Project Study
1.React + Spring Boot + MySQL (1)

출처 : 유튜브 Jiraynor Programming > #### React와 Spring Boot를 사용하여 블로그를 만들어보자 해야 할 것 회원가입 로그인 프로필 수정 게시물 작성 게시물 리스트 보기 게시물 상세보기 게시물 수정 게시물 삭제 댓글 작성 좋아요
2.React + Spring Boot + MySQL (2)

데이터베이스 설계 및 프로젝트 생성 1편에서 이어집니다 MySQL workbench MySQL workbench를 설치 한 후 접속해서 데이터베이스를 생성한다 Spring Boot 프로젝트 생성
3.React + Spring Boot + MySQL (3)

데이터베이스 설계
4.React + Spring Boot + MySQL (4)

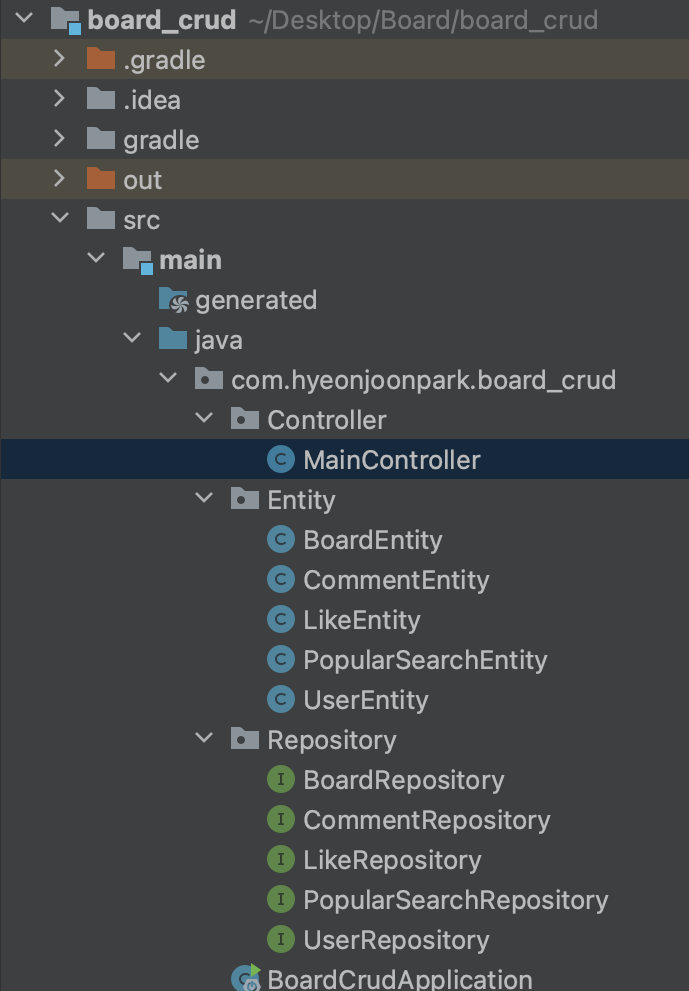
Spring Boot 프로그램에서 Repository와 Entity를 작성해보자Spring Boot 프로젝트 /src/java/com.example 폴더 밑에 Entity라는 패키지를 만든다테이블이 5개이므로 5개의 Entity를 만들어보겠습니다Entity 패키지 안
5.React + Spring Boot + MySQL (5)

https://velog.io/@hyeonjoonpark/React-Spring-Boot-MySQL-4이어서 Repository를 만들어보자com.example 폴더 안에 Repository 폴더를 만든다Reposiroty 패키지 안에 다음과 같은 인터페이스를
6.React + Spring Boot + MySQL (6)

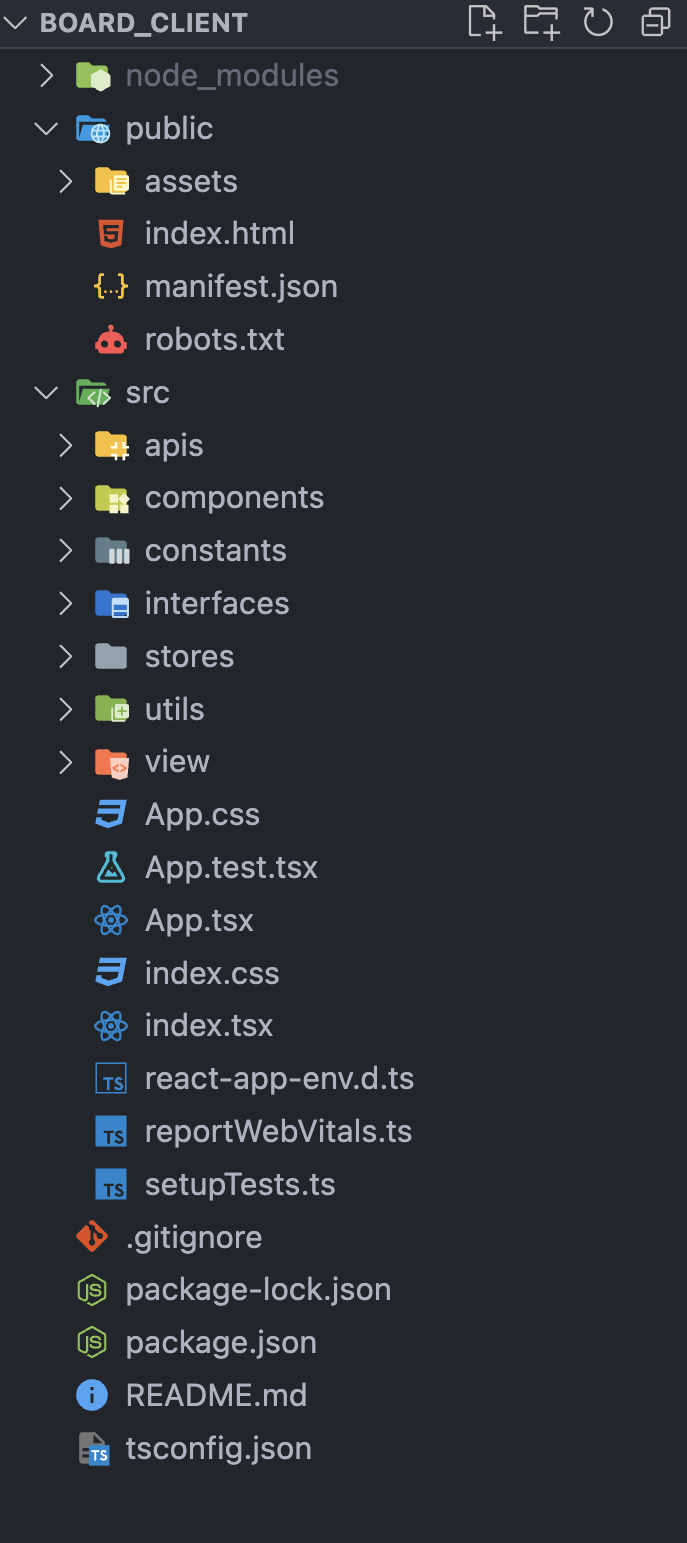
다음과 같이 프로젝트 폴더구조를 세팅한다Backend와 연결할 Axios 함수들 저장하는 디렉토리이미지, 비디오, 폰트를 저장하는 디렉토리상수를 저장하는 디렉토리Type으로 사용할 인스턴스를 저장하는 디렉토리스토어 함수 저장하는 디렉토리각종 메서드 저장하는 디렉토리큰
7.React + Spring Boot + MySQL (7)

이전 블로그 에서는 React 프로젝트 폴더 구조를 세팅하였다Spring Boot Controller를 작성해보자프론트엔드와 백엔드가 통신을 하여 어떤 주소로 요청을 할 때 요청이 들어올 수 있는 입구 역할을 한다다음과 같이 Controller 패키지를 하나 만들고 M
8.React + Spring Boot + MySQL (8)

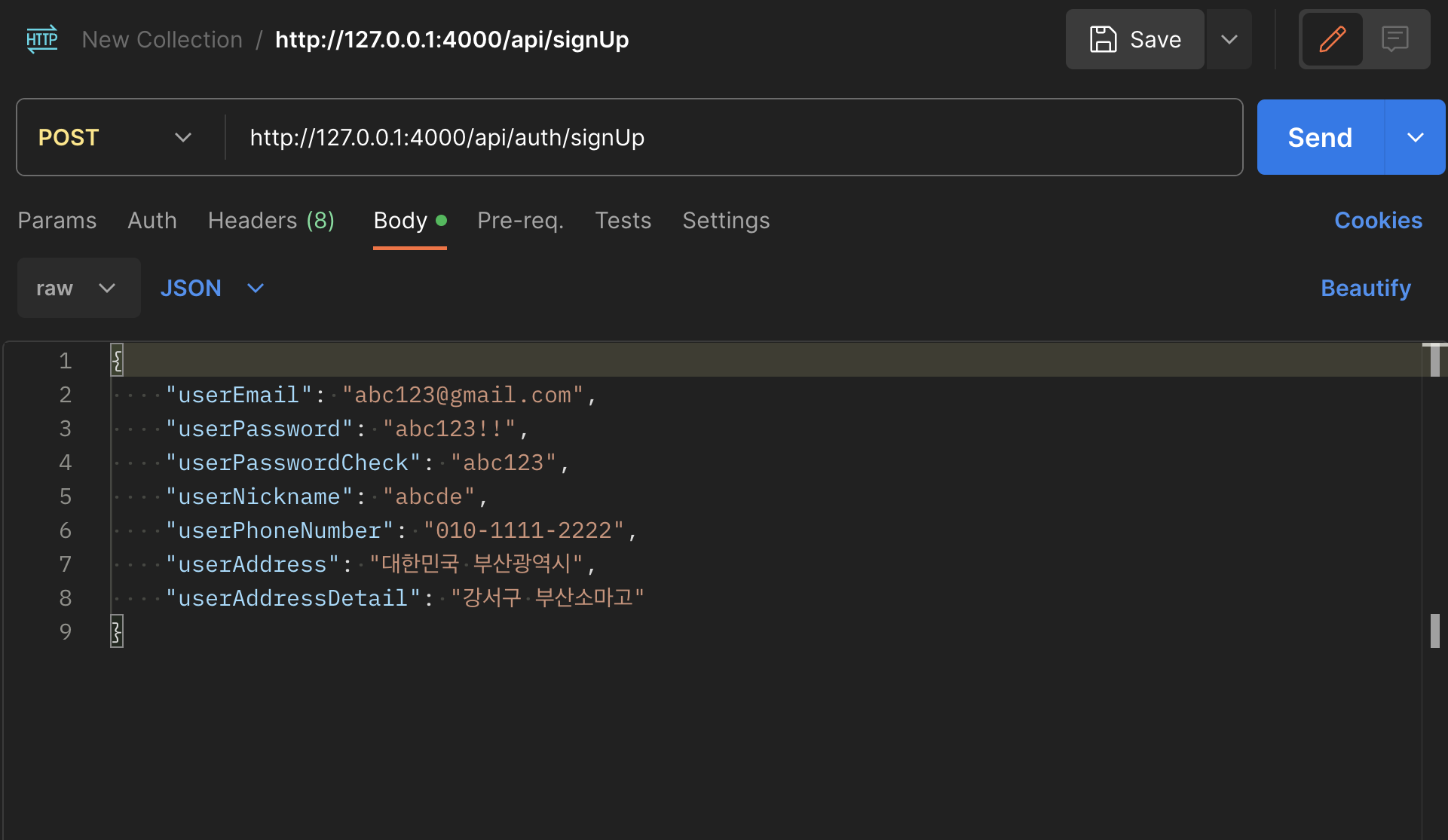
HTTP 프로토콜을 이용하여 회원가입 API를 구축해보자 회원가입 API Method : POST Request URL : /api/auth/signup body : userEmail userPassword userPasswordCh
9.React + Spring Boot + MySQL (9)

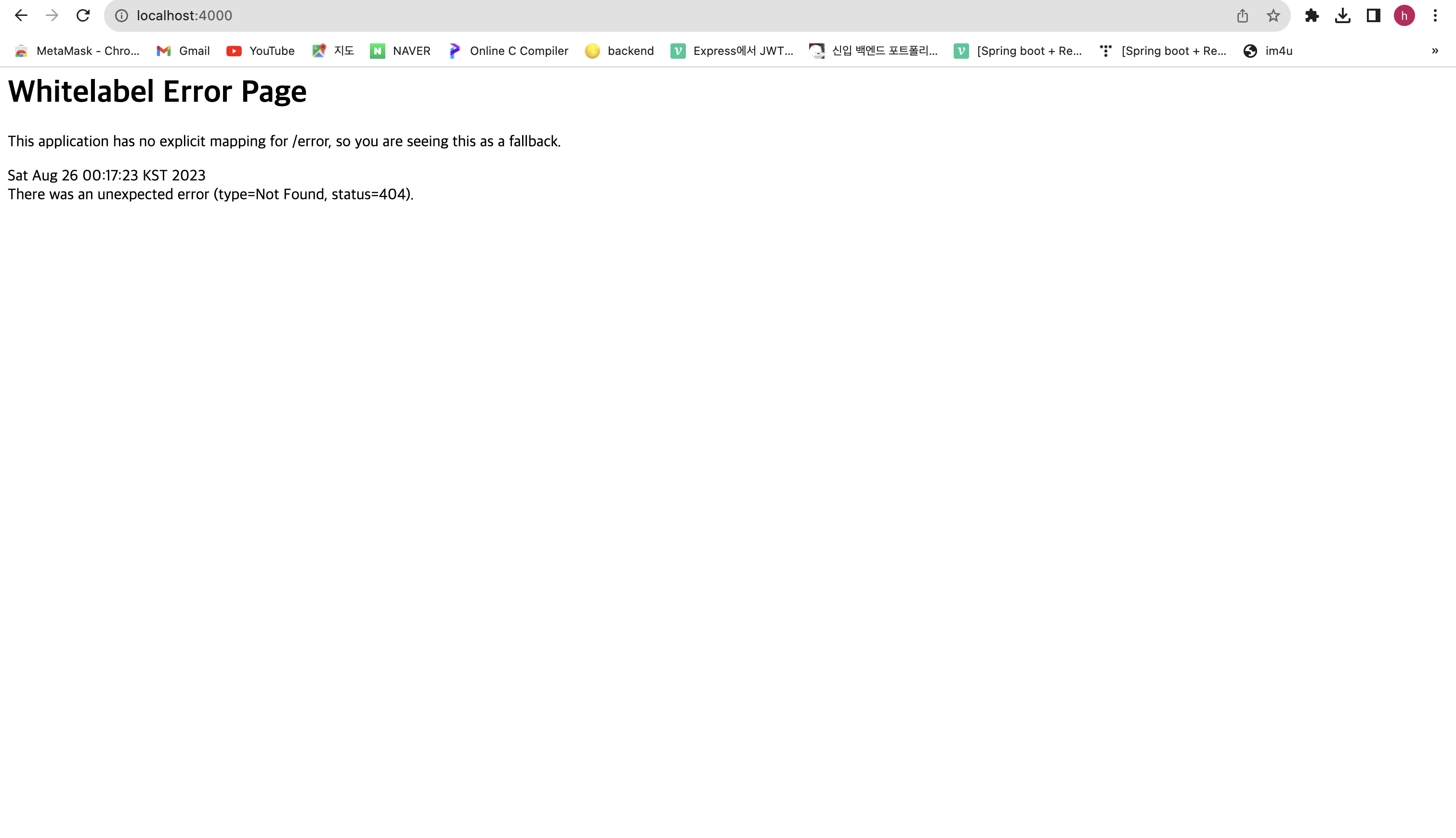
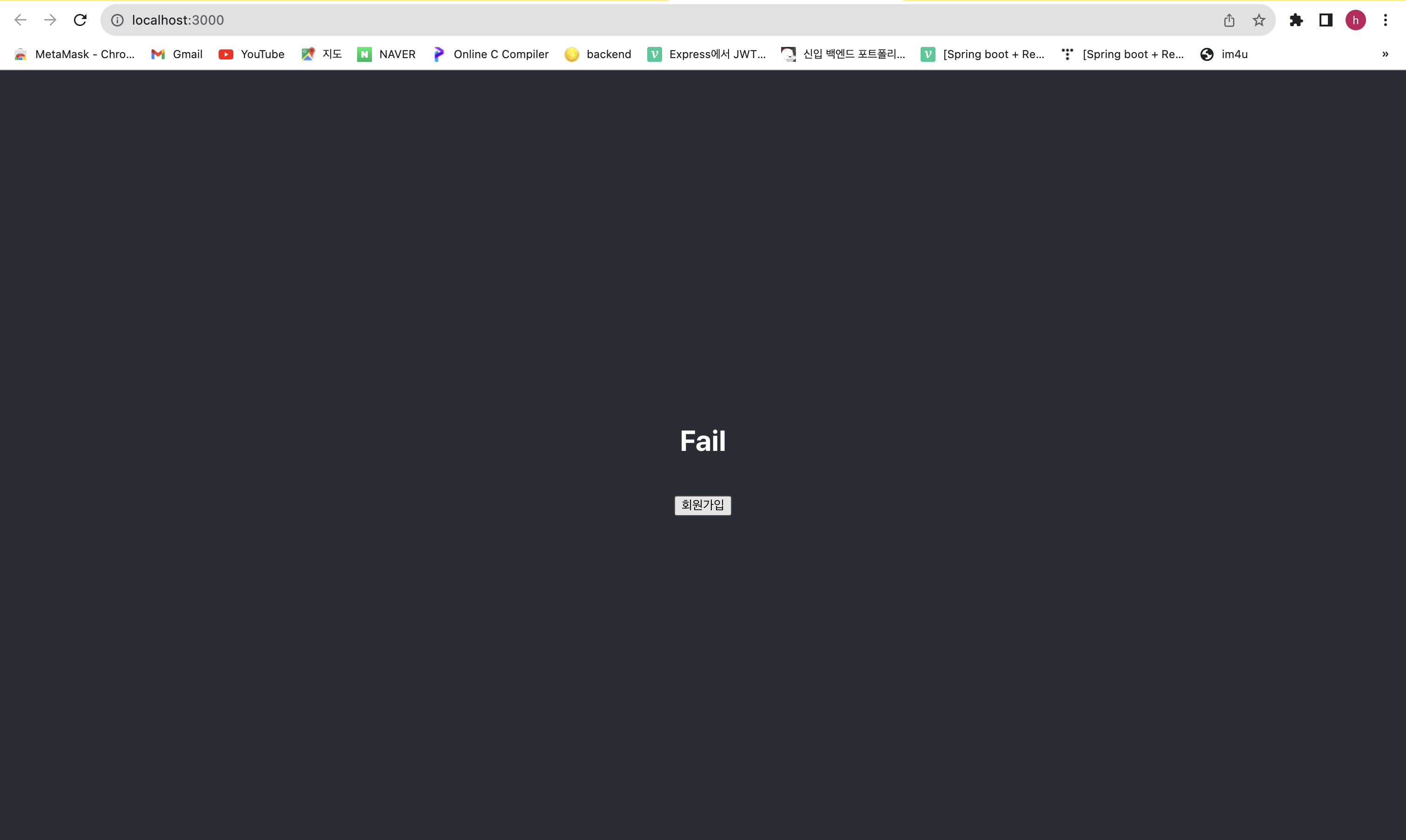
React에서 Spring Boot로 Request를 보내보자axios를 이용하여 localhost:4000에 요청을 성공하면 state에 저장을 하여 버튼을 눌렀을 시 상태를 화면에 출력해주는 코드이다실행을 시켜보면 이렇게 Fail 이 뜨는 것을 볼 수 있다여기서도
10.React + Spring Boot + MySQL (10)

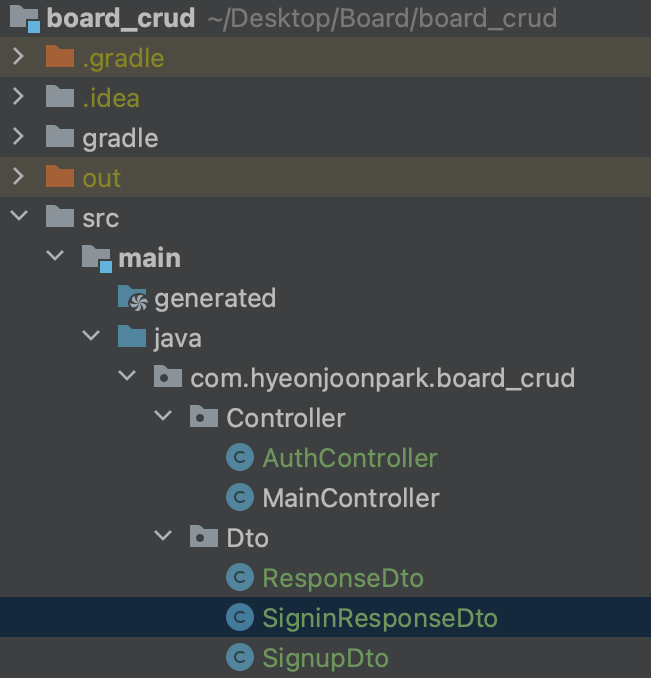
코드를 더 나은 구조로 리팩토링 해보자SignupResponseDto를 쓰지 않고 다른 방법으로 구현을 해보자AuthController에서 SignupResponseDto를 지우고 Generic 타입을 ? 로 바꿔주자또한 클래스 이름을 SigninResponseDto로
11.React + Spring Boot + MySQL (11)

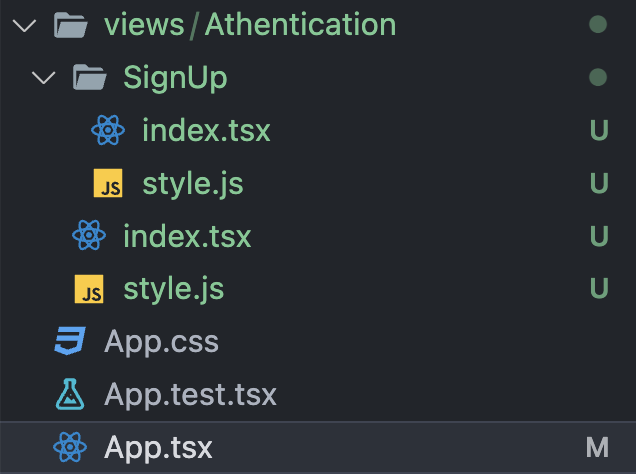
회원가입 화면 구현다음과 같이 폴더구조를 세팅한다Authentication/index.tsxApp.tsx이 부분 리팩토링 할 것이다이제 원래 더미데이터를 적어서 요청 보내는 것을 Input창으로 직접 적어서 보내도록 퍼블리싱을 해보자강의에서는 metarial-ui 라이
12.React + Spring Boot + MySQL (12)

회원가입 페이지(SignUp) 을 구현해보자 SignUp/index.tsx 회원가입 페이지를 퍼블리싱 한 다음 Request보내는 값을 담는 state를 useState를 활용하여 지정해준다. SignUp/style.ts styled-components 를 이용
13.React + Spring Boot + MySQL (13)

Controller/AuthControllerAuthController에 login 메서드를 추가해준다LoginDto와 LoginResponseDto를 구현해보자Dto/LoginDtoDto/LoginResponseDtoService/AuthServiceService를
14.React + Spring Boot + MySQL (14)

프론트엔드 폴더구조를 변경하였다npm 사용하는 경우yarn을 사용하는 경우App.tsxsrc/pages/MainPage/index.tsxsrc/pages/SignUpPage/index.tsx4.src/components/SignUp/index.tsxsrc/compone
15.React + Spring Boot + MySQL (15)

13편에서는 로그인 API를 구축하는 것까지 해보았다. 로그인 코드를 수정하고 JWT토큰 처리를 해보자 13편에서 했던 코드이다 위 코드에서 다음과 같이 Repository에 접근하는 코드들은 모두 try~catch로 감싸주자 > 토큰에 실제 값을 넣어보자
16.React + Spring Boot + MySQL (16)

Login 페이지를 만들어보자다음과 같이 LoginPage와 Login 컴포넌트 파일을 만들어준다.src/pages/LoginPage/index.tsxsrc/components/Login/index.tsxsrc/components/Login/style.tssrc/rou