Westagram 의 로그인 기능을 구현했지만, 기존의 코드에 대해 멘토님들의 피드백을 반영해서 수정된 버젼을 정리해보자.

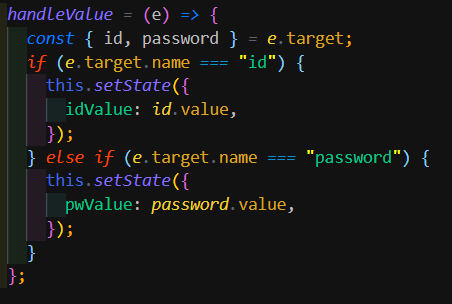
위 이미지는 state에 있는 idValue와 pwValue에 실제 input값을 재할당하는 함수 handleValue 이다.
해당 함수에 대한 지적사항은 idValue 와 pwValue를 각 각 변경해줘야 한다는 점과

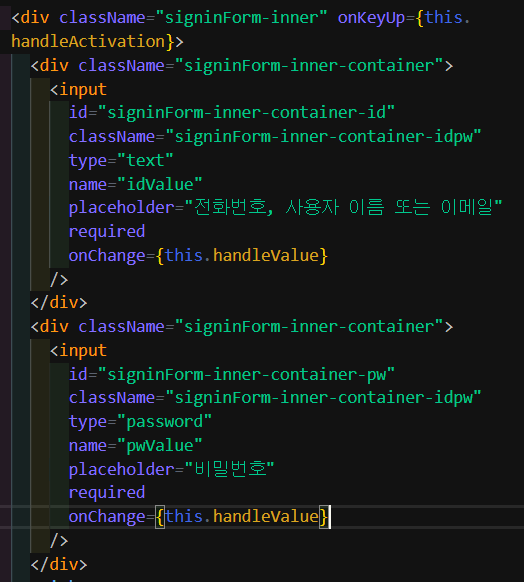
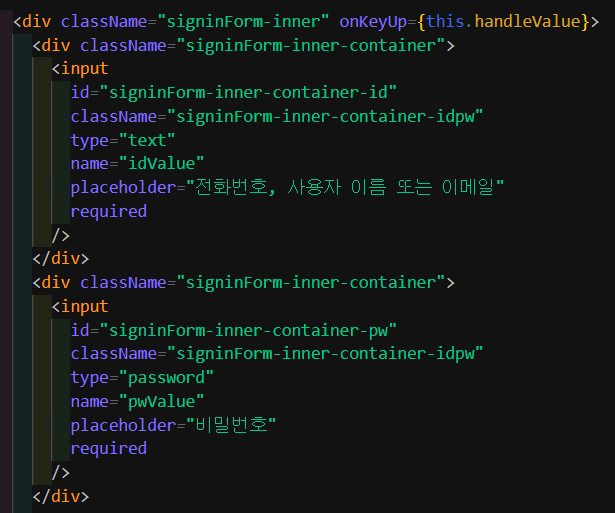
위의 이미지와 같이 onChange에 따라 실행되게끔 input 두개에 나눠서 속성으로 줬어야 됐다는 점이다.

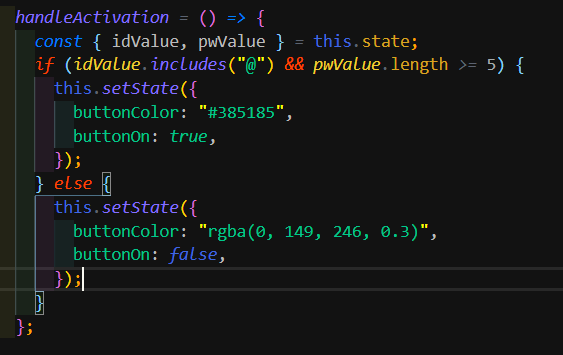
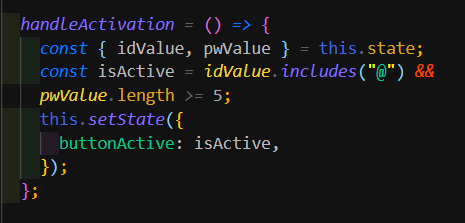
두번째 함수 handleActivation 또한 간소화할 수 있다는 지적이었다.
그래서 아래와 같이 피드백 사항을 반영하여 수정해 보았다.
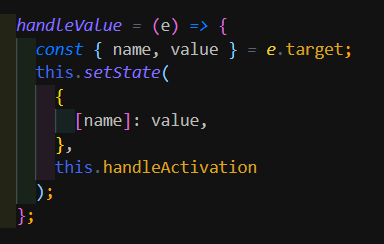
① handleValue함수 간소화


위 첫번째 이미지가 바로 포스트 가장 처음에 봤던 그 함수다.
일단 name과 value를 e.target으로 비구조화 했다.
쉽게 재정의하면 {}안에서 비구조화된 "name"과 "value"는 event가 발생한 target, 여기서는 input요소의 name 속성과 value속성을 의미한다.
이후 setState메소드를 사용해서 계산된 속성명"[]" 안에 name을 넣고, 그 값을 value로 재할당한다.
설명하자면 위 두번째 이미지의 input name을 state의 idValue와 pwValue와 동일시 한다.
그리고 해당 값을 e.target으로 함수내로 받아와서 setState() 메소드의 계산된 속성명 [name] 이 event가 발생한 input의 name이 idValue 일때는 idValue state를 실제 인풋값으로 재할당하고, name이 pwValue 일때는 pwValue state를 실제 인풋값으로 재할당한다.
그리고 setState 메소드 안에 자리한 두번째 함수 handleValidation 을 즉시 실행시킨다.
② handleActivation 간소화

handleActivation 함수에서 일단 this.state.idValue 와 this.state.pwValue를 비구조화해 해주고 isActive라는 변수를 선언하면서 idValue의 조건과 pwValue의 조건이 모두 부합해서 true 인 값을 할당해 준다.
이후 setState를 선언한 뒤 buttonActive 값을 isActive로 놓는다.
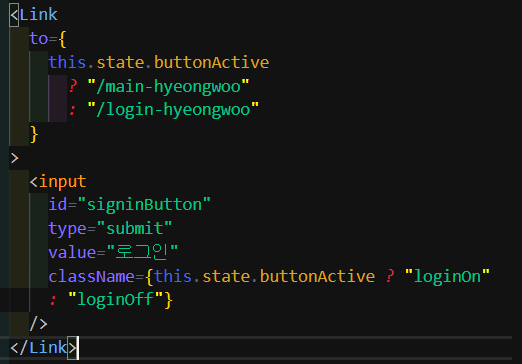
해당 input button의 클래스 명을 삼항연산자를 통해 buttonActive 가 true 일때는 active한 버튼색을 가진 클래스명 "loginOn"으로, false 일때는 inactive한 버튼색을 가진 클래스명 "loginOff"로 변환시켜준다.

마치면서...
확실히 여러사람에게 받은 코드리뷰를 보면서 더 좋은 코드를 배울 뿐만아니라, 이해를 하려는 노력을 통해 코딩의 전체적인 메커니즘에 더욱 익숙해 지는 것 같다.
아직 뛰어난 동기들 처럼 기계적으로 코드를 분석하거나 작성하지는 못하지만 그들의 방법을 익혀나가면서 보람을 느끼고 있다.
