
[reference]
- https://reactnavigation.org/docs/headers
- https://github.com/react-navigation/react-navigation/issues/7873
- https://reactnavigation.org/docs/stack-navigator/#headerbackimage
일주일 간의 DB구축 과정을 거치고,, 다시 프론트 UI 개발을 시작한다.
제일 먼저 할 것은 헤더 커스터마이즈이다.

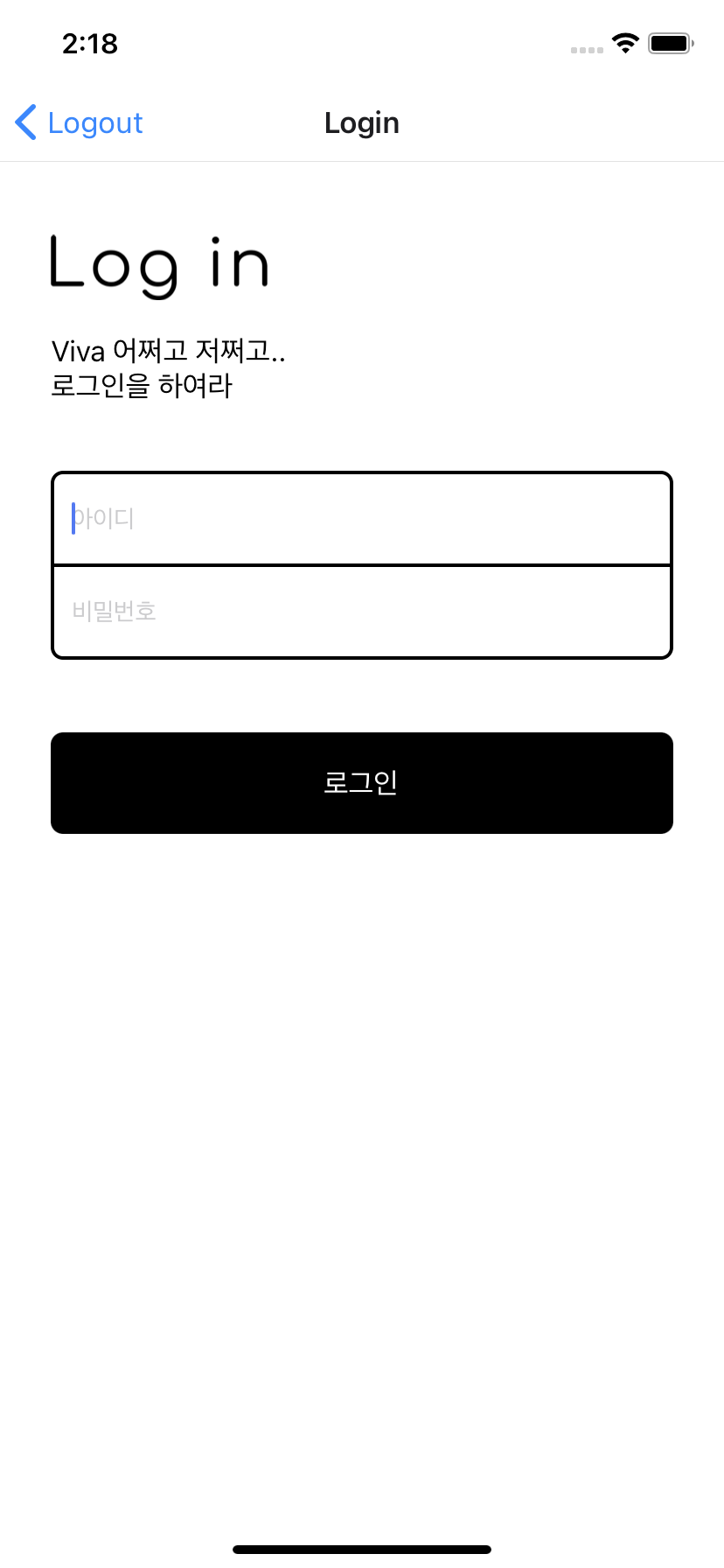
현재는 헤더에 navigator가 기본으로 만들어준 back버튼과 타이틀이 있는 상태이다.
header title 없애기
<Stack.Screen
name="Login"
component={LoginScreen}
options={{title: ''}}
/>option의 title을 '' 공백으로 설정해주었다.
+) params를 이용해서 title을 변경해주는 것도 있는데 이건 다음에 오답노트 이름을 설정할 때? 사용해야겠다.
https://reactnavigation.org/docs/headers/#using-params-in-the-title
뒤로가기 button customize
Stack.Screen 옵션의
headerBackTitleVisible, headerBackImage 을 사용한다.
headerBackImage 에는 Image 컴포넌트를 넣어줘야 하기 때문에
다음과 같은 컴포넌트를 만들어준다.
function BackBtn() {
return (
<Image
source={require('./src/back-btn.png')}
style={{marginLeft: 10, width: 22, height: 22}}
/>
);
}이후 스택 옵션을 다음과 같이 설정한다.
<Stack.Screen
name="Login"
component={LoginScreen}
options={{
title: '',
headerBackTitleVisible: false,
headerBackImage: BackBtn,
}}
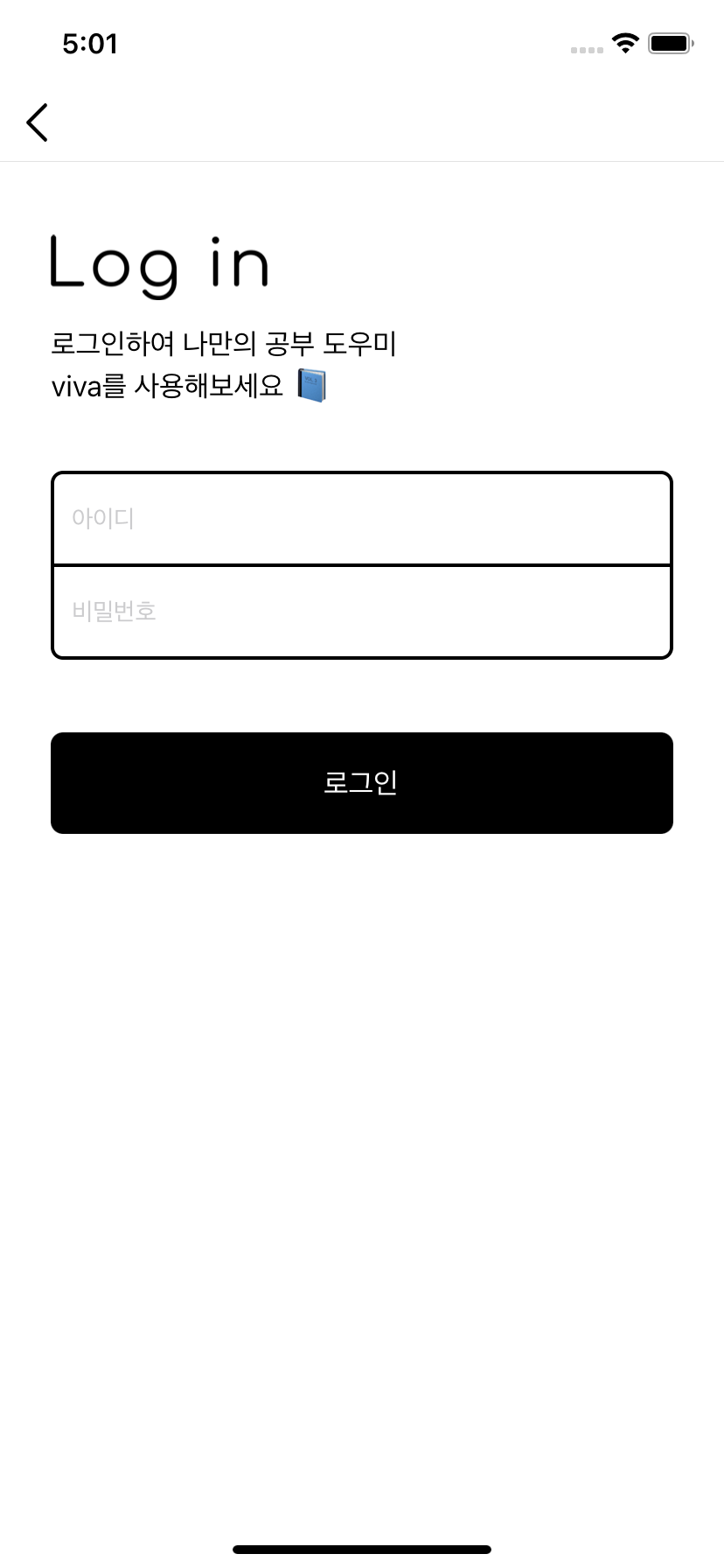
/>headerBackTitleVisible : false로 지정해주고
headerBackImage 로는 위에서 만들어놓은 BackBtn 이미지 컴포넌트를 사용했다.

완성!
