CodeCamp_team project
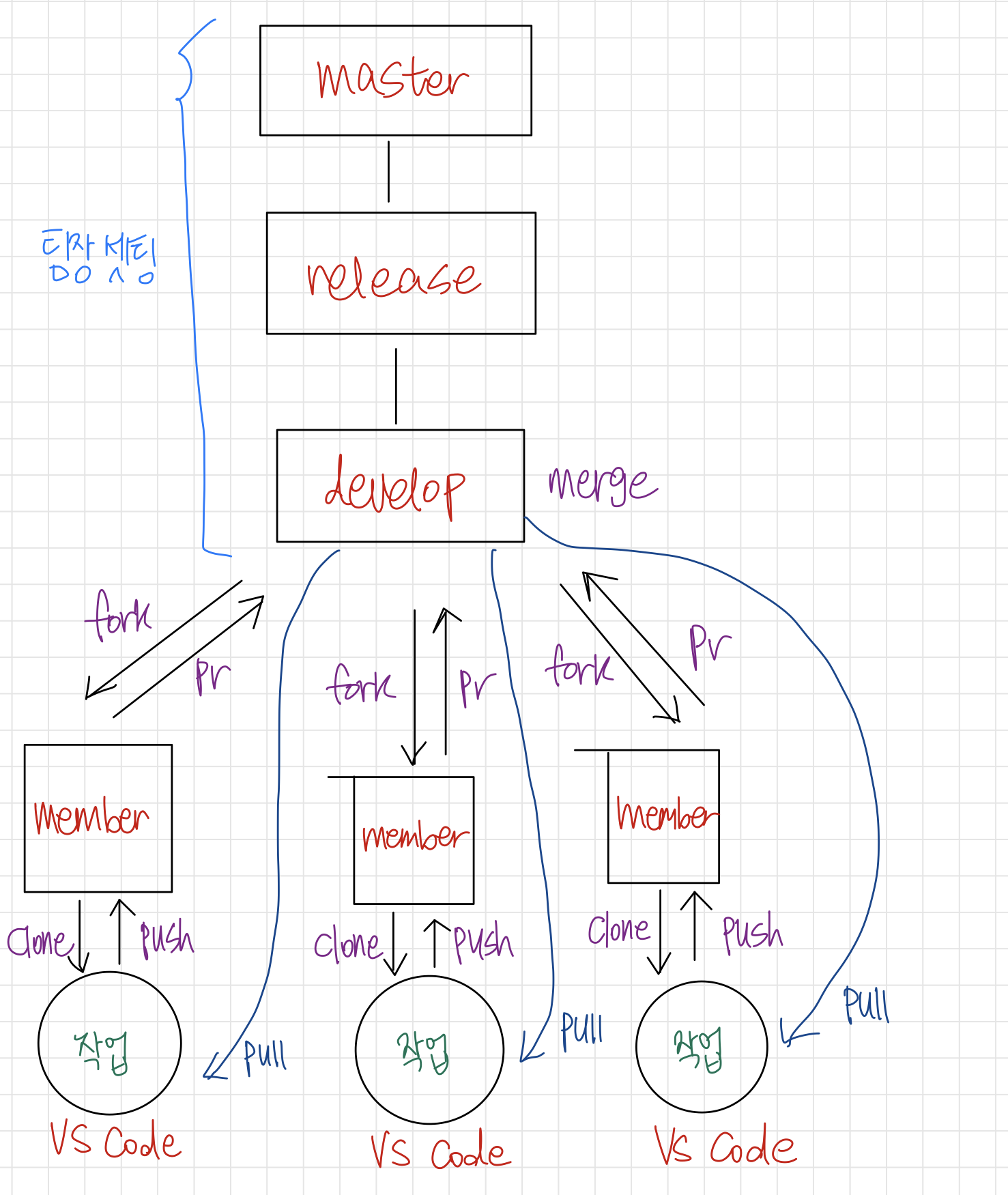
1.[Codecamp-team project] Github 공부하기

...
2.[Codecamp-team project] Day 1 기획, 역할분배, 디자인 레이아웃 넘기기

제발 안오게 해주세요 기도 천만 번했던 팀플 1일차! 다행히 팀원분들이 다들 부지런하셔서 OT 끝나자마자 기획안 투표를 진행했다 온더룩 클론코딩 + 추가 기능으로 당첨!!! 레이아웃 얼른 잡고 디자이너 미동댕동님께 빨리 넘겨드려야 할 것 같아서 쉬지 않고 달렸다..
3.[Codecamp-team project] Day 2 반응형 레이아웃, 플로우차트, 배포

아무리 생각해도 피그마에 화살표만 넣은게 플로우차트를 대신할 순 없을 것 같아 miro로 플로우차트를 작성했다처음엔 Whimsical로 해볼까 했는데 생각보다 기능이 너무 없어서 결국 miro로 갈아탔다miro로 하니 나름 있어보이고 잘 나온듯!플로우차트를 그리며 생각
4.[Codecamp-team project] Day 3 레이아웃 짜기

번개손 디자이너님이 새벽에 디자인을 다 해주신 것 같다반응형 제외하고 pc 사이즈에선 디자인이 다 나왔다!피그마 보자마자 프론트엔드 팀원들 각자 작업을 시작했다전체 Layout을 맡은 나는...일단 호기롭게 시작했지만 역시 반응형은 노가다였다우리팀 프론트엔드는 전부 반
5.[Codecamp-team project] Day 4 레이아웃 수정하기, 반응형 수정하기

rem, vw에 대해 제대로 공부해 본 적이 없어서 px로 반응형을 잡았던게 문제였다다른 팀들 이야기를 들어보니 다들 px은 안쓴다고 하길래 귀 얇은 팀장인 나는 결국 뒤엎기로 했다또한 layout을 짜고 global css를 세팅하는 내가 레이아웃 외 body부분의
6.[Codecamp-team project] Day 8 새로운 기획안 레이아웃 작업

후....금요일 그니까 5일차에 1차 점검을 받고 멘붕 + 화남 + 정신없음으로 인해 오늘이 되도록 블로그를 추가로 못썼다아니 사실 블로그 생각 조차 하질 못했다할말이 넘치지만 공개 블로그니까 대충만 적어보자면우리 기획안이 대차게 까였고, 기획자 없는 상황에 다시 일주
7.[Codecamp-team project] Day 9 mock up 작업하기

1차 점검 후 내일 또 다시 점검날이라 벼락치기로 우다다다 mock up 작업을 했다디자이너... 하연락두절 디자이너는 수정작업을 1도 안해줬고 결국 디자인 없이 와이어 프레임으로 각자 담당 페이지 mock up 작업에 들어갔다일단은 상상 디자인 피그마를 머릿속에 그리
8.[Codecamp-team project] Day 11 또 새로운 디자이너와 컨택, 충전하기 구현, 햄버거 버튼 메뉴 조건 걸기

어제 갑자기 새로운 프로젝트에 투입되어 디자이너분이 도움을 못주신단 말을 듣고 새벽에 잠을 못잤다안그래도 늦은 상황에 그래도 구해서 다행이단 생각을 했는데 다시 또 원점ㅠㅠ관종같이 인스타 스토리에도 올리고 사람들한테 소문내고 난리난리그래도 안구해져서 어쩌나 싶었는데..
9.[Codecamp-team project] Day 15 모바일 반응형 구현, 실시간 채팅 재도전, merge 충돌...

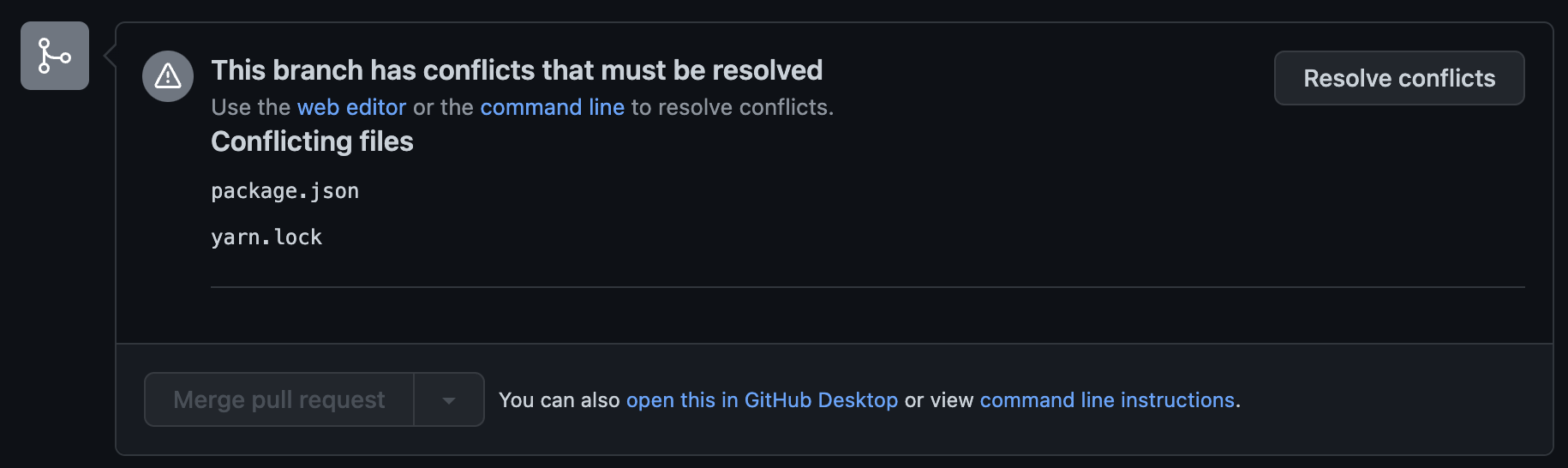
다행히 디자이너분께서 손빠르게 연휴 기간 동안 디자인을 완성해주셨고디자인에 최대한 맞춰 모바일 사이즈 내에서 반응형을 구현했다진짜 모바일 사이즈 내에서여도 반응형 구현하려니 너무 힘들다반응형,, 나에게 너무 숙제다진짜 수료하고 나서 반응형 좀 빡세게 공부해야봐야겠다그래
10.[Codecamp-team project] Day 16 마이페이지 프로필수정, 게시글 리스트 필터 적용

프로필 수정, 비밀번호 수정 API가 두 개로 나뉘어 있어서 같은 수정 페이지를 공유하면 useForm에서 문제가 생겼다버튼을 나눠도 input이 비어있으면 schema가 인식하는 문제... 지금 돌아보니 schema를 둘로 나눴어도 됐겠단 생각이 든다?결국 어차피 버
11.[Codecamp-team project] Day 17 3차 점검, 커뮤니티 리스트, 전문가 리스트, 전문가 디테일 구현

제목에 오늘 구현한 것들을 정리해보니... 참 많다벌써 어느덧 발표가 다음주이고, 오늘 3차 점검을 했다오늘도 신나게 까이면 어쩌지란 생각을 했는데 생각보다 엄청 친절하고 디테일하게 문제있는 것들을 말씀해주셨다텍스트 정렬, 화면 비율 등등 정말 미세한 부분 하나하나까지
12.[Codecamp-team project] Day 18 전체적으로 API 붙이기

오늘은 진짜 밧데리 0% 방전 상태라 짧고 굵게 블로그를 쓰고 떠나야겠다하루종일 하드 코딩되어 있는 구멍들을 채웠고구멍들을 채울때마다 server error를 계속 봤다내 잘못인가? 싶어서 플레이그라운드를 돌려보면 플레이그라운드에서도 에러..구멍을 하나씩 채우다 보니
13.[Codecamp-team project] Day 19 사진찍기, 댓글 구현하려다 API 구멍들 발견, 무한스크롤을 위한 page 없는 API들 발견

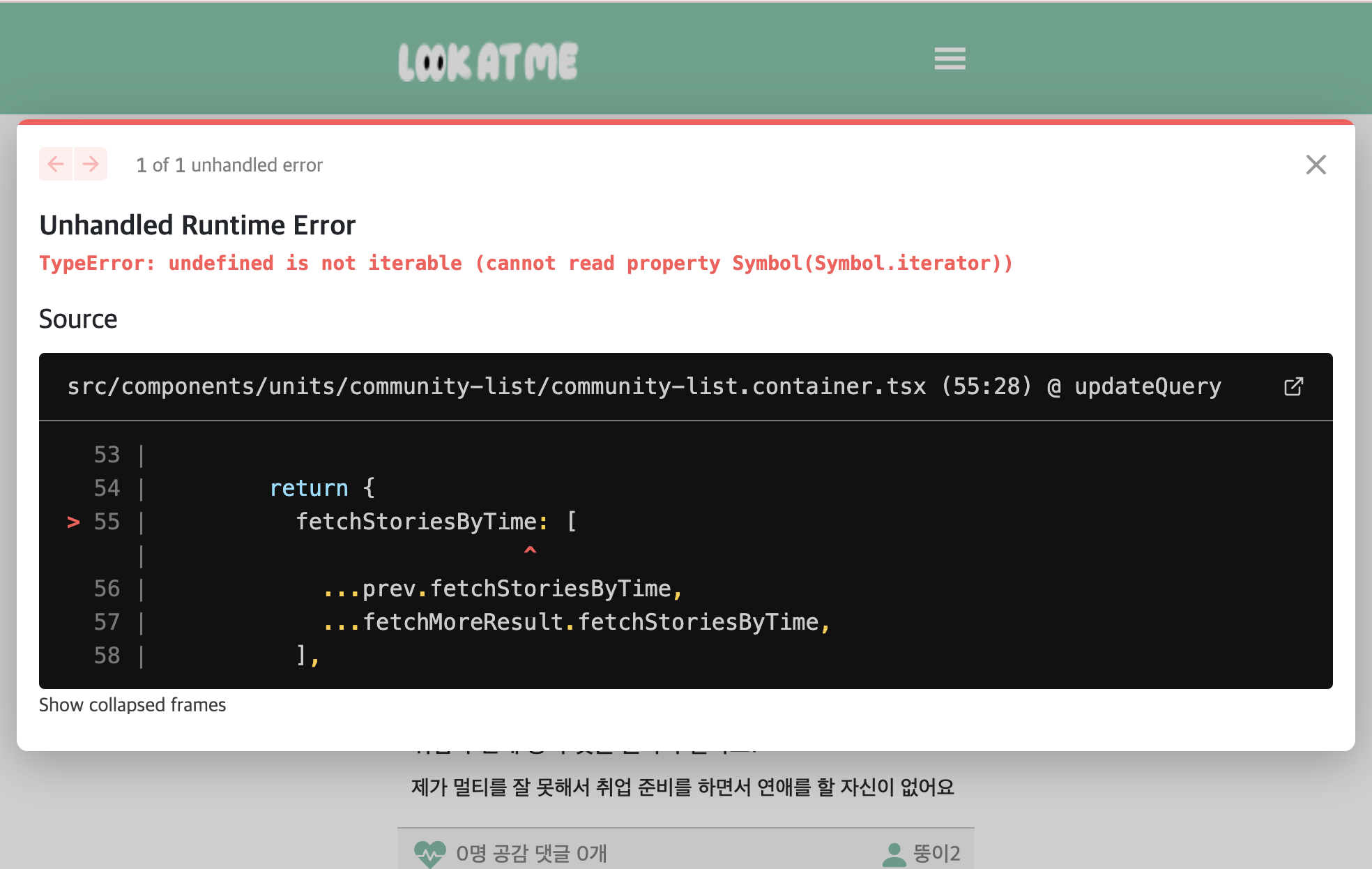
기능을 구현하면서 느끼는건데 우리 팀플은 굵은 기능보다 자잘자잘한 기능이 참 많다그래서 API 목록도 엄청남...근데 그 API들마다 page도 들어가야하고 프론트에서는 그걸 다 무한스크롤로 뿌려줘야하고...각각 필터있는 곳이 많아서 필터별로 또 따로 뿌려줘야하고...