props states 차이 , 개념
https://stackoverflow.com/questions/27991366/what-is-the-difference-between-state-and-props-in-react

props are used by a component to get data from external environment i.e another component ( pure, functional or class) or a general class or javascript/typescript code
states are used to manage the internal environment of a component means the data changes inside the component
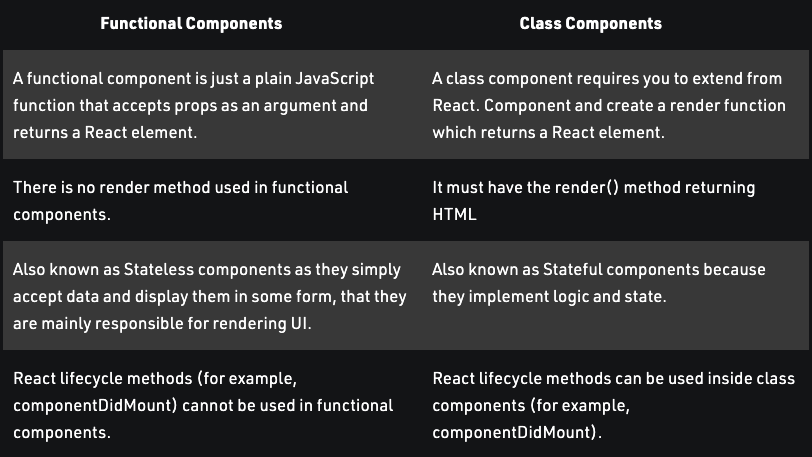
클래스 컴포넌트 함수 컴포넌트 차이점

리액트의 장점, 왜 리액트를 사용해야하는가?
https://velog.io/@iooi75/TIL-React
마이크로 서비스 아키텍칭, cors 개념
CORS(Cross-Origin Resource Sharing)
브라우저는 A서버와 연결이 되어있으면 다른 B서버와는 연결이 할 수가 없다.
Same-origin policy - 브라우저 기본 설정은 하나의 서버만 연결을 허용
왜?? -> 정책이 빡세서 예외를 당한다고 한다.
브라우저가 A라는 서버와 통신할 때, B라는 서버와도 통신하고 싶으면 어떡해야 할까?라는 의문이 CORS의 시작이다.
하나의 서버가아니라 서버쪽에서 CORS를 허용하면 예외적으로 A서버 연결이 되어있어도 B서버의 응답을 받을 수 있다.
서버의 연결을 예외적으로 허용하는 것을 cors라고 보면된다.
마이크로 서비스 아키텍칭
그렇다면 왜 A서버와 B서버를 연결하려는 일을 하기 시작했을까?
오늘 날에 수 많은 사용자가 수 많은 트래픽을 발생 시킨다. (트래픽은 서버의 접속자 수와 직결됨)
그렇기 때문에 옛날과 다르게 하나의 서버로 이 수 많은 트래픽을 견딜 수 없게 되었고, 이를 해결하기 위해서 CORS를 사용하게 되었다.
또한, 효율적으로 서버를 관리하기 위해서 로그인 서버를 따로 두어서 로그인 요청은 로그인 서버가 따로 처리하게 하고, 회원가입 서버는 회원 가입을 처리시켜서 기용별로 나눠서 기능을 특화 시키기게 되었는데 이것을 마이크로 서비스 아키텍칭 이라고 부른다.
XSS 공격에 대해서
https://velog.io/@iooi75/TIL-XSS%EC%99%80-XSS-%EA%B3%B5%EA%B2%A9
redux 장점, 프로젝트에 사용한 이유
상태관리
바닐라 자바스크립트로 작성해본 경험
always
bind에 대해서
https://www.youtube.com/watch?v=KfuyXQLFNW4
ECMA6 문법 아는대로 대답
https://jsdev.kr/t/es6/2944 - 정리 자료
Destructuring = 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
spread operator - 전개 구문을 사용하면 배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수 (함수로 호출할 경우) 또는 요소 (배열 리터럴의 경우)로 확장하여, 0개 이상의 키-값의 쌍으로 객체로 확장시킬 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Spread_syntax
rest parameters - Rest 파라미터 구문은 정해지지 않은 수(an indefinite number, 부정수) 인수를 배열로 나타낼 수 있게 합니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/rest_parameters
default parameters - 기본값 함수 매개변수 (default function parameter)를 사용하면 값이 없거나 undefined가 전달될 경우 이름붙은 매개변수를 기본값으로 초기화할 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Default_parameters
template literals = 백틱 사용
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Template_literals
arrow function
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Arrow_functions
for-of loop
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/for...of
허허허허허허허..........................
너는 잘 자격이 없다...
시원하게 말아먹은 김에 다시 짚고 넘어갑시다.
머리로만 말고 입 밖으로 말하게 연습
