React + Spring Boot + MySQL (7)
Project Study
이전 블로그 에서는 React 프로젝트 폴더 구조를 세팅하였다
서론
Spring Boot Controller를 작성해보자
Controller
프론트엔드와 백엔드가 통신을 하여 어떤 주소로 요청을 할 때 요청이 들어올 수 있는 입구 역할을 한다

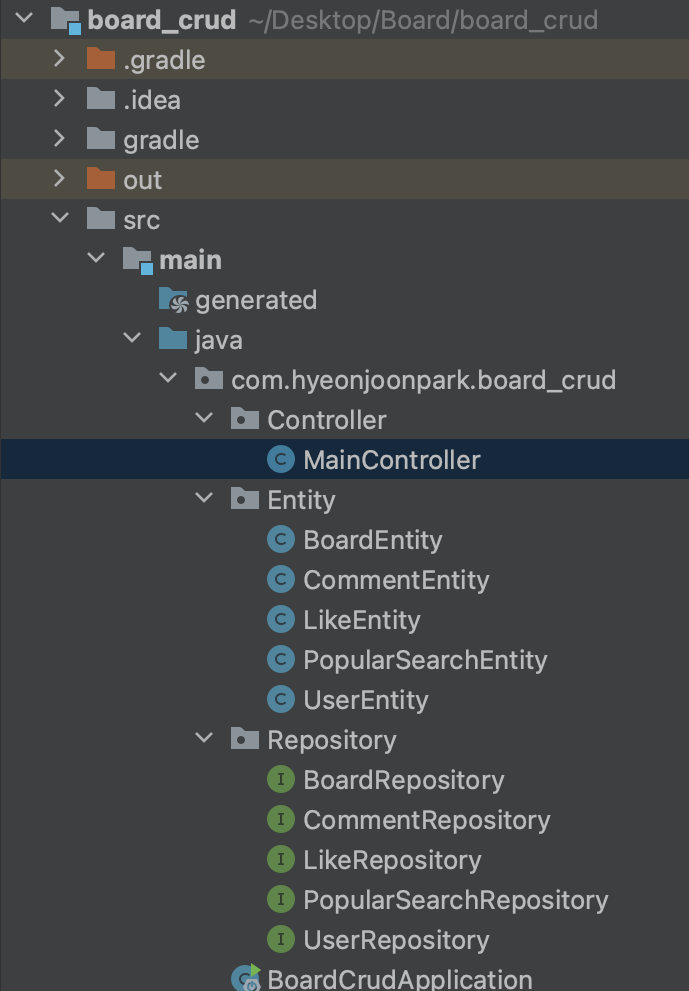
다음과 같이 Controller 패키지를 하나 만들고 MainController 클래스를 만들자
우리는 Restful하게 작성하기 위해서
package com.hyeonjoonpark.board_crud.Controller;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class MainController {
}@RestController어노테이션으로 지정을 해주자
관련 어노테이션
@RestController : 해당 클래스를 Controller 레이어로 인식하도록 함
@RestController 어노테이션은 @Controller + @ResponseBody
두 어노테이션이 합쳐져 있다고 생각하면 된다
@RequestMapping(URL 패턴)
package com.hyeonjoonpark.board_crud.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/")
public class MainController {
@GetMapping("")
public String hello() {
return "Connection Success";
}
}로컬호스트에서 지정된 포트번호로 접속하면 Get 메소드로 요청 왔을 때 처리하는 로직이다

정상 작동하는 것을 볼 수 있다
React와 Spring Boot 통신
import { useEffect, useState } from "react";
import axios from "axios";
import "./App.css";
function App() {
const [connection, setConnection] = useState<string>("");
const connectionTest = () => {
axios
.get("http://localhost:4000/")
.then((response) => {
setConnection(response.data);
})
.catch((error) => {
setConnection(error.message);
});
};
useEffect(() => {
connectionTest();
}, []);
return (
<div className="App">
<header className="App-header">
<p>{connection}</p>
</header>
</div>
);
}
export default App;useState를 이용해서 connecion 상태(백엔드 연결 상태)를 저장하는 state를 하나 만들고
axios 모듈을 이용해서 "http://localhost:4000/"와 통신을 한다

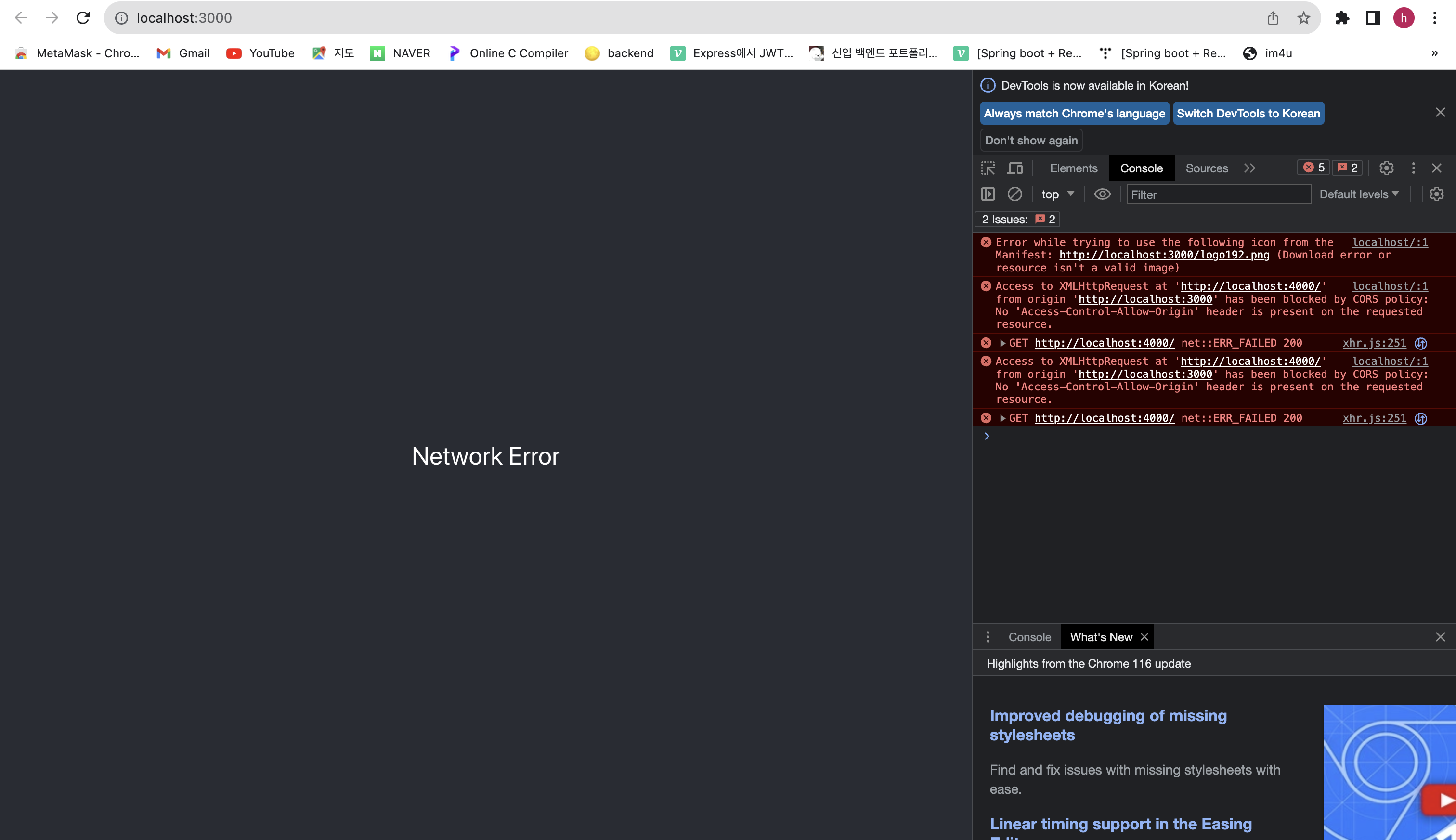
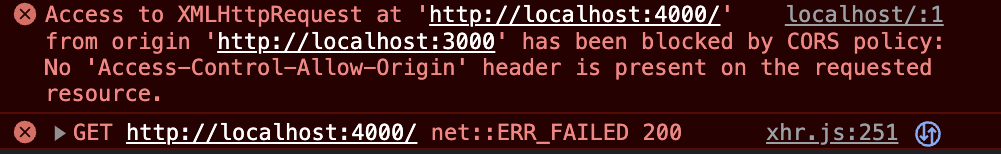
이렇게 Network Error가 뜰 것이다
이것은 당연한 현상이다 왜냐하면 CORS 정책을 선언 안 해줬기 때문이다
CORS에 대해 알아보자

CORS

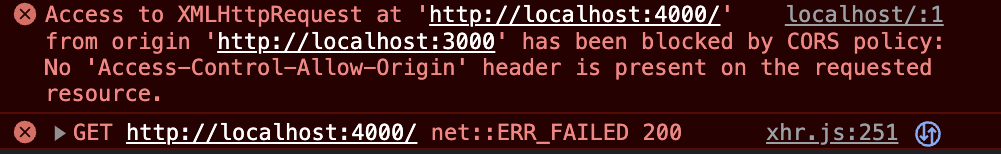
위 에러메세지를 다시 읽어보자
CORS 정책에 의해서 localhost:4000 으로 들어오는 것을 막았습니다스프링 프로젝트에서 CORS 설정을 해보자
package com.hyeonjoonpark.board_crud.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/")
public class MainController {
@GetMapping("")
@CrossOrigin(originPatterns = "http://localhost:3000")
public String hello() {
return "Connection Success";
}
}다음과 같이 @CrossOrigin 어노테이션을 이용하여 CORS를 지정해주고
서버를 다시 실행시켜주면

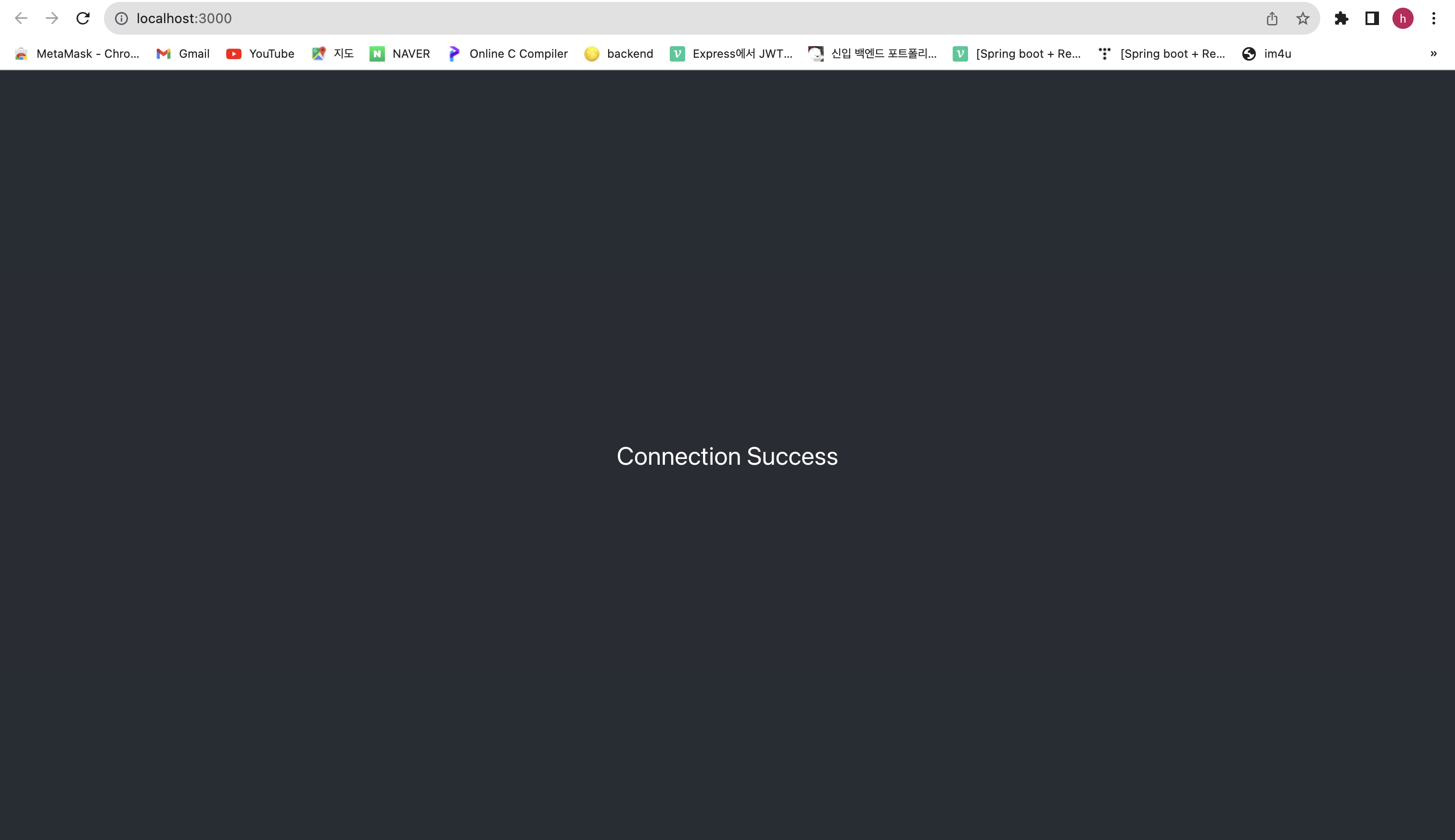
정상적으로 Connection이 실행되는 것을 알 수 있다
