
[React] < a >태그 , Link 컴포넌트 차이점
첫 프로젝트에 투입되어 개발하는 도중, 사소한 궁금증이 생겼다. 페이지를 이동시켜 줄 때 사용되는, 굉장히 기본적이지만 <a>태그와 Link 컴포넌트의 차이점에 대해서 알아보자.

Chatterbox Client 만들어보기
여러 사용자들과 같이 채팅을 할 수 있는 chat application의 클라이언트 부분을 만들어보자.fetchAPI를 활용하여 서버에 메서지를 요청하고(GET), 메세지를 보내게(POST)하는 기능을 만들어보자. 서버는 이미 AWS에 구축/배포되어 있는 서버를 사용
[JavaScript] Prototype Chain
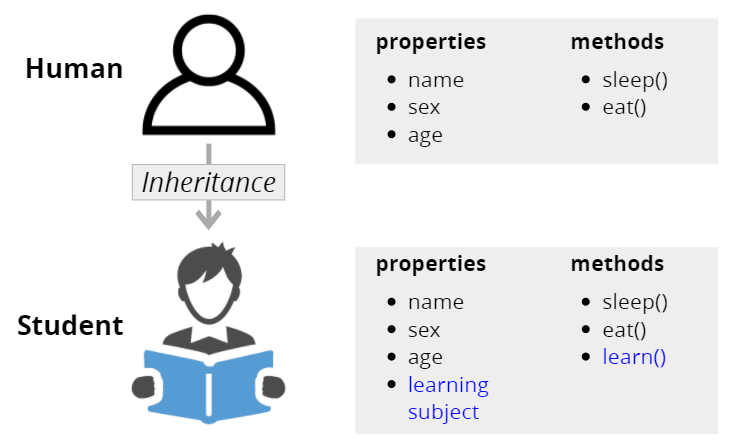
자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있다. 그리고 이것은 마치 객체 지향의 상속 개념과 같이 부모 객체의 property 또는 method를 상속받아 사용할 수 있게 한다. 이러한 부모 객체를 Prototype(프로토타입) 객체 또는
[JavaScript] 화살표 함수
ES6에서 새로 도입한 화살표 함수(arrow function)와 일반 함수를 비교해본다. 보통 함수 표현식을 축약한 형태로 표시된다.일반적인 화살표 함수의 사용법return을 생략할 경우, 중괄호{}는 사용해서는 안된다.필요에 따라 소괄호()를 붙일 수 있다.일반적인
문서 객체 모델(DOM)
DOM은 Document Object Model의 약자로, HTML(Document)에 접근하여 Object(JavaScript Object)처럼 HTML을 조작(Manipulation)할 수 있는 Model이라는 의미를 가지고 있으며, XML이나 HTML 문서에 접근
[JavaScript] map,filter,reduce
자바스크립트에는 기본적으로 내장(built-in)되어 있는 고차 함수들이 있다. 바로 배열 메소드들 중 일부가 고차 함수에 해당한다. 그 중에서 map,filter,reduce를 중점적으로 공부하였다. 참고로 이 메소드들은 모두 사본을 반환하며 원래의 배열은 바뀌지 않
[JavaScript] 일급객체와 고차함수
일급객체변수에 할당(assignment)할 수 있다.다른 함수의 인자(argument)로 전달될 수 있다.다른 함수의 결과로서 리턴될 수 있다.이는 함수를 데이터(string, number, boolean, array, object)를 다루듯이 다룰 수 있다는 걸 의미