5주차 프로젝트를 진행하던 도중 frontend 에서 웹사이트의 틀을 잡을때 Mock Data가 필수적으로 필요하다는걸 피부로 느끼게 되었다.
어떤 지식이든 필요성을 느껴서 실제 예제에 적용해봄으로써 기억에 남는 다는 것을 한번 더 느끼게 되었다.
Mock Data를 만드는 데에는 2가지 방식이 있다.
Js 방식과 JSON 방식.
- JS 방식

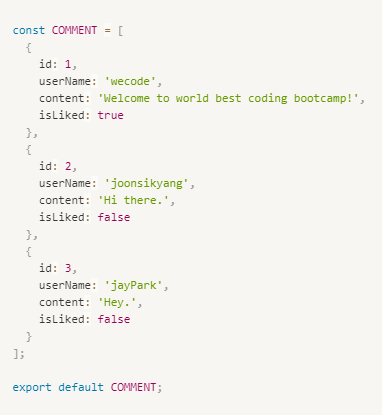
위 이미지와 같이 데이터의 타이틀을 변수로 지정한 후, 배열을 할당한다.
해당 배열안에 정보를 객체의 형태로 담는다.
필요한 정보를 객체의 key와 value의 형태로 만든다.

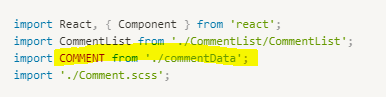
변수의 이름으로 Mock Data의 이름을 import 해준다. 경로도 정확하게 기입한다.

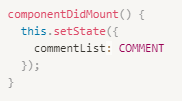
이후 componentDidMount 함수를 통해 component에 mount 시킨다.
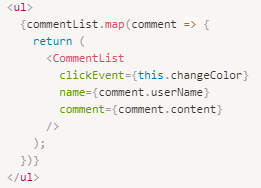
그러난 뒤에는 배열 state 명으로 자유롭게 사용가능하다.
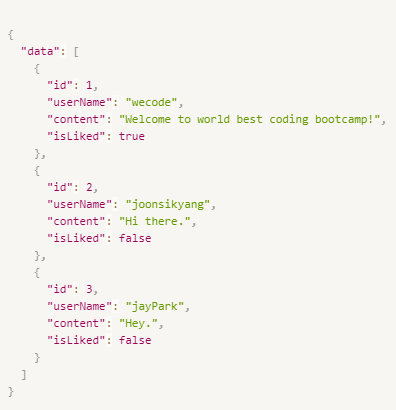
- JSON 방식

JS 방식과는 다르게 처음부터 변수를 선언하는 대신 객체를 열고 그 안에 data의 타이틀을 배열의 형식으로 만든다.
이후 해당 배열의 안에 들어가는 요소들은 객체의 형태이다.

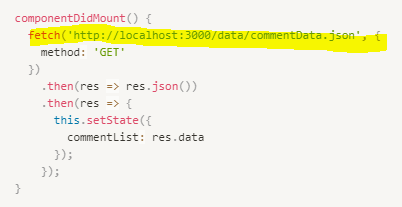
import를 하는 대신 fetch를 통해 json 파일을 GET 해온다.
기존에 state에 만들어 놓은 배열에 setState()를 통해 할당한다.
이후 해당 state name 을 통해 필요할때 사용하면 된다.