Next.js
1.[Next.js] a 태그와 Link 컴포넌트

Link 컴포넌트는 Next.js 에서 제공하는 링크 기능을 갖고있음.개발자 도구>네트워크>자바스크립트 체크 켜놓고 비교해보기링크 컴포넌트 이용 시 기존 자바스크립트 유지하고 필요한 파일만 더 불러오는 방식모든 데이터가 새로 불러와지는것이 아닌 추가적으로 필요한 부분만
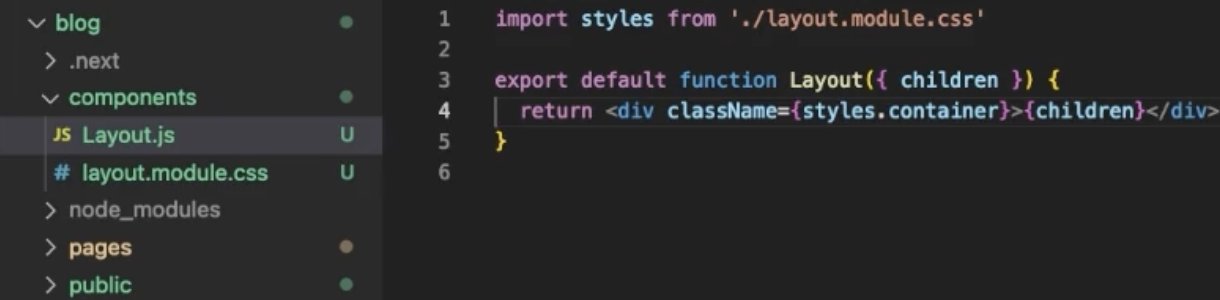
2.[Next.js] Layout 스타일링

정적 리소스를 Next.js 로 전달하기 위한 디렉토리/public/images 폴더에 이미지 저장webp 포맷으로 제공 img 태그로 가져온 이미지보다 webp 파일로 가져와 용량 적고 퀄리티는 좋게 가져옴(최적화)Resizing(responsive 사이즈)Lazy
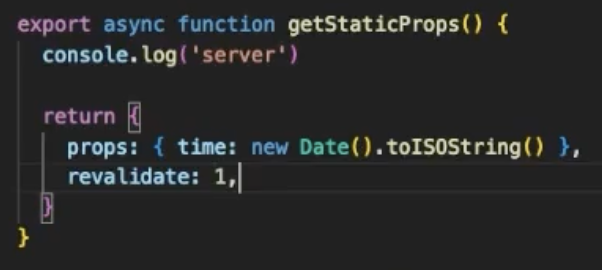
3.[Next.js] SSG

SSG 란? > Static Site Generation 공식문서 참고 Next의 pre-rendering 방식 중 하나 getStaticProps를 활용하여 고정된 페이지를 미리 랜더링 하는 방식 yarn build 후 확인 가능 SSG를 사용하면 좋은 페이지
4.[Next.js] 분노의 ts2307

ts2307 왜 난 next 모듈을 찾을 수 없는가;;;;;프로젝트에서 typescript를 제대로 인식하지 못하는 오류 Yarn berry 로 설치해서 발생.yarn.next.pnp.cjs.pnp.loader.mjspackage.json > 기존 typescript
5.[Next.js] Yarn berry git .yarn/unplugged 이슈

윽ㅡㅡyarn berry로 Next 프로젝트 생성 후 깃허브에 바로 올려리고 하니까 에러생김.yarn/unplugged 폴더 내 용량이 깃허브에 올릴 수 있는 용량 초과한다고 실패했다고.........정말 많은 시행착오 끝에 간단하게 해결함..ㅎ프로젝트를 몇번을 새로
6.[Next.js] Data Fetching

공식문서https://nextjs.org/docs/pages/building-your-application/data-fetching웹 애플리케이션에서 데이터를 가져오는 프로세스서버에서 데이터 가져와 페이지 랜더클라이언트에서 데이터 가져와 동적으로 페이지 업데이
7.[Next.js] Routing

Pages 라우팅 > Next.js가 제공하는 파일 시스템 기반 라우팅 별도의 라우팅 설정이 필요없음 > pages폴더 내 생성하면 자동으로 라우팅이 적용됨. 동적 라우팅 > URL경로에서 변수를 추출하고 동적 데이터를 처리할 수 있도록 함 [slug] 부분은
8.[Next.js] Pagination - React Query(Infinite Queries)

data: Infinite Query 결과 데이터data.pages: 가져온 페이지들의 배열data.pageParams: 페이지를 가져오기 위한 페이지 매개 변수.배열의 형태fetchNextPage, fetchPreviousPage: 다음 페이지/이전 페이지의 데이터를