React 폴더구조
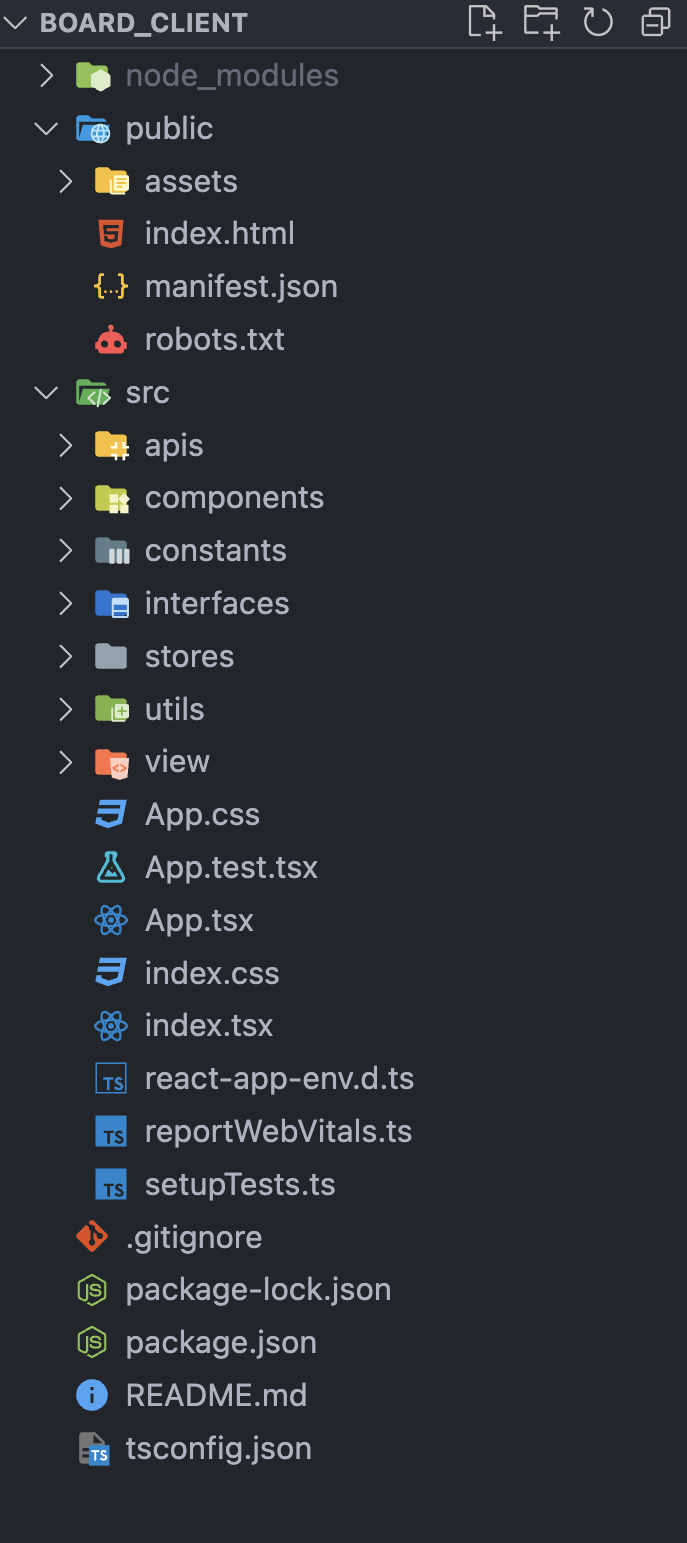
다음과 같이 프로젝트 폴더구조를 세팅한다

apis 디렉토리
- Backend와 연결할 Axios 함수들 저장하는 디렉토리
npm i axiosassets 디렉토리
- 이미지, 비디오, 폰트를 저장하는 디렉토리
constants 디렉토리
- 상수를 저장하는 디렉토리
interfaces 디렉토리
- Type으로 사용할 인스턴스를 저장하는 디렉토리
stores 디렉토리
- 스토어 함수 저장하는 디렉토리
utils 디렉토리
- 각종 메서드 저장하는 디렉토리
views 디렉토리
- 큰 페이지 혹은 레이아웃 단위의 컴포넌트 저장하는 디렉토리
components 디렉토리
- 최소단위 컴포넌트 저장하는 디렉토리
ex) 버튼, 카드, 인풋
props란?
- 제일 최상단 컴포넌트에서 만든 상태(state)를 하위 컴포넌트에 상속을 해주는 것
다음편에서는 Spring Boot Controller 만들기를 알아볼 것이다
