제목에 오늘 구현한 것들을 정리해보니... 참 많다
📌 3차 점검
벌써 어느덧 발표가 다음주이고, 오늘 3차 점검을 했다
오늘도 신나게 까이면 어쩌지란 생각을 했는데 생각보다 엄청 친절하고 디테일하게 문제있는 것들을 말씀해주셨다
텍스트 정렬, 화면 비율 등등 정말 미세한 부분 하나하나까지 캐치하는 모습을 보고 경이롭기도 하면서 서비스 유저들은 그런 마음으로 볼 수 있겠구나란 깨달음을 얻었다
CSS가 별거 아닐 것 같다는 안일한 생각을 하며 지금껏 퍼블리싱을 했던 내가 팀프로젝트 기간 동안 괜히 한심해지는 듯한 기분이 매일 든다
암튼! 이번주 일요일에 모든 디자인, 기능이 끝난다는 목표로 끝내라고 하셨으니..
남은 수~일 아니 벌써 수요일은 다 갔으니 목~일 동안 빡세게 달려야겠다
금요일에 프로필 사진도 찍으러 가는데 어쩐담
📌 커뮤니티 리스트 카테고리, 필터 이중 구현
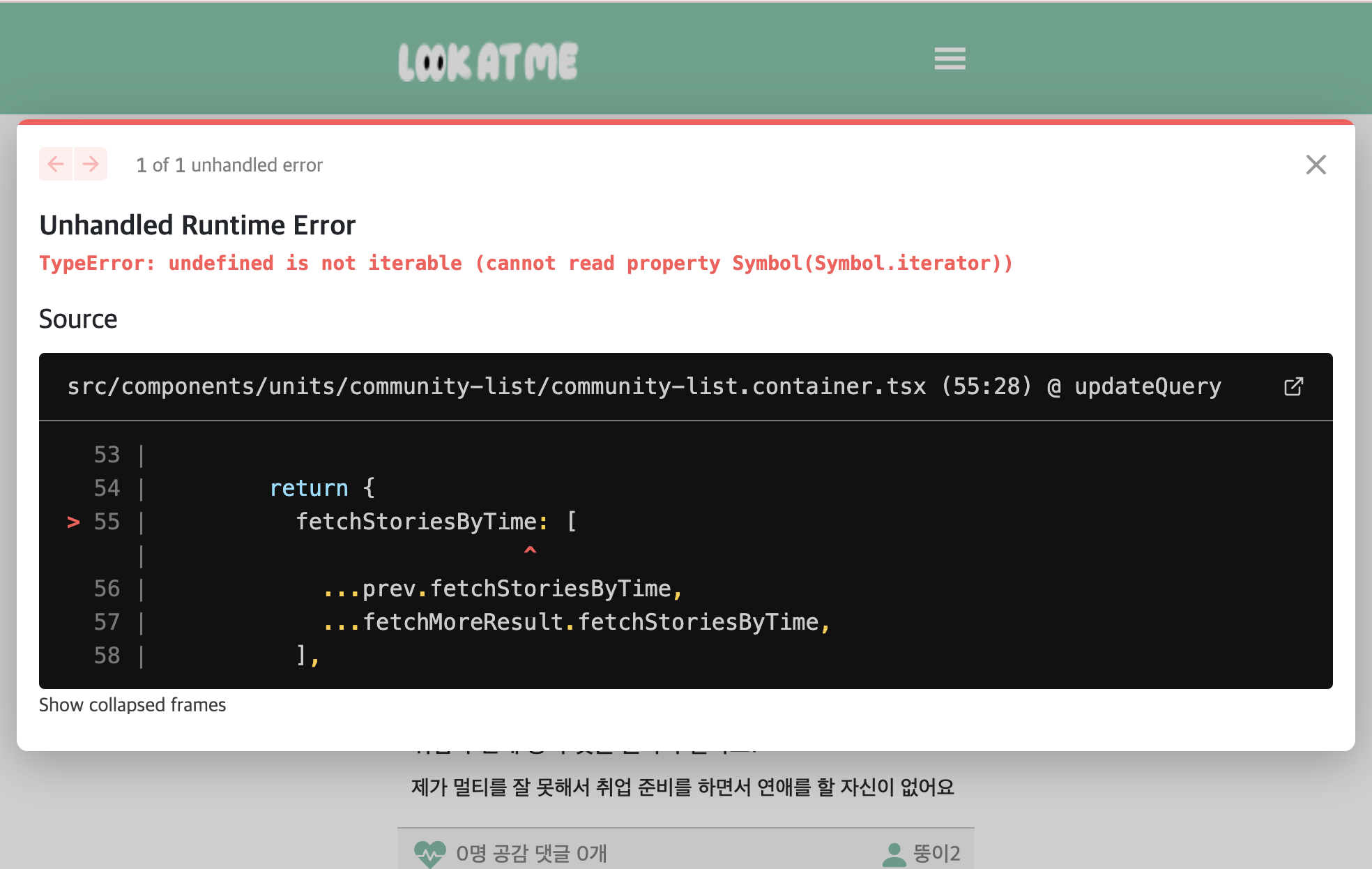
어제 어찌저찌 엄청난 useState 노동으로 구현했던 커뮤니티 리스트 카테고리가 랜덤으로 아래와 같은 오류를 뱉는 문제가 있었다
대충 무한스크롤 쪽 fetchMore 함수 문제인건 감이 오는데 그 안에 뭐가 잘못된건지...

여태 코딩을 하면서 처음 보는 오류라 스크린샷도 찍어둠...
대체 뭐야 뭔데 란 생각을 엄청 하고 코드도 다 뜯어봤는데 이유를 알 수가 없었다
해당 에러 문구를 구글링 해보니 "배열을 인자로 갖는 메서드에서 문법 오류가 났을 때 나는 에러" 라고 한다
아니 왜요... 배열에 에러 메세지 당신이 띄우는 것처럼 배열 형식으로 집어넣어줬잖아요...
도저히 안되겠다 싶어서 최쥥 찬스를 썼고, 역시나 에러는 랜덤이 아니였다
콘솔 찍기 달인인 최쥥이 냅다 모든 부분을 콘솔을 찍어봐줬고, 콘솔에 찍힌 범인은 알고보니 prev였다
prev.fetch~ 부분이 undefined이면 [{}]로 인식을 못하고 undefined를 뱉어내 배열 형식이 아니라고 인지하는 것 같았다
해당 원인을 알고 생각해보니 문득 백엔드에서 예외처리를 해줄 수 있단 얘길 해줬었는데, undefined일 땐 빈배열이 생성되도록 하는 예외처리를 안해준거 아닐까란 생각이 든다
const FetchMoreTimeData = () => {
if (!timeData) return;
timeFetchMore({
variables: {
page: Math.ceil(timeData?.fetchStoriesByTime.length / 10) + 1,
},
updateQuery: (prev, { fetchMoreResult }) => {
// prev.fetch~가 undefined일 땐 빈배열로 뱉으쇼 라고 예외처리한 부분
if (prev.fetchStoriesByTime === undefined) {
return {
fetchStoriesByTime: [],
};
}
if (!fetchMoreResult.fetchStoriesByTime) {
return { fetchStoriesByTime: [...prev.fetchStoriesByTime] };
}
return {
fetchStoriesByTime: [
...prev.fetchStoriesByTime,
...fetchMoreResult.fetchStoriesByTime,
],
};
},
});
};📌 전문가 리스트, 전문가 디테일 페이지 구현
어쩌다보니 전문가 리스트 페이지도 내가 가져와서 구현을 해버렸다
전문가 리스트 부분에선 카테고리는 없지만 필터가 있어 필터도 적용해줬고, 각 필터별로 구현도 했다
마찬가지로 무한스크롤을 집어넣으려고 했는데...
기본 필터인 시간순 API의 variables에 page가 없는거 아닌가!?!?
바로 백엔드 팀원분께 말씀드렸다
그걸 제외하고 전문가 디테일 페이지 fetch도 구현을 했다 아니 하고 있었다
그런데 전문가 리뷰 관련 fetch값을 query문에 집어넣으면 자꾸 모든 전문가 정보들이 fetch가 안되고 오류가 떴다
대체 이게 뭘까 하고 고민하다 에러 메세지를 보니 서버 에러 어쩌구란 말이 있어 후기 fetch가 안된단 말을 전달했더니 백엔드 문제가 맞았던 것 같다 수정해주신다고 했다
생각보다 백엔드 - 프론트 간에 소통이 꽤 어렵다
API 관련 문제가 생기면 내 문젠지 서버 문젠지 알 수 없어 이걸 말해야 할지 말아야 할지에 대한 고민이 우선 앞선다
난 항상 내가 문제다 라는 생각을 갖고 코딩을 하기 때문에 에러가 뜬다면 수십 번 고민을 한다
그 고민과 수정을 반복해도 해결되지 않는건 그제서야 내 문제가 아니란 생각으로 백엔드에 발생한 상황을 공유하며 질문을 한다
질문하는 과정에서도 서로 힘든 이 상황...
요즘 들어 풀스텍 분들이 괜시리 부러워진다
