React + Spring Boot + MySQL (9)
BackendCRUDDatabaseFullstackJavaJavaScriptReactSignupControllerSpringaxiosboardbootcorsframeworkfrontendmysqlstudytypescript
Project Study
목록 보기
9/16
React에서 Spring Boot로 Request를 보내보자
import axios from "axios";
import React, { useState } from "react";
const SignUp = () => {
const [requestResult, setRequestResult] = useState<string>("");
const data = {
userEmail: "abc123@gmail.com",
userPassword: "abc123",
userPasswordCheck: "abc123",
userNickname: "abcde",
userPhoneNumber: "010-1111-2222",
userAddress: "대한민국 부산광역시",
userAddressDetail: "강서구",
};
const handleSignUp = () => {
axios
.post("http://localhost:4000/api/auth/signUp", data)
.then((response) => {
setRequestResult("Success");
})
.catch((error) => {
setRequestResult("Fail");
});
};
return (
<div>
<h3>{requestResult}</h3>
<button onClick={handleSignUp}>회원가입</button>
</div>
);
};
export default SignUp;axios를 이용하여 localhost:4000에 요청을 성공하면 state에 저장을 하여 버튼을 눌렀을 시 상태를 화면에 출력해주는 코드이다

실행을 시켜보면 이렇게 Fail 이 뜨는 것을 볼 수 있다

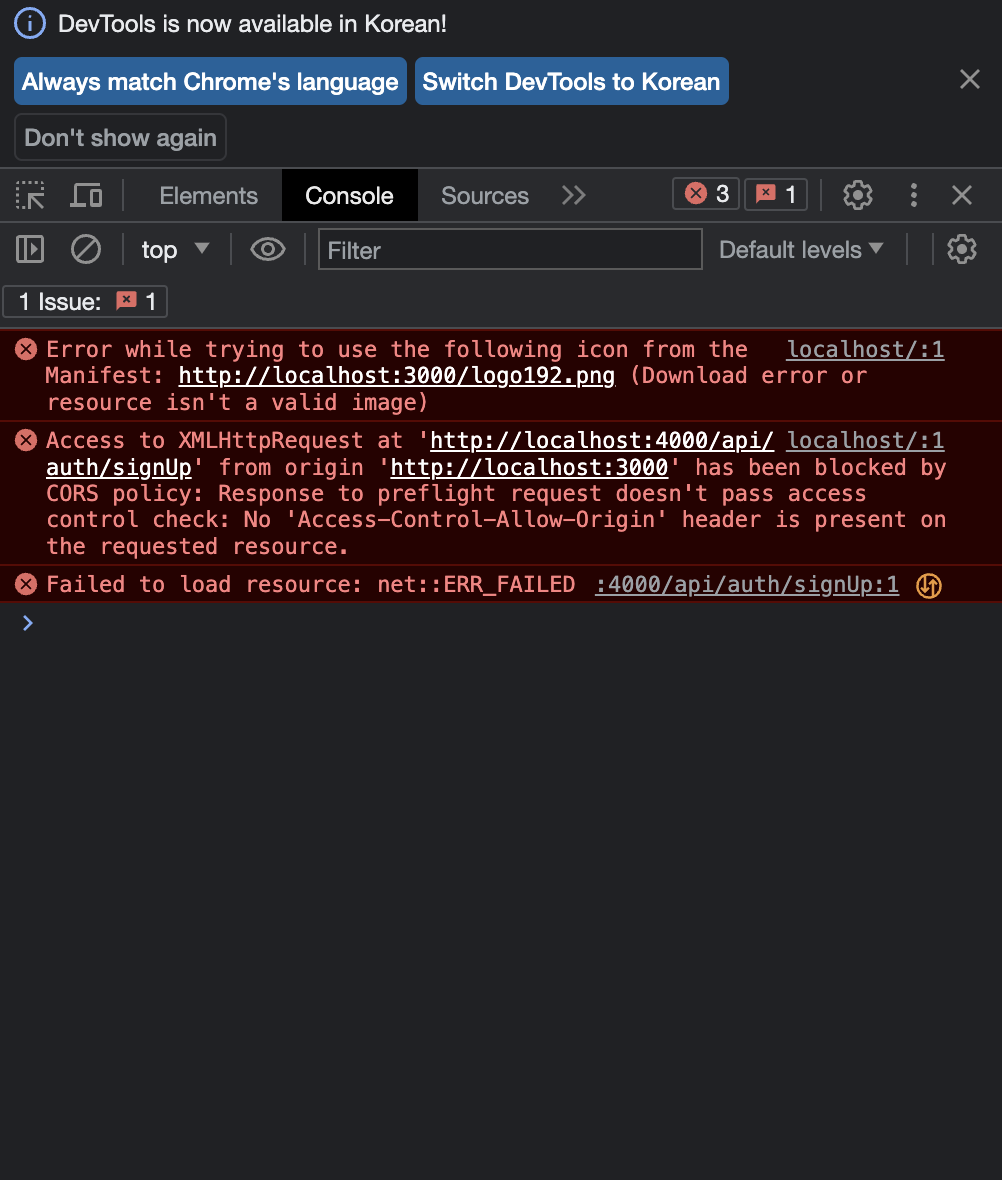
여기서도 CORS 정책 에러가 뜬다 CORS를 Controller에서 설정해주자
package com.hyeonjoonpark.board_crud.Controller;
import com.hyeonjoonpark.board_crud.Dto.ResponseDto;
import com.hyeonjoonpark.board_crud.Dto.SignupDto;
import com.hyeonjoonpark.board_crud.Dto.SignupResponseDto;
import org.springframework.web.bind.annotation.*;
@CrossOrigin(originPatterns = "http://localhost:3000")
@RestController
@RequestMapping("/api/auth")
public class AuthController {
@PostMapping("/signUp")
public ResponseDto<SignupResponseDto> signUp(@RequestBody SignupDto requestBody) {
System.out.println(requestBody.toString());
return null;
}
}@CrossOrigin(originPatterns = "http://localhost:3000") 을 추가해주자

정상작동!!!
다음 블로그에서는 Input창을 직접 퍼블리싱 해보자
