트를 아래와 같이 호출했다. 문제해결1) 위와같이 타입을 지정한
포트를 이미 사용하고 있는 경우 / Error: listen EADDRINUSE: address already in use
postman테스트 해보다가 분명 3009번 포트는 지금 진행하고있는 것밖에 없다고 생각했는데 아래와 같은 오류가 생겼다. Error: listen EADDRINUSE: address already in use :::3009종종 해당 포트를 사용하던 Nodejs 프로세
[python] enumerate, map, filter, zip
for - in 이터러블한 객체(list, range,enemerate,zip ... )값 뿐만 아니라 해당 리스트에 해당하는 인덱스까지 알 수 있다.map(함수, 리스트/튜플)함수의 return 값은 항상 존재해야한다.map객체로 출력되기 때문에 list로 형변환이
[React] 아주 간단한 커피주문 계산 (2)
변경전 MenuList 같은 컴포넌트가 중복되는 것을 알 수 있다.지금은 데이터가 몇개 되지 않지만 이것이 백개만 넘어가더라도 일일히 다 수정을 해야하는 번거로움도 있다.변경 후coffee라는 객체를 가진 배열이 있다고 가정하고, map함수를 활용하여 MenuList

[React] 아주 간단한 커피주문 계산 (1)
문제: 정해진 예산 5만원이 있고 어떠한 커피를 주문하는지에 따라서 해당 메뉴가 카운팅 되고,총 가격 버튼을 누를 경우 총 얼마를 지불해야하는지, 거스름돈이 출력된다.연습겸 파일을 별도로 분리하지 않고 우선 App.js에 한꺼번에 작성.( 추후에는 분리해서 import